Nginx(二)反向代理与负载均衡详细配置
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
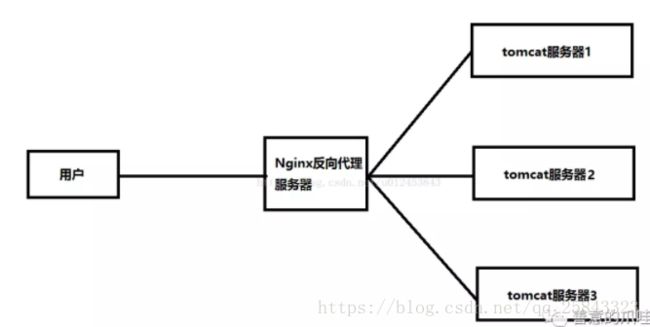
一个最简单的反向代理与负载均衡的例子,如下图所示,传统项目都是用户直接访问tomcat服务,这样的话,当用户访问量很大的情况下,tomcat便不堪其受,挂掉了,为了解决高并发的情况,便采用Nginx作为反向代理服务器,由它来管理多个tomcat,可以采用轮询的方式(平均分配请求数量),由于每个tomcat所在的设备的性能也可能不一样,因此也可以设置不同的权重,性能好的服务器就多分配点访问量,性能差点的就少分点,用户只需要统一访问Nginx反向代理服务器即可,Nginx会把请求分给不同的tomcat去解决。
我在192.168.156.11这台设备上安装了nginx,现在我们就来看一个最简单的反向代理的例子,我们在nginx.conf文件的server当中配置一个location,该location以正则表达式的形匹配.jsp结尾的请求,匹配之后会让请求转向到http://192.168.156.11:8080(这台设备的tomcat服务),配置如下所示("."前面的"\"是为了转义)。
server {
#指定代理服务器的端口和ip
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root配置根目录,表示访问localhost:80的时候默认范访问的是根目录localhost:80/index
root html;
#表示访问localhost:80/index的时候默认范访问的是根目录localhost:80/index.html
index index.html index.htm;
}
#该location以正则表达式的形匹配.jsp结尾的请求,匹配之后会让请求转向
#http://192.168.156.11:8080,配置如下所示("."前面的"\"是为了转义)
location ~ \.jsp$ {
proxy_pass http://192.168.156.11:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
access_log logs/access.log main;
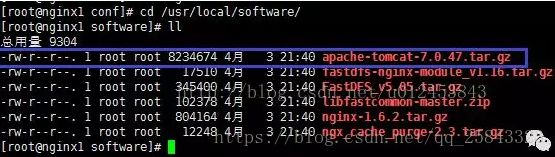
}既然请求会被转向到这台设备的tomcat服务,那么我们便需要在这台设备上安装一个tomcat服务。我们向该设备的/usr/local/software目录下上传tomcat安装包,大家可以到:http://download.csdn.net/detail/u012453843/9794438这个地址进行下载,下载完之后上传到/usr/local/software目录下(如果没有创建software目录的话,先创建一下,这个目录专门存放我们的安装包)如下图所示。
下面对apache-tomcat-7.0.47.tar.gz进行解压,部分信息如下:
[root@nginx1 software]# tar -zxvf apache-tomcat-7.0.47.tar.gz -C /usr/local/
apache-tomcat-7.0.47/bin/catalina.sh
apache-tomcat-7.0.47/bin/configtest.sh
apache-tomcat-7.0.47/bin/daemon.sh解压完之后,我们到/usr/local下找到解压好的tomcat目录,可以看到apache-tomcat-7.0.47这么一个目录。如下所示。
[root@nginx1 software]# cd /usr/local/
[root@nginx1 local]# ll
总用量 60
drwxr-xr-x. 9 root root 4096 4月 8 17:59 apache-tomcat-7.0.47
drwxr-xr-x. 2 root root 4096 9月 23 2011 bin
drwxr-xr-x. 2 root root 4096 9月 23 2011 etc
drwxr-xr-x. 3 root root 4096 4月 3 22:56 fast
drwxr-xr-x. 2 root root 4096 9月 23 2011 games
drwxr-xr-x. 2 root root 4096 9月 23 2011 include
drwxr-xr-x. 2 root root 4096 9月 23 2011 lib
drwxr-xr-x. 2 root root 4096 9月 23 2011 lib64
drwxr-xr-x. 2 root root 4096 9月 23 2011 libexec
drwxr-xr-x. 12 root root 4096 4月 8 05:46 nginx
drwxr-xr-x. 9 1001 1001 4096 4月 7 04:28 nginx-1.6.2
drwxr-xr-x. 2 root root 4096 9月 23 2011 sbin
drwxr-xr-x. 5 root root 4096 4月 1 07:09 share
drwxr-xr-x. 2 root root 4096 4月 3 21:40 software
drwxr-xr-x. 2 root root 4096 9月 23 2011 src
[root@nginx1 local]#我们进入到apache-tomcat-7.0.47的webapps目录下,如下所示,可以看到webapps目录下有五个文件夹,我们把ROOT之外的其它四个文件夹。(ROOT文件夹我们最好不要删除,因为它里面有tomcat的欢迎页等文件,删除之后启动tomccat不会自动生成ROOT,我们访问tomcat首页就访问不到了),如下所示。
[root@nginx1 local]# cd apache-tomcat-7.0.47/
[root@nginx1 apache-tomcat-7.0.47]# ls
bin conf lib LICENSE logs NOTICE RELEASE-NOTES RUNNING.txt temp webapps work
[root@nginx1 apache-tomcat-7.0.47]# cd webapps/
[root@nginx1 webapps]# ls
docs examples host-manager manager ROOT
[root@nginx1 webapps]# rm -rf docs examples host-manager manager
[root@nginx1 webapps]# ll
drwxr-xr-x. 3 root root 4096 4月 8 20:00 ROOT
[root@nginx1 webapps]#在启动tomcat之前,需要有jdk环境,所以大家需要事先准备好jdk环境。
jdk安装完之后,我们来启动tomcat,可以使用tailf logs/catalina.out来查看启动信息,如下所示。
[root@nginx1 local]# cd apache-tomcat-7.0.47/
[root@nginx1 apache-tomcat-7.0.47]# ls
bin conf lib LICENSE logs NOTICE RELEASE-NOTES RUNNING.txt temp webapps work
[root@nginx1 apache-tomcat-7.0.47]# bin/startup.sh
Using CATALINA_BASE: /usr/local/apache-tomcat-7.0.47
Using CATALINA_HOME: /usr/local/apache-tomcat-7.0.47
Using CATALINA_TMPDIR: /usr/local/apache-tomcat-7.0.47/temp
Using JRE_HOME: /usr/java/jdk1.8.0_112
Using CLASSPATH: /usr/local/apache-tomcat-7.0.47/bin/bootstrap.jar:/usr/local/apache-tomcat-7.0.47/bin/tomcat-juli.jar
[root@nginx1 apache-tomcat-7.0.47]# tailf logs/catalina.out
四月 08, 2017 7:53:29 下午 org.apache.catalina.core.StandardService startInternal
信息: Starting service Catalina
四月 08, 2017 7:53:29 下午 org.apache.catalina.core.StandardEngine startInternal
信息: Starting Servlet Engine: Apache Tomcat/7.0.47
四月 08, 2017 7:53:29 下午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["http-bio-8080"]
四月 08, 2017 7:53:29 下午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["ajp-bio-8009"]
四月 08, 2017 7:53:29 下午 org.apache.catalina.startup.Catalina start
信息: Server startup in 78 ms在访问tomcat首页之前,我们还需要做件事情,那就是配置一下防火墙,让8080端口可以被外界访问,我们需要在/etc/sysconfig/iptables文件当中添加-A INPUT -m state --state NEW -m tcp -p tcp --dport 8080 -j ACCEPT这么一行内容,如下所示。
[root@nginx1 webapps]# vim /etc/sysconfig/iptables
# Firewall configuration written by system-config-firewall
# Manual customization of this file is not recommended.
*filter
:INPUT ACCEPT [0:0]
:FORWARD ACCEPT [0:0]
:OUTPUT ACCEPT [0:0]
-A INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT
-A INPUT -p icmp -j ACCEPT
-A INPUT -i lo -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 22 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 1234 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 8080 -j ACCEPT
-A INPUT -j REJECT --reject-with icmp-host-prohibited
-A FORWARD -j REJECT --reject-with icmp-host-prohibited
COMMIT添加完之后,我们需要重启防火墙,如下所示。
[root@nginx1 apache-tomcat-7.0.47]# service iptables restart
iptables:将链设置为政策 ACCEPT:filter [确定]
iptables:清除防火墙规则: [确定]
iptables:正在卸载模块: [确定]
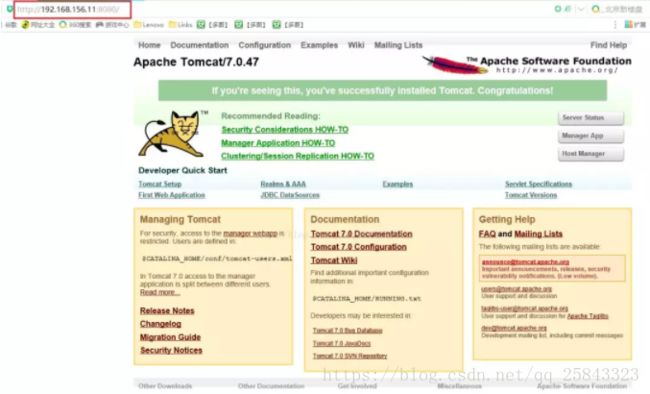
iptables:应用防火墙规则: [确定]下面我们便可以访问tomcat首页了,我们在地址栏输入http://192.168.156.11:8080回车就可以看到如下图所示界面了。
下面我们在ROOT目录下新建一个test.jsp,代码如下,remote ip后面的内容被注释掉了,nginx server ip会输出访问该test.jsp文件的设备的IP。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Test Page
Test1 Page!!!
remote ip : <%-- <%=request.getHeader("X-real-ip") %> --%>
nginx server ip : <%=request.getRemoteAddr()%>
ROOT目录下的文件列表如下,可以看到有test.jsp。
[root@nginx1 ROOT]# pwd
/usr/local/apache-tomcat-7.0.47/webapps/ROOT
[root@nginx1 ROOT]# ll
总用量 204
-rw-r--r--. 1 root root 17811 4月 8 20:00 asf-logo.png
-rw-r--r--. 1 root root 5866 4月 8 20:00 asf-logo-wide.gif
-rw-r--r--. 1 root root 713 4月 8 20:00 bg-button.png
-rw-r--r--. 1 root root 1918 4月 8 20:00 bg-middle.png
-rw-r--r--. 1 root root 1392 4月 8 20:00 bg-nav-item.png
-rw-r--r--. 1 root root 1401 4月 8 20:00 bg-nav.png
-rw-r--r--. 1 root root 3103 4月 8 20:00 bg-upper.png
-rw-r--r--. 1 root root 3376 4月 8 20:00 build.xml
-rw-r--r--. 1 root root 21630 4月 8 20:00 favicon.ico
-rw-r--r--. 1 root root 12308 4月 8 20:00 index.jsp
-rw-r--r--. 1 root root 8826 4月 8 20:00 RELEASE-NOTES.txt
-rw-r--r--. 1 root root 471 11月 28 01:11 test.jsp
-rw-r--r--. 1 root root 5576 4月 8 20:00 tomcat.css
-rw-r--r--. 1 root root 2066 4月 8 20:00 tomcat.gif
-rw-r--r--. 1 root root 5103 4月 8 20:00 tomcat.png
-rw-r--r--. 1 root root 2376 4月 8 20:00 tomcat-power.gif
-rw-r--r--. 1 root root 67198 4月 8 20:00 tomcat.svg
drwxr-xr-x. 2 root root 4096 4月 8 20:00 WEB-INF
[root@nginx1 ROOT]#我们在地址栏直接访问tomcat服务器下的test.jsp:192.168.156.11:8080/test.jsp,如下所示,可以看到当前访问test.jsp的正是我的本机的IP地址。这时是没有经过nginx的。
下面我们访问nginx,在访问之前先启动nginx,如下所示。
[root@nginx1 conf]# /usr/local/nginx/sbin/nginx
[root@nginx1 conf]# ps -ef | grep nginx
root 1785 1 0 20:35 ? 00:00:00 nginx: master process /usr/local/nginx/sbin/nginx
nobody 1786 1785 0 20:35 ? 00:00:00 nginx: worker process
root 1788 1371 0 20:36 pts/0 00:00:00 grep nginx
[root@nginx1 conf]#启动完nginx,我们根据在server的location中设置的正则表达式规则,在地址栏输入:http://192.168.156.11/test.jsp,可以看到如下图所示界面,这时我们看到的请求test.jsp的IP是192.168.156.11不再是192.168.156.100,出现这种情况的原因是,我们现在是通过先访问nginx,nginx再去访问test.jsp,因此这时远程调用者IP变成了192.168.156.11。这显然是不合理,因为我们就是从192.168.156.100上去发起请求的,我们当然想知道真实的调用者是谁
要想获取真实访问者的IP,我们需要配置下nginx.conf,在我们上面配置的location里面加上一行proxy_set_header X-real-ip $remote_addr;如下所示。加的这行内容的意思是,使用proxy_set_header设置一个参数,X-real-ip是自己随便起的名字,也可以叫其他名字,$remote_addr的意思是获取远程调用者IP,我们知道我们是用本机IP去访问Nginx,这时的remote_addr当然是我们本机的IP了。这样我们把本机的IP(192.168.156.100)放到header当中,可以通过key(X-real-ip)得到。
location ~ \.jsp$ {
#设置客户端真实ip地址
proxy_set_header X-real-ip $remote_addr;
proxy_pass http://192.168.156.11:8080;
}修改完配置文件,记得重启下nginx。
[root@nginx1 conf]# /usr/local/nginx/sbin/nginx -s reload
[root@nginx1 conf]#下面我们把test.jsp的那段被注释掉的代码放开,也就是remote ip后面的那段被注释掉的代码放开,放开之后,如下所示,可以看到,我们是通过去header中取"X-real-ip"的值来获取真实调用者的IP。
[root@nginx1 ROOT]# vim test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Test Page
Test1 Page!!!
remote ip : <%=request.getHeader("X-real-ip") %>
nginx server ip : <%=request.getRemoteAddr()%>
这时我们再访问http://192.168.156.11/test.jsp,如下图所示,这时我们可以看到remote ip的值便是真实调用test.jsp的本机IP地址了。
上面说的是反向代理,下面我们说下负载均衡,其实负载均衡无非就是代理多台设备并且按某种策略进行分配任务,我们需要在nginx.conf文件的server外配置如下内容,myapp是我随便起的名字,myapp管理着两台设备,分别是192.168.156.11和192.168.156.12,weight=1代表权重,权重一样的话,请求过来nginx会采用轮询的方式分给两台设备,当然,负载均衡的策略还有很多种,这里只是介绍最简单的权重策略而已。max_fails=2的意思是,最大允许连接失败的次数是2次,fail_timeout=30s的意思是每次连接允许的最大超时时间是30s。
upstream myapp {
server 192.168.156.11:8080 weight=1 max_fails=2 fail_timeout=30s;
server 192.168.156.12:8080 weight=1 max_fails=2 fail_timeout=30s;
}我们还需要在location中做些相应的配置,比如我们就在nginx默认的那个location当中添加两行内容,分别是proxy_set_header X-real-ip $remote_addr;和proxy_pass http://myapp;这个myapp就是我们上面定义的那个upstream。
location / {
proxy_set_header X-real-ip $remote_addr;
proxy_pass http://myapp;
root html;
index index.html index.htm;
}现在nginx.conf文件的全部内容如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream myapp {
server 192.168.156.11:8080 weight=1 max_fails=2 fail_timeout=30s;
server 192.168.156.12:8080 weight=1 max_fails=2 fail_timeout=30s;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_set_header X-real-ip $remote_addr;
proxy_pass http://myapp;
root html;
index index.html index.htm;
}
#location ~ \.jsp$ {
#设置客户端真实ip地址
# proxy_set_header X-real-ip $remote_addr;
# proxy_pass http://192.168.156.11:8080;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
access_log logs/access.log main;
}
server {
listen 1234;
server_name test.com;
location ~ tester {
if ($http_user_agent ~* chrome) {
rewrite ^.*$ /chrome.html;
break;
}
root tester;
index tester111.html;
}
location /goods {
rewrite "goods-(\d{1,5})\.html" /goods-ctrl.html;
root tester;
index tester111.html;
}
access_log logs/test.com.log main;
}
} 由于修改了nginx.conf文件,我们需要重启下nginx,如下所示。
[root@nginx1 conf]# /usr/local/nginx/sbin/nginx -s reload
[root@nginx1 conf]#由于涉及到了两台设备,因此我们现在还需要启动我们的192.168.156.12这台虚拟机,在这台设备上也要安装jdk、tomcat、nginx、配置防火墙让外界可以访问8080端口。另外我们把192.168.156.11上的test.jsp文件复制到192.168.156.12上一份,如下所示。
[root@nginx1 conf]# scp /usr/local/apache-tomcat-7.0.47/webapps/ROOT/test.jsp 192.168.156.12:/usr/local/apache-tomcat-7.0.47/webapps/ROOT/
[email protected]'s password:
test.jsp 100% 464 0.5KB/s 00:00
[root@nginx1 conf]#复制好之后,我们到192.168.156.12上打开test.jsp文件并将Test都修改为Test2,这样好区分我们访问的是哪台tomcat下的test.jsp文件。如下所示。
[root@nginx2 ROOT]# vim test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
Test2 Page
Test2 Page!!!
