Material motion - 真实的动作
Motion in the world of material design is used to describe spatial relationships, functionality, and intention with beauty and fluidity.
【翻译】
运动用于描述空间关系,功能和意图与美丽和流动性。
Why does motion matter - 为什么运作很重要?
Motion shows how an app is organized and what it can do.
Motion provides:
Guided focus between views
Hints at what will happen if a user completes a gesture
Hierarchical and spatial relationships between elements
Distraction from what’s happening behind the scenes (like fetching content or loading the next view)
Character, polish, and delight
【翻译】
运动显示了应用程序的组织方式以及它可以做什么。
动作提供:
引导视图之间的焦点
提示如果用户完成手势会发生什么
元素之间的层次和空间关系
分请后台发生的事情(如抓取内容或加载下一个视图)
个性,修饰和喜悦
How does material move - 材料如何移动?
The material environment draws inspiration from real-world forces, such as gravity and friction. These forces are reflected in the way user input affects elements on screen and how elements react to each other.
Material in motion has the following characteristics:
【翻译】
material 环境从现实世界的力量中吸取灵感,如重力和摩擦力。 这些力反映在用户输入影响屏幕上的元素的方式上,以及元素如何相互作用。
运动中的材料具有以下特性:
Responsive - 响应
Material is full of energy. It quickly responds to user input precisely where the user triggers it.
【翻译】
材料充满了能量。 它快速响应用户输入,以及准确地触发。
Larger animations on mobile devices are 300-400ms long. Smaller animations can be as short as 150-200ms. Animations longer or shorter than these can feel sluggish or difficult to follow.
See more in Common Durations.
【翻译】
移动设备上的较大动画长度为300-400毫秒。较小的动画可以短到150-200ms。比这些动画更长或更短的动画可能会感觉迟缓或难以跟随。 查看更多常见持续时间。
Ink ripples confirm user input by immediately expanding outward from the point of touch. The card lifts to indicate an active state.
See more in Radial reaction.
【翻译】
水波纹通过立即从触摸点向外扩展来确认用户输入。卡升起以指示活动状态。 查看更多在径向反应。
Show the connection between new surfaces and the element or action that creates them.
See more in Creation.
【翻译】
显示页面与创建它们的元素或操作之间的连接。 查看更多创作。
Natural - 自然
Material depicts natural movement inspired by forces in the real world.
【翻译】
材料描绘了由现实世界中的力量启发的自然运动。
In the real world, an object's ability to speed up or slow down quickly is affected by weight and surface friction. In a similar way, starts and stops do not occur instantaneously in material design.
See more in Natural easing curves.
【翻译】
在现实世界中,物体加速或快速减速的能力受重量和表面摩擦的影响。以类似的方式,在材料设计中不立即发生启动和停止。 在Natural easing曲线中查看更多。
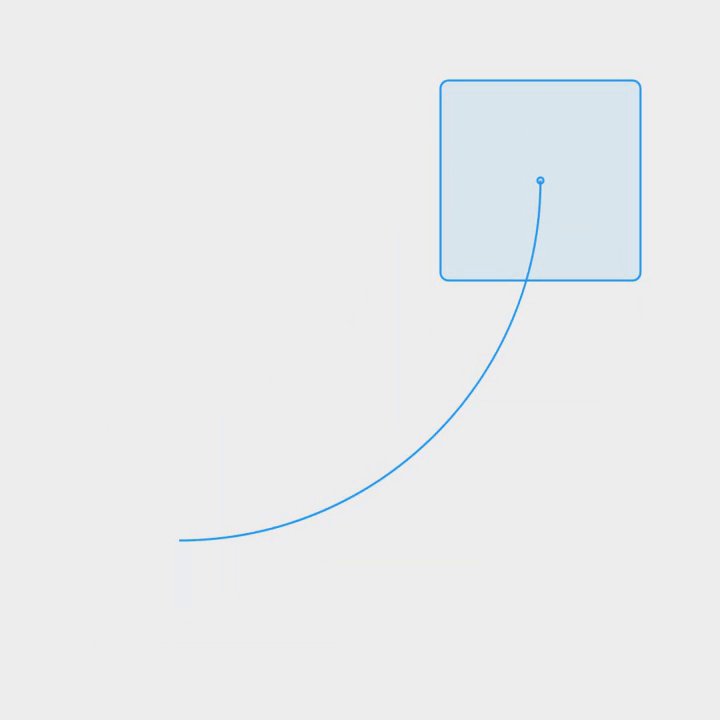
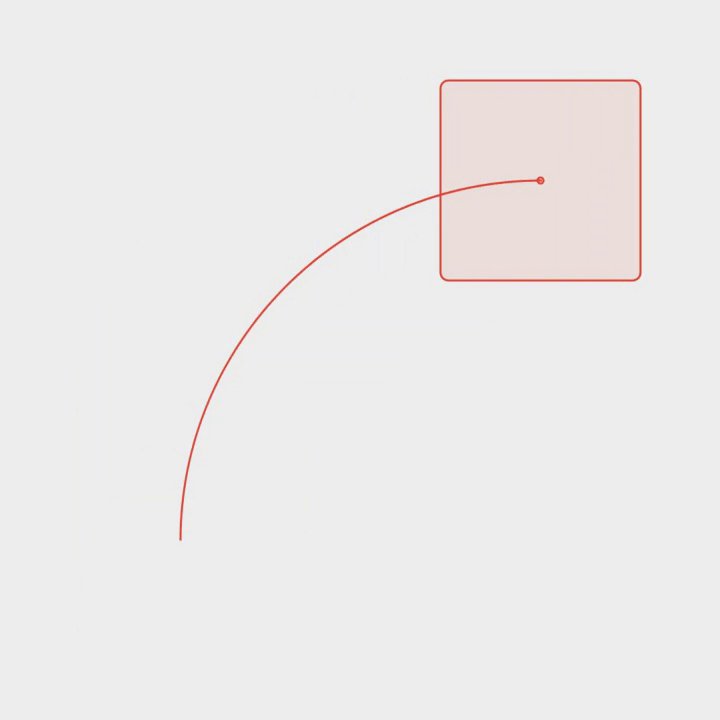
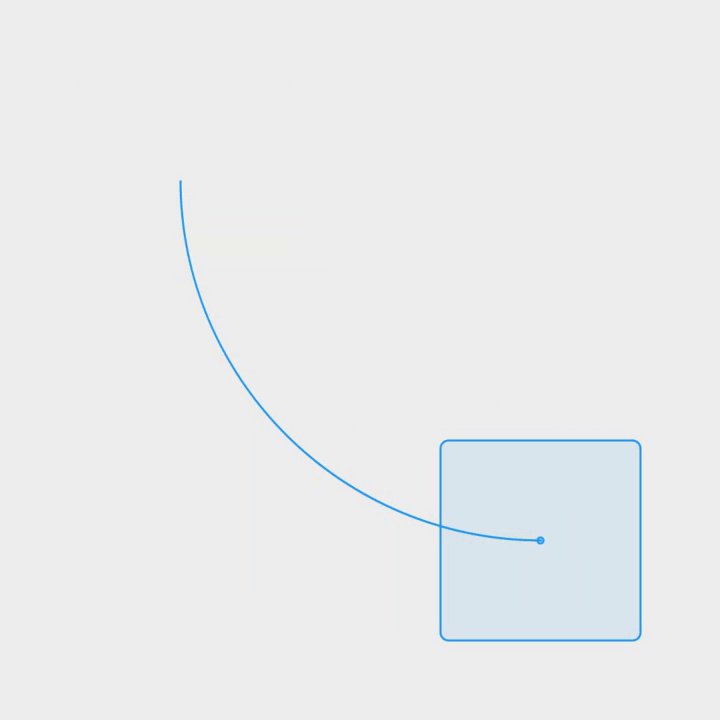
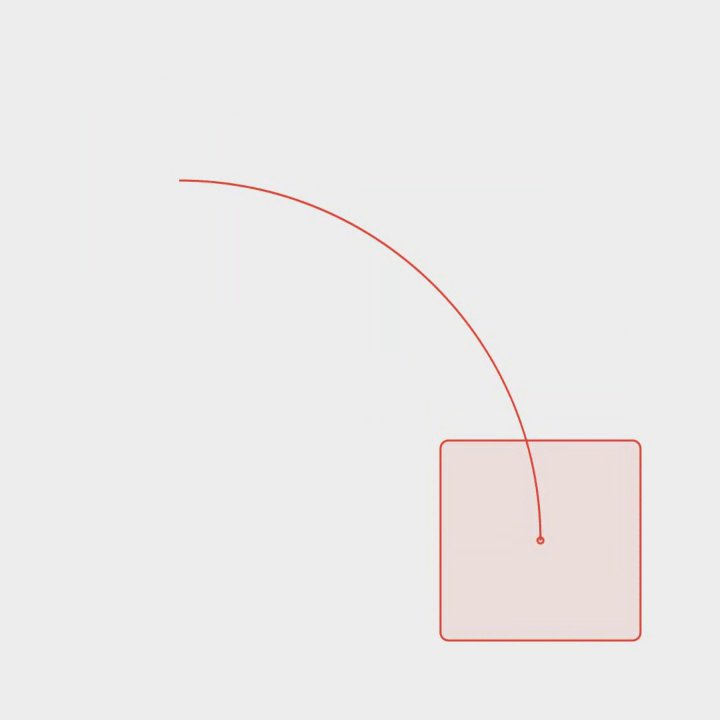
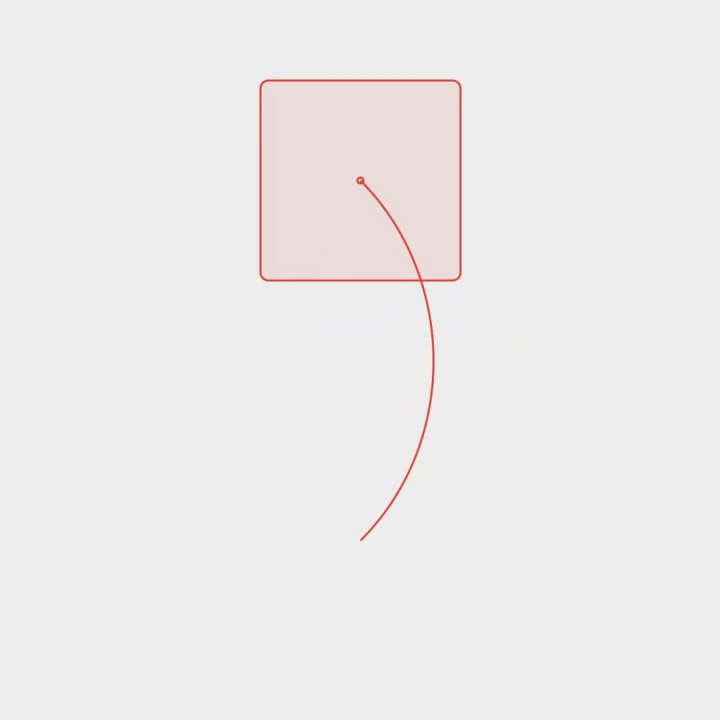
Real-world forces, like gravity, inspire an element’s movement along an arc rather than in a straight line.
See more in Movement.
【翻译】
现实世界的力量,如重力,元素沿着弧而不是直线的运动。 在运动中查看更多。
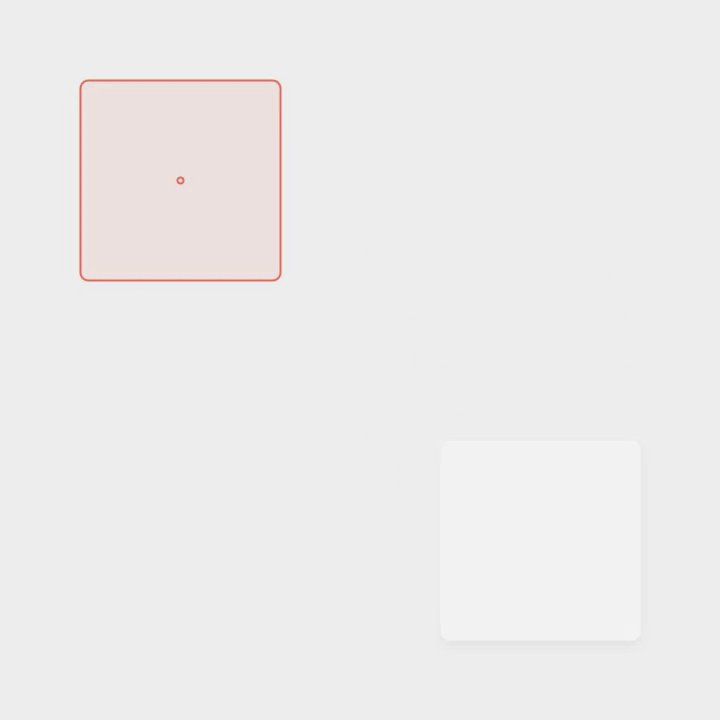
Material transformations follow an arc of movement.
See more in Transforming material.
【翻译】
材料变换遵循运动轨迹。 查看更多在Transforming material。
Aware - 直觉性
Material is aware of its surroundings, including the user and other material around it. It can be attracted to objects and respond appropriately to user intent.
See more in Choreography.
【翻译】
材料知道其周围环境,包括用户和周围的其他材料。它可以吸引对象,并适当地响应用户意图。 查看更多编排。
As elements transition into view, they and their surroundings are choreographed in a way that defines their relationships.
【翻译】
随着元素转变为视野,他们和他们的周围以一种定义他们的关系的方式编排。
Material can push other material out of the way
【翻译】
材料可以推开其他材料
Elements may attract other elements and join with them as they approach one another.
【翻译】
元素可以吸引其他元素并且当它们彼此接近时与它们连接。
Intentional - 有意的
Material in motion guides focus to the right spot at the right time.
See more in Continuity.
【翻译】
运动中的材料在正确的时间引导聚焦到正确的地点。 在Continuity中查看更多。
A transition helps guide the user to the next step of an interaction.
【翻译】
转换有助于指导用户进行交互的下一步。
Animation can bring focus to objects that need user attention.
【翻译】
动画可以将焦点带到需要用户注意的对象。
Movement can communicate different signals, such as whether an action is unavailable.
【翻译】
移动可以传达不同的信号,例如动作是否不可用。
What makes a good transition - 什么是好的过渡?
Successful motion design possesses the following characteristics:
【翻译】
成功的运动设计具有以下特点:
Motion is quick - 快速
An interaction shouldn't keep the user waiting longer than necessary.
【翻译】
交互不应该使用户等待的时间超过必要。
Do.
Animate quickly so that the user never has to wait for the animation to finish.
【翻译】
正确的示范
动画快速,以便用户从不必等待动画完成。
Don't.
Staggering and slowing the movement of many elements can lengthen the duration.
【翻译】
错误的示范
交错减缓了所有空间的运动速度
Motion is clear - 清晰
Transitions should be clear, simple, and coherent. They should avoid doing too much at once.
【翻译】
过渡应该是清晰,简单和连贯的。 他们应该避免一次做太多。
Do.
Maintain a clear path into the next view, even while elements are choreographed as a group.
【翻译】
正确的示范
在下一个视图中保持清晰的路径,即使元素被编排为一个组。
Don't.
Transitions can get confusing when multiple items need to move in different directions or cross paths.
【翻译】
错误的示范
当多个项目需要在不同的方向或交叉路径移动时,转换可能会混乱。
Motion is cohesive - 凝聚力
Material elements are unified by their speed, responsiveness, and intention. Any customizations to your app's motion experience should be consistent throughout the app.
