- 交心@汽博袅串
南鑫_0f5f
每天被梦想叫醒马不停蹄的寻找只为打造最好的状态!呈现最好的状态!一切都是最好的安排!做好自己,成就他人,造福社会!天分是阻碍自身成长最大的谎言,我们都可以经过刻意练习得到想要的结果,加油吧!
- 空间转录组样本准备指南
ee00dc6faab7
样本类型:•目前10x官方测试的样本类型包含人、小鼠和大鼠各器官(皮肤、胰腺以及成骨组织暂时还不适用)。•对于人、鼠较为特殊的组织样本,比如胚胎、眼或较为柔软纤薄的组织,会有一定的难度,难点在于冷冻包埋时要保持其原本的形态结构,以及调整到合适的位置以利于切片。建议先拿组织进行一些冷冻包埋和切片的预实验,多练习和尝试。•其他物种样本,尤其是哺乳类样本,可进行尝试,但会有一些风险。建议先收集样本,进行
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- 配音每天必练基本功,学配音在哪里学比较好
配音就业圈
一、每天必练配音基本功的步骤配音基本功是每位配音演员必须具备的基本技能,为了提高自己的配音水平,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。每天都要进行必要的练习。步骤如下:1.语音练习:练习发音准确、清晰,锻炼口腔肌肉的灵活
- 克服恐惧,记住成功体验
清盟
昨天跟一个听众朋友聊到可以开发一个课程,练习胆量很多成年人的在人面前展现的胆量还不如孩子,成年人想得多了怕是怕在大家面前出丑,如果表演后获得掌声,是不会怕的这恐惧背后是怕别人会怎么看我呀?久而久之就不敢在大众年前表演了今天有个朋友说,以前自己挺喜欢唱歌的,后来渐渐不唱了我们每个人生下来,天生都有某种程度的表演天份的,久了,被埋没了最近几次街头演唱我给小朋友锻炼的名额还别说,最近两次的小朋友表现都很
- 【Oracle】Oracle 11g 中扩展表空间
瑞琪姐
大数据模块oracle数据库
在Oracle11g中扩展表空间是常见的数据库管理任务,通常有以下几种核心方法,操作步骤如下:一、扩展表空间常用方法方法1:调整现有数据文件大小(RESIZE)适用于磁盘空间充足,且当前数据文件未达上限的情况。--查询当前数据文件路径和大小SELECTfile_name,bytes/1024/1024AScurrent_size_mbFROMdba_data_filesWHEREtablespac
- while,for,do...while三种循环语句
不吃酸的柠檬
c语言开发语言
一、while循环while语句的语法结构和if很相似。1.1if和while的对比if(表达式)while(表达式)语句;语句;while循环语句的执行流程:练习1:在屏幕上打印1~10的数字。#includeintmain(){inti=1;//i为循环变量,i=1是对i的初始化while(iintmain(){intn=0;scanf("%d",&n);while(n){printf("%d
- Lan的ScalersTalk第四轮新概念朗读持续力训练Day 288 20190722
孙岚_9ff8
练习材料:[Day17602019-07-22]Lesson24-2BeautyThereisnoskyinJunesobluethatitdoesnotpointforwardtoabluer,nosunsetsobeautifulthatitdoesnotwakenthevisionofagreaterbeauty,avisionwhichpassesbeforeitisfullyglimps
- 蓝桥杯零基础到获奖-第3章 C++ 变量和常量
落笔映浮华丶
蓝桥杯c++
蓝桥杯零基础到获奖-第3章C++变量和常量文章目录一、变量和常量1.变量的创建2.变量初始化3.变量的分类4.常量4.1字⾯常量4.2#define定义常量4.3const定义常量4.4练习练习1:买票https://www.nowcoder.com/practice/0ad8f1c0d7b84c6d8c560298f91d5e66练习2:A+B问题https://www.luogu.com.cn
- 讚(232-0857)|智能方法练习王羲之的《圣教序》(硬笔)|每日精进
开心练字
所谓取法乎上,学习行书自然要学习书圣王羲之,而学书圣行书的最佳入门途径是学习和练习《圣教序》,毛笔如此,硬笔亦如此。几种常见形态比较image《圣教序》的特色言字旁极度夸张的拉开上下距离为全字增加了一丝“动感”。开心指数欣赏指数:★★★★☆易写指数:★★★☆☆实用指数:★★☆☆☆行笔路线(笔顺)image行笔路线如图:行楷的结构特征image形体(整体视野)左右视角——左低右高:整体呈斜的“行”书
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- 面试经验分享 | 成都某安全厂商渗透测试工程师
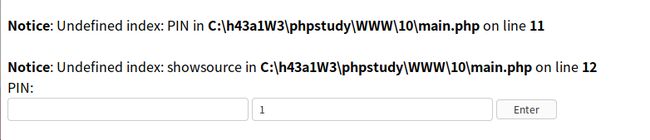
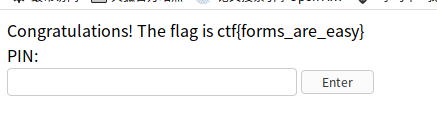
