- 一串奇特的代码
hi武林高手
一个空的div元素,所有浏览器的渲染结果都不一样。body{display:table-cell;vertical-align:middle;//垂直居中}div{margin:atuo;height:100px;width:100px;outline:inset100pxgreen;//设置4个边框的样式outline-offset:-125px;//对轮廓进行偏移}html{display:t
- 好产品性能
马唐
0902学习思考笔记:一款好产品必须拥有卓越的性能:好用、价格实惠、方便省事、减少麻烦。但,必须强调:功能本身并不能创造出市场。探索需求是一场非常复杂的博弈,需要同时从多个层面分别下手。好的关键,就在于实现了密度密度指的是:单品有效使用频次。人们是否对任何产品,都能产生同等的情感共鸣?密切关注新出现的行业趋势,并努力赶在前面。伟大的需求创造者,能够减少或消除产品与服务中的不便、昂贵、令人不快和厌烦
- 深度学习思考
夜雪朝歌
神经网络如果能了解每一层输出的意义,就可以避免end-to-end的黑箱理论,对理论话深度学习很有意义,一个思路是经验值,将每一层在特定任务下都有输出,对结果作经验总结,比方说浅层输出低层次的几何轮廓特征,高层输出语意特征,我曾经在objecttracking用过这样的方法,在大数据集测试,每一层都输出结果,并且和handcraftfeature做比较,发现浅层的效果不如handcraftfeat
- ant design 表单label固定宽度
花开富贵城
css前端html
labelCol:{style:'width:80px;display:inline-block;vertical-align:inherit;'},wrapperCol:{style:'width:calc(100%-80px);display:inline-block;'},
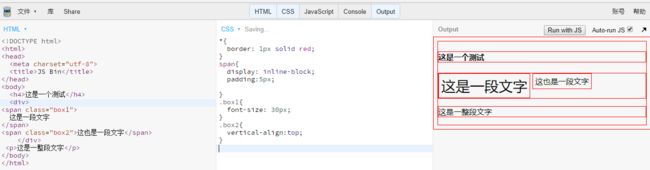
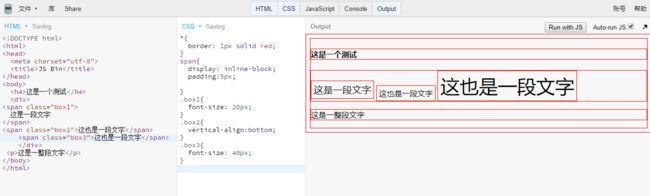
- 05|内联元素与流
井润
01|字母xCSS世界中隐匿的举足轻重的角色因为涉及到排班或者说对齐的,其实都是离不开一个基本的概念:baseline(基线)line-height行高的定义就是两基线的间距,vertical-align的默认值也是基线(字母x的下边缘)!01|字母X与CSS中的x-height其中x-height是CSS中的一个概念,表示小写字母x的高度,其术语的意思表示为baseline和midline之间的
- vertical-align: bottom;
fury_123
html前端
问:这个弹框中,"张三"文字在某些ios手机中会上升到顶部,图片也会移动,西方二维码也会向下移动,请问什么原因?回答:我们在"张三"这个元素dt上,加上了vertical-align:bottom;这个属性,让这个在顶部的元素在最下面,就解决了样式错乱的问题.
- 幸福的假设
知行迢迢
读完《象与骑象人》这本书,有些地方让我感触颇深,以下是我关于“幸福的假设”的学习思考。我是谁每个人的心理都有2种对抗的力量形成:系统1和系统2。一个自动化、一个控制化;一个反应很快,一个要思考很久。我们往往受到某些刺激后会情绪激动,说出一些伤害他人的话,者做出一些伤害别人的举动。事后回想,很是后悔,“我怎么这么冲动呢?”其实都是当时,系统1在占据了主导。事后,系统2评估下来,那些话语和行为是不恰当
- 地球是个圆,轮回是个圈,请时刻记得给自己的生活做减法
百变笑笑生
欢迎来到小北的频道,分享生活,写作感受。愿我们一路前行,互伴互勉。大家好,我是小北,很开心又见面咯。接下来的几分钟,时间属于彼此,一起走进文字的小小世界。前文提到,断更这十多天,去干了几件“大事”,哈哈哈,见笑了各位。如果还没阅读前文,不知道究竟是哪几件“大事”,可以点击这里查看。“失踪人口”回归,没有更文的日子都在认真学习思考和刷剧一大早,再次练习冥想,毫无意外迅速再次进入梦乡,就差打呼噜。我寻
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 简单的轮播图实现
小透明进击战
*{margin:0;padding:0;}li{list-style:none;}img{vertical-align:top;}.box{width:730px;height:454px;padding:5px;margin:100pxauto;border:1pxsolid#ccc;}.inner{width:730px;height:454px;background-color:#0099
- 《我的心是一所房子》
angela玲
