如何使用VSCode 的Setting Sync插件
这个是根据一位朋友的分享来整理发布的~
使用插件将目前配置保存到GitHub上,以后只需要从GitHub上获取,就可以一次性安装插件配置信息。
Setting Sync 可同步包含的所有扩展和完整的用户文件夹
1) 设置文件
2) 快捷键设置文件
3) Launch File
4) Snippets Folder
5) VSCode 扩展设置
6) 工作空间
步骤如下
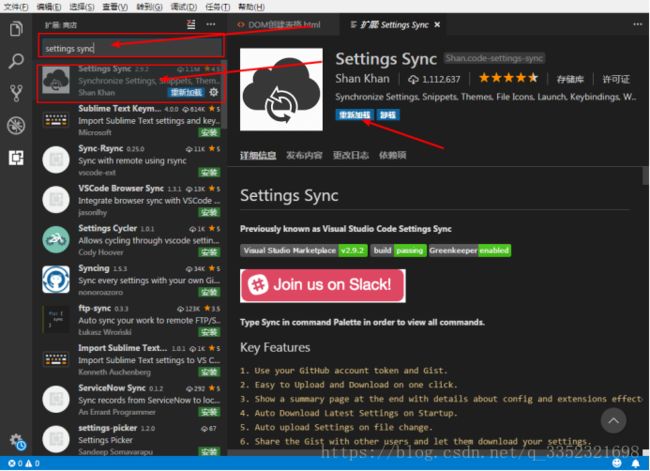
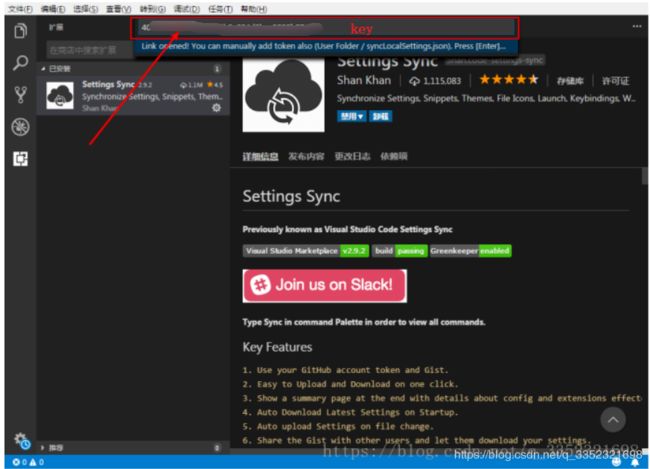
1.首先在VSCode里面搜索Setting Sync插件,安装好后重新加载激活
1.1 Upload Key : Shift + Alt + U 快捷键备份(上传)
1.2 Download Key : Shift + Alt + D快捷键恢复(下载)
2. 打开编辑器按下快捷键 Shift + Alt + U快捷键备份(上传)
2.1 这一步要有文件打开时才有用
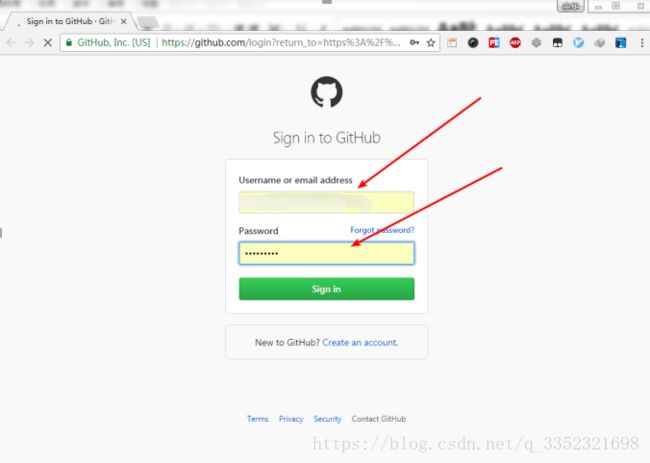