更多大厂面试题看我的主页或者专栏找我免费领取目录:所面试的公司:某安全厂商所在城市:成都面试职位:渗透测试工程师岗位面试过程:面试官的问题:1.平常在学校打CTF嘛,获奖情况讲下,以及你自己的贡献如何?2.内网渗透主要思路说一下吧?3.web打点过程中有没有遇到过waf?怎么绕过的4.现在给你一个站你会怎么做信息搜集?5.如何快速检测定位网站目录下的webshell呢?6.简单讲下反弹shell的
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- 2022-04-22
曲奇珊
慢慢来,比较快。真正好的事物都需要长时间的积累和沉淀。放下对结果的执着,享受过程里的点滴收获。每一次练习都是对自我耐性的磨炼;每一次尝试都是对自我勇气的提升。把注意力拉回到当下,当下你能做到的事情上。慢一点,稳一点,看到的风景就更丰富一点。最大的收获永远在过程中。一点一滴地创造你唯一一次的人生——要精雕细琢,不随便,不将就。
- 猴子·成功日记(32)
Monkey_858e
2020/3/211、口语打卡2、牙套计时——26副第2天3、小提琴练习2小时4、学习理财+笔记5、备课+文稿6、尤克里里打卡7、上课8、练读《末日焚书》
- 写作练习十二——故事架构
楚丹丹
第一步:声音,想像两个人的对话,写满两页。甲:我今天觉得不舒服。乙:是吗,你怎么了?甲:我头疼。乙:你头疼啊?昨天晚上给没睡好,还是吹风了。甲:我也不知道,大概是没睡好吧。乙:哦,睡的太晚了吧,我有时候睡的晚了也会头疼。甲:哦,可能吧。乙:你要喝点热水吗?甲:好的,谢谢。乙:喝茶叶还是白水,我家有茶叶,不过我觉得白水对你好一点。甲:白水就行。乙:好的。给你,小心点烫。甲:谢谢。乙:你需要休息一下吗
- 晨间日记
翟芸
让我们来练习感恩冥想,首先选择一个舒适的坐姿,双手结智慧手印放在膝盖头,脊椎挺直,轻轻地闭上眼睛,放松我们的肩膀,放松眉头、眼皮、脸颊,感受舌头轻轻地抵在前鄂,放松我们的唇和齿。接下来,把我们的意识放在鼻尖的位置,感受我们的呼吸,试着把呼吸从一数到五,一呼一吸为一次。如果在数呼吸的过程中,你的意识跑掉了,请把它轻轻地带回来。好,接下来,让我们回顾一下生命中所有美好的一切。我们的父母给了我们生命,感
- 参加网络学习收获心得
临江253王馨卉
在七月份以及八月初的几次培训中,我分别接触了不同种类的教育媒介以及教学工具,刷新了我的教学观念。在此我想简单的对几次学习做一个分享。第一部分结合梁校长的讲解,首先刷新了我对PPT应用于教学过程中的认知,以前只觉得这就是代替板书的一种工具,简单明了就行,但是现在认识到设计一个PPT要注意到情境创设,化抽象为直观以及它交互练习的特别作用。根据单页PPT设计的要求,我对字体大小,多少以及颜色都进行了调整
- 中原焦点团队网络初级第30期 杨明霞分享第16天
54dea169dd4d
昨天晚上参加了焦点学习的第三次课,每次课都有不一样的收获和感悟。1.不带情绪做事情,或少点情绪做事。2.关注人不关注事。3.看似圆点都是新的起点。4.关注本身就是强化。5.关注资源,资源多了,短板就少了。6.要刻意练习才能掌握。7.关注白,扩大白,白多黑就少。8.了解他,尊重他,才能帮到他。云手三步1.接住接纳才有沟通,沟通才有合作,合作才有改变的机会。2.顺势后退是自身的修为,要允许当事人发泄情
- S早起晨读6第一次复盘(四)
HinaHu
S早起晨读6第一次复盘(四)今天练习完,已经是23:57分了。本想放个水,不想写这个日记了,因为今天实在有点累,因为签证缺一个材料,搞好那个材料还好麻烦,心烦。但是想想还是忍住,写完了再睡。今天先复盘了D15-D16两天的课程总共6个音标。之前练习过的,学过的,但是复盘的时候,依然还是觉得咦,这个音怎么是这么发的?感叹,复盘多么的重要。后来全盘复盘了一下D1-D14的全部音标。只差那个r这个音,因
- 【算法】哈希映射(C/C++)
摆烂小白敲代码
哈希算法算法c语言c++数据结构
目录算法引入:算法介绍:优点:缺点:哈希映射实现:mapunordered_map题目链接:“蓝桥杯”练习系统解析:代码实现:哈希映射算法是一种通过哈希函数将键映射到数组索引以快速访问数据的数据结构。它的核心思想是利用哈希函数的快速计算能力,将键(Key)转换为数组索引,从而实现对数据的快速访问和存储。哈希映射在现代软件开发中非常重要,它提供了高效的数据查找、插入和删除操作。算法引入:小白算法学校
- 【静守流年30】练习讲什么
宁超群
1今日发下昨日的练习。首先,对书写特别漂亮的一批学生大力表扬。接着,对书写好,答题准的孩子发了一张“学习之星”的证书,让同学们、也让他们自己看见自己的优秀,在班级起到了正面示范的作用。然后,给了五分钟时间让他们自主反思,自主订正自己的错误。最后开始讲评试卷。讲评什么呢?第一、讲读题习惯和答题习惯。孩子们丢掉了读题勾画关键词、认真书写、答题完整和反复检查的习惯。当然,不是我直接讲,而是让他们自主总结
- 明暗练习-面包片
龍佑
先画好线稿,像这种小片片,比盒子结构要好掌握。然后开始排线,表面迎光的面比较亮,线要比较疏,背光面要排密一点,用力画深一点,因为面包不是光滑表面,要深浅交换加些肌理。最后加上能增加立体感的阴影。完成!