【翻译】
材料元素通过其速度,响应性和意图而统一。对应用程式运动体验的任何自订内容在整个应用程式中应该保持一致。
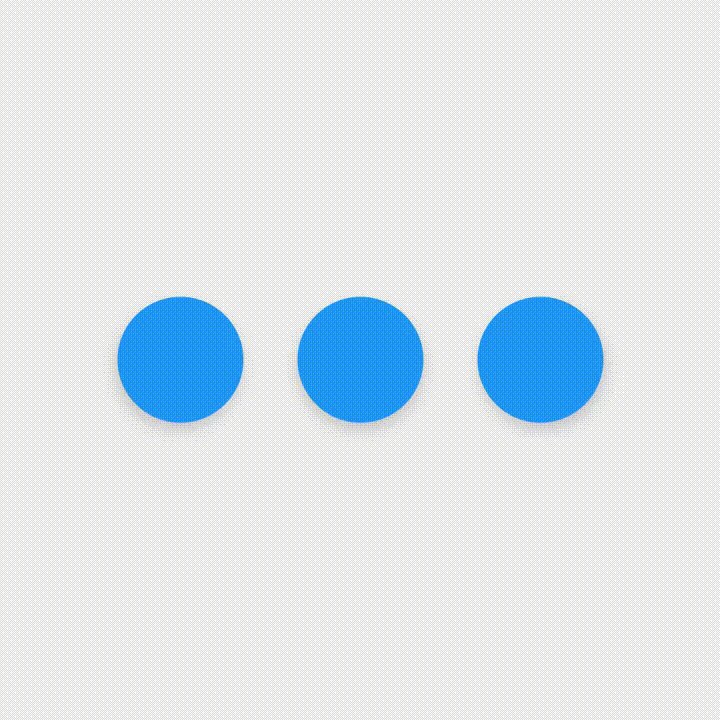
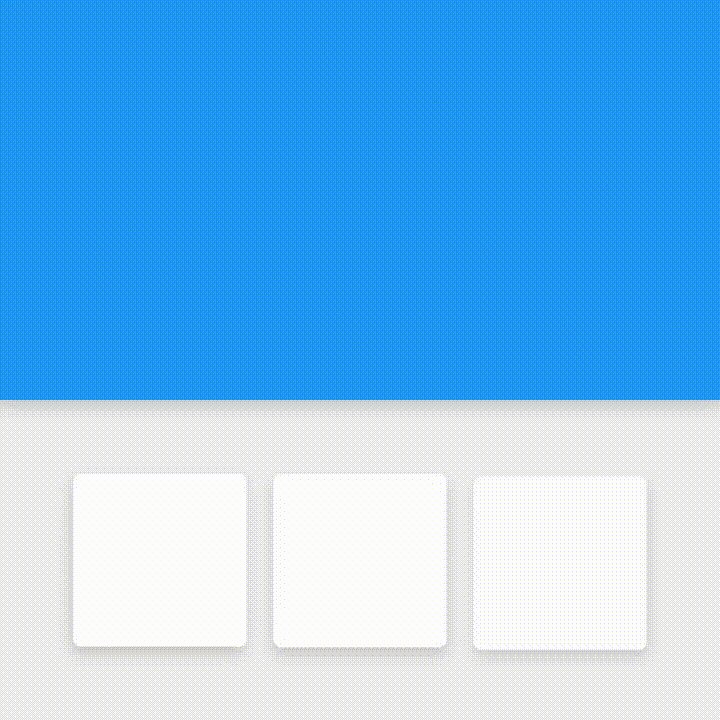
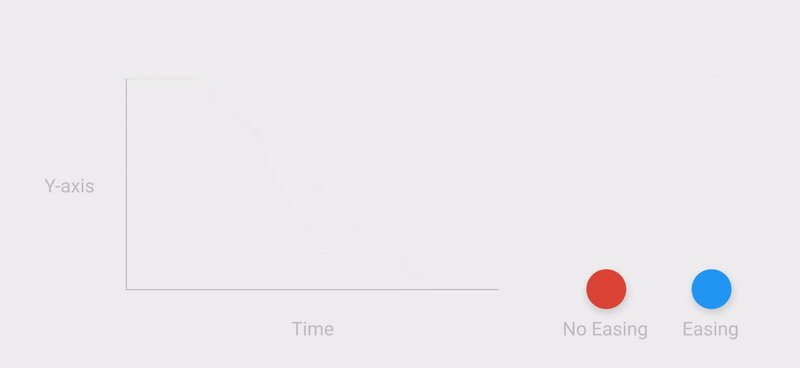
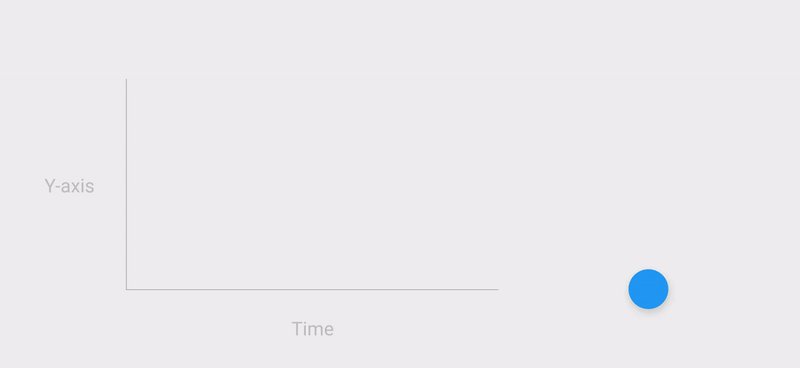
Implications of motion - 运动带来的影响
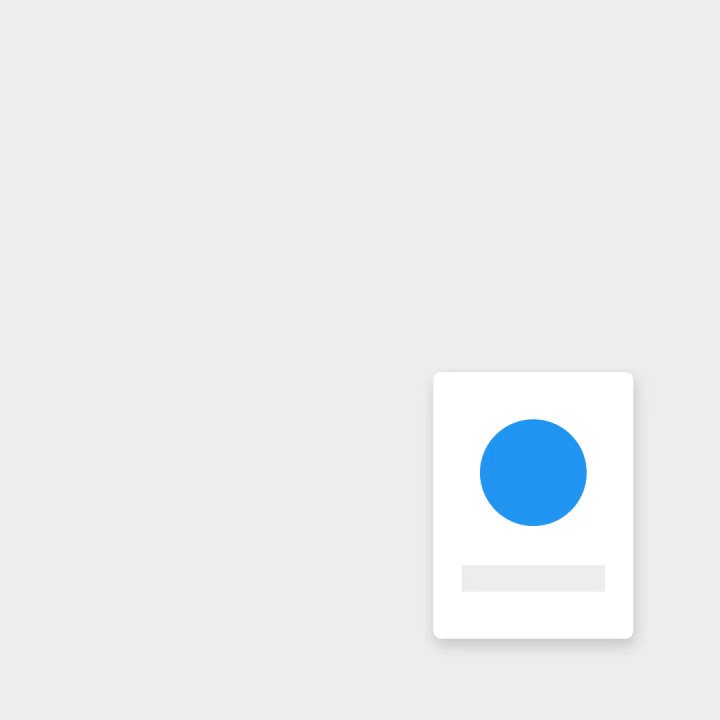
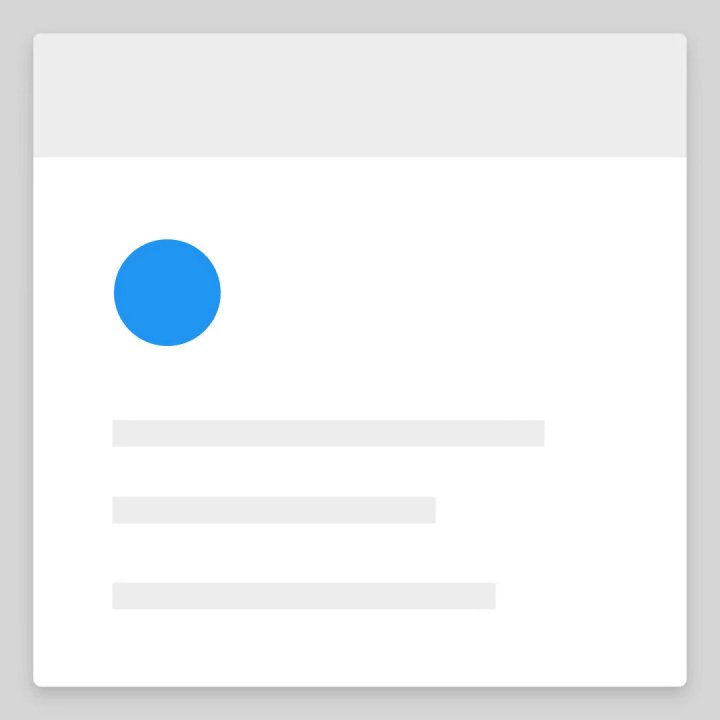
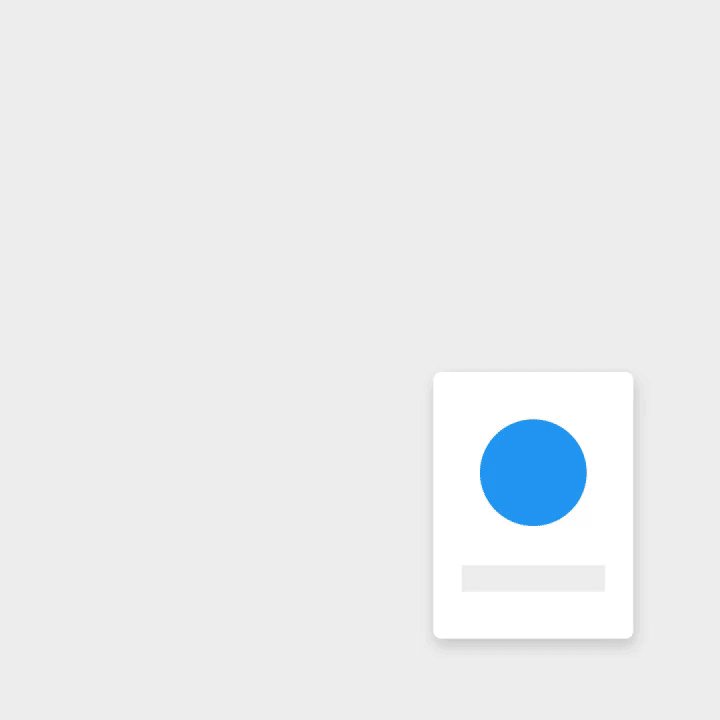
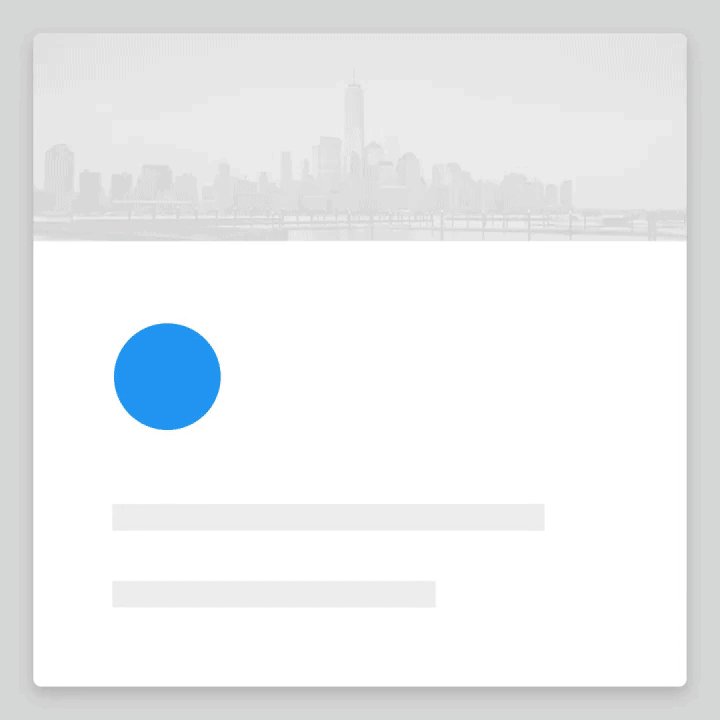
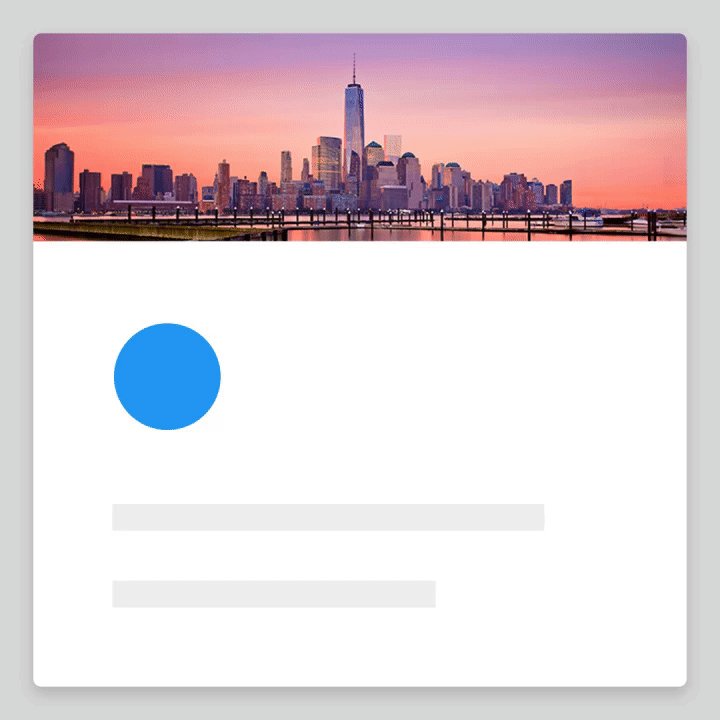
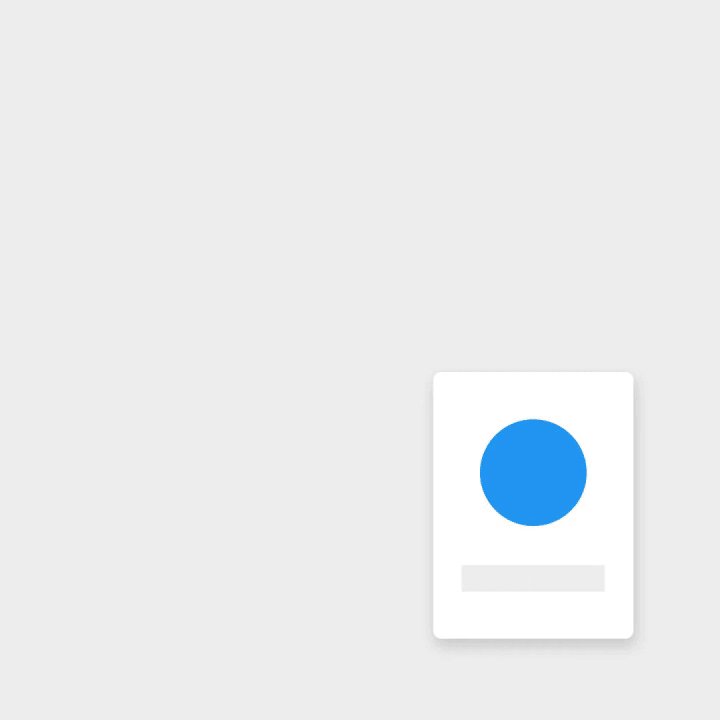
The benefits of these motion patterns are observable in the following two examples, in which an app that follows these patterns is compared with an app that does not.
【翻译】
这些运动模式的好处在以下两个例子中是可观察的,其中跟随这些模式的应用程序与没有的应用程序进行比较。
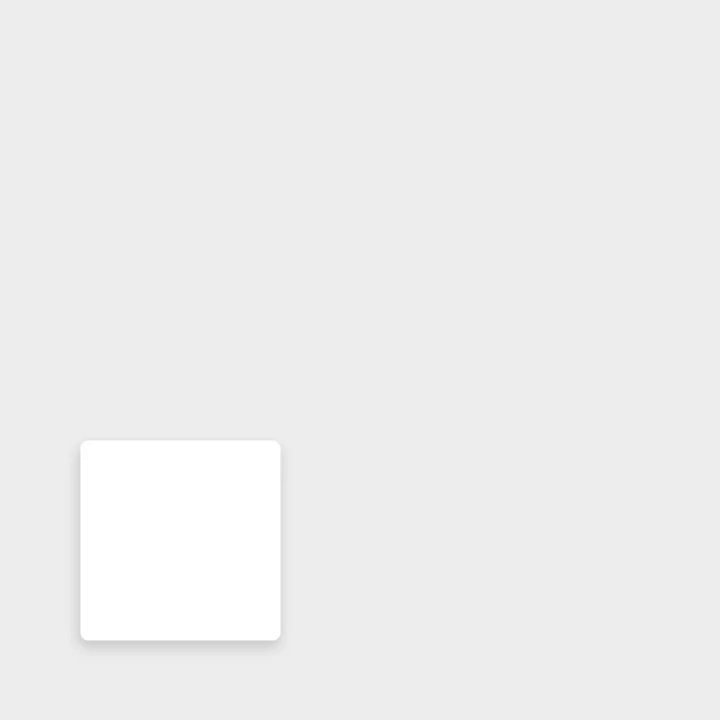
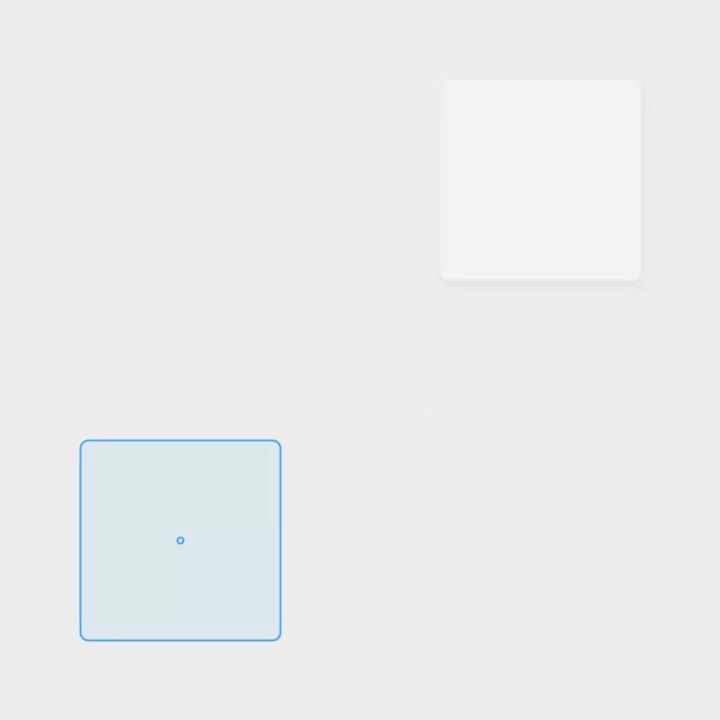
Do.
During the transition, the user is guided to the next view. The surface transforms to communicate hierarchy. Loading occurs behind the scenes to reduce perceived latency.
【翻译】
正确的示范
在转换期间,用户被引导到下一视图。表面变换到通信层次。加载发生在幕后,以减少感知的延迟。
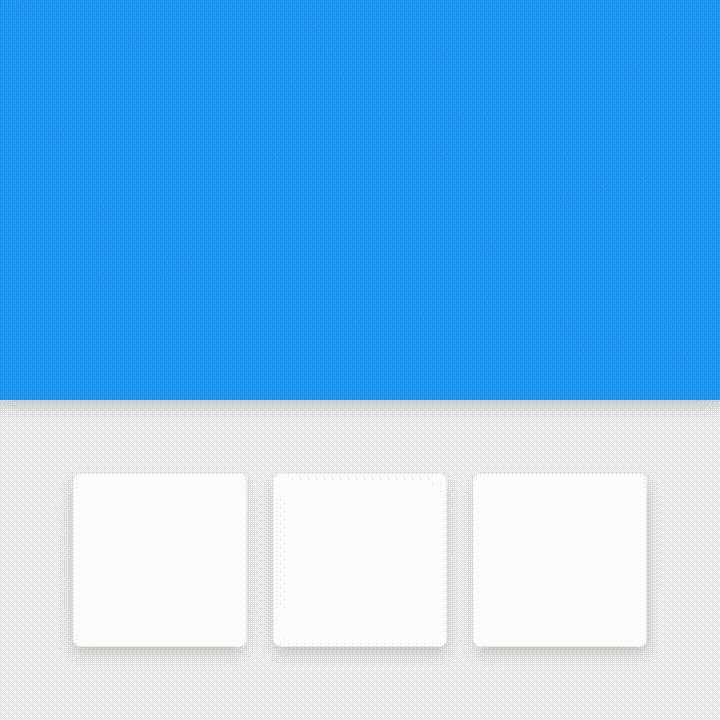
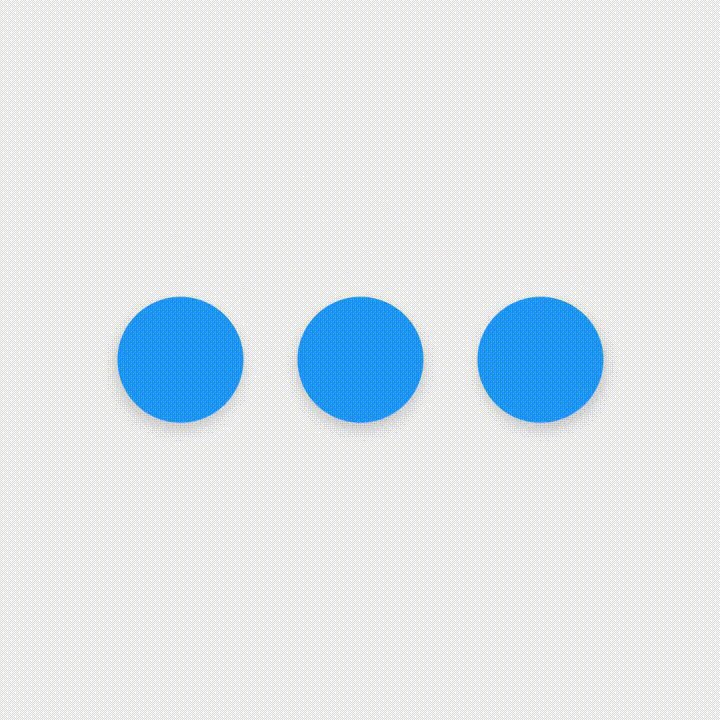
Don't.
It is unclear how the new view is related to the old because no transition occurs and there isn’t a clear focal point. Any sense of hierarchy isn’t communicated, and loading is more apparent by the display of a circular spinner.
【翻译】
错误的示范
不清楚新视图如何与旧有关,因为没有过渡发生,没有明确的焦点。不传达任何层次感,并且通过显示圆形旋转器更加明显地加载。
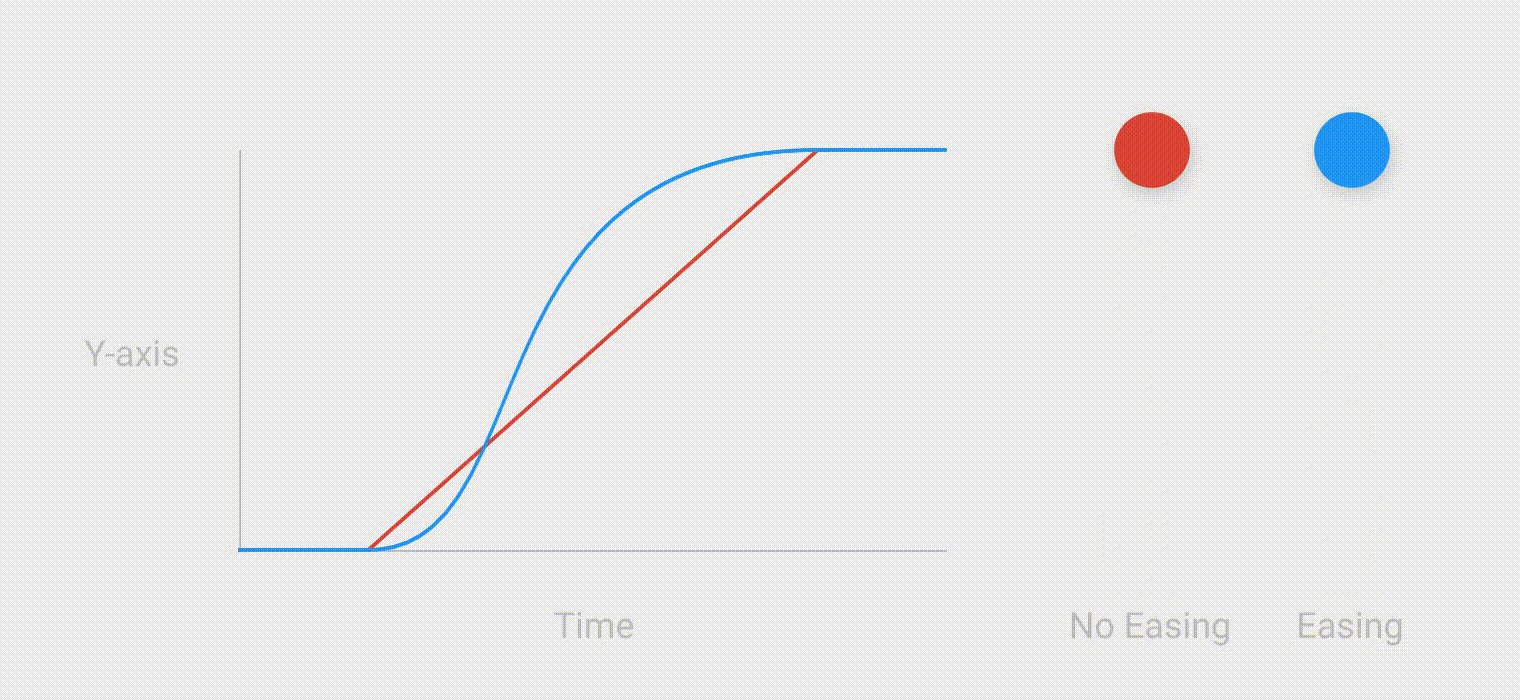
Duration and easing - 持续和缓动
Material in motion is responsive and natural. Use these easing curves and duration patterns to create smooth and consistent motion.
【翻译】
运动中的材料是响应和自然的。使用这些缓动曲线和持续时间模式创建平滑和一致的运动。
Easing curves - 缓和曲线
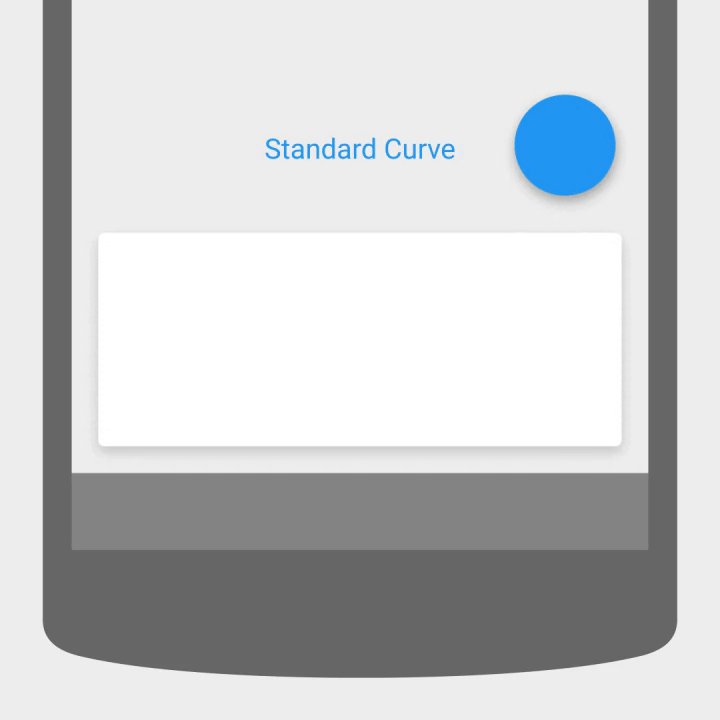
Standard curve - 标准曲线
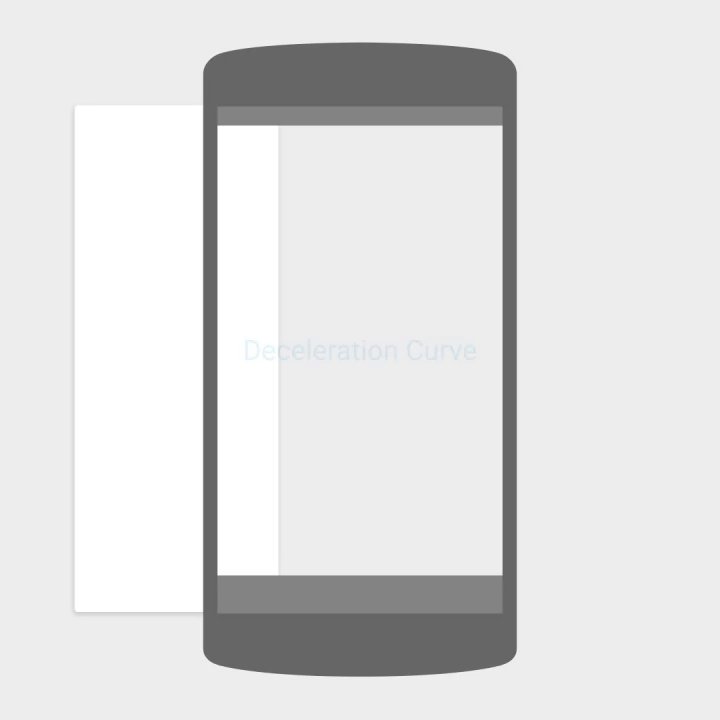
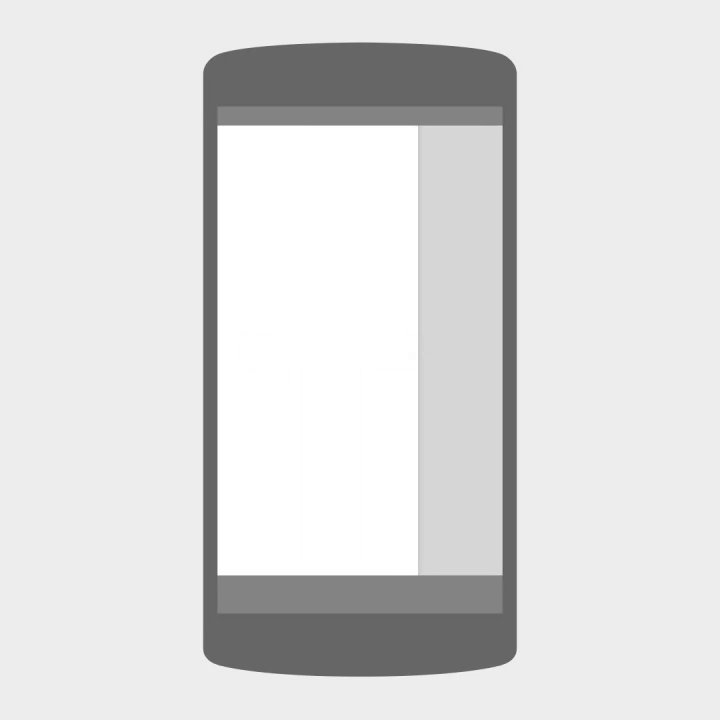
Deceleration curve - 减速曲线
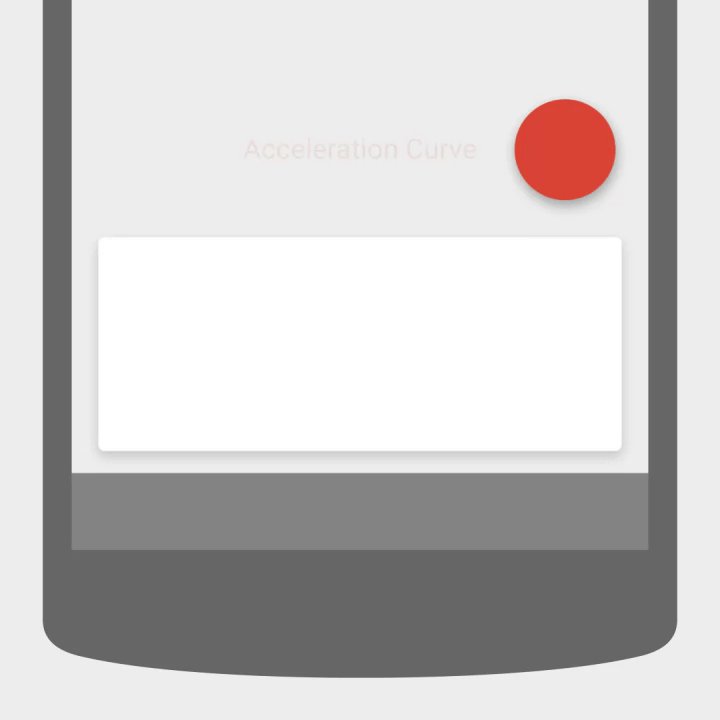
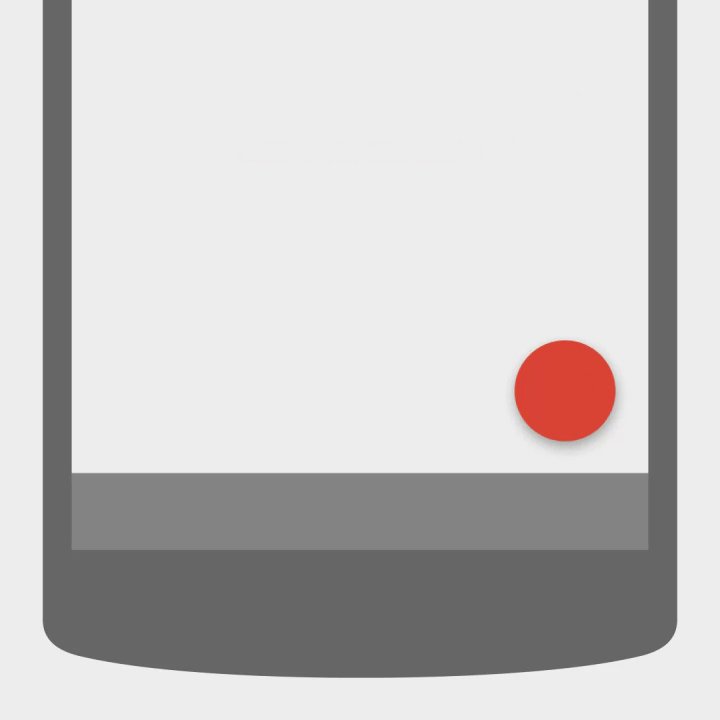
Acceleration curve - 加速曲线
Sharp curve - 夏普曲线
Speed - 速度
When elements move between positions or states, the movement should be fast enough that it doesn't cause waiting, but slow enough that the transition can be understood. Keep transitions short as users will see them frequently.
【翻译】
当元素在位置或状态之间移动时,移动应该足够快以使其不引起等待,但是足够慢以使得能够理解转移。保持转换时间很短,因为用户会频繁看到它们。
Do.
Animate quickly so that the user doesn’t have to wait for the animation to finish.
【翻译】
正确的示范
快速动画,使用户不必等待动画完成。
Dynamic durations - 动态持续时间
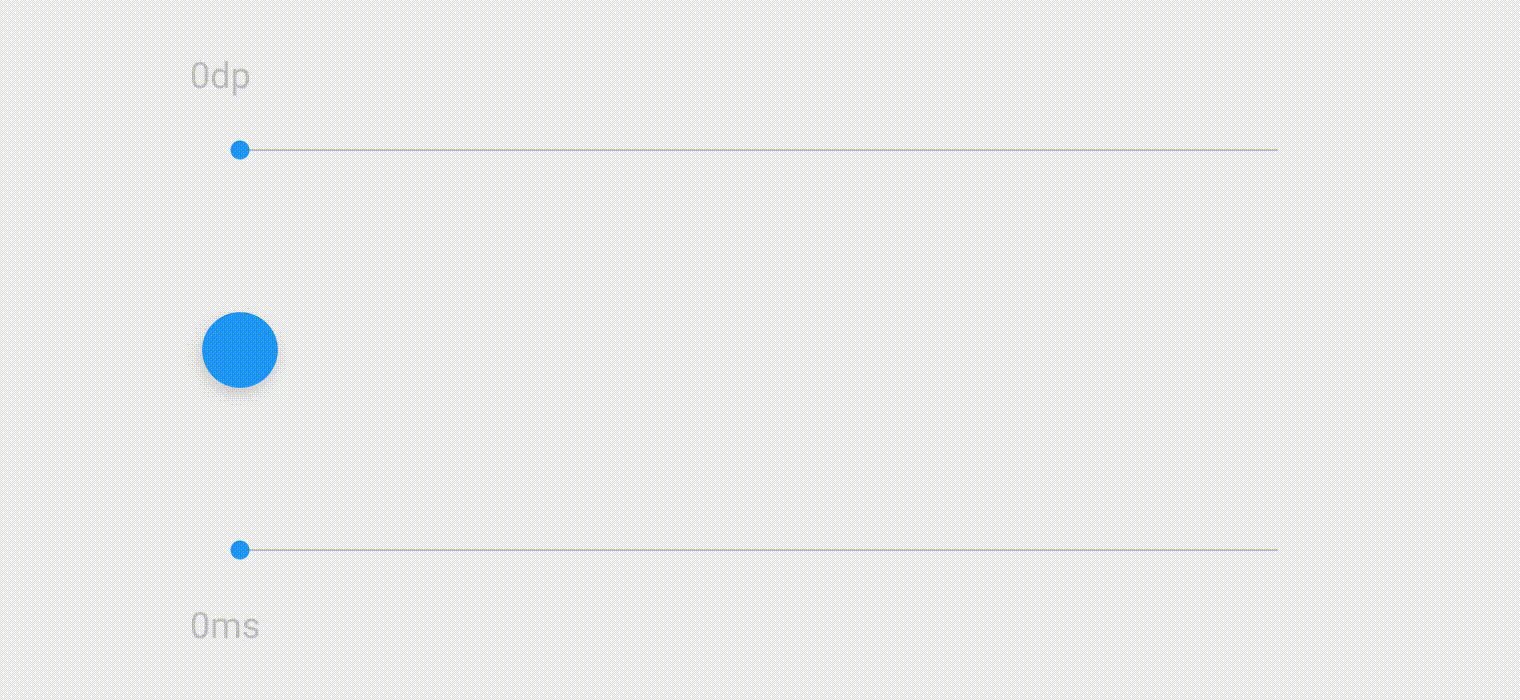
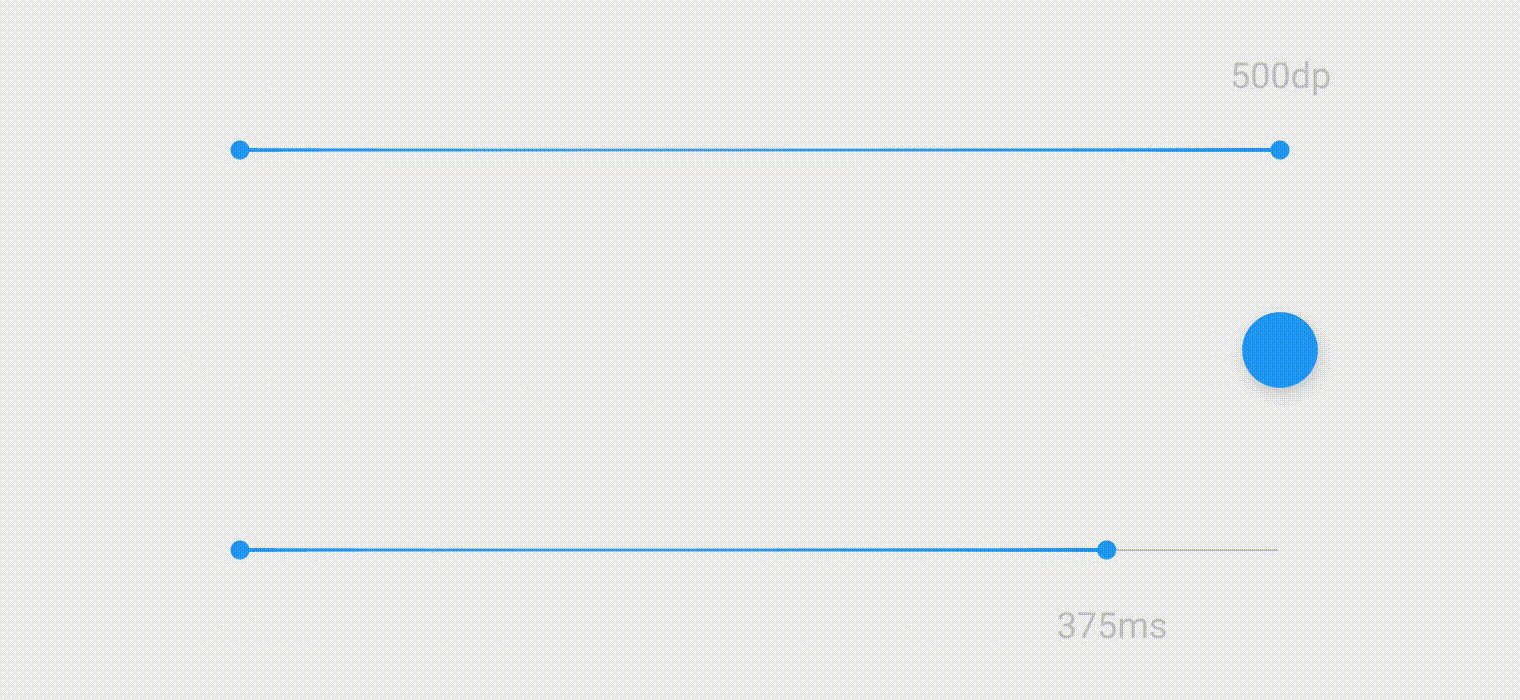
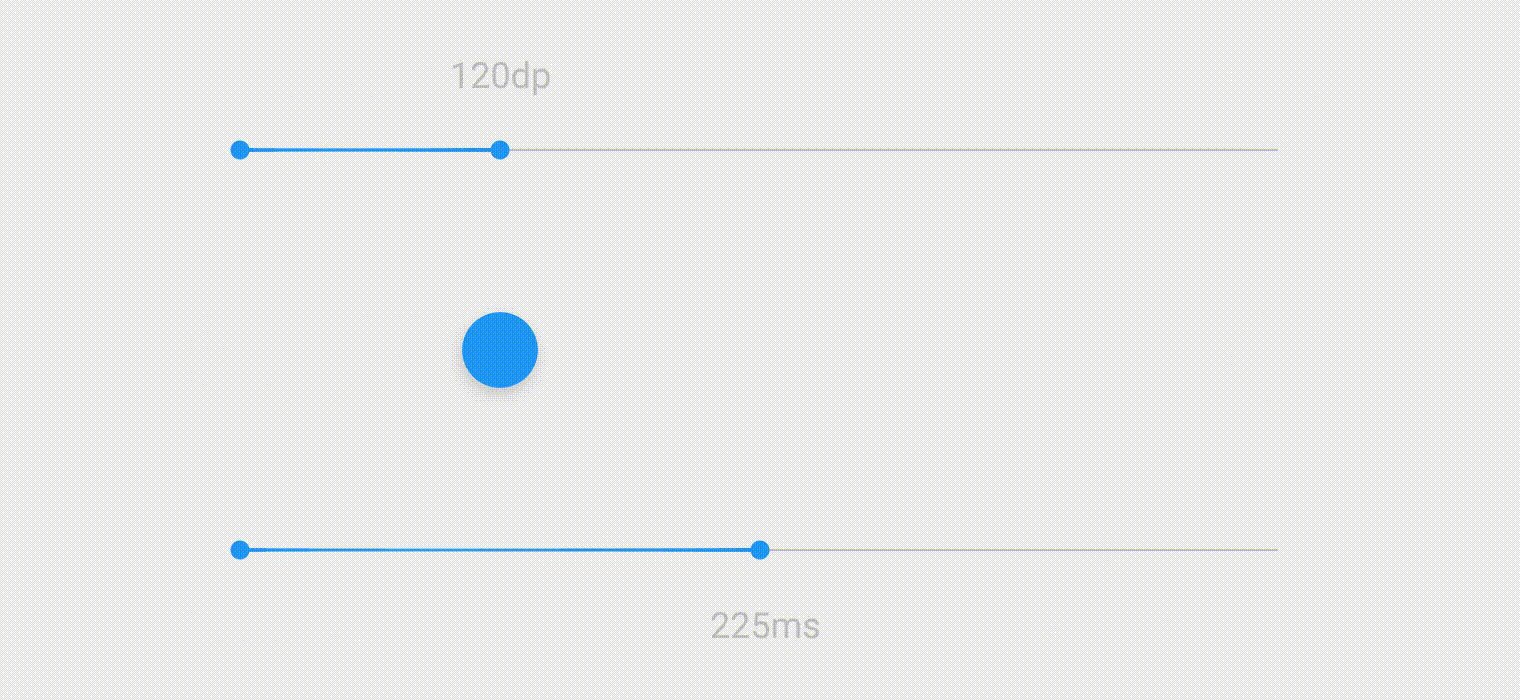
Rather than using a single duration for all animations, adjust each duration to accommodate the distance travelled, an element's velocity, and surface changes.
Objects leaving the screen may have shorter durations, as they require less attention.
【翻译】
不是为所有动画使用单个持续时间,请调整每个持续时间以适应行进的距离,元素的速度和表面变化。 离开屏幕的对象可以具有较短的持续时间,因为它们需要较少的注意。
Use longer durations when objects need to travel large distances or have dramatic changes in surface area.
【翻译】
当物体需要行走较长距离或表面积有巨大变化时,使用较长的持续时间。
Use shorter durations when objects travel short distances or have minor changes in surface area, so that the movement doesn't appear too slow.
【翻译】
当物体行进短距离或表面积有微小变化时,使用较短的持续时间,以使移动不会显得太慢。
Common durations - 普通的持续时间
Mobile - 手机
Transitions on mobile typically occur over 300ms, within this margin of variance:
1.Large, complex, full-screen transitions may have longer durations, occurring over 375ms
2.Objects entering the screen occur over 225ms
3.Objects leaving the screen occur over 195ms
Transitions that exceed 400ms may feel too slow.
【翻译】
移动上的转换通常在300ms内发生,在这个方差范围内:
1.大的,复杂的全屏转换可以具有更长的持续时间,发生超过375ms
2.进入屏幕的对象超过225ms
3.离开屏幕的对象发生超过195毫秒
超过400ms的转换可能感觉太慢。
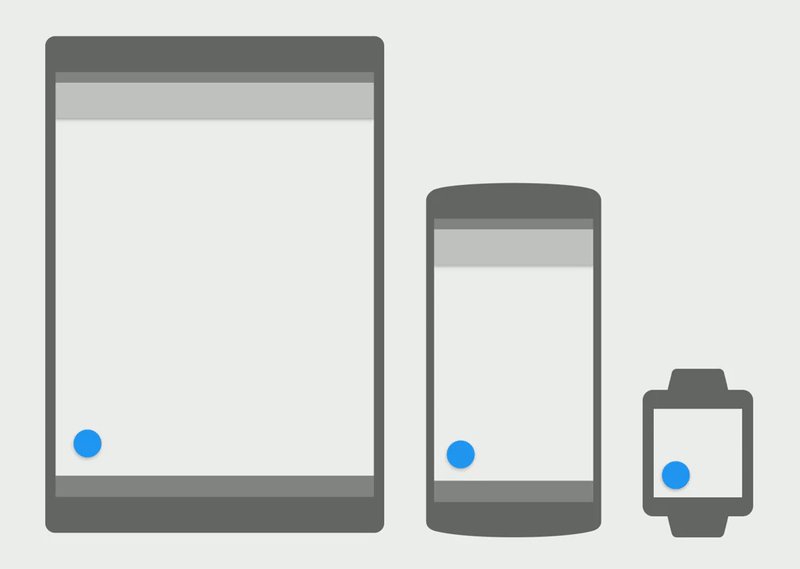
Larger screens - 大尺寸屏幕
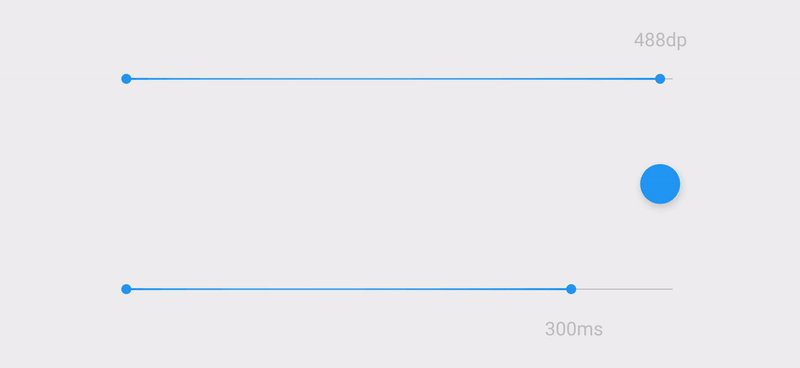
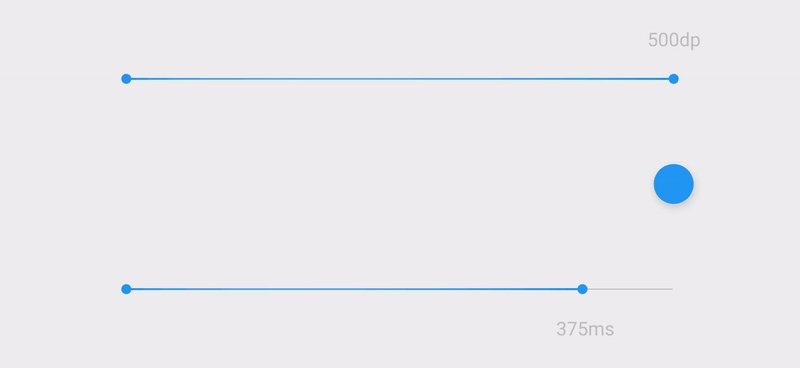
Objects travelling longer distances on larger screens have higher peak velocities than those going shorter distances over the same time period. Larger screens should have longer durations so that movements aren't too fast.
【翻译】
在较大屏幕上行进较长距离的物体具有比在相同时间段内较短距离的峰值速度更高的峰值速度。较大的屏幕应该有更长的持续时间,以便移动不会太快。
Tablets - 平板电脑
Durations on tablet should be about 30% longer than on mobile. For example, a 300ms mobile duration would increase to 390ms on tablet.
【翻译】
平板电脑的比手机长约30%。例如,平板电脑上300毫秒的移动时长会增加到390毫秒。
Wearables - 可穿戴设备
Durations on wearables should be about 30% shorter than those on mobile. For example, a 300ms mobile duration would be 210ms on wearables.
【翻译】
可穿戴设备的使用比移动设备的使用时间短约30%。例如,300ms的移动持续时间将是210ms的可穿戴设备。
Because material must move greater distances on larger devices, transitions may have slightly slower durations than on smaller devices.
【翻译】
因为材料必须在更大的设备上移动更大的距离,所以转换可以具有比在更小的设备上稍慢的持续时间
Desktop - 桌面设计
Desktop animations should be faster and simpler than their mobile counterparts. These animations should last 150ms to 200ms.
Because desktop transitions may be less noticeable, they should be immediately responsive and faster than their mobile counterparts.
Complex web transitions often result in dropped frames (unless they are built for GPU acceleration). Shorter durations will make these less noticeable because the animation completes faster.
【翻译】
桌面动画应该比他们的移动对象更快更简单。 这些动画应该持续150ms到200ms。
因为桌面转换可能不太明显,所以它们应该立即响应并且比移动对等方更快。
复杂的网络转换通常会导致帧丢失(除非它们是为GPU加速而构建的)。 较短的持续时间将使这些不那么明显,因为动画完成得更快。
Transitions appear much faster on desktop.
【翻译】
转换在桌面上显示得更快。
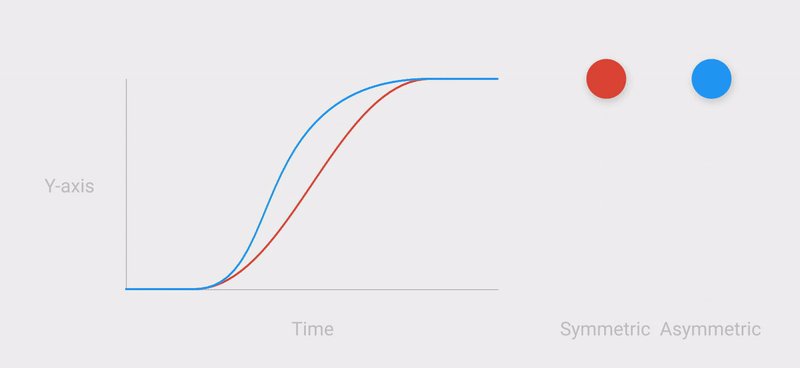
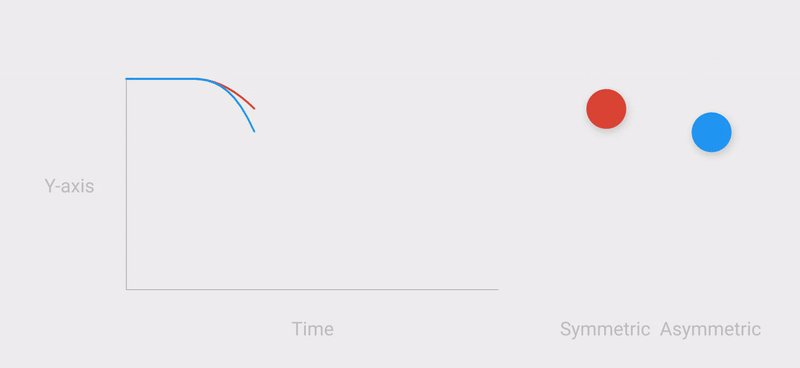
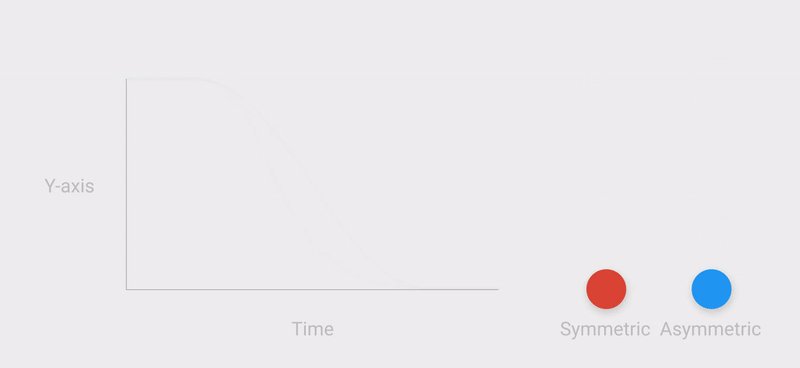
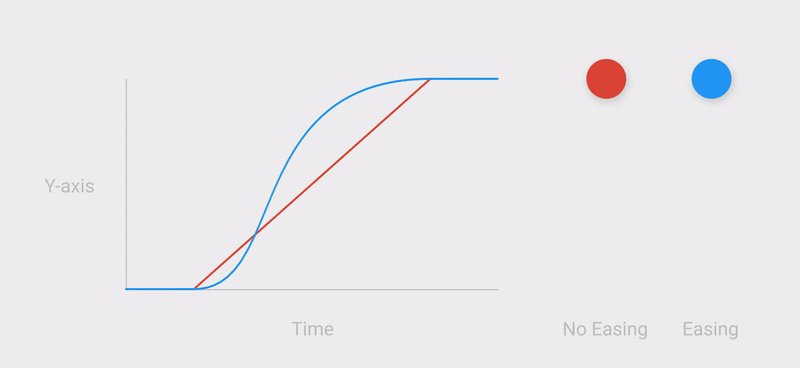
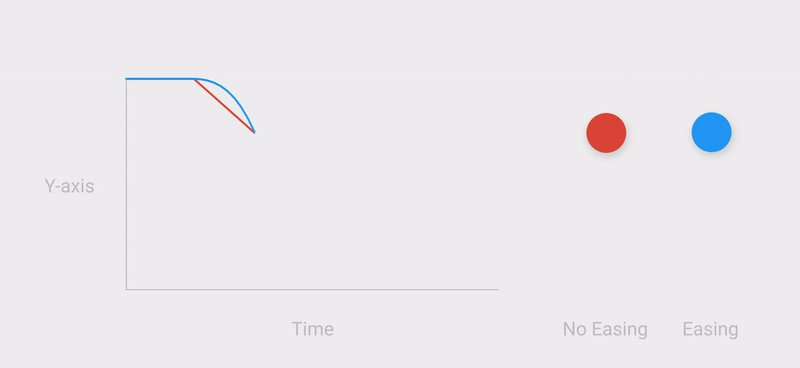
Natural easing curves - 自然缓和曲线
These natural easing curves affect an object’s speed, opacity, and scale.
Acceleration and deceleration changes should be smooth across the duration of an animation so that movement doesn't appear mechanical.
【翻译】
这些自然缓动曲线影响对象的速度,不透明度和缩放。
加速度和减速度变化应该在动画的整个持续时间内平滑,以使运动不会出现机械。
Motion appears more natural and delightful when acceleration and deceleration occur asymmetrically.
【翻译】
当加速和减速不对称地发生时,运动表现得更自然和愉快。
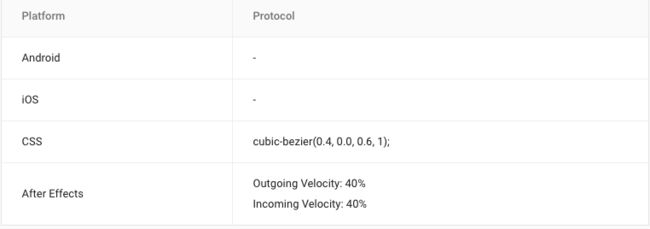
Easing curves - 缓冲曲线
Easing curves may be named differently depending on the platform or software used. These guidelines will refer to them as standard, deceleration, acceleration, and sharp curves.
【翻译】
缓冲曲线可以根据所使用的平台或软件而不同地命名。这些指南将它们称为标准,减速,加速度和尖锐曲线。
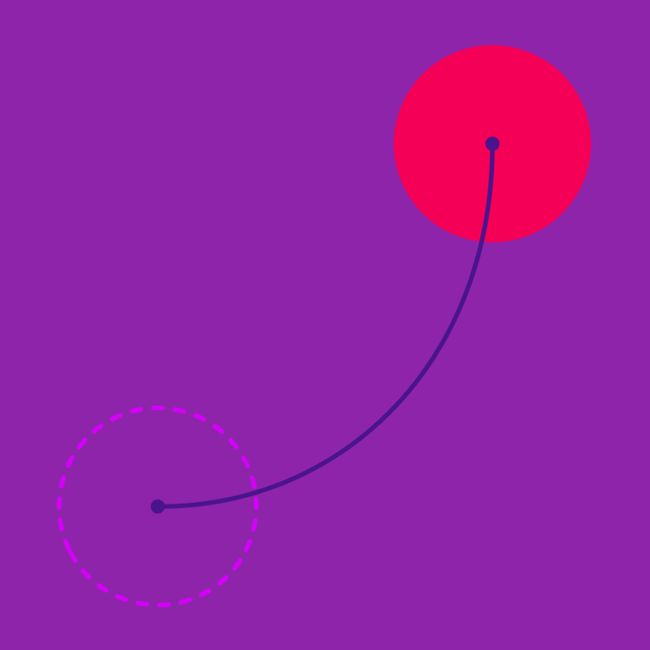
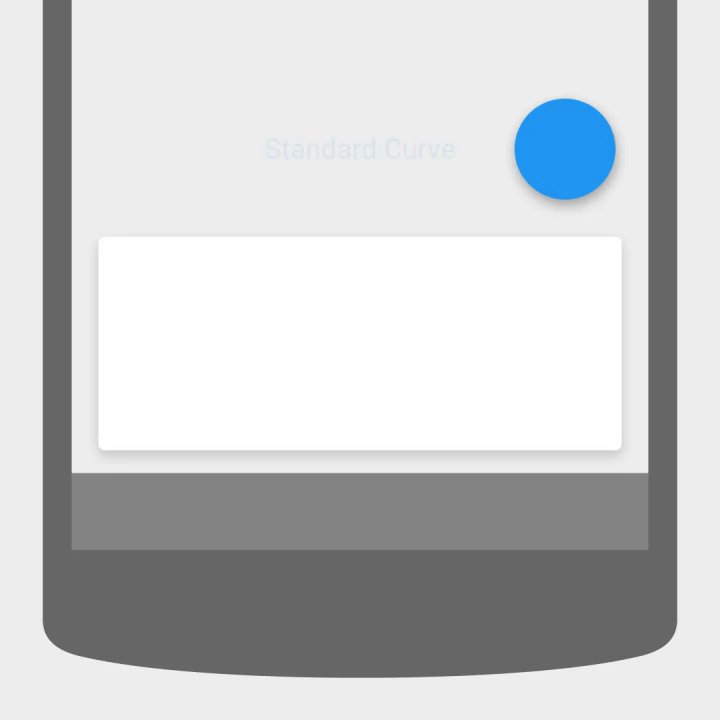
Standard curve - 标准曲线
This is the most common easing curve. Objects quickly accelerate and slowly decelerate between on-screen locations. It applies to growing and shrinking material, among other property changes.
See more in Movement within screen bounds.
【翻译】
这是最常见的缓和曲线。对象在屏幕上的位置之间快速加速和慢速减速。它适用于增长和收缩材料,以及其他属性变化。 在屏幕边界内的运动中查看更多。
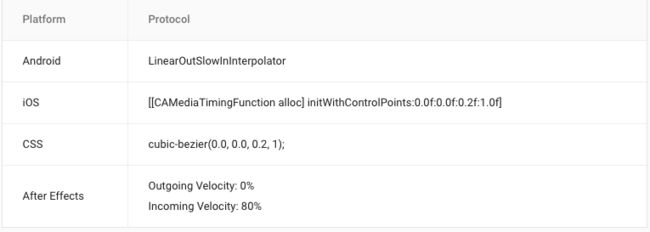
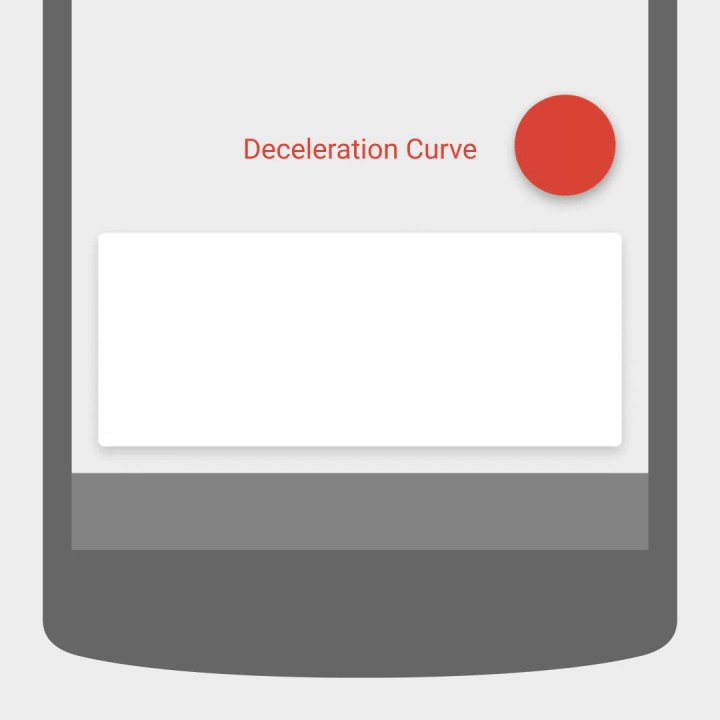
Deceleration curve (“Easing out”) - 减速曲线
Objects enter the screen at full velocity from off-screen and slowly decelerate to a resting point.
During deceleration, objects may scale up either in size (to 100%) or opacity (to 100%). In some cases, when objects enter the screen at 0% opacity, they may slightly shrink from a larger size upon entry.
See more in Movement in and out of screen bounds.
【翻译】
物体从离屏处以全速度进入屏幕,并缓慢减速到静止点。
在减速期间,对象可以在大小(到100%)或不透明度(到100%)上放大。 在某些情况下,当对象以0%不透明度进入屏幕时,它们可能在进入时从较大尺寸略微收缩。
查看更多在移动和移出屏幕边界。
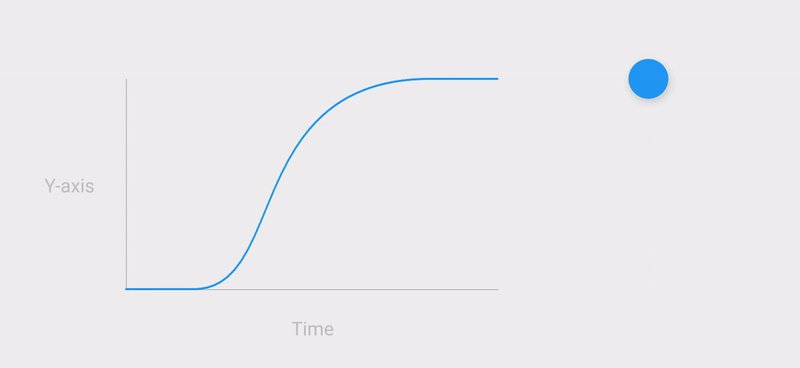
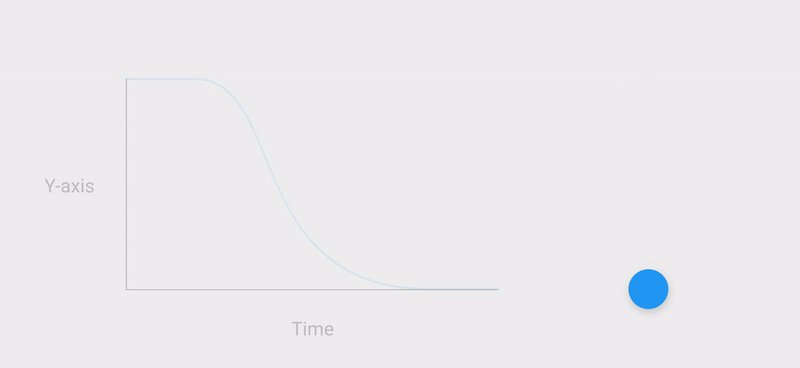
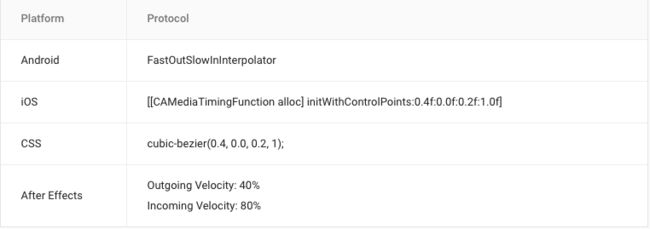
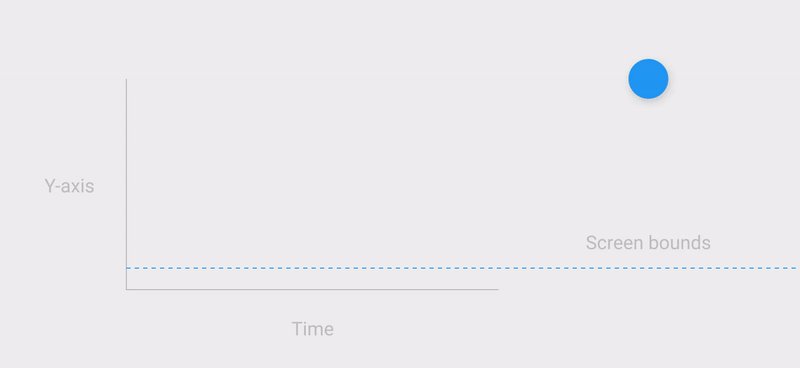
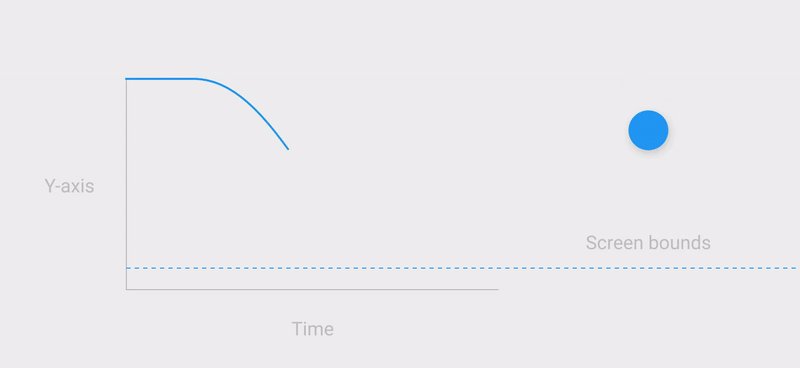
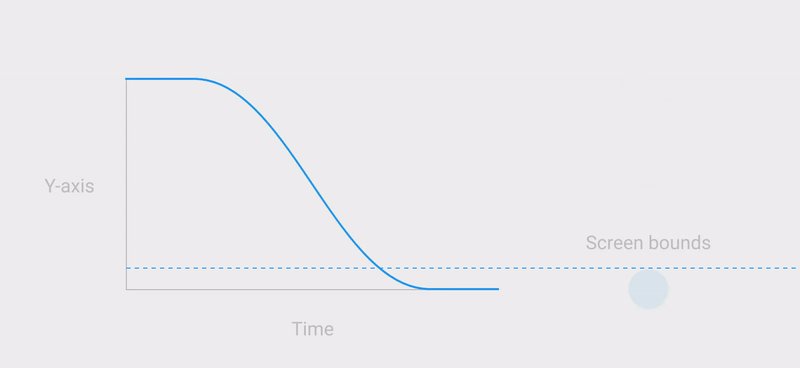
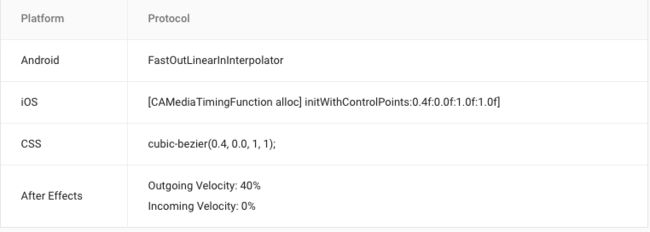
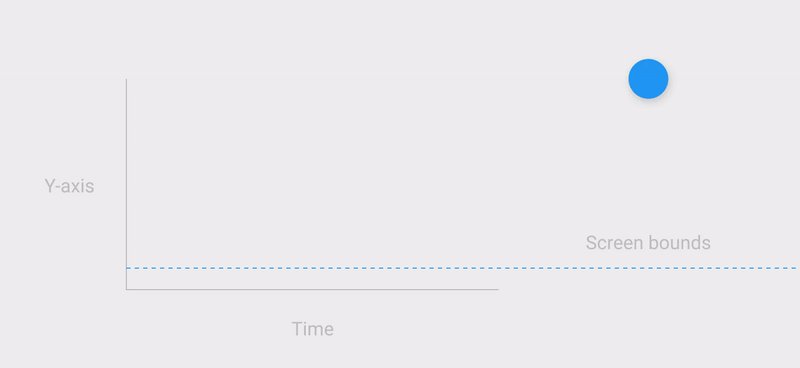
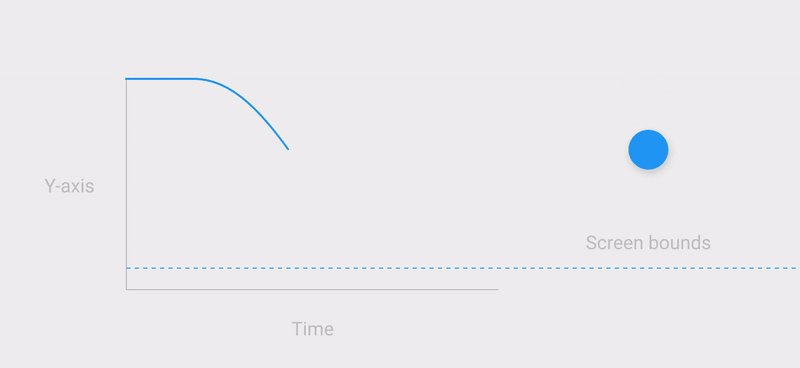
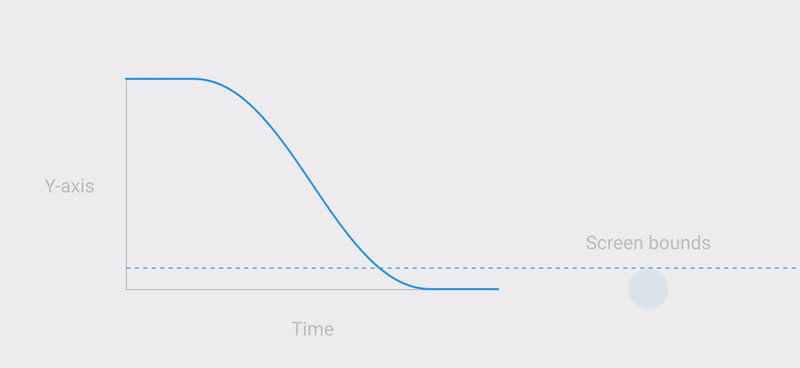
Acceleration curve (“Easing in”) - 加速曲线
Objects leave the screen at full velocity. They do not decelerate when off-screen.
They accelerate at the beginning of the animation and may scale down in either size (to 0%) or opacity (to 0%). In some cases, when objects leave the screen at 0% opacity, they may also slightly scale up or down in size.
See more in Movement in and out of screen bounds.
【翻译】
物体以全速离开屏幕。 它们在离屏时不减速。
它们在动画开始时加速,并且可以按尺寸(到0%)或不透明度(到0%)缩小。 在某些情况下,当对象以0%不透明度离开屏幕时,它们也可能稍微放大或缩小。
查看更多在移动和移出屏幕边界。
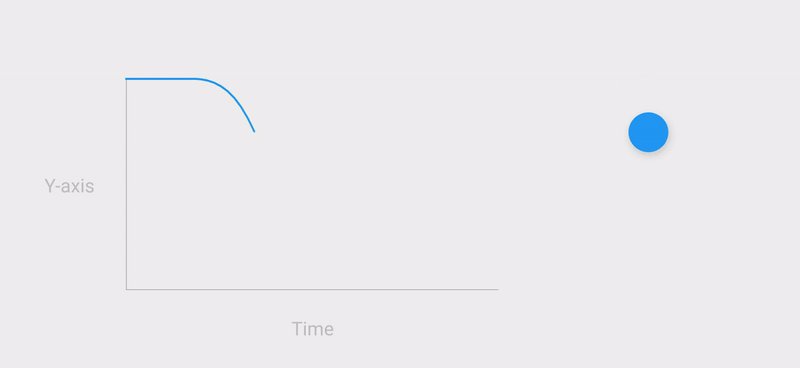
Sharp curve - 夏普曲线
The sharp curve is used by objects that may return to the screen at any time.
Objects may quickly accelerate from a starting point on-screen, then quickly decelerate in a symmetrical curve to a resting point immediately off-screen. The deceleration is faster than the standard curve since it doesn't follow an exact path to the off-screen point. Objects may return from that point at any time.
See more in Movement in and out of screen bounds.
【翻译】
尖锐的曲线由可以随时返回到屏幕的对象使用。
对象可以从屏幕上的起始点快速加速,然后以对称曲线快速减速到离开屏幕的静止点。 减速度比标准曲线快,因为它不遵循离屏点的精确路径。 对象可以随时从该点返回。
查看更多在移动和移出屏幕边界。
Movement - 移动
Material in motion abides by forces similar to those of the real world, like gravity.
【翻译】
运动中的物质受到与真实世界相似的力,如重力。
On-screen movement - 屏幕上移动
Arc upward
Arc downward
【翻译】
向上弧
向下弧
In-and-out screen movement
Independent movement
Relative movement
【翻译】
独立运动
相对运动
Movement within screen bounds - 在屏幕边界内移动
The movement of an element between two points within the bounds of the screen follows a natural, concave arc. All on-screen movements use the standard curve.
【翻译】
元素在屏幕边界内的两个点之间的运动遵循自然的凹弧。所有屏幕上的移动使用标准曲线。
Arc upward - 向上弧
Rising against gravity in the real world requires effort. Elements moving upward on the screen should similarly depict effort during acceleration through a slower upward movement.
【翻译】
在现实世界中反抗重力需要动力。在屏幕上向上移动的元素应该类似地描绘通过较慢向上移动的加速期间的努力
Do.
When moving diagonally upward, begin with a shallow ascent and end with a steep ascent.
【翻译】
正确的示范
当向斜上方移动时,从渐渐上升开始,以陡峭的上升结束。
【翻译】
错误的示范
向上移动时颠倒物理忽略重力拉力,并且看起来不自然。
Arc downward - 向下弧
Falling objects in the real world are accelerated by gravity. Elements moving downward on screen should depict less effort through a faster downward movement.
【翻译】
现实世界中的物体被重力加速。在屏幕上向下移动的元素应该通过更快的向下移动来描绘更少的动力。
Do.
When moving diagonally downward, descent should begin steeply and end shallowly.
【翻译】
正确的示范
当向斜下方移动时,下降应该陡峭地开始并且渐渐结束。
Don't.
Reversing physics while moving downward ignores the gravitational pull.
【翻译】
错误的示范
向下移动时颠倒物理忽略重力拉力。
When not to arc - 什么时候不用弧线
Objects moving along a single axis (either horizontally or vertically, but not both) do not follow an arc. These movements are simpler and may move at a slightly faster speed.
【翻译】
沿单个轴(水平或垂直,但不是两者)移动的对象不遵循弧线。这些运动更简单,并且可以以稍快的速度移动。
Do.
Keep the path for single-axis movement straight.
【翻译】
正确的示范
保持单轴运动的路径直线。
Don't.
Don’t apply an unnatural arc to single-axis movement.
【翻译】
错误的示范
不要对单轴运动应用非自然弧。
Objects entering and exiting the screen also move along a single axis.
【翻译】
进入和离开屏幕的对象也沿着单个轴移动。
Do.
Linear entrances are easy to follow with a clearly defined entry point.
【翻译】
正确的示范
线性入口很容易跟随一个明确定义的入口点。
Don't.
Don’t arc the path of an object if it is moving off-screen, as it complicates the entry point.
【翻译】
错误的示范
如果对象在屏幕外移动,则不要弧化对象的路径,因为它使入口点复杂化。
Movement in and out of screen bounds - 移入和移出屏幕边界
Independent movement - 独立运动
Objects entering and exiting the screen are referred to as independent objects as they don't affect the position of other on-screen content.
【翻译】
进入和退出屏幕的对象被称为独立对象,因为它们不影响其他屏幕上内容的位置。
Entering the screen - 进入屏幕
Objects entering the screen use the deceleration curve for a speedy entrance, indicating that they had been travelling at peak velocity.
【翻译】
进入屏幕的对象使用减速曲线获得快速入口,表明他们已经以最高速度行进。
Permanently leaving the screen - 永久离开屏幕
Objects permanently leaving the screen use the acceleration curve to speed off-screen over a slightly shorter duration, as they will not be returning and require less user focus.
【翻译】
永久离开屏幕的对象使用加速曲线在稍短的持续时间内加速离屏,因为它们不会返回,并且需要较少的用户聚焦。
Do.
Apply the deceleration curve to items entering the screen that do not affect the position of any other objects around it. On mobile, this transition typically occurs over 225ms. Apply the acceleration curve to these same items when they permanently leave the screen. On mobile, this transition typically occurs over 195ms.
【翻译】
正确的示范
对进入屏幕的项目应用减速曲线,不影响其周围任何其他对象的位置。 在移动上,这种转换通常发生在225ms以上。 当他们永久离开屏幕时,将加速度曲线应用于这些相同的项目。 在移动设备上,此转换通常发生在195毫秒以上。
Don't.
Don’t use the standard curve for either these cases. For entrances, slow acceleration is unnecessary as focus should be on the final resting point. For exits, slow deceleration is unnecessary as the ending point isn’t visible.
【翻译】
错误的示范
不要在这些情况下使用标准曲线。对于入口,缓慢加速是不必要的,因为焦点应该在最终静止点。对于出口,不需要缓慢减速,因为终点不可见。
Temporarily leaving the screen - 临时离开屏幕
Objects temporarily leaving the screen should use the sharp curve, as they may return to the screen at any time and should appear nearby and within reach.
【翻译】
临时离开屏幕的对象应该使用尖锐的曲线,因为它们可以随时返回到屏幕,并且应该出现在附近和触及范围内。
Do.
Apply the sharp curve to items temporarily leaving the screen that may return from the same exit point. When they return, use the deceleration curve. On mobile, this transition typically occurs over 300ms.
【翻译】
正确的示范
将临时离开屏幕的项目应用于可能从同一出口点返回的项目。当它们返回时,使用减速曲线。在移动设备上,此转换通常发生在300ms以上。
Don't.
Apply the acceleration curve to items permanently leaving the screen, or if they are to return from a different location. If they return, use the deceleration curve.
【翻译】
错误的示范
将加速度曲线应用于永久离开屏幕的项目,或者如果要从不同的位置返回。如果它们返回,请使用减速曲线。
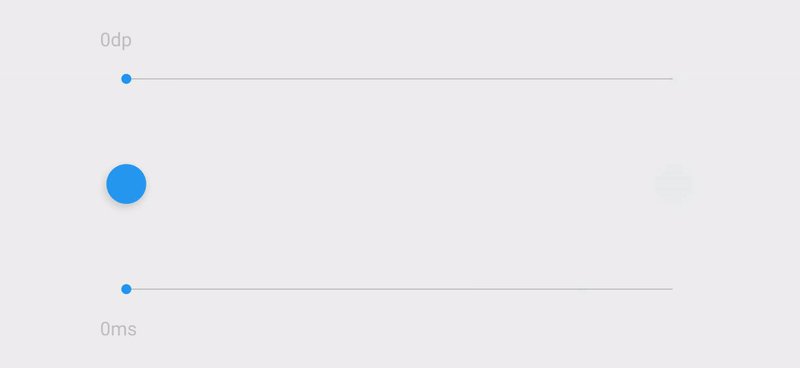
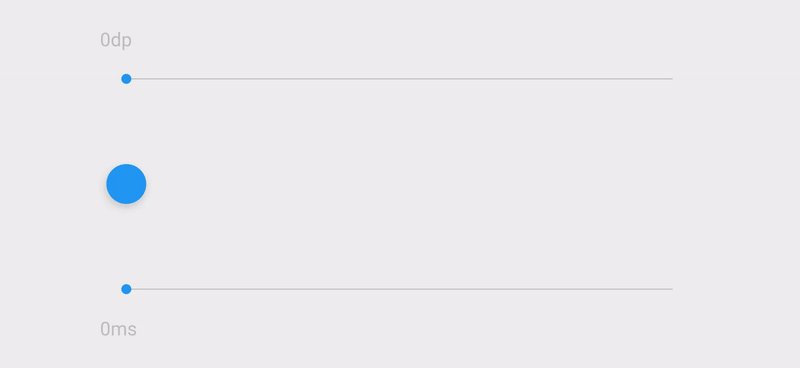
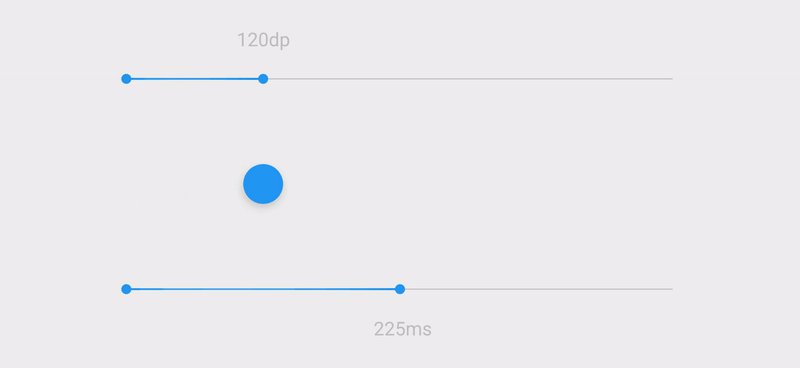
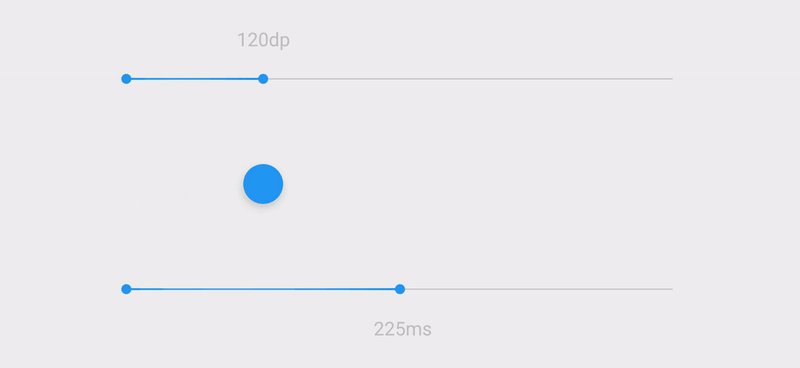
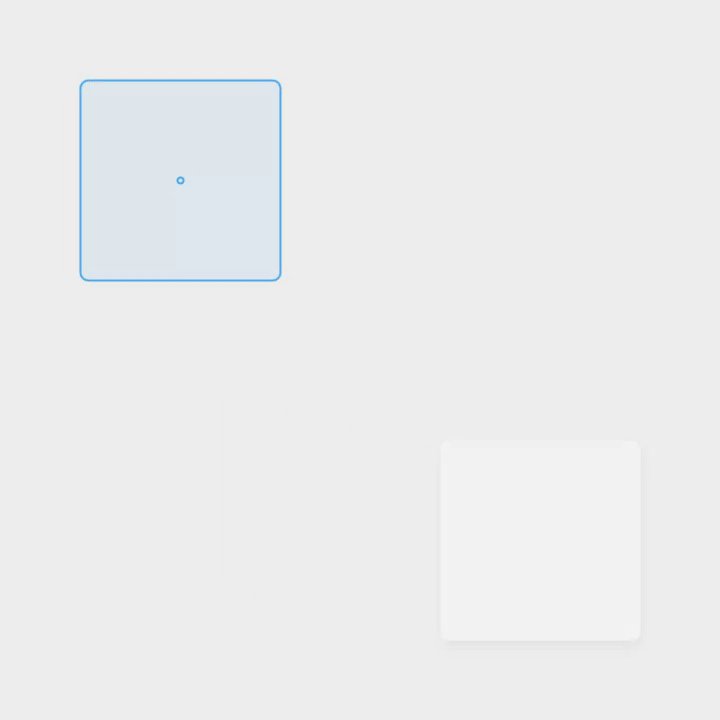
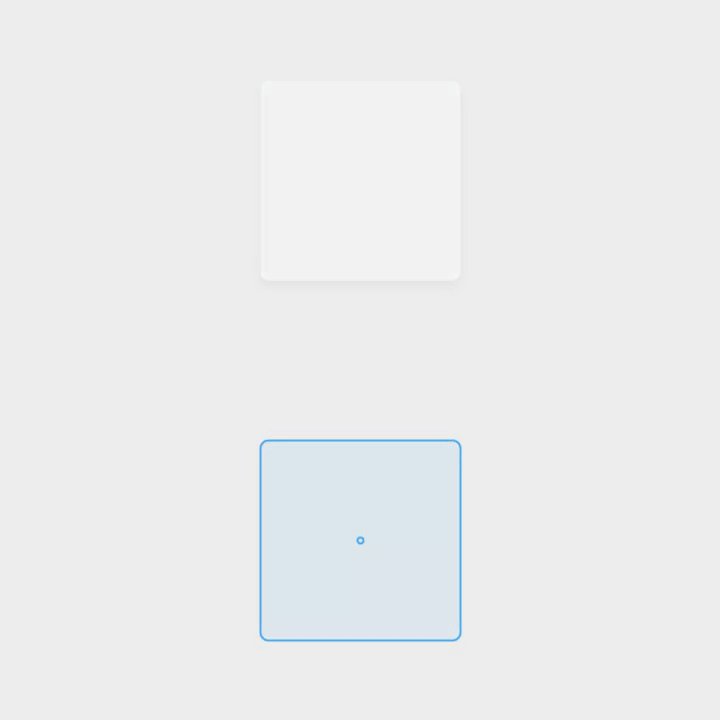
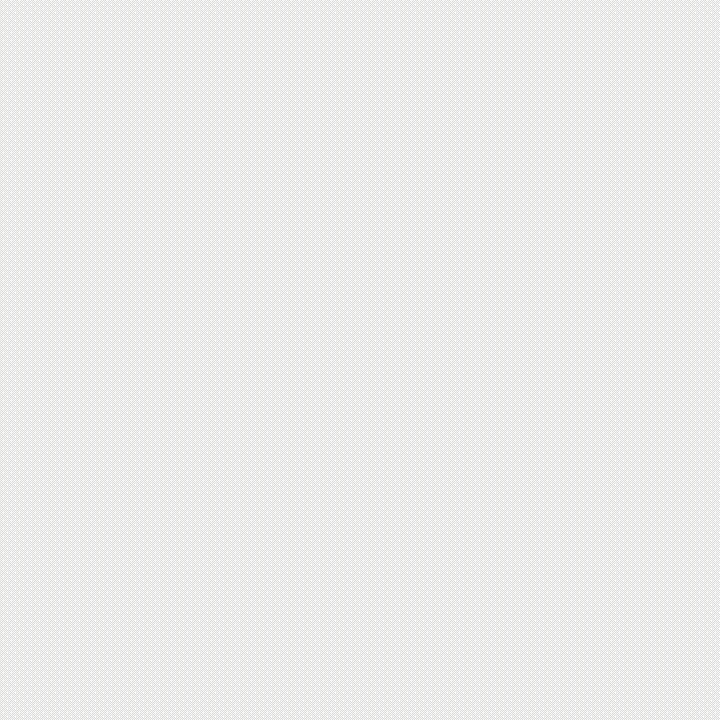
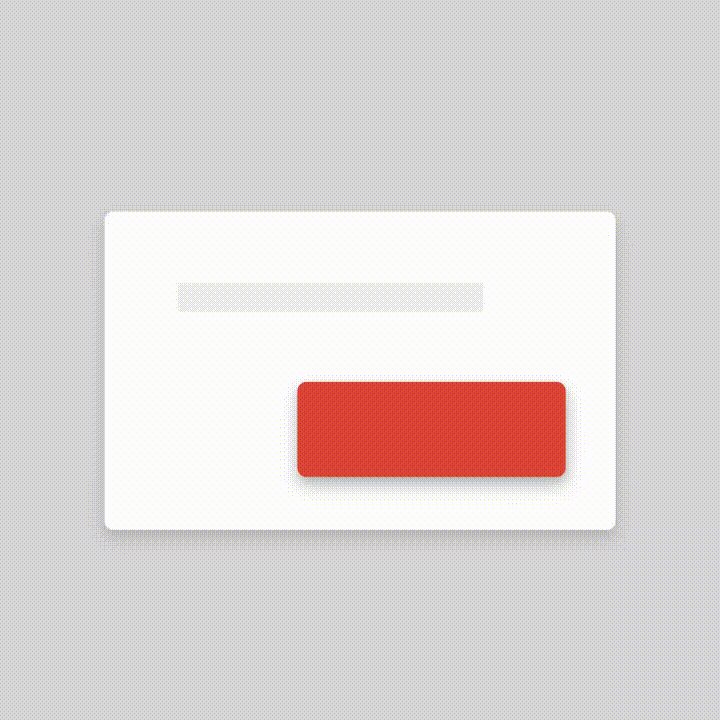
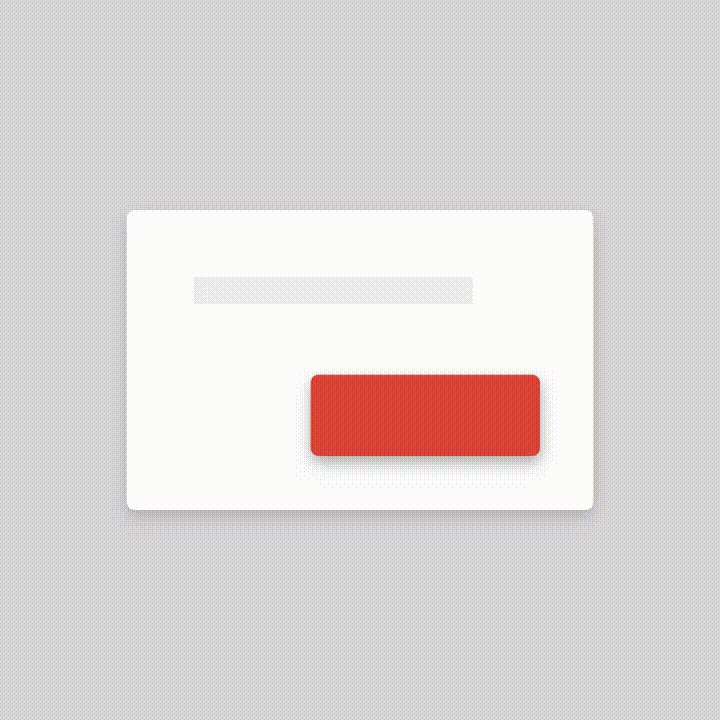
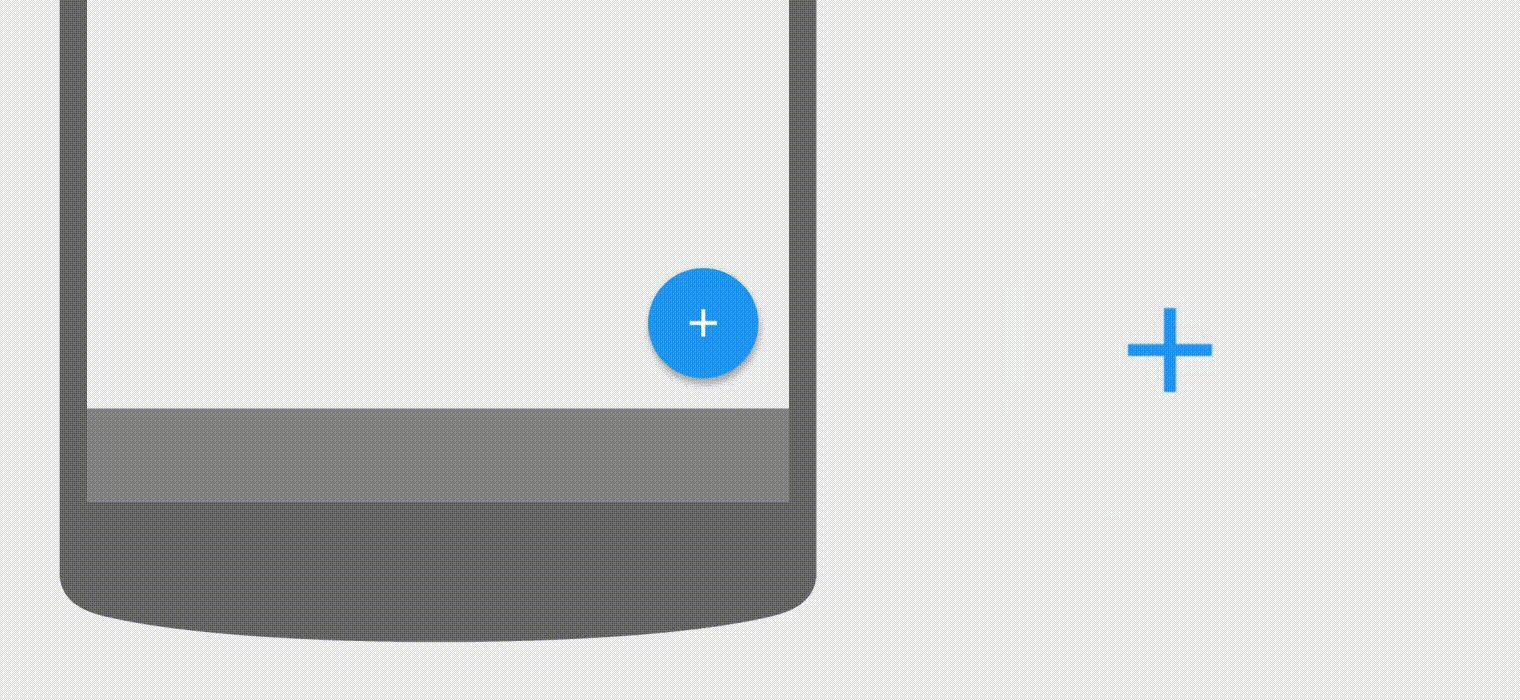
Relative movement - 相对运动
Entering or exiting objects that move other on-screen elements do so along a smooth easing curve, so that they remain minimally disruptive and avoid eye-catching, dramatic movement.
The standard curve is used for moving objects both in and out of the bounds of the screen. This curve has a slightly longer duration compared to independent objects.
【翻译】
进入或退出移动其他屏幕元素的对象沿着平滑的缓和曲线这样做,使得它们保持最小的破坏性并避免引人注目的戏剧性移动。
标准曲线用于将对象移入和移出屏幕的边界。与独立对象相比,此曲线的持续时间稍长。
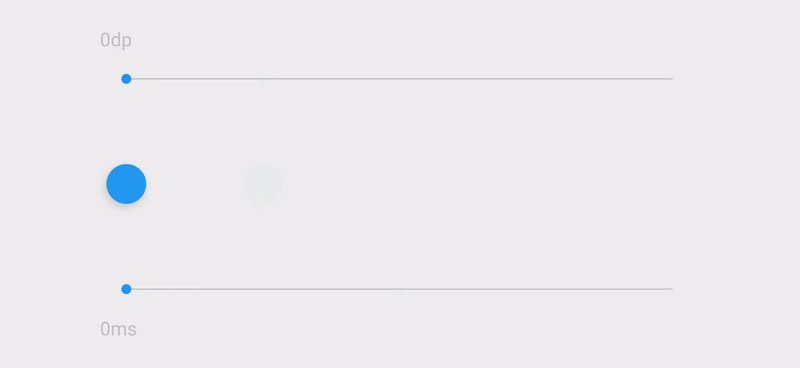
Since the on-screen floating action button’s movement is influenced by the entering card, the standard curve is applied to the movement of both objects to maintain a smooth start and stop. On mobile, this transition typically occurs over 300ms.
【翻译】
正确的示范
由于屏幕上浮动按钮的移动受到进入卡的影响,所以标准曲线被应用于两个对象的移动以保持平滑的开始和停止。在移动设备上,此转换通常发生在300ms以上。
Don't.
Using deceleration and acceleration curves for the upward and downward movement cause the on-screen floating action button to abruptly start moving upward and abruptly stop moving downward. This movement is harsh and disruptive.
【翻译】
错误的示范
使用上下运动的减速和加速曲线使屏幕上的浮动动作按钮突然开始向上移动并突然停止向下移动。这个运动是苛刻和破坏性的。
Transforming material - 变形
Material can make surfaces feel alive by multiplying and dividing them, and changing their shape and size.
【翻译】
材料可以通过镶嵌和分割它们,并改变它们的形状和尺寸使表面感觉生动。
Rectangular transformation - 矩形变换
Asymmetric - 不对称
Symmetric - 对称
Radial transformation - 径向变换
Symmetrical and circular - 对称和圆形
Rectangular transformation - 矩形变换
When material changes shape and size, its width and height change asynchronously along a motion curve. These changes arechoreographed with nearby surfaces inside or around the changing element.
All surface transformations that occur on-screen, such as the ones below, use the standard curve.
【翻译】
当材料改变形状和尺寸时,其宽度和高度沿着运动曲线异步变化。 这些变化与改变元件内部或周围的附近表面进行编排。 在屏幕上发生的所有表面变换,如下面的,使用标准曲线。
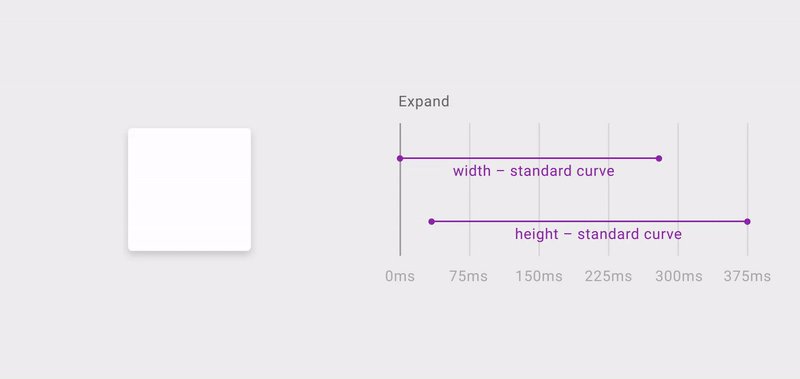
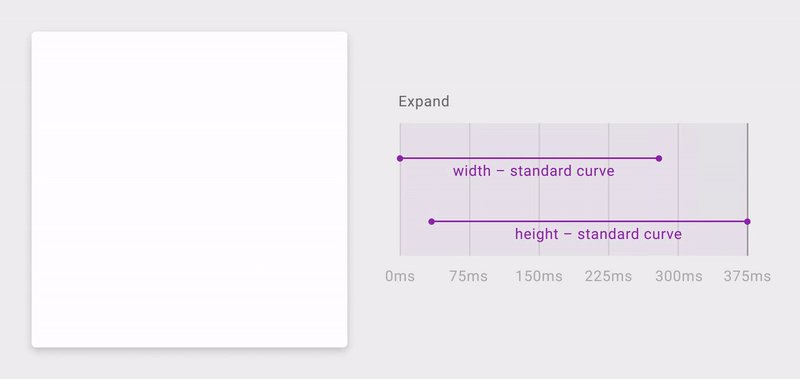
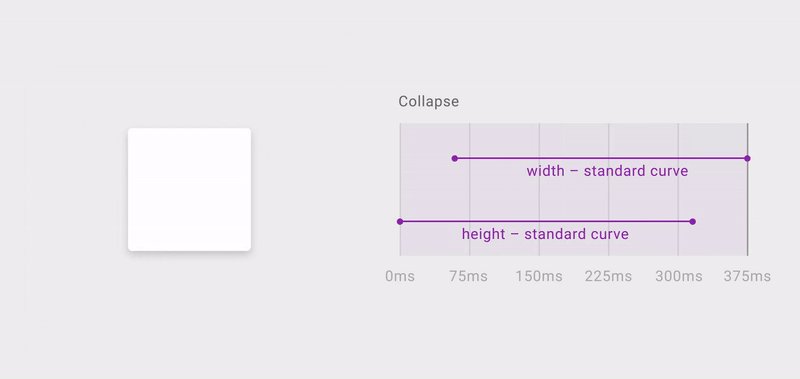
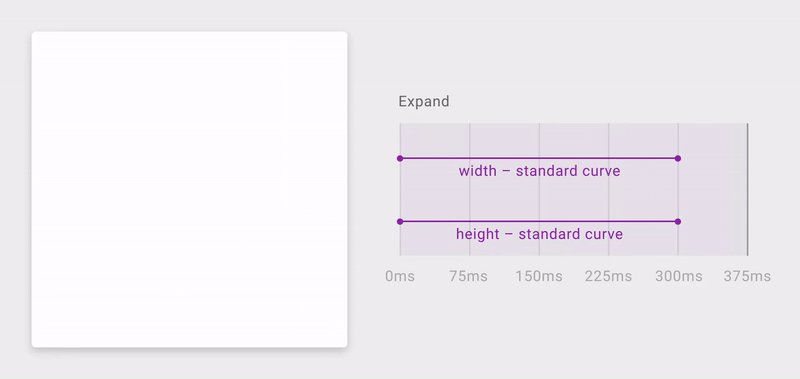
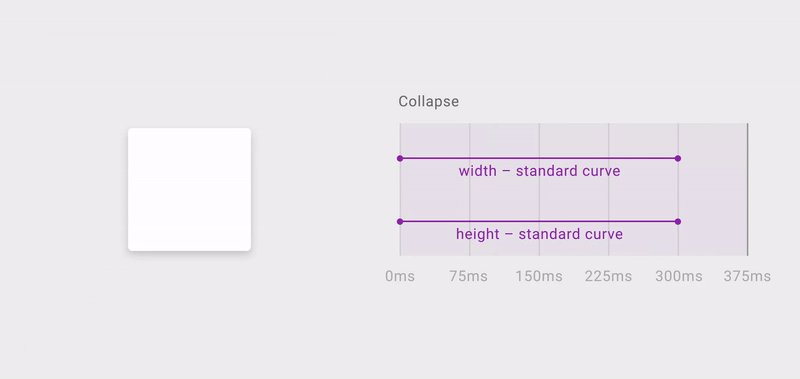
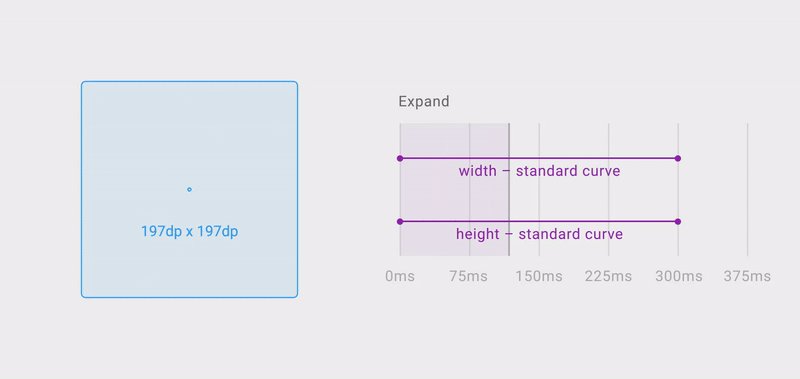
Transforming width and height - 变换宽度和高度
Elements may be expanded or collapsed using either asymmetric or symmetrical width and height changes.
【翻译】
可以使用不对称或对称的宽度和高度变化来扩展或折叠元素。
Asymmetric transformations involve the width and height changes at different rates. They work best when multiple elements or position changes are involved.
【翻译】
当涉及多个元素或位置变化时,不对称变换涉及不同速率的宽度和高度变化,才是最好的选择。
Asymmetric transformation
To expand an object's size, begin transforming the width of an object slightly before transforming the height. To collapse an object's size, begin transforming the height slightly before the width.
