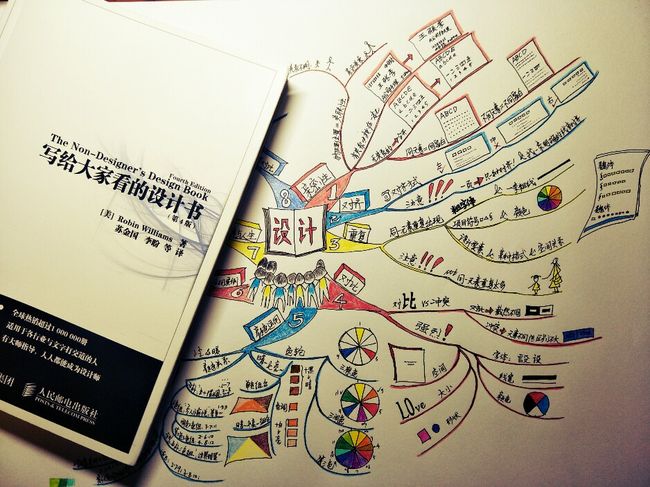
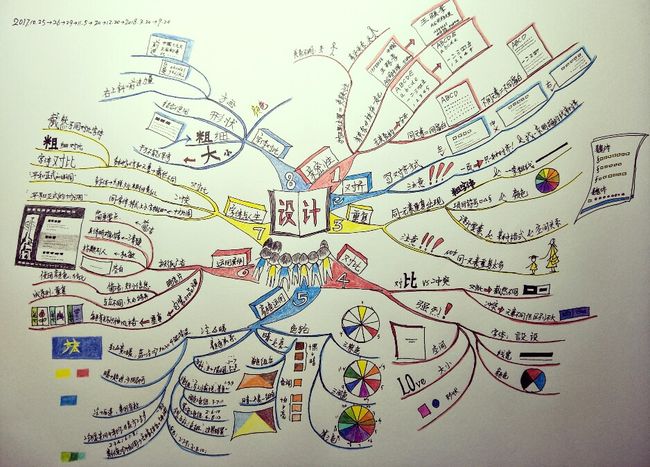
今天,我读完一本书,并为你绘制了它的思维导图。原书厚240页,字数约30万,按250字每分钟的速度,读完需要20小时。而本文仅4879字,你只需要20分钟。
以后你如果重复看图6次,每次10分钟,就可以永久记住它的精华,从而美化你的手帐、PPT、文字排版以及其他一切平面设计。
一
第一眼看到这本书的时候,我不以为然,作为一名法律工作者,认为它与我没有半毛钱关系。不过,在一位朋友的强烈推荐下,还是半信半疑买了。
读完第一章,就深深佩服和感谢作者,这确实是一本为大家写的设计书!书中用大量的配图和简洁的文字,深入浅出的介绍了8个字的设计原则。
读完后,按照书中所说原则稍稍运用,我的手帐立刻变了模样。用作者的话说,你立刻就可以用专业的眼光来看待周遭的一切平面设计了。
这本书值得每一个人看,只要是和文字打交道的人,都能用上它。特别适合写手帐、制作PPT和文字编辑的人。
现在,就让我以图说书,把书中关于设计的8字原则分享给你。
二
“你可以靠我近点吗?”“离我远点!”
第一个原则是亲密。事物物理上的空间位置,一定程度上体现了两者的关联性。
如导图所示,一个大人和一个小孩走在路上,两人隔着几米远,那么这两个人是什么关系呢?我们不清楚,有可能是不相干的人,也可能是亲人,不过前者的可能性较大。另一幅图呢,当两人手拉手走在一起的时候,我们可以轻易判断出两者有亲近关系,很可能是母子两人。
所以,我们在文字排版时,要将有关联的内容放在一起,作为一个视觉单位,体现两者的亲密性。如图所示,一张名片,5个信息,被放在5个不同的位置,我们要看向哪里呢?