- “我多想……”见性情一一一记一次写话练习
静候花开_7090
今天课堂上,我带着学生复习课本第一二单元,读读课文,书空生字,练练词语,孩子们兴味盎然。看离下课还有几分钟,我就给每人发了一张写字纸,让他们以“我多想”开头,写写自己的希望或暑假旅游计划,我先做了示范,然后给了他们一分钟的思考时间,有小组交流的,有低头沉思的,还有问我地名生字的……都跃跃欲试的样子。拿到纸后,他们奋笔疾书,下课铃响了,他们竟然发出了“时间好短啊,怎么下课了?”的声音,写话这么受欢迎
- 2019-12-28
西域社群
读万卷书、行万里路的人生状态常常让人羡慕。其实无论读万卷书,还是行万里路,都来自积累。想实现目标,最重要的是练习、消化和沉淀。没有一次次的试错取舍,就没有后来的厚积薄发。图片发自App
- 完型修习D5
西域小达
图片发自App练习五:找一把空椅子放在对面,想像一个你倾慕或崇拜的人,可以是至亲,也可以是伟人或者圣人等,想像他坐在空椅子上,然后你对他表白你对他的崇拜爱慕之情。说五分钟。接下去,请坐到那张空椅子上,闭上眼睛,想像那个人身上的品质在你的身上同样拥有,去深深的感受你们之间的共同之处。写下这个练习的体验(100字以上)椅子A:上官老师,特别开心看到你呢。看到你回应着笑容。你似乎用特别淘气美丽的声音回复
- 晨间习惯20210122
圆梦巨人顾家源
一年之计在于春,一日之计在于晨。我的晨间如何度过,取决于我自己。从2021年1月1日开始,记录晨间时光的分配,看看每天我的晨间,时间都去哪儿了?晨间时光:5:30闹钟响,立即起床。5:30-5:55洗漱、烧水、简单拉伸,同步听小爱同学的晨间新闻。终于在今早听到了“郑爽事件”。6:00-6:30固定学习时间,今日是给自己制定了晨间学习的标准和刻意练习模板,因为有标准才能找到差距,补不足。6:30-7
- 心理表征
Miss冯点点
“每天写作200字+演讲1分钟”打卡第13天:《刻意练习》中提到:心理表征不只是学习某项技能的结果,还可以帮助我们高效学习如我观察学生之间学习的差距,很大程度上是取决于学生是否能够在一遍一遍的练习中,敏锐的察觉自己所犯的错误及时调整,有助于学生建立高效学习的心理表征,并为之做出反馈,成为学习中的优秀学生甚至是黑马。反之不太优秀的学生,可能需要依靠导师的帮助反馈,才能调整错误方向,建立心理表征。心理
- 一个人在家开始瑜伽, 这些小步骤就可以了
江南暮烟
江南暮烟YogaLife瑜伽旅行杭城美食Yogaisthewayoflife付出时间和坚持,收获轻盈的身体和愉悦的自己。烦请关注更多讯息,告知你的疑惑和需求。江南暮烟大概瑜伽馆两年之后,开始在家里练习瑜伽了,根据自己的呼吸节奏,反而到了瑜伽馆不是很适应,偶尔会在朋友圈记录一下自己的节奏,爱瑜伽的好朋友们会关心的问,一个人在家里怎么练习瑜伽呢?没有口令,没有老师?首先呢,在家里一个人练习瑜伽,都是在
- C++ 设计模式:抽象工厂(Abstract Factory)
冀晓武
C++设计模式c++设计模式抽象工厂模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-原型模式链接:C++设计模式-建造者模式抽象工厂(AbstractFactory)是一种创建型设计模式,它提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们的具体类。抽象工厂模式通常用于创建一组相关的产品对象,例如不同类型的机器人和它们的配件。1.问题分析在某些情况下,我们需要创建一组相关或相互依赖的对象,但我们
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =