AndroidStudio打包HBuilder含分享项目
最近一个App项目是用HBuilder+VS开发的,需要在AndroidStudio打包,至于为什么不直接用HBuilder打的包,我还不是很清楚。。
打包
先说说打包,直接上个官链:http://ask.dcloud.net.cn/article/924
讲的很清楚,我找了很久才找到。。
申请appid和appsecret
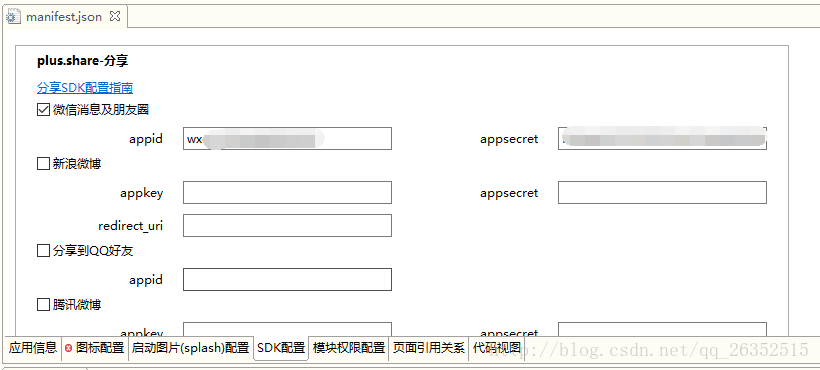
一般App免不了调用第三方接口(以微信分享为例)
HBuilder集成了分享功能,在配置文件中填入从微信开放平台申请来的appid和appsecret。
我只是想说应用签名和应用包名填的时候你真的只要注意格式就OK了,通过审核之后还是可以修改的,重要的是早早拿到appid和appsecret便于测试。
应用签名注意要去掉MD5的”:“,且字母全小写。
生成签名
关于AndroidStudio生成签名文件的问题,推荐链接:https://www.cnblogs.com/benchao/p/6007304.html
点击OK之后你就创建了一个新的jks文件,在你刚才选择的路径下。
根据这个签名文件,你可以打包App了,为了避免不必要的安装错误,不如就v1,v2全都勾上吧。
如果生成报错

可以在app\build.gradle文件android里添加如下代码
lintOptions{
checkReleaseBuilds false
abortOnError false
}查看签名
方法1:新建.bat文件
keytool -v -list -keystore 文件名.jks
pause
将jks文件和bat文件放在同一文件夹运行,可以看到release版的签名。
方法2:签名生成工具,用于获取安装到手机的第三方应用签名的apk包
https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android221cbf.apk
分享配置
HBulider分享插件开发指南,官链:http://ask.dcloud.net.cn/article/36
Android平台分享插件配置,官链:http://ask.dcloud.net.cn/article/210
说说我自己是怎么写的吧:
1.首先要在plusready事件之后获取分享列表,获取分享服务列表可以调用plus.share.getServices()接口。
var shares=null;
function plusReady(){
plus.share.getServices( function(s){
shares={};
for(var i in s){
var t=s[i];
shares[t.id]=t;
}
}, function(e){
alert("获取分享服务列表失败");
} );
}
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}2.我的分享列表。
<div id="share_div" class="box mui-popover mui-popover-action mui-popover-bottom">
<div>分享至div>
<ul>
<li id='WXSceneSession' title='weixin' onclick="shareAction(this)">
<a><img src="../../images/healthNews/bt_share_wechat.png" /><br />微信a>
li>
<li id='WXSceneTimeline' title='weixin' onclick="shareAction(this)">
<a><img src="../../images/healthNews/bt_share_moments.png" /><br />朋友圈a>
li>
<li id='' title='qq' onclick="shareAction(this)">
<a><img src="../../images/healthNews/bt_share_QQ.png" /><br />QQa>
li>
<li>
<a><img src="../../images/healthNews/bt_share_QQzone.png" /><br />QQ空间a>
li>
<li>
<a><img src="../../images/healthNews/bt_share_microblog.png" /><br />微博a>
li>
<li>
<a><img src="../../images/healthNews/bt_share_more.png" /><br />更多a>
li>
ul>
div>3.实现分享点击事件,在分享之前需要对分享平台是否授权过进行判断,如果已经授权则可直接分享消息,如没有授权则需要调用已保存的分享对象的“authorize”接口对客户端进行授权。
function shareAction(e) {
var sb={s:shares[e.title],x:e.id};
if(!sb||!sb.s){
alert("无效的分享服务");
return;
}
var msg={href:"http://www.baidu.com",
title:"分享测试",
content:"我是一个可爱的小测试呀~",
thumbs:["../../images/appicon/ic_desktop.png"],
extra:{scene:sb.x}};
if ( sb.s.authenticated ) {
shareMessage(msg,sb.s);
} else {
alert("未授权");
sb.s.authorize( function(){
shareMessage(msg,sb.s);
},function(e){
alert("认证授权失败");
}
);
}
}
function shareMessage(msg,s){
s.send( msg, function(){
alert("分享到"+s.description+"成功!");
}, function(e){
alert("分享到"+s.description+"失败!"+JSON.stringify(e));
} );
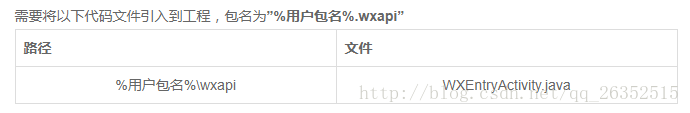
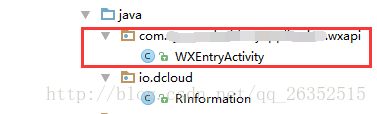
}4.Android平台分享插件补充。
WXEntryActivity文件在[email protected]_20171120\SDK\src\io\dcloud\HBuilder\wxapi目录下。
整个过程大概参考此篇以及链接就可顺利完成啦,因为我没脑子所以记录一下。