步骤:自定义tabBar -> 版本新特性01-搭载界面 -> 版本新特性02-按钮的使用细节 -> 版本新特性03-新版本判断
自定义tabBar
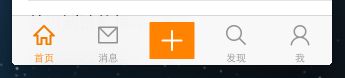
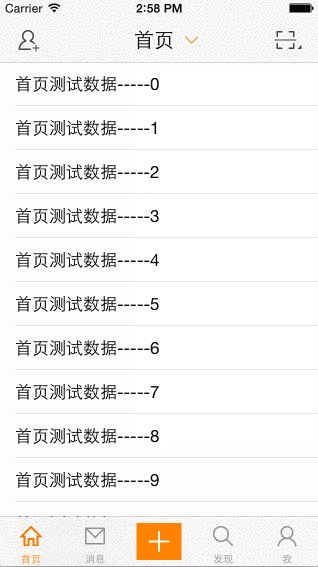
在前面的学习中,系统自带的tabBar是这样的:
由于某个需求,需要在tabBar的中间加上一个发送微博的按钮,并且保证与tabBar上原先的4个UITabBarButton的间隔“和谐”。
经过尝试,发现只有自定义tabBar才能改变UITabBarButton与自定义UIButton的frame。
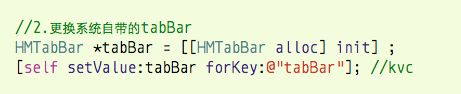
在HMTabBarViewController类的viewDidLoad方法中,初始化子控制器后,更换系统自带的tabBar,在自定义的tabBar中修改UITabBarButton的frame。如下:
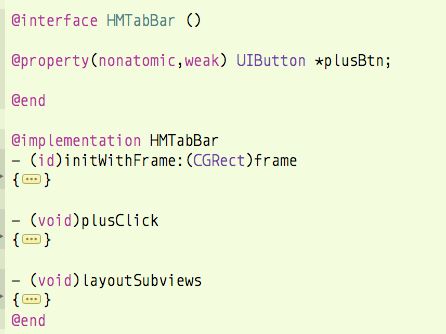
第一步:创建继承UITabBar的HMTabBar。
在HMTabBar的实现类中,封装tabBar的细节,如下:
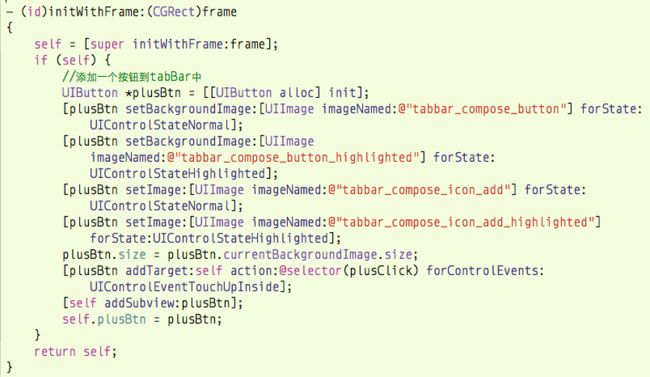
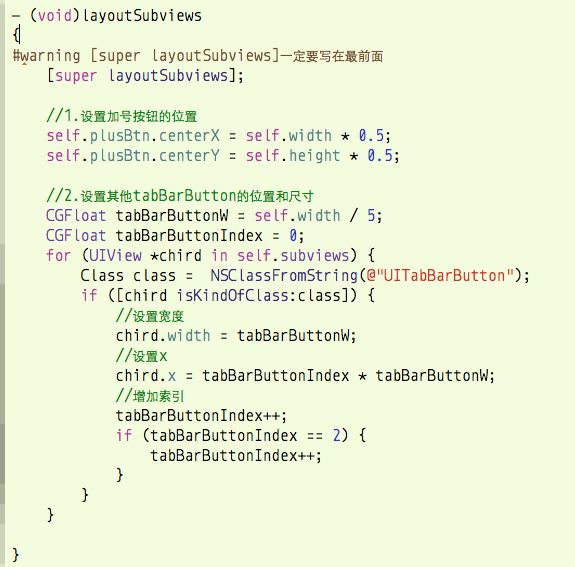