只要稍作调整,将5条信息分类,姓名和职位放在一起,电话、地址和邮编放在一起,分成2个视觉单位,其亲密性就体现了出来。切记,有关系的,放在一起,“你靠我近点”。
一个版面上,不同类别的信息之间怎么处理呢?那就是“离我远点”!如图所示,4点内容,保留一样的行距,同样的留白,看起来是同一类信息。我们根据分类,把同类的距离拉近,把不同类彼此间的距离拉大,信息就变成了两个视觉单位,各自的亲密性立刻体现出来。
你知道留白的基本作用吗?
那就是体现亲密性。同一类元素之间,要保持同样的留白,不同元素之间要用不同的留白来区分。一般情况下,不同元素之间,要留出更大的空白,从而体现彼此之间的分类,是“离我远点”的表现。
三
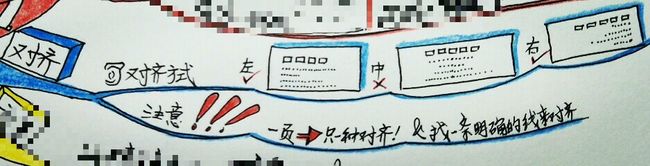
你会对齐吗?
最能够体现专业与业余的原则是对齐。它太简单以至于我们都忽视它。当我学了这个原则回头看自己的手帐时,才发现曾经的自己是多么的业余。
关于对齐,有三种形式,分别为左对齐、中间对齐和右对齐。这太容易理解了,但问题是,你的手帐、文章、PPT或者其他文字的排版,确实对齐了吗?
如有兴趣可以看看我以前的文章,段落都采用了左对齐,但表示片段的数字,都放在了中间,这是我多年的习惯。当时我还纳闷,为什么那么多人的文章片段数字都是左对齐的呢?原来他们学了设计原理,而我当时啥都不懂。
在三种对齐方式中,作者强烈建议我们只使用左对齐或者右对齐,不使用中间对齐。不是中间对齐不好,而是要做好它,太难,建议一般的人不用它。
关于对齐,要特别注意的是,一个平面上,只采用一种对齐方式,要么是左对齐要么是右对齐,不能同时采用两种方式。在一个平面上,找一条明确的线来保证对齐。这条线我们看不见,却一眼就知道它在那里。
如果你用心观察一下身边的事物,特别是各种平面排版,你会发现没有多少作品是真正对齐的,也没有多少只采用了一种对齐方式的。回看上一章的那个名片,发现问题了吗?
四
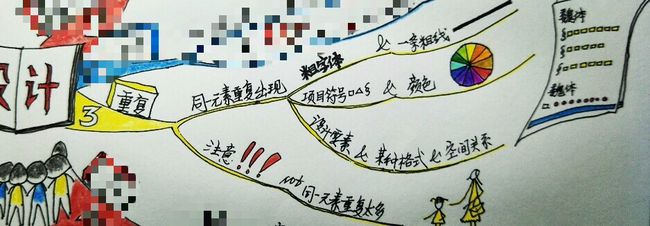
这2个字,与“总结”一样重要!
