平时用的最多的文本编辑器就是Notepad++,很多东西都是通过Notepad++直接记录的:
- 没有看完的网页链接
- 要整理、收藏的网页
- 读书笔记
- 要处理的事情
- 待看/看过的文档和电子书
- 等等。。。
随着内容越来越多,就不方便管理和查看了。
于是决定自己实现一个简单的记录工具来管理这些信息,工具就叫Remember。
关于Remember
自己平时工作主要用Python,并且对前端方向一直很有兴趣,所以Remember的开发就使用了Angular和Flask,分别实现了前端的页面逻辑和后台的RESTful API。
另外,Remember开发中主要用到了下面的工具:
- 通过pylint、jshint进行Python、JavaScript代码的静态检查
- JavaScript的单元测试使用karma和Jasmine
- 前端包管理使用bower
- 前端构建使用gulp
下面就看看Remember中提供的一些功能。
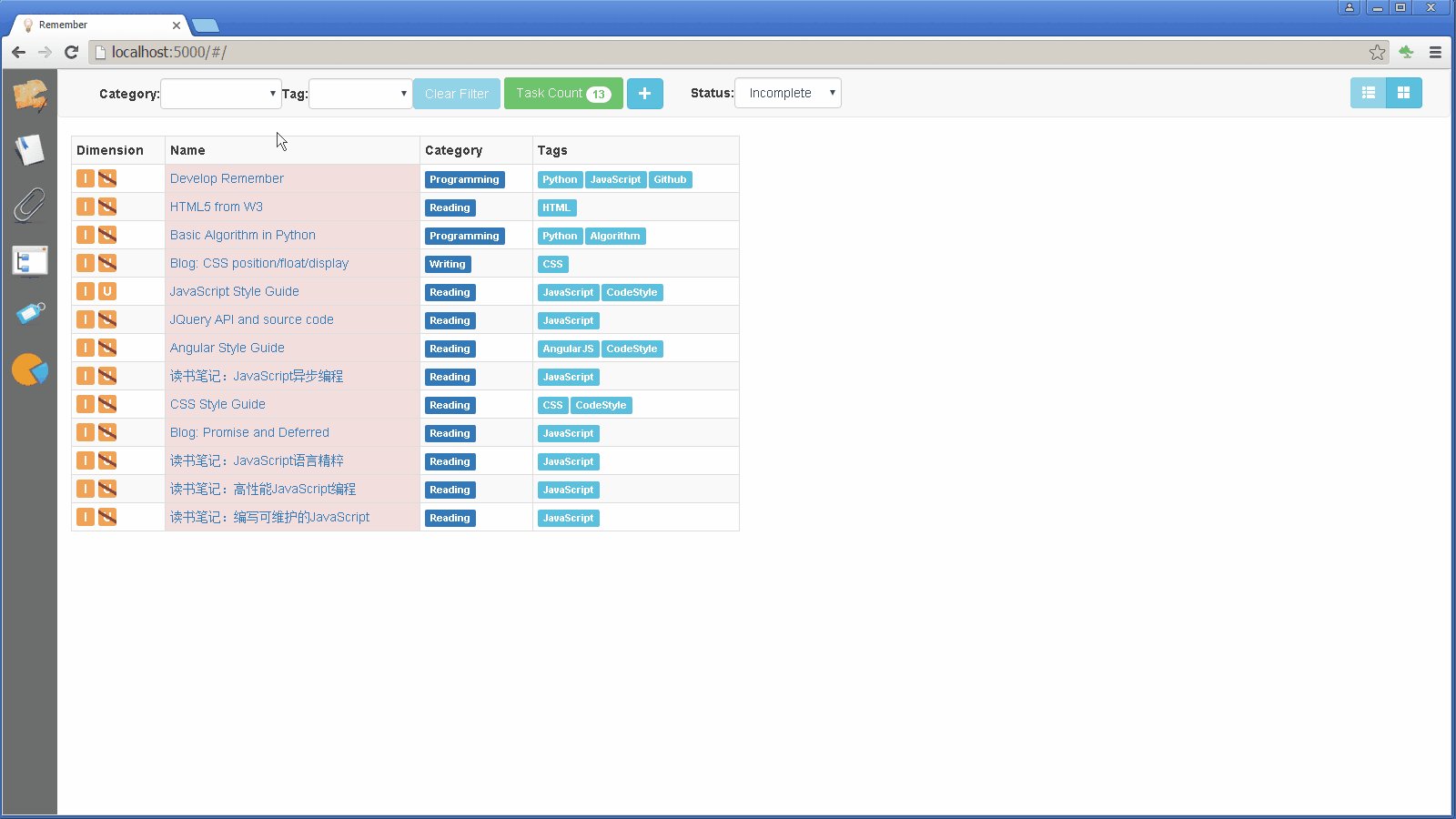
管理任务
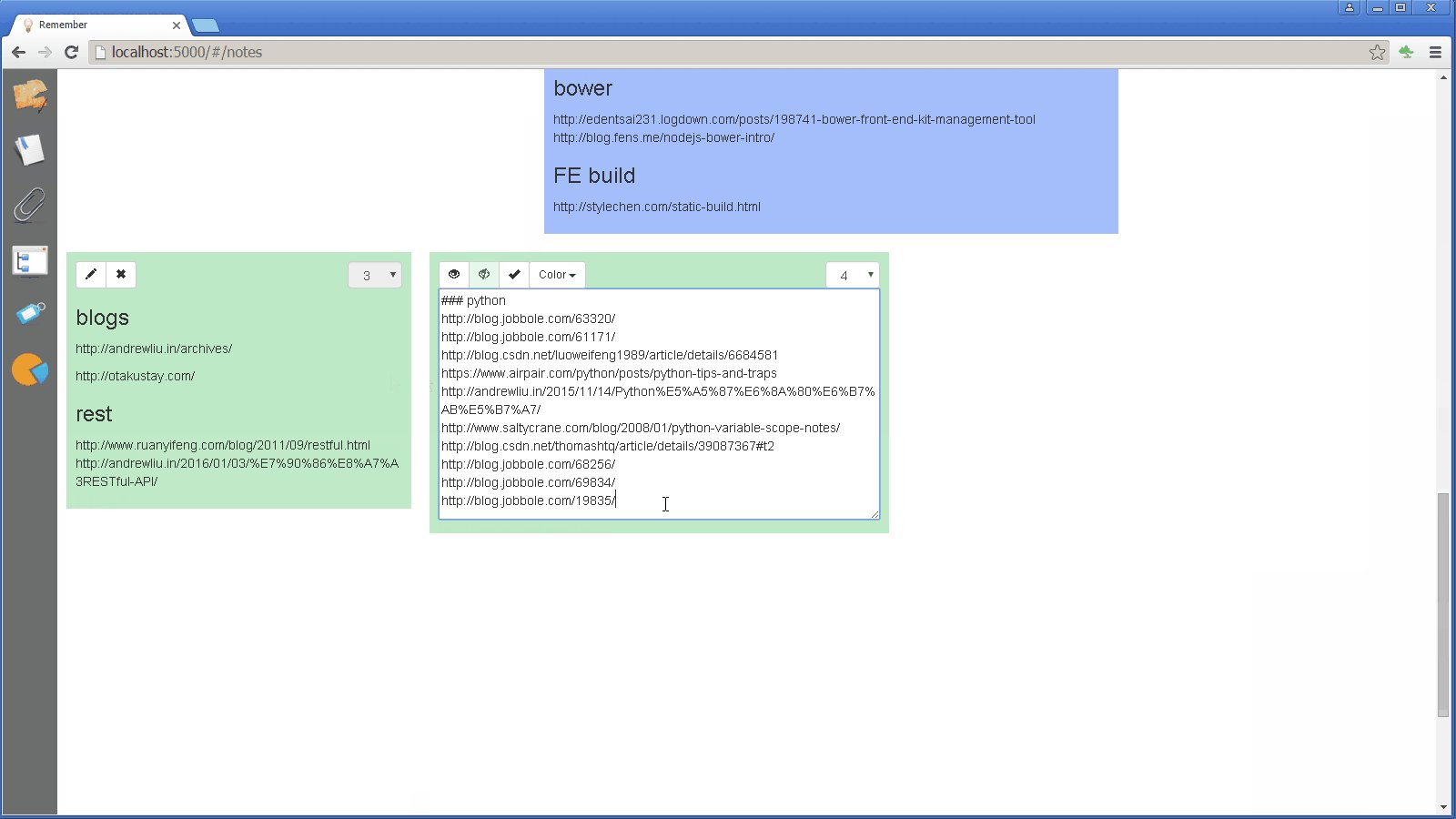
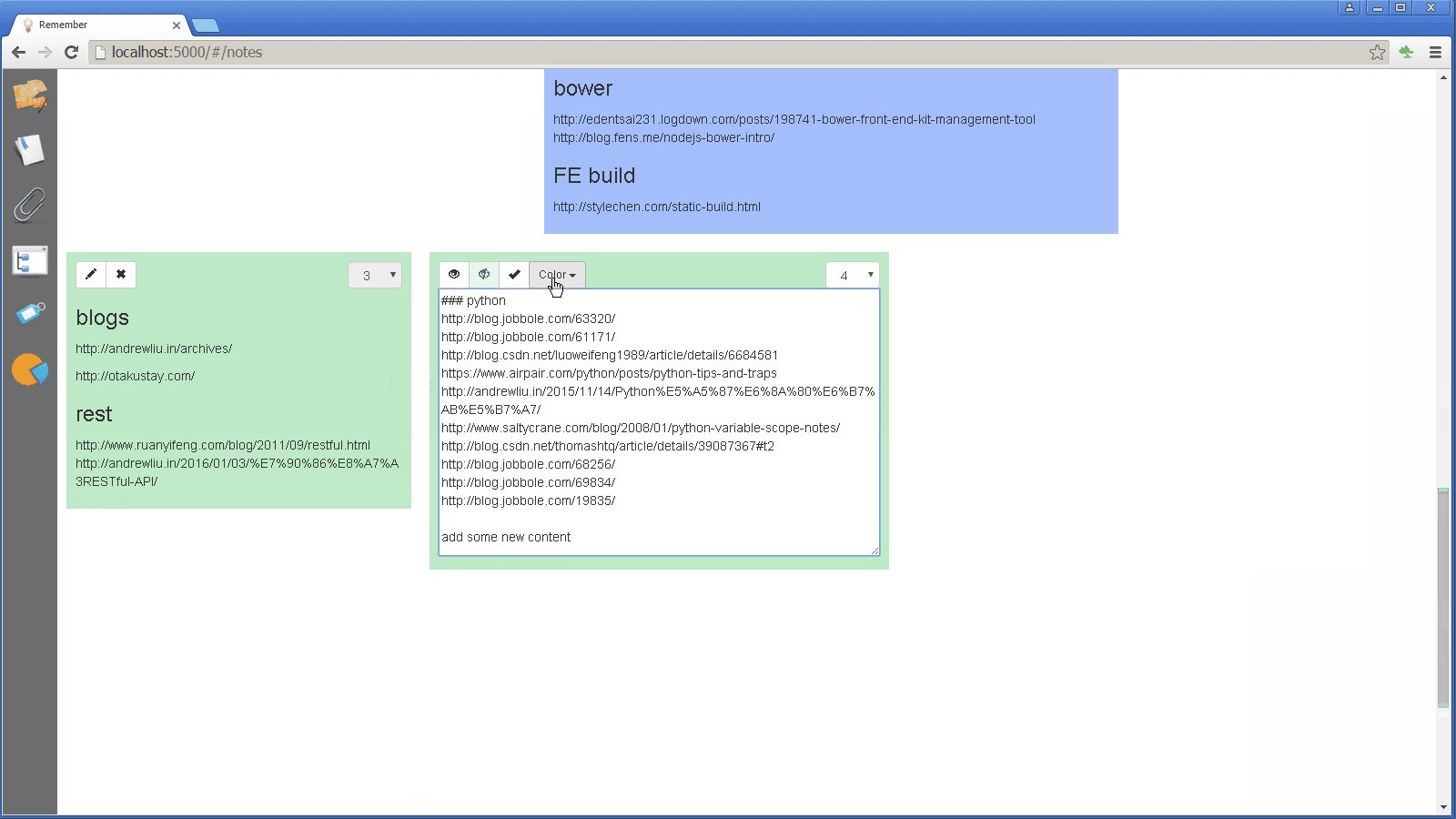
Markdown编辑/预览
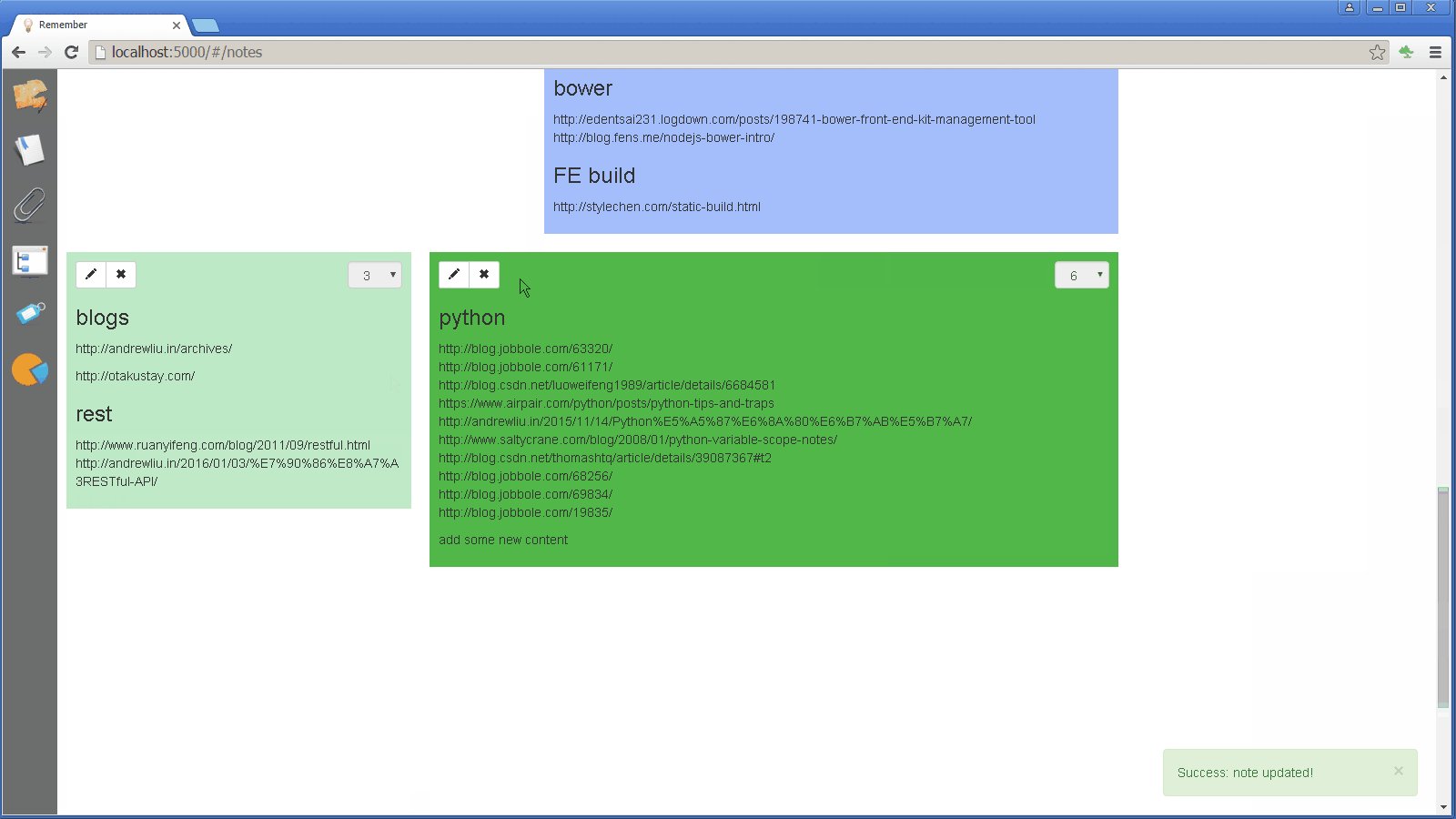
管理便签
管理文件
一些感想
在开发Remember的过程中遇到了一些问题,也开始更加注意一些事情。
编码风格很重要
每个开发人员都有自己的编码习惯和风格,不能说谁的编码风格就是最好的。
但是,对于一个项目,编码风格的统一很重要,统一风格的代码将更方便的管理、查阅,降低维护成本。