3. 浏览器会跳转到全球最大的同性交友网站(GitHub)
3.1如果有GitHub账号直接输入账号密码登陆
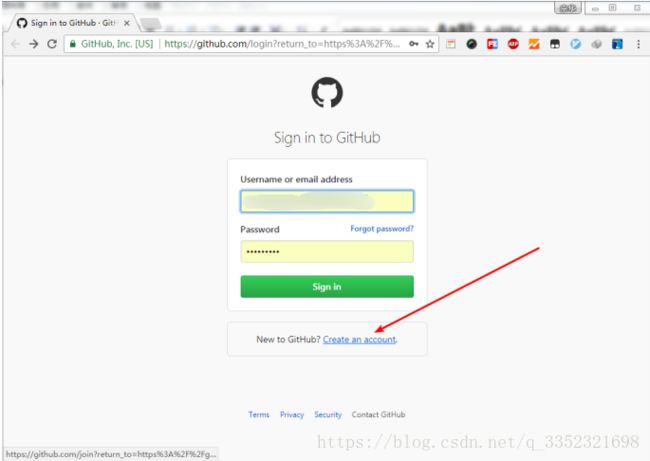
3.2.没有GitHub账号 就注册一个
3.3. 输入用户名 邮箱地址 密码 进行账号注册
3.4. 注册好了之后 登陆账号
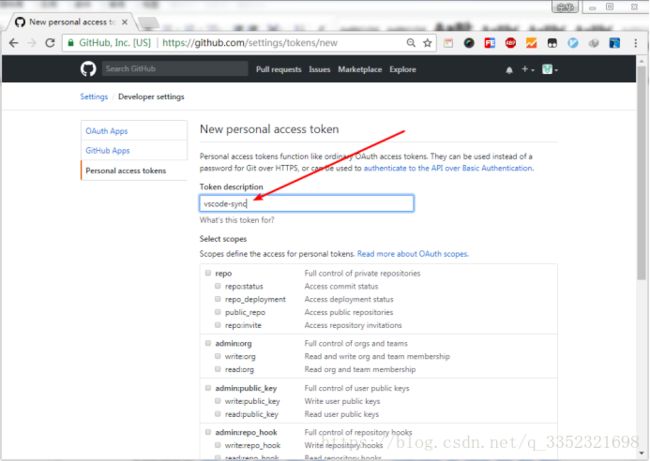
3.5. 在跳出来的页面点击 Generate new tooken生成令牌
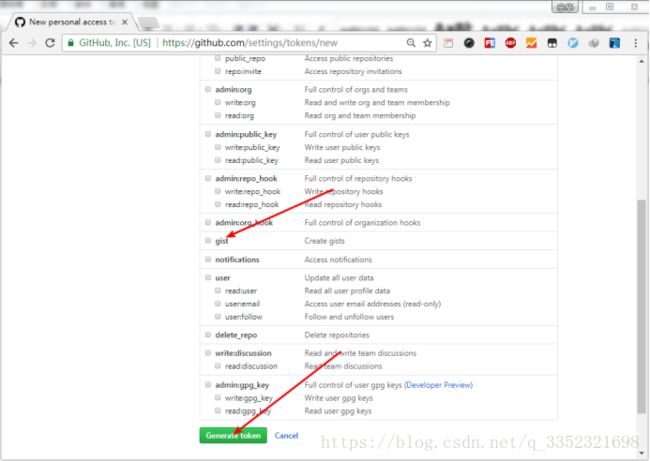
3.6 点击Generate token 生成的key
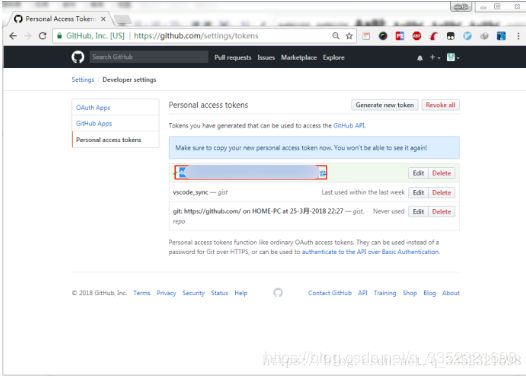
3.7 复制生成好的key 保存到文本
3.8 将生成的key输入vscode命令框里 回车
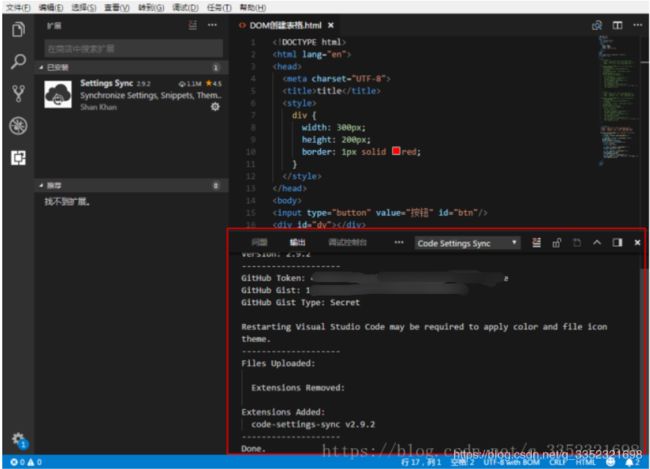
3.9 弹出控制台提示备份(上传)插件成功
4. 上传完成后会生成一个ID,要记下来
ID和key不同
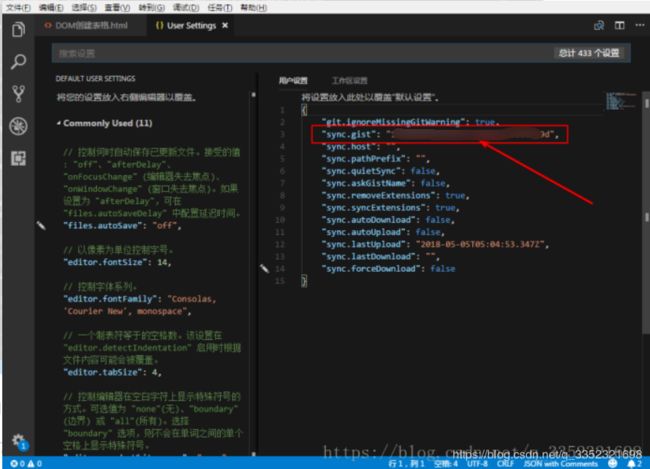
4.1 打开设置找到ID 保存到文本
Key “40xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
ID “17xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
e534a3488059771452f9a0f69693ef14
(ID和key都要记下来)下载(恢复)插件需要用到 很重要!!! 建议上传到网盘 或者 笔记软件上
5. 下载(恢复)插件
5.1 使用Shift + Alt + D,输入ID,即可开始同步配置
5.2 将上传(备份)好插件的key和ID输入vscode命令框里 回车
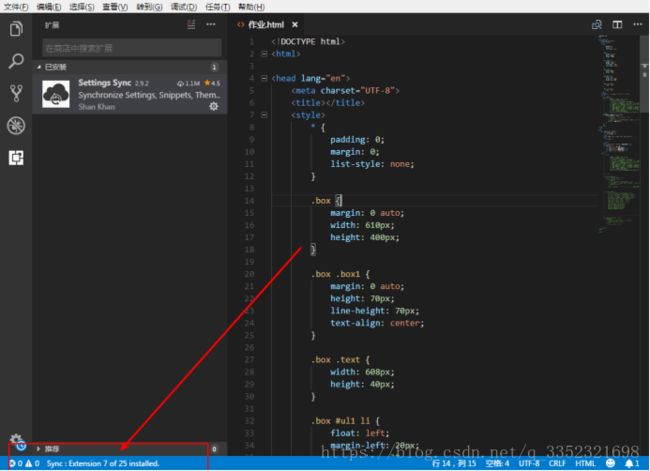
5.3 左下角显示这个就表示正在下载(恢复)插件
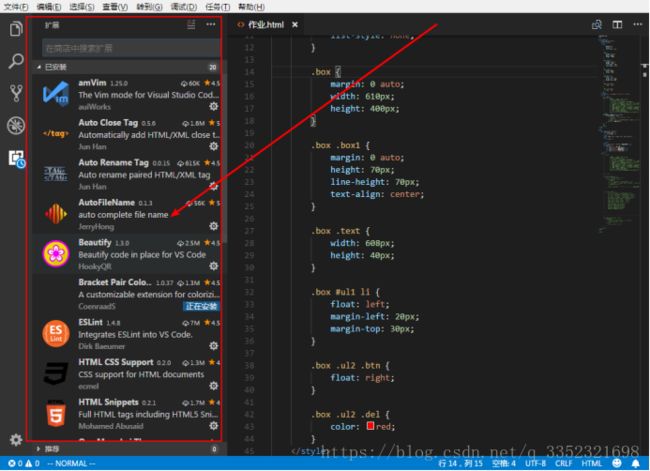
5.4 下载(恢复)插件结束之后 重新打开vscode 就可以看到之前(在其他设备)上传(备份)的插件了!