remote ip : <%=request.getHeader("X-real-ip") %>
nginx server ip : <%=request.getRemoteAddr()%>
下面我们来启动192.168.156.12这台设备的tomcat,如下所示。
[root@nginx2 apache-tomcat-7.0.47]# bin/startup.sh
Using CATALINA_BASE: /usr/local/apache-tomcat-7.0.47
Using CATALINA_HOME: /usr/local/apache-tomcat-7.0.47
Using CATALINA_TMPDIR: /usr/local/apache-tomcat-7.0.47/temp
Using JRE_HOME: /usr/java/jdk1.8.0_112
Using CLASSPATH: /usr/local/apache-tomcat-7.0.47/bin/bootstrap.jar:/usr/local/apache-tomcat-7.0.47/bin/tomcat-juli.jar
[root@nginx2 apache-tomcat-7.0.47]# tailf logs/catalina.out
四月 08, 2017 9:36:07 下午 org.apache.catalina.core.StandardEngine startInternal
信息: Starting Servlet Engine: Apache Tomcat/7.0.47
四月 08, 2017 9:36:07 下午 org.apache.catalina.startup.HostConfig deployDirectory
信息: Deploying web application directory /usr/local/apache-tomcat-7.0.47/webapps/ROOT
四月 08, 2017 9:36:08 下午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["http-bio-8080"]
四月 08, 2017 9:36:08 下午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["ajp-bio-8009"]
四月 08, 2017 9:36:08 下午 org.apache.catalina.startup.Catalina start
信息: Server startup in 832 ms下面我们先直接访问两台设备的tomcat,如下图所示。
下面我们来通过访问nginx来间接访问test.jsp,如下图所示。注:nginx默认的访问端口是80,我们可以不用输入80,。可以看到我们每刷新一次页面我们访问的test.jsp便是在两台设备的tomcat之间切换。这样便实现了负载均衡。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
charset utf-8;
underscores_in_headers on;
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$request_body"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 600;
gzip on;
client_max_body_size 500M;
upstream vmdbsso {
#主应用服务器IP
server 192.168.10.131:1512;
}
upstream vmdbweb {
#主应用服务器IP
server 192.168.10.131:1511;
}
upstream odbserver {
#主数据集成服务器IP
server 192.168.10.131:1532;
}
upstream odbserverws {
#主数据集成服务器IP
server 192.168.10.131:1533;
}
upstream dmvserver {
#主应用服务器IP
server 192.168.10.131:1515;
}
upstream dcvserver {
#主应用服务器IP
server 192.168.10.131:1517;
}
upstream emvserver {
#主应用服务器IP
server 192.168.10.131:1516;
}
upstream noahcodb {
#资源服务器IP
server 192.168.10.131:1530;
}
upstream pmvserver {
#主应用服务器IP
server 192.168.10.131:1518;
}
upstream omvweb{
server 192.168.10.131:1698;
}
upstream omvop{
server 192.168.10.131:1672;
}
upstream omvbase{
server 192.168.10.131:1666;
}
server {
listen 1668;
proxy_set_header X-Real-IP $remote_addr;
#server_name localhost;
access_log logs/host.access.log;
#index /eseeAPM/itvop/index.html;
#默认请求
#error_page 404 /404.html;
#location / {
# proxy_pass http://localhost:3001;
#}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
#root /var/www/virtual/htdocs;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
location /vmdb-sso {
proxy_pass http://vmdbsso/vmdb-sso;
}
location /vmdb-web {
proxy_pass http://vmdbweb/vmdb-web;
}
location /diagram-web {
proxy_pass http://dmvserver/diagram-web;
}
location /dcv-web {
proxy_pass http://dcvserver/dcv-web;
}
location /monitor-web {
proxy_pass http://emvserver/monitor-web;
}
location /pmv-web {
proxy_pass http://pmvserver/pmv-web;
}
location /odb-console {
proxy_pass http://noahcodb/odb-console;
}
location /omv-rti {
proxy_pass http://omvweb/omv-rti;
}
location /omv-op {
proxy_pass http://omvop/omv-op;
}
location /omv-auxiliary {
proxy_pass http://omvweb/omv-auxiliary/cmb/sso;
}
location /omv-base {
proxy_pass http://omvbase/omv-base;
}
location /srv {
proxy_pass http://odbserver/srv;
}
location /form {
proxy_pass http://odbserver/form;
}
location /rsm {
proxy_pass http://odbserver/rsm;
}
location /simple {
proxy_pass http://odbserver/simple;
}
location /rest {
proxy_pass http://odbserver/rest;
}
location /i18n {
proxy_pass http://odbserver/i18n;
}
location /ws {
proxy_pass http://odbserverws/ws;
}
}
}