在开发Remember的时候自己也是尽量去按照Python和JavaScript的style guide去编码,主要有以下参考。
对于Python,主要参考:
- PEP 0008 -- Style Guide for Python Code
- Google Python Style Guide
对于JavaScript和Angular,主要参考:
- Crockford style
- angular-styleguide
即使有了统一的风格,对于Python和JavaScript这些解释性的语言,静态检查也是很有必要的。所以Remember中就使用了pylint和jshint进行静态检查。这种静态检查可以进一步保持统一的代码风格,同时帮忙发现一些代码错误。
单元测试
由于自己是边开发边使用Remember,所以经常有一些改动,但是改动之后没有进行测试,有时候相关的功能就不正常了,就需要查看最近的提交记录。
所以对一些基本的功能模块,编写单元测试还是很必要的。
Remember中主要使用karma和Jasmine进行JavaScript单元测试,但是测试的coverage还是很少,需要慢慢补上。
使用工具简化流程
开发过程中接触了一些工具,很大程度上方便了开发。
记得以前需要什么前端库的时候,都是直接搜索,然后下载相应的js/css文件。不仅工作效率低下,对于这些库的管理也是一个很大的问题。所以去了解了一下bower这个工具,然后就可以方便的获取和管理需要使用的库了。
另外就是使用了gulp进行一些自动化构建,以前很多手动的工作现在都简化成了一个简单的命令。通过gulp合并、压缩js/css/html之后,加载首页的对比:
- 压缩合并前:
![]()
- 压缩合并后:
![]()
寻找和利用一些工具来简化流程是十分必要的,往往会有事半功倍的效果(Ps:现在前端开发的工具实在太多了)。
总结
Remember开发过程是边开发边使用,到现在已经可以满足我的需求了,而且现在已经习惯了使用这个工具进行各种记录工作。但是还有很多可以增加、改进的地方,就慢慢来吧。
虽然对JavaScript有一些了解,但是Angular是开始做这个工具时候现学的;关于JavaScript的单元测试工具,通过bower管理前端库,通过gulp构建前端项目等等都是边学边使用,所以收获还是挺多的。
项目源码已经托管到Github上了,如果你也刚开始学习Angular或Flask,希望项目的源码能够对你有所帮助。
如果你也需要一个记录工具,不妨试试Remember,或者基于Remember定制一个符合你习惯的工具。
Remember on Github:https://github.com/WilberTian/Remember
Gif 制作工具:ScreenToGif