【翻译】
不对称变换
要扩展对象的大小,请在转换高度之前稍微转换对象的宽度。 要折叠对象的大小,请开始在宽度之前稍微转换高度。
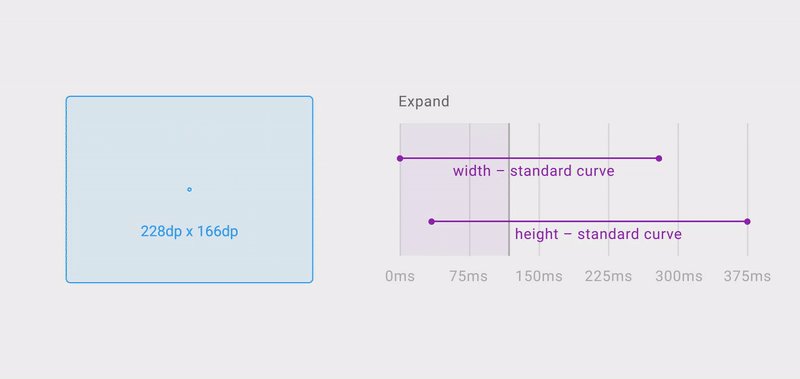
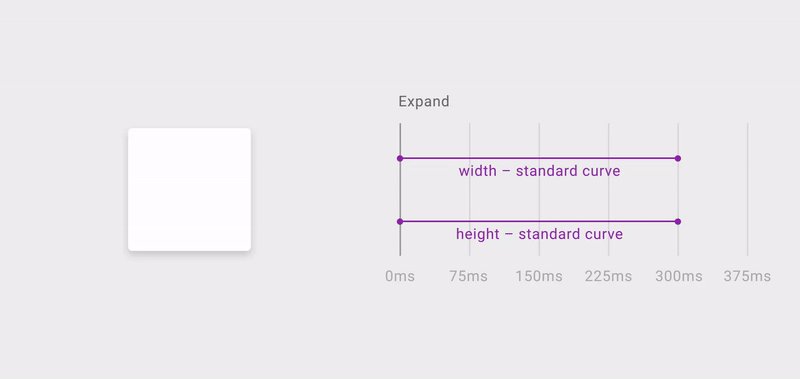
Symmetrical transformations involve width and height changes occurring at the same rate. They are better for changes to a single element that occur along a single axis.
【翻译】
对称变换涉及以相同速率发生的宽度和高度变化。它们更适合于沿单个轴发生的单个元素的更改。
Symmetric transformation
Transforming width and height at the same time is a less detailed animation approach best suited to simple shape changes. These transformations can have slightly shorter durations than asymmetric ones.
【翻译】
对称变换
同时变换宽度和高度是一种不太复杂的动画方法,最适合简单的形状更改。这些变换可以具有比非对称变换稍短的持续时间。
When an object expands asynchronously, the items it contains (such as text or images) change size at a constant aspect ratio to prevent unnatural stretching. For more information on how to transition content within a surface, see Choreography.
【翻译】
当对象异步扩展时,其包含的项目(例如文本或图像)以恒定的宽高比更改大小,以防止非自然拉伸。有关如何转换曲面内的内容的更多信息,请参阅编排。
Content (such as a full-width image) transforms at a constant aspect ratio, even as its container (such as a larger card) transforms asynchronously along a motion curve.
【翻译】
内容(例如全宽图像)以恒定的宽高比进行变换,即使其容器(例如较大的卡)沿着运动曲线异步变换。
Containers with full-bleed content (such as a full-bleed image) may expand synchronously.
【翻译】
具有full-bleed内容的容器(例如full-bleed图像)可以同步扩展。
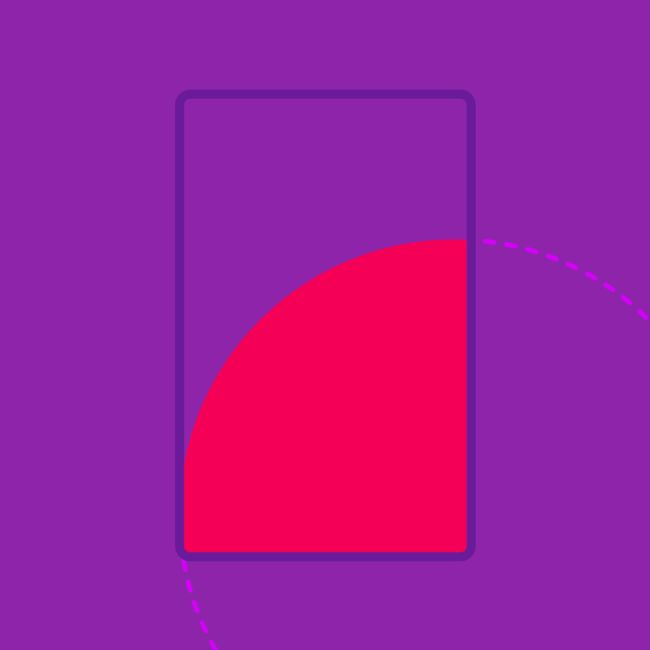
Radial transformation - 径向变换
Radial transformations are symmetrical, circular visualizations that originate from a user’s point of touch. They are commonly used on circular surfaces that morph into other shapes.
【翻译】
径向变换是源自用户的触摸点的对称的圆形可视化。它们通常用在圆形表面上,变形为其他形状。
Do.
Radial transformation should be used on circular surfaces that morph into rectangular surfaces, or for creating new surfaces from the point of input.
【翻译】
正确的示范
径向变换应该用于圆形表面,变形为矩形表面,或者从输入点创建新表面。
Don't.
Don’t use a radial transformation when transforming between two rectangular shapes.
【翻译】
错误的示范
在两个矩形之间转换时,不要使用径向变换。
Don't.
Don’t expand an oval’s width and height asynchronously.
【翻译】
错误的示范
不要异步扩展椭圆的宽度和高度。
Don't.
Don’t transform complex shapes.
【翻译】
错误的示范
不要转换复杂的形状。
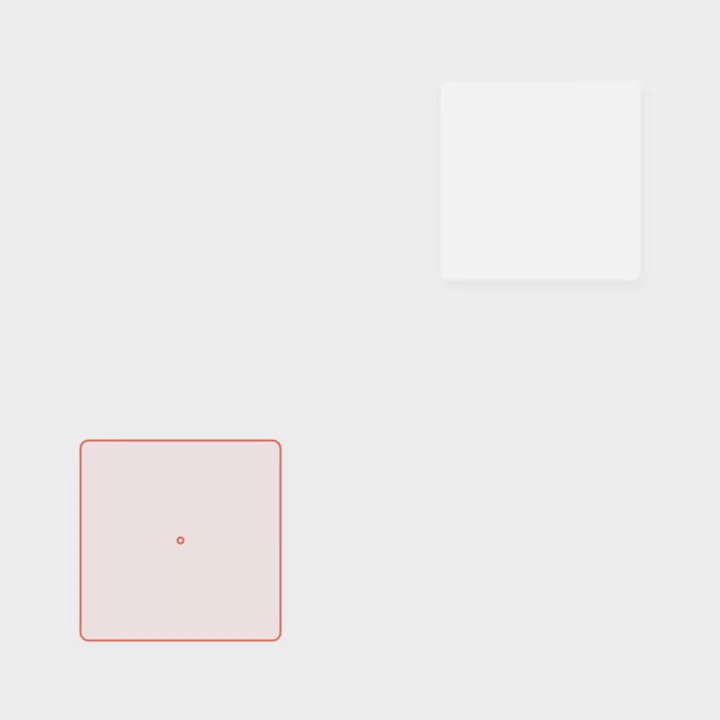
Transformations can originate either from the object’s current location or from the center of the final surface being formed.
【翻译】
转换可以源自对象的当前位置或者从正在形成的最终表面的中心。
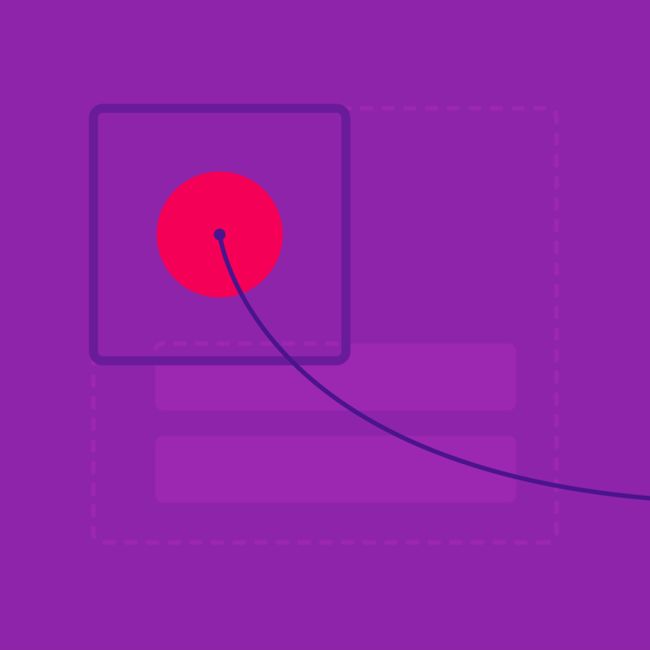
During expansion, the floating action button moves in an arc towards its destination as it expands into a card.
【翻译】
在扩展期间,浮动动作按钮在其扩展到卡中时朝着其目的地以弧形移动。
The center of the floating action button stays in place during the transformation, creating a subtler expansion effect.
【翻译】
在转换过程中,浮动操作按钮的中心停留在位置,创建细微的扩展效果。
Joining & Dividing - 结合&分离
Joining - 结合
Material may join with other material, or it may divide into multiple pieces. As two pieces of material approach one other, their edges meet and margins overlap before the movement completes.
【翻译】
材料可以与其它材料接合,或者它可以分成多个部分。当两片材料彼此接近时,它们的边缘相遇并且边缘在移动完成之前重叠。
Dividing - 分离
When material divides into multiple pieces, the pieces begin separation at the start of the movement.
【翻译】
当材料分成多个部分时,这些部分在运动开始时开始分离。
Shadows - 阴影
Shadows from separated material do not appear above sibling elements.
【翻译】
来自分离材料的阴影不会出现在兄弟元素上方。
Example of material joining and dividing
【翻译】
示例
Choreography - 编排
Material in motion guides the user’s focus through interactions by sharing elements across transitions.
【翻译】
运动中的材料通过在过渡中共享元素的交互来引导用户的注意力。
Surface creation - 表面创建
Stagger the choreography of new surfaces being created.
【翻译】
交错创建的新曲面的编排。
Radial reaction - 径向反应
Connect user input to surface reactions with touch ripples.
【翻译】
将用户输入与触摸波纹连接到表面反应。
Continuity - 连续性
Maintain a clear focal point during transitions by carefully selecting the number and type of elements shared across the transitions.
【翻译】
通过仔细选择跨过转换共享的元素的数量和类型,在转换期间保持清晰的焦点。
All content elements are shared
While a surface is expanding, a significant number of elements should remain visible during the transition.
Complex transitions should keep a single element visible (see below).
【翻译】
所有内容元素都是共享的
当表面膨胀时,大量的元素在过渡期间应保持可见。
复杂转换应该保持单个元素可见(见下文)。
All elements from this collapsed card form the header of the expanded card.
【翻译】
来自此展开的卡片的所有元素形成扩展的卡片的标题。
Few or no content elements are shared
While expanding a surface, if only a single element will be present after the transition, that element should be the focal point of the transition, controlling all other elements.
【翻译】
很少或没有共享内容元素
当扩展表面时,如果在转换之后仅存在单个元件,则该元件应该是转换的焦点,控制所有其他元件。
Anchoring non-shared content to a single shared element’s movement.
【翻译】
将非共享内容锚定到单个共享元素的移动。
If there are no shared elements between views, anchor all crossfading elements to the surface’s vertical movement. The surface crops the content within.
【翻译】
如果视图之间没有共享元素,则将所有交叉渐变元素锚定到表面的垂直移动。表面修剪内容。
Anchoring all non-shared content to the vertical movement of the surface expansion.
【翻译】
将所有非共享内容锚定到表面扩展的垂直运动。
No shared surfaces (Not recommended)
If there are no common surfaces shared across the transition, a new surface enters the screen from another location, creating a new focal point.
【翻译】
无共享曲面(不推荐)
如果没有公共曲面在过渡中共享,新曲面将从另一个位置进入屏幕,创建一个新的焦点。
Multiple shared elements
When multiple elements remain visible during a transition, only the most important ones should be included. Some elements may disappear during the transition but reappear once the transition completes, if they are too distracting during the transition itself.
【翻译】
多个共享元素
当在转换期间多个元素保持可见时,应仅包括最重要的元素。 一些元素可能在过渡期间消失,但一旦过渡完成,则重新出现,如果它们在过渡期间过于分散注意力。
Do.
Guide the user’s focus to the next view using the most important shared element.
【翻译】
正确的示范
使用最重要的共享元素将用户的焦点引导到下一个视图。
Don't.
Avoid creating scenes without focus, such as by using many shared elements or by letting objects cross paths during the transition.
【翻译】
错误的示范
避免创建没有焦点的场景,例如通过使用许多共享元素或在转换期间让对象交叉路径。
Layout awareness
When any element doesn't completely load by the time a transition completes, allow sufficient space in the location where the element will appear. This prevents jarring layout shifts when the elements finally appear, and avoids user frustration when a touch target suddenly jumps away.
【翻译】
布局意识
当任何元素在转换完成时未完全加载时,请在元素出现的位置留出足够的空间。 这防止了当元素最终出现时的扰乱的布局偏移,并且避免当触摸目标突然跳开。
Do.
Make room for the unloaded elements during the transition and gracefully display them in place once they fully load.
【翻译】
正确的示范
在过渡期间为加载的元素腾出空间,并在完全加载后正常显示它们。
Don't.
Don’t shift the layout as elements load into view, as this distracts and causes a shift in focus.
【翻译】
错误的示范
不要将布局作为元素加载到视图中,因为这会分散注意力并导致焦点移动。
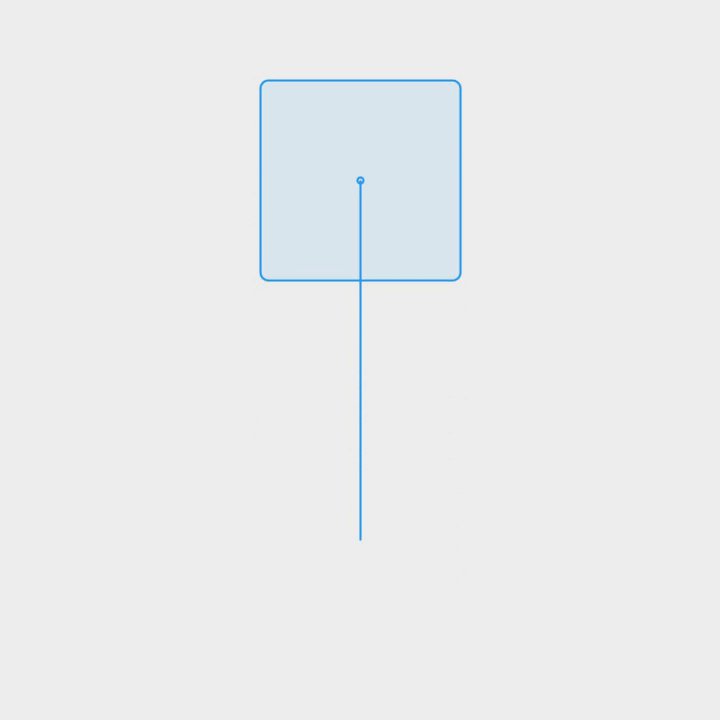
Creation - 创建
New material surfaces, and their content, may be created from nothing.
【翻译】
新的材料表面及其内容可以从没有创建。
Creating new surfaces
Associate newly created surfaces to the element or action that creates them. New surfaces usually emerge from radial or rectangular expansions from the point of touch.
【翻译】
创建新曲面
将新创建的曲面与创建它们的元素或操作关联。新表面通常从触摸点的径向或矩形膨胀出现。
Do.
This menu appears from the touch point, tying the element to the point of touch.
【翻译】
正确的示范
此菜单从接触点出现,将元素绑定到触摸点。
Don't.
This menu appears far away from the touch point that triggered it, which breaks its relationship with the input method.
【翻译】
错误的示范
此菜单显示为远离触发它的触摸点,从而破坏其与输入的关系。
Choreographing surfaces
When multiple new surfaces are created at the same time, quickly stagger the appearance of each. Create a clear, smooth focal path in a single direction.
【翻译】
编排曲面
当同时创建多个新曲面时,快速交错每个曲面的外观。在单个方向创建清晰,平滑的焦点路径。
Do.
List items have a slightly staggered entrance. Grid items populate left to right, and top to bottom.
【翻译】
正确的示范
列表项有一个稍微交错的入口。网格项从左到右,从上到下填充。
Don't.
Items shouldn’t appear within the list all at once. It’s overwhelming and eliminates a clear focus.
【翻译】
错误的示范
项目不应同时出现在列表中。它是压倒性的,消除了清晰的焦点。
Don't.
Items that have a slightly staggered entrance shouldn’t appear in an order that’s confusing to follow.
【翻译】
错误的示范
具有稍微交错的入口的项目不应该以令人困惑的顺序出现。
Don't.
Do not wait for each item to fully animate before introducing the next item. Begin each item’s staggered entrance no more than 20ms apart.
【翻译】
错误的示范
在介绍下一个项目之前,不要等待每个项目完全动画。开始每个项目的交错入口不超过20毫米。
Autonomous surface creation
Surfaces created without user input, or without a point of origin, should do so using an elegant combination of fading, position, and scaling transformations.
【翻译】
自动触发创建
在没有用户输入或没有原点的情况下创建的曲面应该使用渐变,位置和缩放转换的优雅组合。
Do.
An automatically triggered surface appears smoothly and quickly.
【翻译】
正确的示范
自动触发的表面平滑且快速地出现。
Don't.
Too much animation during surface creation is distracting.
【翻译】
错误的示范
表面创建期间太多的动画会分散注意力。
Radial reaction - 径向反应
Clarify the connection between user input and surface reactions using radial action.
【翻译】
使用径向动作来说明用户输入和表面反应之间的连接。
User input
Connect user input to screen reactions by using touch ripples to both indicate the point of touch, and to confirm that touch input was received. For touch or mouse, this occurs at the point of contact.
Screen reactions occurring near the point of touch should occur sooner than reactions further away.
【翻译】
用户输入
通过使用触摸波纹将用户输入连接到屏幕反应,以指示触摸点,并确认接收到触摸输入。
对于触摸或鼠标,这发生在接触点。
在触摸点附近发生的屏幕反应应该比更远离的反应更早发生。
Use touch ripples to connect screen reactions to the point of touch.
【翻译】
使用触摸波纹将屏幕反应连接到触摸点。
Starting from the point of touch, the app bar changes color with the new color rippling outwards.
【翻译】
从触摸点开始,应用栏会随着新颜色向外波动而更改颜色。
Images in this grid fade out based on the radial reaction around the tap point.
【翻译】
基于在敲击点周围的径向反应,该网格中的图像淡出。
Creative customization - 创意定制
Animation may be used in a wide range of scales and contexts to unite beauty and function.
【翻译】
动画可以在广泛的尺度和上下文中使用以统一颜值和功能。
**Icon types - 图标类型 **
System icons may perform dual functions.
Product icons should demonstrate polish.
【翻译】
系统图标可以执行双重功能。
产品图标应显示抛光。
Icons - 图标
System icons - 系统图标
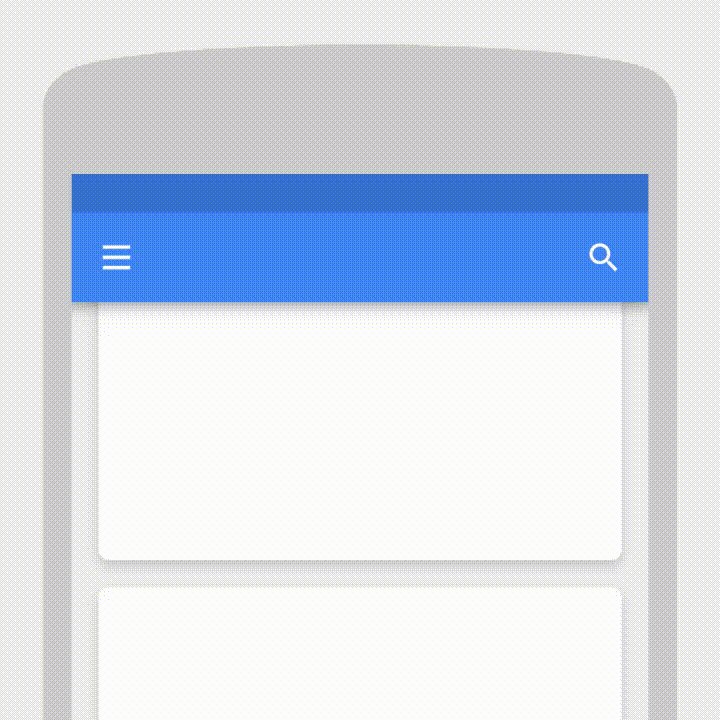
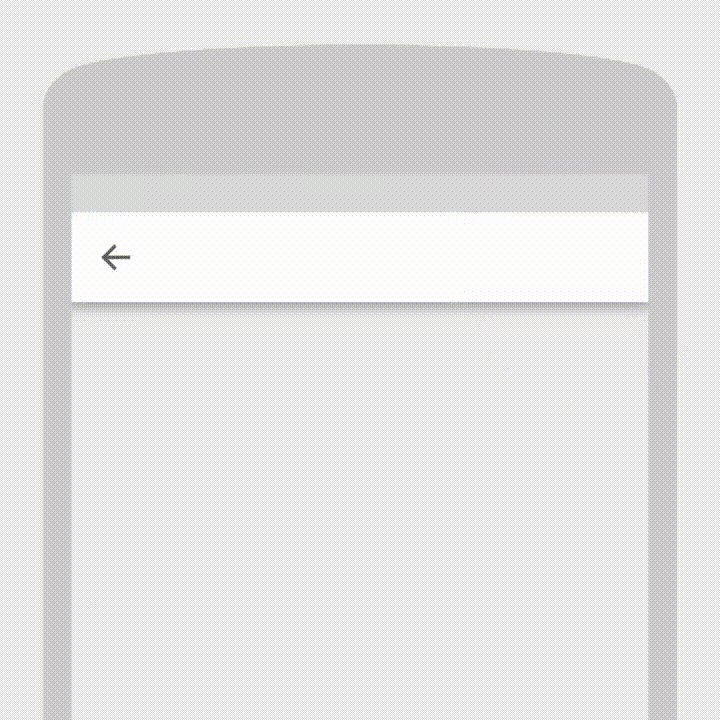
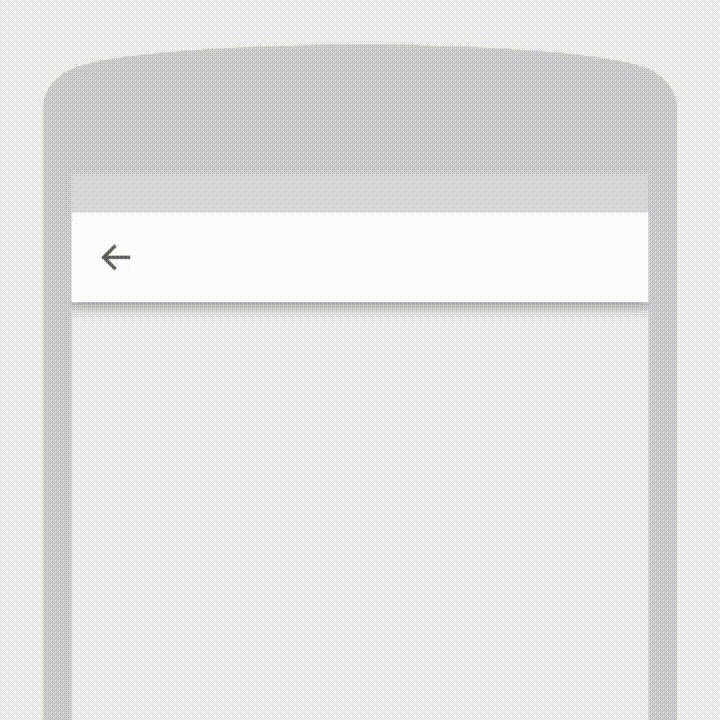
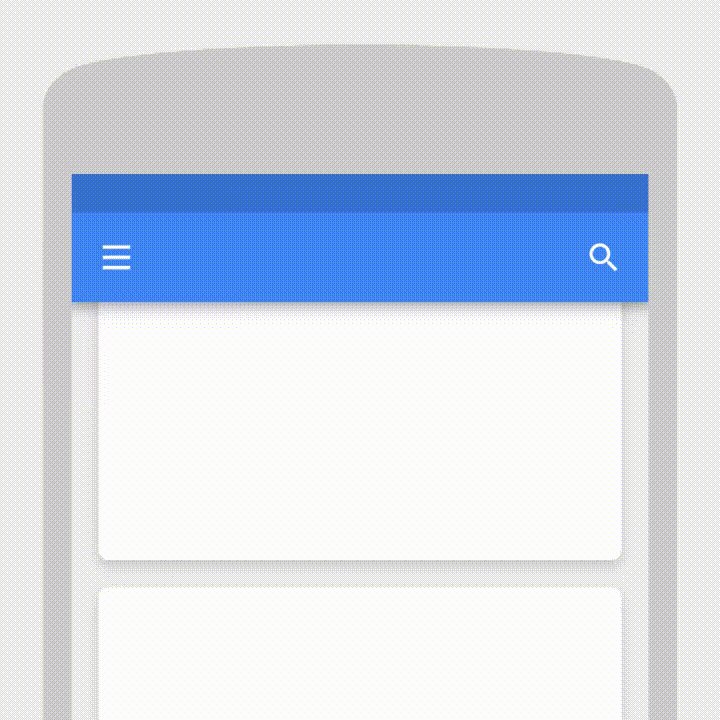
An icon may serve dual functions. For example, a menu icon may smoothly transition to a playback control, and back again. This effect both informs the user of the button's function while adding an element of wonder to the interaction.
【翻译】
图标可以提供双重功能。例如,菜单图标可以平滑地转变到回放控制,并再次回到以前状态。该效果既向用户通知按钮的功能,同时向交互添加奇迹的元素。
Transforming the menu icon into the back arrow signifies that the two actions are connected, and that one cannot exist while the other is present. The back button must be pressed in order to return to the top-level view with the menu icon.
【翻译】
将菜单图标转换为后退箭头表示两个操作已连接,并且一个不能存在,而另一个已存在。必须按下后退按钮才能返回到具有菜单图标的顶级视图。
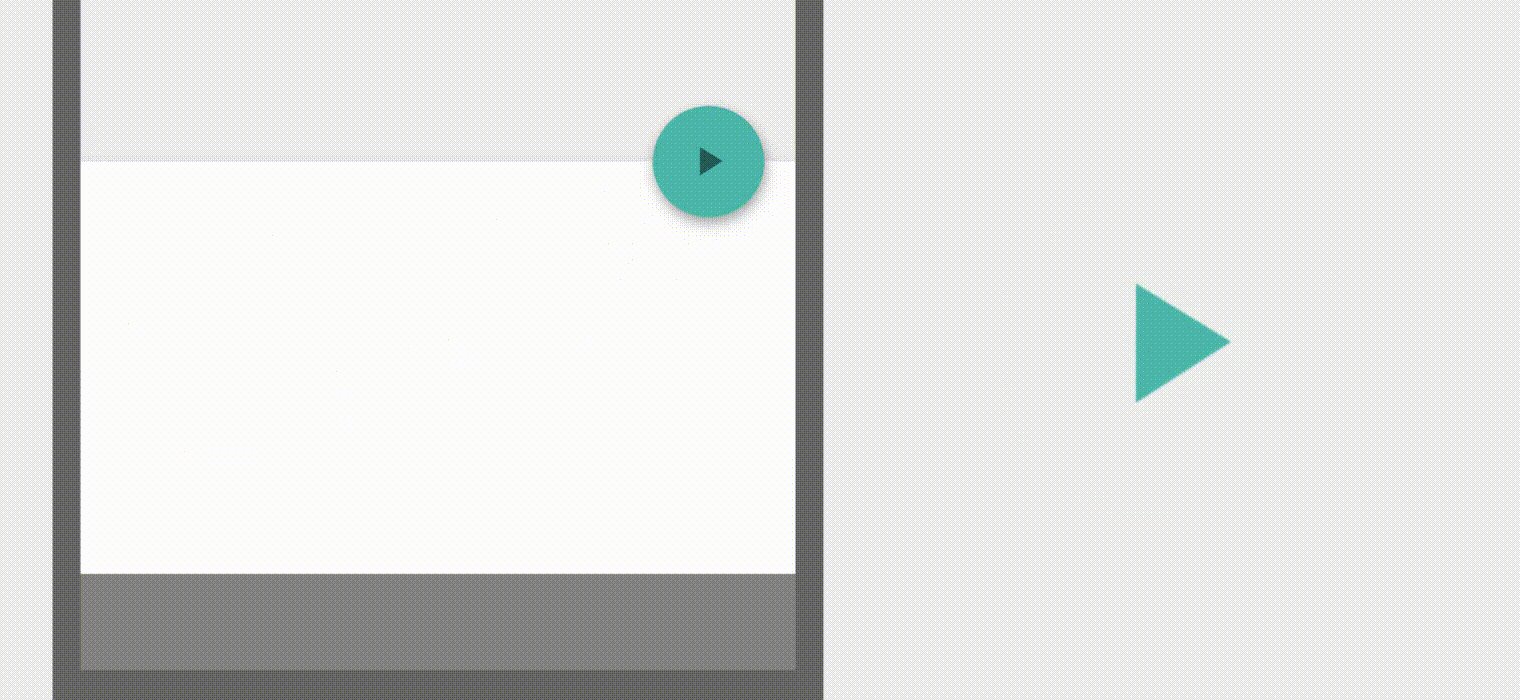
Transforming the play button to a pause button signifies that the two actions are linked, and that pressing one makes the other one visible.
【翻译】
将播放按钮转换为暂停按钮表示两个动作链接,并且按下一个使另一个可见。
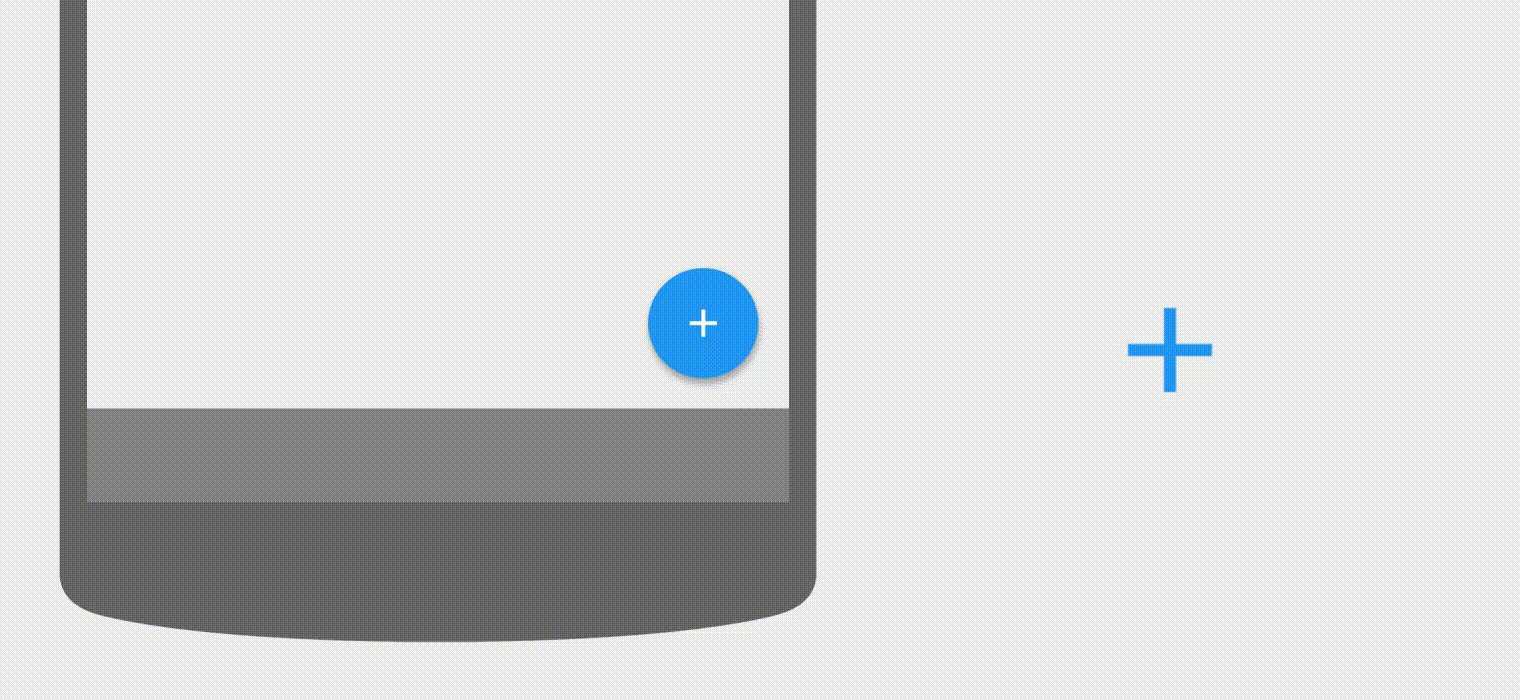
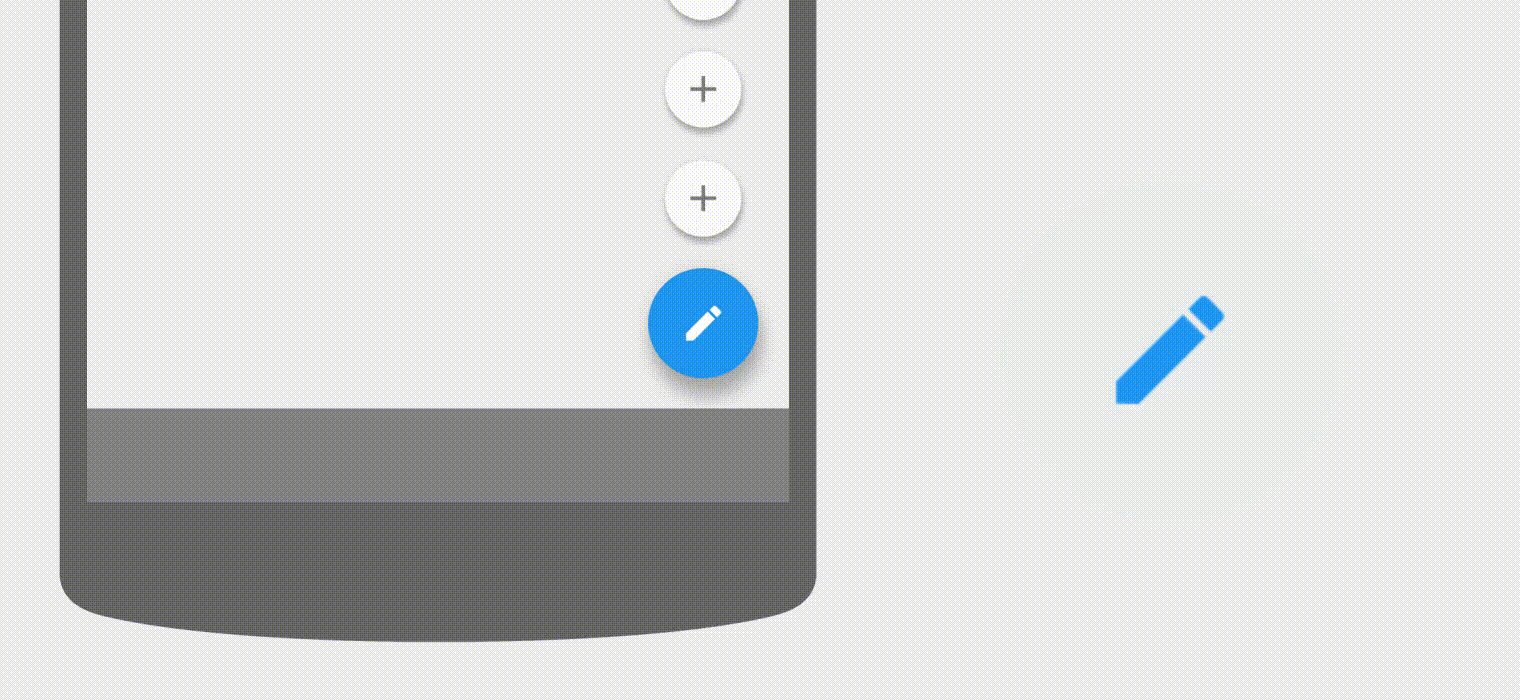
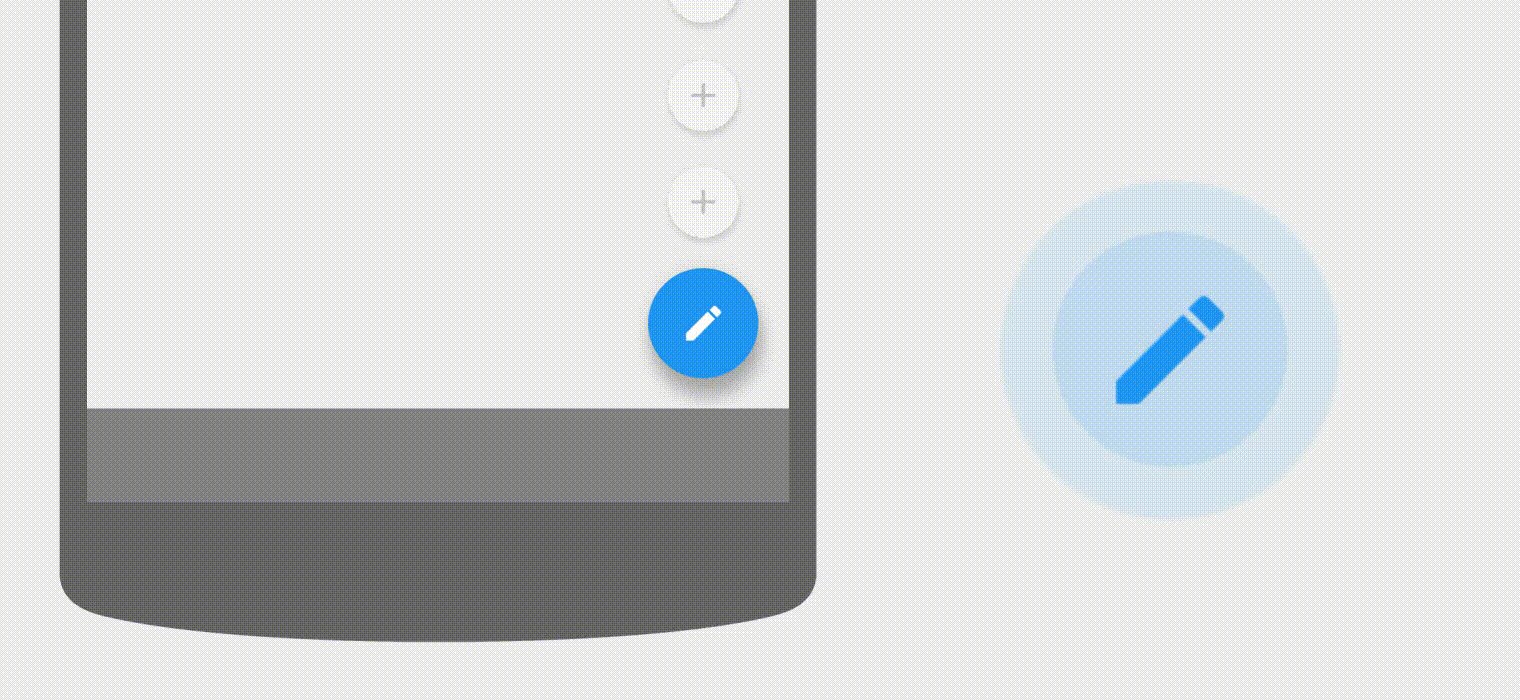
When pressing this floating action button, the plus sign transforms into a pencil. This indicates that the pencil is the primary creation method.
【翻译】
当按下此浮动操作按钮时,加号转换为铅笔。这表明铅笔是主要的创作方法。
**Product icons - 产品图标 **
Animated product icons should demonstrate polish and refinement from the moment the app launches.
【翻译】
动画产品图标应显示从应用启动时开始的波形和细化。
The Inbox product icon animation displays when the user opens the app for the first time and is asked to sign in.
【翻译】
当用户首次打开应用时,系统会显示收件箱产品图标动画,并要求您登录。
The Calendar product icon animation displays when the user’s calendar data is loaded for the first time.
【翻译】
首次加载用户的日历数据时,会显示日历产品图标动画。
The Photos product icon animation displays when the user opens the app for the first time and enters the warm welcome.
【翻译】
当用户第一次打开应用程序并输入热烈欢迎时,会显示照片产品图标动画。
The Gmail product icon animation has a slightly more playful personality while still keeping a similar reveal, and is also displayed when the user opens the app for the first time and is asked to sign in.
【翻译】
Gmail产品图示动画有一个稍微更有趣的个性,同时仍然保持类似的显示,当用户第一次打开应用程序并要求登录时,也会显示。
Illustrations - 插图
Subtle animation in imagery and illustrations can add a sense of playfulness to the user experience.
【翻译】
在图像和插图中的微妙动画可以为用户体验添加俏皮感。
When displaying an unexpected error, use it as an opportunity to delight with animation.
【翻译】
当显示意外错误时,使用它作为用动画欣赏的机会。