在initWithFrame方法中,封装tabBar的细节,但是有关内部控件的位置和尺寸需要封装到layoutSubviews方法中,具体如下:
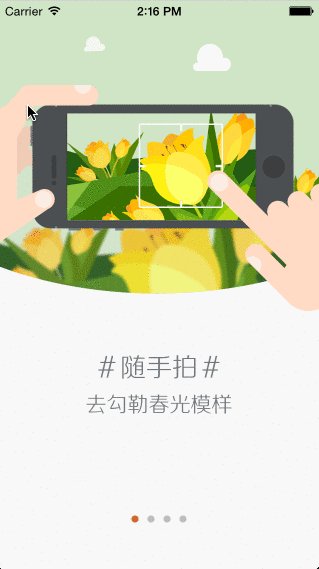
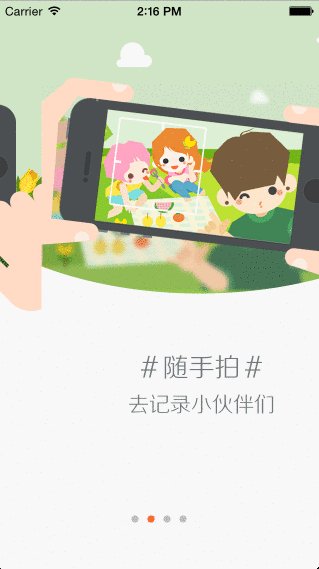
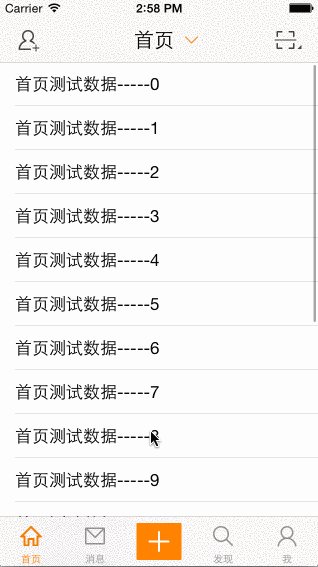
做完后APP的界面:
第二步:为了实现“+”按钮的功能(跳转到另外一个view),采用了设置代理的方法。注意:view的切换用的是modal的方式。
先在HMTabBar的声明类中,声明代理协议,如下:
然后在实现类中通知代理对象,如下:
最后,在HMTabBarViewController类中设置代理,遵守该代理协议,并实现代理方法,如下:
注意:有关设置代理,这里有些不同,我们可以不用设置代理,因为前面的[self setValue:tabBar forKey:@"tabBar"]; 这行代码已经确定了tabBar的delegate就是HMTabBarViewController。
具体可见:
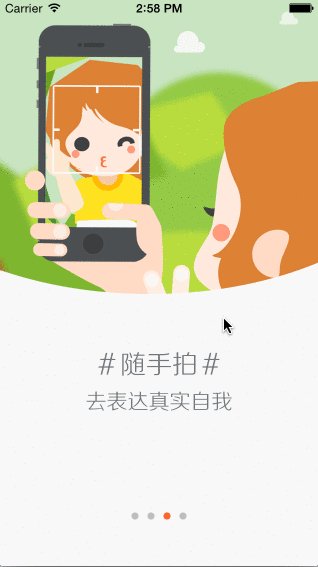
版本新特性01-搭载界面
为了实现这样的功能,需要在AppDelegate类中暂时更换window的rootViewController,如下:
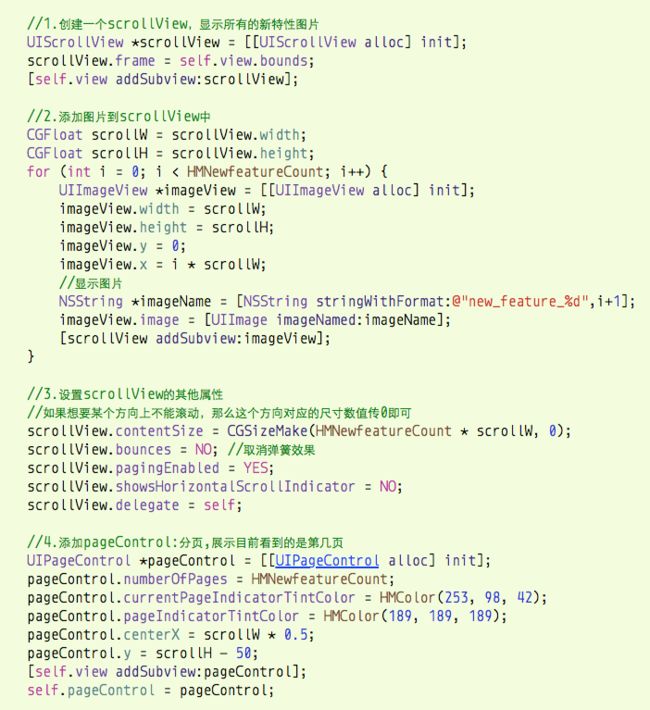
