Design包之材料设计
Design包是5.0的新材料设计的控件包
使用时需添加依赖:
compile ‘com.android.support:design:24+’
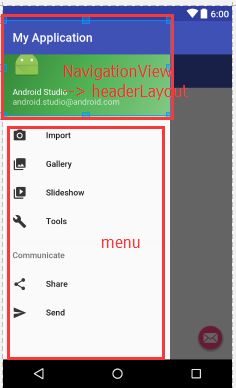
1. NavigationView 导航菜单 & DrawerLayout侧拉菜单
NavigationView 导航菜单,是Design中的控件,通常配合v4包中的DrawerLayout使用,实现侧滑菜单效果。
<android.support.v4.widget.DrawerLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.NavigationView
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main" -- 头部布局-->
app:menu="@menu/activity_main_drawer"/>
android.support.v4.widget.DrawerLayout>事件监听
// 调侧滑菜单项点击事件
navigationView.setNavigationItemSelectedListener(...);2、ToolBar 工具栏
注意:使用ToolBar需要去掉Activity原有标题栏,否则会报错。
代码:代码调用:requestWindowFeature(Window.FEATURE_NO_TITLE)或
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
Style:- true
- 布局文件
.support.v7.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark"
app:popupTheme="@style/Theme.AppCompat.Light"/> - 代码初始化
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar); // 使用toolBar代替ActionBar
// getSupportActionBar().setDisplayHomeAsUpEnabled(true); // 显示导航按钮
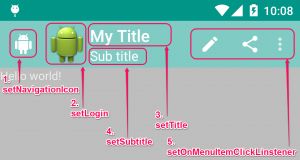
toolbar.setNavigationIcon(android.R.drawable.ic_delete); // 设置导航按钮
toolbar.setLogo(R.mipmap.ic_launcher); // 设置logo图片
toolbar.setTitle("ToolBar Title"); // 设置标题
toolbar.setTitleTextColor(Color.RED); // 设置标题颜色
toolbar.setSubtitle("This is subtitle"); // 设置子标题
- 右上角菜单项显示及点击事件
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu); // 右上角菜单
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.action_share) { // 菜单点击事件
return true;
}
return super.onOptionsItemSelected(item);
}
3、TabLayout 选项卡布局
- 布局代码
<android.support.design.widget.TabLayout
android:background="@color/black"
app:tabIndicatorColor="@color/Blue" -- 指示线的颜色 -->
app:tabIndicatorHeight="3dp"
app:tabSelectedTextColor="@color/Blue"
app:tabTextAppearance="16sp"
app:tabTextColor="@color/white" /> - TabLayout与ViewPager关联起来
// 关联tablayout与viewPager
// 显示tablayout时,需要用到viewPager适配器的getPageTitle()方法
tabLayout.setupWithViewPager(viewPager);
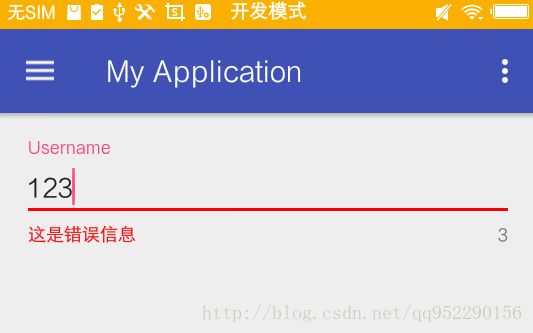
4、TextInputLayout 输入框控件的悬浮标签
作用:
用来显示一个提示, 默认会把Hint放置在上方
可以显示错误信息在EditText下方,EditText空间会变红
可以将当前输入字符的个数显示在EditText控件右下角注意:调用了传入非null参数的setError(),那么setErrorEnabled(true)将自动被调用。
- 布局代码:
.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="wrap_content"
android:hint="Username" />
.support.design.widget.TextInputLayout>
- 代码:
mTextInputLayout.setCounterEnabled(true); // 设置右下角的字符个统计
mTextInputLayout.setErrorEnabled(true); // 是否显示错误信息
