最近在学习flex布局,在赞叹其便捷性的同时,回想起之前使用css2的时候实现等高或者等宽布局的麻烦。同时也看到[The Definitive Guide to Using Negative Margins这篇文章对于负边距的介绍,这里参考并总结一二,加深理解。
我们在平时的开发中很少使用负边距,不过其实可以解决很多问题。首先,W3C标准并不反对使用负边距,此外,使用负边距时并不会时节点脱离文档流,因此能够影响后继节点的布局,此外,它也有着较好的兼容性,在适当的时候合适的使用它可能解决大问题。
我们先借用参考文章里的一张图来回顾一下盒模型:
仔细看图中的箭头所示,对一个非float元素来说,top,left属性影响元素本身的定位,而right,bottom影响的是后继元素的定位。理解这点其实很重要,很多时候我们会觉得很奇怪,明明设置了margin-bottom为0,可是为什么没有相对父元素居于底部呢。
一个有趣的现象是,当我们并未对节点设置宽度,但是设置了负的margin-left或者margin-right时,会导致节点变宽,其效果有点类似padding。
而对于float节点,负的margin稍显复杂,我们不妨先看看float方向和负边距方向相反的情形:
#mydiv1 {
float:left;
margin-right:-100px;
}
而HTML结构为
First
Second
我们使用codepen来查看上述结果,不难发现,mydiv2由于负值margin-right的重叠作用,直接覆盖mydiv1.当我们把mydiv1设置成宽度100%时,便轻松实现了mydiv2固定宽度,而mydiv1占宽100%的布局,而不需使用position:absolute.
当mydiv1和mydiv2都被设置了margin-right为-20px时,其效果是mydiv1的宽度减少了20px,因为被mydiv2覆盖的缘故。
不难想象,当mydiv1的负margin-right设置的值超过其宽度时,则完全被覆盖。
这里可以思考一下,假设页面布局如下:
Start
First
Second
而样式如下:
#mydiv {
float: left;
}
#mydiv1 {
float:left;
margin-right:-200px;
}
#mydiv2 {
float: left;
margin-right: -20px;
}
那么mydiv2会否覆盖到mydiv呢?
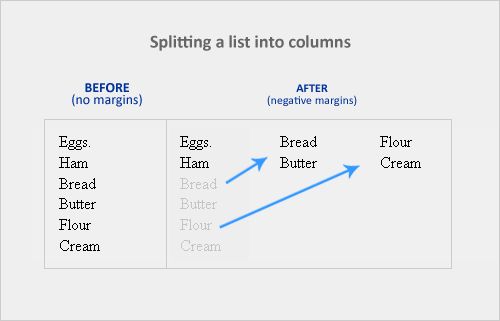
再看一个例子,要把单列的列表改成多列混排,继续盗图:
HTML如下:
- Eggs
- Ham
-
- Bread
-
- Butter
-
- Flour
-
- Cream
CSS如下:
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;} /* the clincher */
如此,便顺利的从单列布局转为多列布局。初看这部分代码时,我也觉得很奇怪,怎么第4个和第6个li标签无需设置margin-top就可以实现节点上移而实现多个块元素相互重叠的效果?这里必须提到的一点是,负值的margin-top会导致文档流上移,想明白了这一点,就不难理解这里的布局为何是这样了。关于margin的更深入的讨论,我会在参考文献中列出。
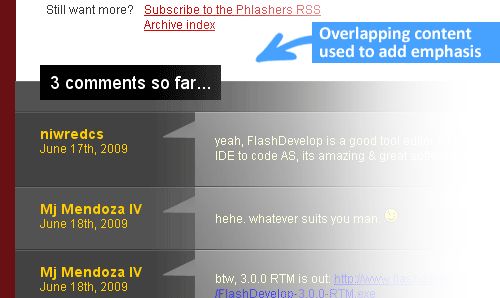
负值的margin还有其他应用,比如气泡文字,文本叠加效果等,再也不用使用死板的绝对定位了。
当然,要实现多列布局也很easy:
HTML
Main content in here
CSS
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}
#content p {margin-right:210px;}
这里给p设置margin-right很重要,因为content的实际宽度仍然是100%,否则会导致p标签和sidebar重叠。
使用负的margin-top可能会导致一系列问题,比如选择和点击页面元素,由于节点相互重叠可能导致层级不符合预期,解决方法也很简单,使用position:relative即可!
最后,再回顾一下经典的等高布局代码:
CSS
.div {
width: 100px;
overflow: hidden;
}
.div1, .div2 {
padding-bottom: 200px;
margin-bottom: -200px;
float: left;
width: 50%;
word-wrap: break-word;
}
HTML
111111111111111111111111111
22222222222sd豆腐干豆腐豆腐干豆腐干豆腐干豆腐
这里主要用到的原理是:
- 未设置父节点高度时,其高度由高度最高的子节点高度决定
- 负值的margin-bottom可以减少父节点高度,对子节点高度不影响,也不影响子节点定位
关于margin,其实还有很多值得去深挖的东西,比如当没有设置padding和border时,子节点和父节点的margin-to会重叠;而两个平级的节点之间的margin-bottom和margin-top之间也会重叠,在你不知道的CSS——BFC(块级格式化上下文)中,我们会对此进行详细解释。
参考文献:
你不知道的CSS——BFC(块级格式化上下文)
The Definitive Guide to Using Negative Margins
Html+CSS__margin 负值之美:负margin在页面布局中的应用
深入理解margin重叠以及负margin对元素大小的影响
不要告诉我你懂margin
由浅入深漫谈margin属性