day4420180620安玲天使很喜欢娟老师今天开篇导语:说话和写作,就像水和冰,是同一回事。我们是用语言在思考,写作是把脑中说的话转成文字写下来,固定住。所以写作学习,其实就是一个学习思考的过程。写作的能力表现你思考的范围,思考的界限就是你人生的极限。所以我们看懂一个人的文字,就看到了这个人的生活状态、个性和个人能量。写作是用理性的方法表达感性,用感性的方法表达理性。什么是理性呢,就是这个世界
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 3DS Max的系统结构的学习思考与个人想法
c980428d91f0
软件的设计应用,在视觉绘图等相关行业中,用软件辅助非常方便。而且早已经形成行业规范。主流建筑,平面,电子特效等行业所用软件各有侧重。建筑CAD地为主,配合MAX做效果图。平面以PS为主,配合AI、CDR等。电子视觉特效以C4D、MAX等三维软件为主。MAX在国内主要效果图或者游戏。这个软件最为流行,使用的人数非常的多。而这几年C4D也越来越流行。但单就使用软件的人数来说还是MAX居多,而且每个软件
- 移动端基础:flex布局
象更
csscss3前端
flex布局原理弹性布局,任何容器都可以指定flex布局当父类设为flex布局之后子类的float、clear、vertical-align属性将失效采用flex布局的元素,称为flex容器所有子元素称为容器成员,简称‘项目’。可以横向排列也可以纵向排列通过给父类添加flex属性,控制子盒子位置和排列方式属性作用flex-direction设置主轴方向justify-content设置主轴上子元素
- 关于未来,我充满了惶恐
徐先森共学驿站
现在、未来和过去没有任何关系。我们生活在一个技术急速迭代、未来充满不确定性的时代。从来都是只有找不到新工作的人,而没有找不到人的新工作。5G时代的到来,生产效率可能提高20倍,生产成本理论上可以下降70%。碧桂园与2018年7月成立博智林机器人公司,同时万科、绿地等企业纷纷下场布局。以前只是断断续续的接受了一些碎片化的信息,但最近开始学习思考与总结,将这些信息串联起来的时候,心中就剩下惶恐,因为在
- css学习:轮播图
比尔盖茨接班人班长
css学习css3
轮播图写法一:定位Document*{padding:0;margin:0;list-style:none;text-decoration:none;}#wrap{width:590px;height:470px;margin:50pxauto;border:10pxredsolid;position:relative;}img{vertical-align:middle;}/*.imgs{}*/
- 2018-11-08
自强不息_6451
敬爱的老师智慧的教授亲爱的家人们我是来自鑫山力彩钢部的李硕携手前行共创辉煌,每天进步一点点距离成功变不远比学习我们在我们的劳动过程中学习思考,劳动的结果,我们认识了世界的奥妙,于是我们就真正来改变生活了。比付出生活是海。距离是舟,生活是舟,距离是海,有你相伴,绝对精彩!朋友是灯,怕你驱散寂寥,照亮期盼,朋友是茶,帮你过滤浮躁。储存宁静,朋友是水。帮你滋润……比改变有的人都是凡人,但所有的人都不甘于
- img垂直水平居中与div
振礼硕晨
方法一:效果1.HTML代码2.CSS代码div{width:400px;height:300px;margin:0auto;background-color:#666;display:table-cell;text-align:center;vertical-align:middle;}img{width:200px;}3.备注1.如果将给div设置display:table-cell,那么di
- 教的不是1+1=2
马明洋河南信阳
1.教师教学,实际上就是在和学生一起“学习”。师生都应独立地思考学习中要面对的问题,然后彼此分享自己学习思考的心得、收获。教师作为成年人,应该将自己多于学生的人生经验、感悟以及学习智慧贡献出来,给予学生正确的学习引导。在这种开放、真诚的交流互动氛围中,师生的知识体系都将得到构建,情感都得到升华,精神都会感到愉悦。也的确如此,在华应龙的化错教学中,也正是这种彼此学习、分享,教师把自己多于的人生经验、
- 超级个体学习总结2
马净1887
20180616这一周,学习是高效学习思考能力里的高效学习和知识管理板块。我在想,我好像就一直是低效率的勤奋者,偶尔还会偷个小懒走个捷径。文中高效学习的方法,真的是让我又爱又恨,恨的是他无情的揭穿了我现在的状态,爱的是,这些方法如果我好好的用起来,我的学习效率可以上好几个台阶呀!如果是读书那会,知道怎么学习,估计我就不会放弃高考了吧。世上的书太多,知识大多,我们一辈子也学不完,虽然说活到老学到老,