mTextInputLayout.setError("这是错误信息"); // 设置错误信息
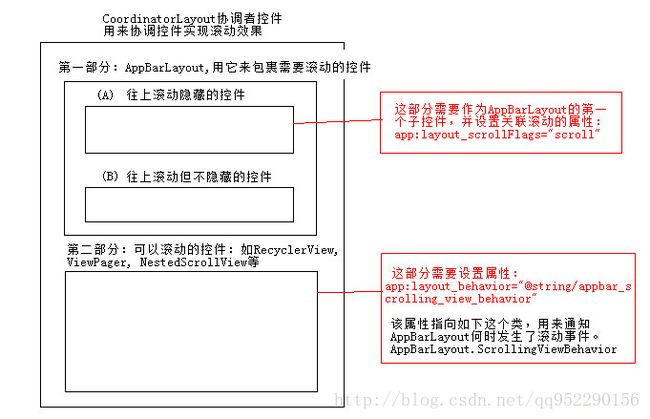
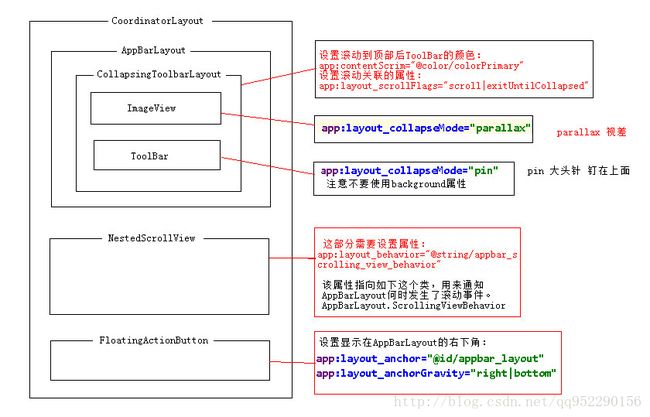
5、CoordinatorLayout – 协调者布局
先看下效果如(如下):
这种布局可以简单地协调RecyclerView、设置悬浮Title等多样式的布局,还可以通过自定义behavior来实现其它的样式 可以参考:https://gold.xitu.io/post/585bb76961ff4b006cc9d5b6
<android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E5EAED">
<android.support.design.widget.CollapsingToolbarLayout
app:layout_scrollFlags="scroll|snap">
android.support.design.widget.CollapsingToolbarLayout>
android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior">
android.support.v4.widget.NestedScrollView>
android.support.design.widget.CoordinatorLayout>
* 与CoordinatorLayout相关的控件
1. FloatingActionButton浮动操作按钮

浮动操作按钮,ImageView的子类,可设置src属性,通常作为CoordinatorLayout的子控件使用,要位于右下角。
.support.design.widget.FloatingActionButton
android:layout_gravity="right|bottom"
android:src="@drawable/ic_discuss"
app:backgroundTint="#ff87ffeb"
app:rippleColor="#33728dff"/>
它的一些属性:
app:backgroundTint- 设置FAB的背景颜色, 默认是theme中的colorAccent
app:rippleColor- 设置FAB点击时的背景颜色,默认是theme中的colorControlHighlight
app:elevation- 默认状态下FAB的阴影大小。
app:pressedTranslationZ- 点击时候FAB的阴影大小。
app:fabSize- 设置FAB的大小,该属性有两个值:normal和mini,对应的FAB大小分别为56dp和40dp。
src- 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp。
2.SnackBar提示控件
Toast加强版,显示会显示在CoordinatorLayout的底部
Snackbar.make(mCoordinatorLayout, "SnackBar", Snackbar.LENGTH_SHORT).show();3.AppBarLayout应用标题栏容器
只能作为CoordinatorLayout的第一个子控件,实现关联滚动效果。
用法:请参照协调者布局用法2的图
app:layout_scrollFlags属性值的涵义
1) scroll
列表在顶端时,可以跟着滑动方向滑动(只有配置了scroll, 其他属性才能生效)
2) enterAlways
不管滑动列表到哪里, 只要往下拉, 当前控件就跟着往下滑出.
3) enterAlwaysCollapsed
跟enterAlways类似, 但是最大只会滑出折叠后的大小。
要配合android:minHeight=”50dp”属性使用.最小高度即为折叠后的高度
(配置方式:”scroll|enterAlways|enterAlwaysCollapsed”)
4) exitUntilCollapsed
不管滑动列表到哪里, 只要向上拉,这个View会跟着滑动直到折叠。
配合android:minHeight="50dp"属性使用.最小高度即为折叠后的高度
(配置方式:"scroll|exitUntilCollapsed")
5) snap
滑动结束的时候,如果这个View部分显示,它就会滑动到离它最近的上边缘或下边缘。
4.CollapsingToolbarLayout 折叠效果的布局容器
如果需要Toolbar有折叠效果, 可以让CollapsingToolbarLayout包裹Toolbar;
此控件会和CoordinatorLayout和AppBarLayout等结合起来使用;
Toolbar的标题内容, 执行平移和缩放动画,Toolbar可以随着CollapsingToolbarLayout向上滑动;
CollapsingToolbarLayout的子控件可以配置app:layout_collapseMode属性,配置向上滑动时的效果再来了解下属性:
app:layout_collapseMode="none"默认效果,随父控件一起滑动
app:layout_collapseMode="pin"图钉效果,开始滑动时自己不动, 到顶端才离开
app:layout_collapseMode="parallax"视察效果,随父控件进行高度缩放
5.NestedScrollView
是一种内嵌的ScrollView,配合CoordinatorLayout和AppBarLayout使用,执行动画效果