重复,这两个字太重要了,刻意练习需要有目的地重复,实现从知道到做到的跨越,需要间隔性地重复,现在连平面设计都需要它。
平面设计里的重复,也叫一致性,是指同一元素重复出现。具体讲,是指设计要素、某种格式、空间关系的重复出现。例如粗字体、同样粗的一条横线、项目符号、颜色等。
李笑来在他的新书《财富自由之路》中提到:“设计的最少必要知识是什么呢?”答案是“简洁、留白”。强调了重复与简洁的密切关系。
以服饰为例,按照简洁的要求,平时穿衣服搭配的颜色不能超过3种。但事实上除了衣服裤子,我们还有鞋子、袜子、腰带、围巾、帽子等,如果不能超过3种颜色,意味着必须有部分衣物是同一种颜色。这同一种颜色,就体现了重复。也就是说,所谓简洁,其实是重复的另一种表达(李笑来提到的留白,在亲密性原则里面已经有所涉及,在下一章里还要再次讲到,在此不再展开。)
关于重复,要注意的是同一个元素不要重复太多。如图所示,亲子装里,母女两人所穿戴的所有衣物都是黄色,这就很难看,过于死板。要怎样解决这个问题呢?这是下一章的内容。
五
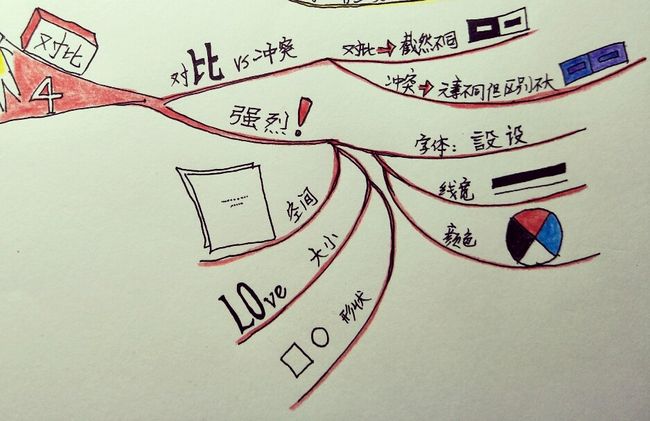
对比,最强大的设计原则!
通过对比,一方面可以让版面更加活泼,避免死板和千遍一律,还可以用我们想要表达的重点,一下子抓住读者的目光。
关于对比,首先要和冲突区分开来。对比,应当是截然不同的两个元素放在一起,让表达的元素非常醒目能够一下子吸引目光。而冲突,是两个不同元素,但却差别不大,放在一起,不但不能让一个元素凸显出来,反而破坏了协调性。
关于对比,最重要的一点就是要强烈、大胆。
如图所示:字体对比,就采用两种完全不同的字体;线条对比,就用很粗的线条和很细的线条;颜色对比,就用截然不同的颜色,不使用近似色(有关颜色的知识,下一章介绍);形状对比,就用截然不同的形状;大小对比,就让一个很大一个很小,不要担心字太小没有人看,一旦你的对比让人产生了兴趣,再小的字,读者也会去看的;空间对比,就是说留白,有时,一页纸上,只写一行很小的字,大片的空白与很小的一行字形成的对比,反而可以使读者产生强烈的想要看清所写内容的冲动。
六
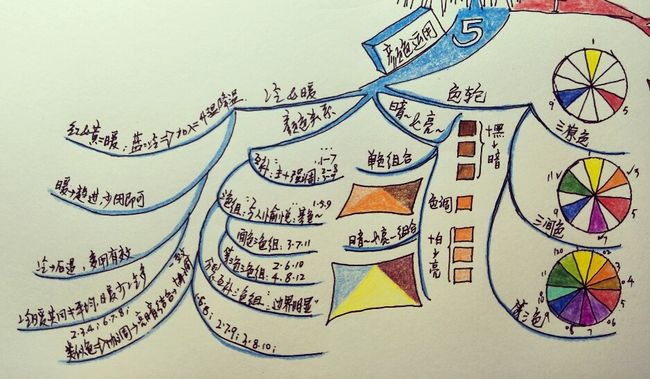
关于颜色,这么简单的道理我们一直不懂!
原来世间万色,只不过是这三种颜色的混合变幻
见图,红、黄、蓝三种颜色称之为三原色,因为它们不能由其它颜色混合而来,而它们的混合却能得到其它任何的颜色。在色轮上,我编码为1、5、9。
然后,红黄混合,就形成了橙色;红蓝混合,就形成了紫色;黄蓝混合,就形成了绿色。这由三原色混合而成的三种颜色,称为三间色。在色轮上,我编码为3、7、11。
三原色与三间色进一步混合,又产生6种新的颜色,这6种颜色称为第三色,编号为2、4、6、8、10、12。至此,12种最常见的颜色产生了。而其它千变万化的颜色也可以由这些颜色进一步混合产生。神奇的彩色世界由此而来!