- CSS基础样式
我不信这样也重名
CSS继承一、什么是CSS继承CSS继承是指我们设置父级CSS样式时,父级及以下的子级都具有此属性。二、不可继承的属性display:规定元素应该生成的框的类型文本属性:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi等盒子模型属性:width、height、margin等背景属性:background等定位属性
- 是终点,也是起点
文字的旅行
是终点,也是起点研习六班河南省西峡县寨根小学姚美玲7月13号上午,四川省广元天立国际学校小学教师舒凯老师,带领我们进入指向未来的研究性学习。图片发自App一物不知深以为耻,学习阅读就是学习思考,“只有当学生学会在阅读中深入思考后,阅读对他们而言才开始变得真正重要。”出现问题——思考问题——解决问题,项目式学习强调学生在试图解决问题的过程中发展出来的技巧和能力,这也是他们应对未来挑战的保障。乍一听,
- 2022-11-25晨间日记
素人Y
今天是什么日子起床:7:00就寝:11:20左右天气:阴天心情:还行纪念日:刷解剖题的一天任务清单昨日完成的任务,最重要的三件事:写作,阅读,运动改进:多阅读习惯养成:早睡早起周目标·完成进度今天的事情先挪到明天做吧,今天刷题明天竞赛学习·信息·阅读解剖刷题健康·饮食·锻炼好好吃饭好好睡觉好好运动人际·家人·朋友和周围人好好相处,真诚相处最美好的三件事1.阅读2.写作3.学习思考·创意·未来今天就
- 2019-5-29周三
荷妍
一早上班,事情就来了。学习思考的角度灵活的完成工作,要巧干。人员没有到齐,慌乱的我,被派到了地下室资料库,接收资料。看着堆积起来的资料,考虑还有源源不断的资料,需要更多地方安置,而与现实矛盾。撸起袖子,自己干了,上架。一个人的力量有限,根据资料分类及分类后的数量,先易后难,先上架,大致顺序,再微调整。结果很成功。不足之处在于事件发生开始性格中的急躁暴露无遗,没有稳重。
- CSS:九宫格布局
羽墨灵丘
css前端
九宫格布局效果如下:HTML结构:123456789公共CSS:.container{width:310px;}.item{text-align:center;line-height:100px;vertical-align:middle;/*文字水平垂直居中*/width:100px;height:100px;background-color:orange;}方法一:float.containe
- 五个步骤完成三次复述,教你突破自己的方法!(建议收藏)
宁静的DX
人生从来都不是公平的,从出生起就进入了不同的层级;但人生又是相对公平的,因为你有学习思考的能力;学习可以改变命运,带你跃升层级,但你真的会学习吗?请大家思考几个问题:为什么听完一场激动人心的演讲后,你的行为模式依旧遵循着过去的习惯,生活和工作都没有任何改变?为什么读完一本管理学方面的书籍后,你却没有按照上面的理论进行管理实践?为什么你每天都在学习,却发现自己仍然没有自己的观点,依然人云亦云?为什么
- 5月
Tina小姐姐
2020年5月3日今日学习思考内容一、学习感悟每天都在学习香帅的《北大金融课》学了二十几节,渐渐脱离了自己的知识范畴觉得越来越有意识。2019年1月就购买的课程为什么没有仔细阅读,也没有认真思考过。知识越来越平价,想学就可以学。影子银行、货币基金天天在用,都没有了解过。现在越来越看以前的自己,真的很蠢。现在知道为什么很多人老公在外面奋斗,自己在家带孩子刷剧,最终要被分开,很多都时请阿姨做的事情,你
- 有意训练工作记忆能力(卫兵读心理学笔记9)
卫兵读书
我们通常了解的“记忆”,是指“人脑对经验过的事物的识记、保持、再现或再认的过程”。这里说的“事物”含义是广泛的,包括事物的情况、实践经验、理论知识等等,这些统称为“信息”。记忆联结着人的心理活动的过去和现在,是人们生活工作、学习思考的基本机能。从储存信息时间的长短来看,记忆分为感觉记忆、短时记忆和长时记忆三类。感觉记忆中的信息很快就会消失;短时记忆中的信息,过一段时间也就消失了,如日常生活中产生的
- 2019-12-24晨间日记
奕子秦书
今天是什么日子起床:6:50就寝:00:30天气:突然小雨心情:不知所谓纪念日:又下雨任务清单昨日完成的任务,最重要的三件事:1.吃饭2.睡觉3.写经验改进:好习惯养成:良好周目标·完成进度接着干学习·信息·阅读非常不错健康·饮食·锻炼努力奋斗人际·家人·朋友平平安安工作·思考学习思考最美好的三件事1.吃得饱2.穿的暖3.睡得好思考·创意·未来时间之快,让人忘记了曾经的欢笑与快乐,只记起过往伤悲,
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb