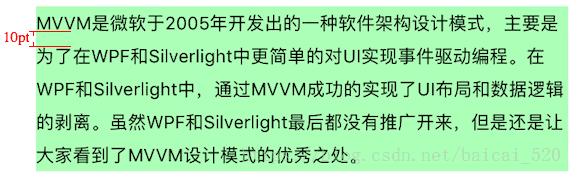
iOS中UILabel的默认排版样式:
但是往往设计师提出的需求,希望让文本展示得更美观,类似的标注就会像这样:
我们可以借助NSAttributedString来实现,示意代码:
NSMutableParagraphStyle *paragraphStyle = [NSMutableParagraphStyle new];
paragraphStyle.lineSpacing = 10;
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
[attributes setObject:paragraphStyle forKey:NSParagraphStyleAttributeName];
label.attributedText = [[NSAttributedString alloc] initWithString:label.text attributes:attributes];
虽然用我们的眼睛看上去好像没什么问题,但是设计师的火眼金睛一眼能看出来,和设计稿要求的有些差距:
你一定会惊诧,怎么会这样,莫慌,我来细细说下。
正确的实现行间距
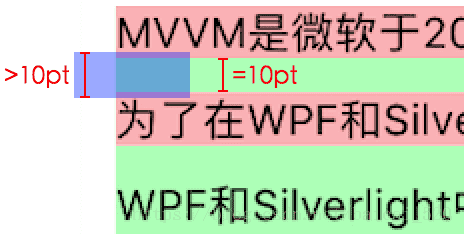
先看示意图:
红色区域是默认绘制单行文本会占用的区域,可以看到文字的上下是有些留白的(蓝色和红色重叠的部分)。设计师是想要蓝色区域高度为10pt,而我们直接设置lineSpacing会将两行红色区域中间的绿色区域高度设置为10pt,这就是问题的根源了。
那么这个红色区域高度是多少呢?答案是label.font.lineHeight,它是使用制定字体绘制单行文本的原始行高。
知道了原因后问题就好解决了,我们需要在设置lineSpacing时,减去这个系统的自带边距:
NSMutableParagraphStyle *paragraphStyle = [NSMutableParagraphStyle new];
paragraphStyle.lineSpacing = 10 - (label.font.lineHeight - label.font.pointSize);
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
[attributes setObject:paragraphStyle forKey:NSParagraphStyleAttributeName];
label.attributedText = [[NSAttributedString alloc] initWithString:label.text attributes:attributes];
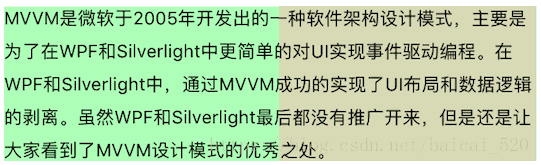
观察一下效果,完美契合:
关于行高lineHeight
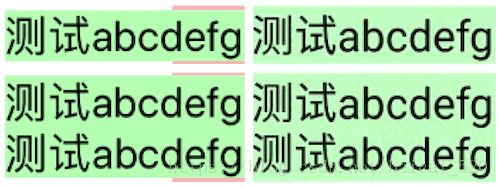
如果你只关心iOS设备上的文本展示效果,那么看到这里就已经足够了。但是我需要的是iOS和android展示处一摸一样的效果,所以光有行间距是不能满足需求的。主要的原因在前言也提到了,Android设备上的文字上下默认留白(上一节图中蓝色和红色重叠的部分)和iOS设备上的是不一致的:
左侧是iOS设备,右侧Android设备,可以看到同样是显示20号的字体,安卓的行高会偏高一些,在不同的Android设别上使用的字体不一样,可能还会出现更多的差别。如果不想办法抹平这差别,就不能真正意义上实现双端一致了。
这时候我们可以通过设置lineHeight来使得每一行文本的高度一致,lineHeight设置为30pt的情况下,一行文本高度一定是30pt,两行文本高度一定是60pt。虽然文字的渲染上会有细微的差别,但是布局上的差别将会完全的抹除。lineHeight同样可以借助NSAttributedString来实现,示意代码:
NSMutableParagraphStyle *paragraphStyle = [NSMutableParagraphStyle new];
paragraphStyle.maximumLineHeight = lineHeight;
paragraphStyle.minimumLineHeight = lineHeight;
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
[attributes setObject:paragraphStyle forKey:NSParagraphStyleAttributeName];
label.attributedText = [[NSAttributedString alloc] initWithString:label.text attributes:attributes];
运行一下观察效果:
这下文本的高度的确正确了,但是为什么文字都显示在了行底呢?
修正行高增加后文字的位置
修正文字在行中展示的位置,我们可以用baseLineOffset属性来搞定。这个属性十分有用,在实际上标下标之类的需求时也经常用到它。经过调试,发现最合适的值是(li neHeight-label.font.lineHeight)/4(尚未搞清楚为什么是除以4而不是除以2,希望知道的老司机指点一二)。最终的代码示例如下:
NSMutableParagraphStyle *paragraphStyle = [NSMutableParagraphStyle new];
paragraphStyle.maximumLineHeight = lineHeight;
paragraphStyle.minimumLineHeight = lineHeight;
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
[attributes setObject:paragraphStyle forKey:NSParagraphStyleAttributeName];
CGFloat baselineOffset = (lineHeight - label.font.lineHeight) / 4;
[attributes setObject:@(baselineOffset) forKey:NSBaselineOffsetAttributeName];
label.attributedText = [[NSAttributedString alloc] initWithString:label.text attributes:attributes];
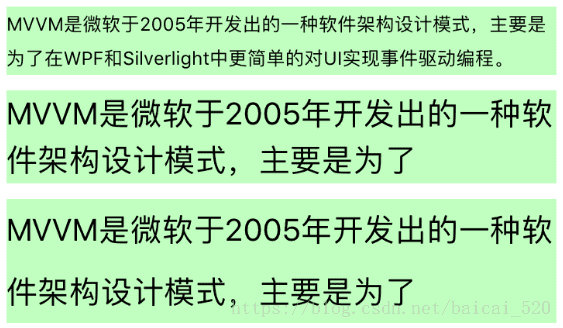
贴一下在不同字号和行高下的展示效果:
行高和行间距同时使用时的一个问题
不得不说行高和行间距我们都已经可以完美的实现了,但是我在尝试同时使用它们时,发现了iOS的一个bug(当然也可能是一个feature,毕竟不crash都不一定是bug):
[图片上传失败...(image-b4ff1c-1523589304450)]
着色的区域都是文本的绘制区域,其中看上去是橙色的区域是lineSpacing,绿色的区域是lineHeight。但是为什么单行的文本系统也要展示一个lineSpacing啊?简直。。。
好在我们通常是行高和行间距针对不同的需求分别独立使用的,它们在分开使用时不会触发这个问题。