墨分六色,你知道吗?
中国山水画中,有“墨分六色”的说法,也就是说,同是黑色,表现在画纸上,因为浓淡不同,可以轻易的渐次变化出有六种墨色。这种颜色的变化,其实是暗色与亮色的区别。
所谓暗色,通过对基本颜色加黑,使颜色变暗;所谓亮色,对基本颜色加白,使颜色变亮。而这基本颜色称之为色调。
同一种颜色,用不同的暗色与亮色组合,就可以形成渐变的颜色,颜色保持了重复,又不至于太沉闷。而不同颜色之间用不同的暗色与亮色组合,同样可以产生千变万化的效果,因为12个色调的组合长期被使用,容易产生审美疲劳,这时,不同颜色的暗色与亮色组合就派上了用场。
关于颜色搭配,这简单的道理你一学就会!
首先是互补色,色轮上,相对的两种颜色为互补色,如1和7,2和8,3和9等。当需要对一种颜色形成对比,突出强调主题的颜色时,就采用互补色作为陪衬。例如主题字用黄色(1)时,背景色可以用紫色(7)。
其次是三色组。色轮上等距的三种颜色形成三色组。例如黄(1)、红(5)、蓝(9)为三原色,其构成的三色组称基色三色组。橙(3)、紫(7)、绿(11)为间色三色组等。三色组的作用,是当它们一起使用时,可以达到令人愉悦的感觉,想想美国队长的衣服,想想各种儿童玩具的颜色就知道了。第三是分裂互补三色组,即一种颜色与其互补色两边的颜色构成的三种颜色关系,其效果是形成边界明显的效果。
最后是类似色,即色轮上彼此相邻的三种颜色,由于包含有同样的基础色,所以形成协调一致的效果,如果采用类似色的暗色与亮色组合,就可以形成更加和谐的效果。
你真的知道什么是暖色什么是冷色吗?
所谓暖色,即包含有红色或黄色,所谓冷色,即包含有蓝色。暖色有趋进的效果,少用即能达到效果,而冷色有后推的效果,要多用才能呈现出来。当暖色与冷色共同使用形成对比时,两者不是平均的关系,而应当根据趋进与后推的效果,少用暖色多用冷色。
七
是时候综合运用这些技巧了!
综合运用四个原则和颜色搭配,才是我们的目的。
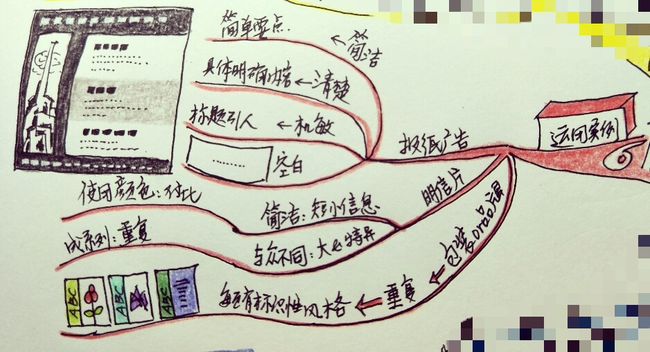
在产品包装或者品牌系列中,会强调重复原则的运用。见图,以一系列书籍的设计为例,可以通过同样的左右结构(左窄右宽)版式,这体现了空间对比的重复;左边栏统一书籍名称,这体现了字体的重复;左边栏用了三种类似色,这体现了颜色的重复;而版面主题的图案,则可以自由设计。
在明信片的设计中,一般会采用“与众不同”的主题设计,或者用超大的字体,或者用奇行特异的图案以表现主题;主题信息要短小精悍,形成明显的空间对比;如果是系列明信片,还要注意各种风格要素的重复;在单张明信片的颜色使用上,要形成鲜明的对比。
掌握这4点,让你的手帐(广告报纸)美不胜收
一是注意留足空白,形成空间对比。在绘画中有“密不透风,疏可过马”的说法。“密”体现了亲密性,该接近的要紧密,形成一个视觉单位,该留白的要留白,甚至留下大片的空白。二是机敏,即标题一定要吸引人。要用心设计标题,一下抓读者的眼球。三是清楚。即内容要清楚明确,(忌)隐晦难明,不要用过多的修辞。四是简洁。专指内容要简单明了,不拖泥带水,用最少的字反映最多的信息。
八
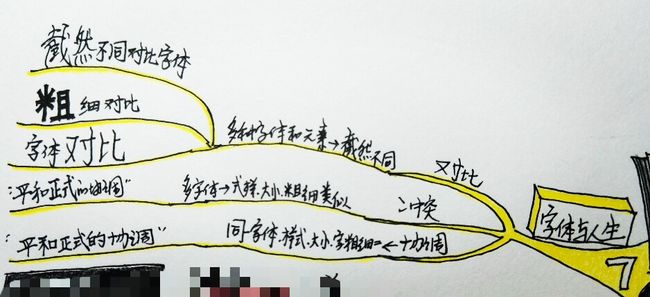
为什么字体和我们的人生有关系?
作者面对记者的提问,是这样回答的:
字体是所有设计的基础,如果哪个项目里面没有字,那它就不是平面设计,而是另外一种艺术形式了。字体的对比、协调、冲突,这不就是我们的生活写照吗?
我们可以选择制造冲突,但会苦不堪言;我们也可以选择制造和谐,这很美好但有些无聊;甚至我们还可以制造一些健康的对比,一场有意义的争论、一次冒险、一个令人振奋的点子,这些都可以给我们成长,并给我们一些挑战。
所谓协调,是指采用同一种字体,而且样式、大小、粗细都一样。当这样的文字放在一起的时候,会产生一种协调一致的效果。所以,日常我们看到的正文内容,一般都采用同种字体。
所谓冲突,是指使用不同字体,样式、大小、粗细不一致,但又区别不大,看得出来不同但又不是强烈的明显的不同。这就破坏了协调一致,会产生一种很别扭的感觉。
所谓对比,是指采用截然不同的字体等多种元素,形成大胆的立马就能够看出来的对比效果,以此来突出重点。这样的对比包括字体、大小和粗细等。
九
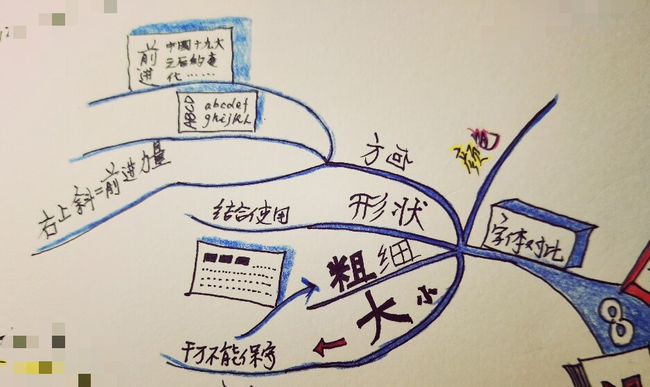
关于字体,最重要的设计原则,就是对比!
字体对比的第一点就是大小对比。记住,千万不能保守,大就让它很大,小就让它很小。大小之间形成鲜明的对比。如果大的字能够引起读者的兴趣,再小的字,他们也会看下去。
第二点是粗细对比。一定要让粗的很粗,细的很细。
第三点是形状方面,要采用截然不同的字体,以此形成强烈对比。
此外还有颜色、方向方面的对比。要记住的一点是右上斜的文字,能够产生前进的力量。
至此,整本书的内容通过思维导图完整展现了出来。其篇章结构、内在逻辑、关键内容一目了然。
完成整幅思维导图后,在空白处写上复习时间点(时间点的确定,请参考我的文章《我如何复习39天就通过了国家司法考试?》)以后,你只需要在这些时间点回看这幅图,每次10分钟,你就能永久记住这本书,并把书中的知识运用到生活中。
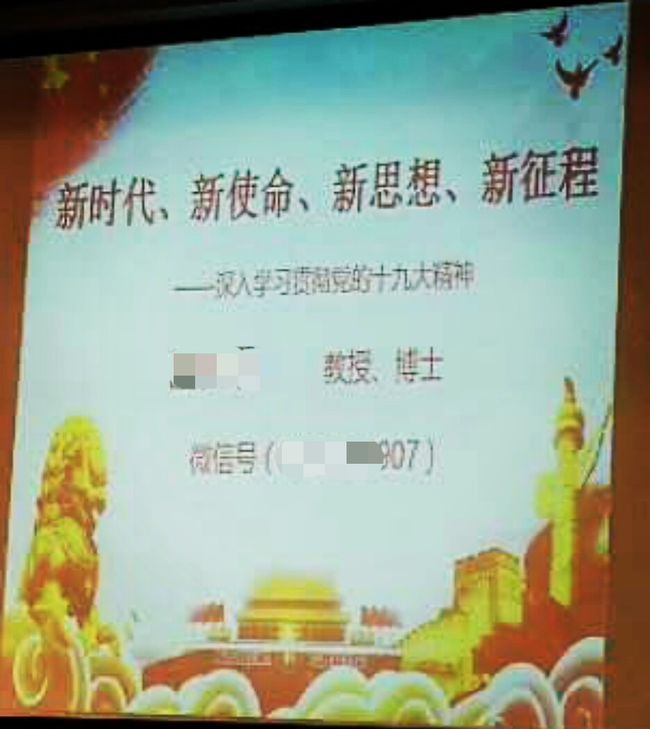
最后,让我们以我最近拍到的一幅授课题目PPT作为点评对象,看我们学到了多少。
你发现问题了吗?如果你来设计这个PPT,会怎样制作呢?请你画下来,你就知道通过自己动手,读完本文不仅让你有了专业的眼光,还学到了终身有用的设计原则。
上述PPT存在的问题有:
1.违反亲密原则:标题、副标题、姓名职位、微信信息的留白完全一样。事实上,主副标题、个人信息完全可以分为两类。
2.违反对齐原则:虽然采用了居中对齐,但姓名一行与微信信息明显没有居中对齐。
3.违反重复原则:副标题、姓名及微信信息采用不同的字体和大小,但区别又不大,造成冲突,不协调。
4.对比不强烈:主标题在大小和加粗方面确实能够和其他信息区分开来,但可以做得更好。
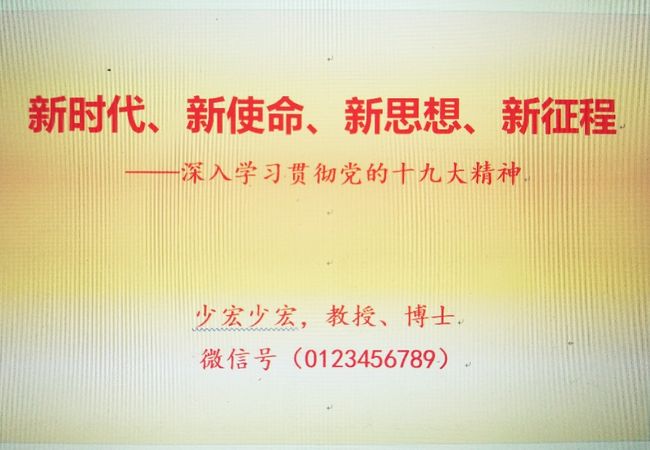
根据四个原则,简单修改如下,效果是否完全不一样呢?