在HMNewfeatureViewController类(继承UIViewController)的viewDidLoad方法中 ,创建一个scrollView并将演示图片添加到scrollView中,具体如下:
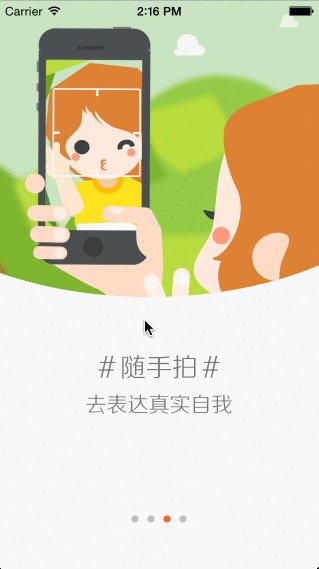
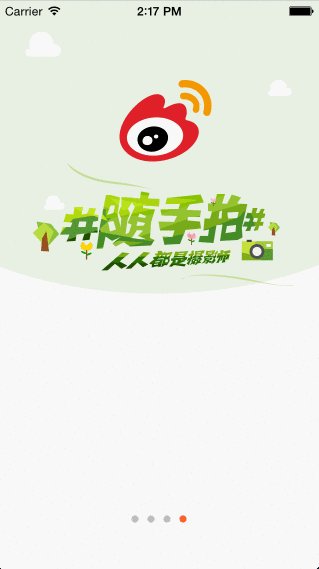
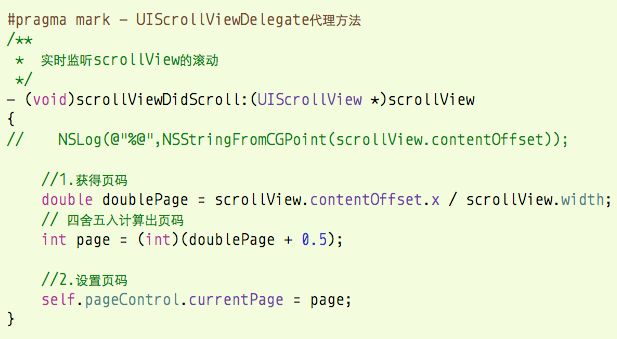
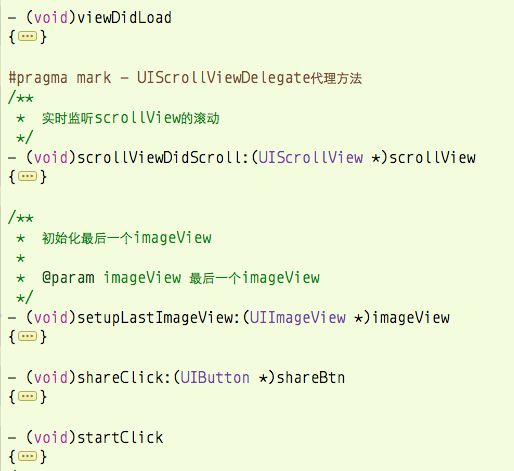
在前面的演示gif中,可以看到pageControl的小圆点会随着图片的拖动而改变,需要遵守UIScrollViewDelegate代理协议,然后实现scrollViewDidScroll:代理方法,如下:
注意:四舍五入计算页码的思路:
(int)(page + 0.5)
doublePage (int)page
1.3 : 1.3 + 0.5 = 1.8 = 1
1.5 : 1.5 + 0.5 = 2 = 2
1.6 : 1.6 + 0.5 = 2.1 = 2
0.7 : 0.7 + 0.5 = 1.2 = 1
版本新特性02-按钮的使用细节
在HMNewfeatureViewController的实现类中,对代码进行重新梳理,如下:
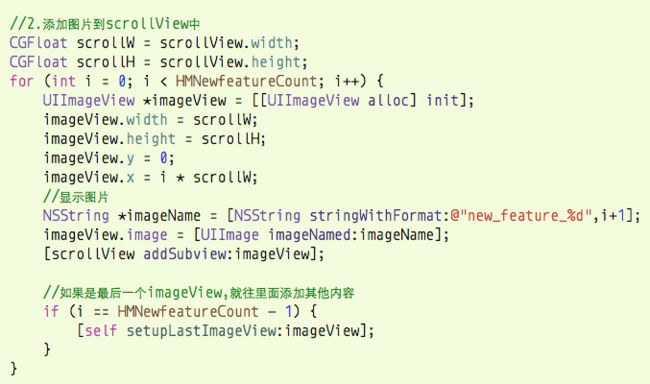
在viewDidLoad方法中的“2.添加图片到scrollView中”需要添加一段代码,判断最后一个imageView并添加其他内容到里面,如下:
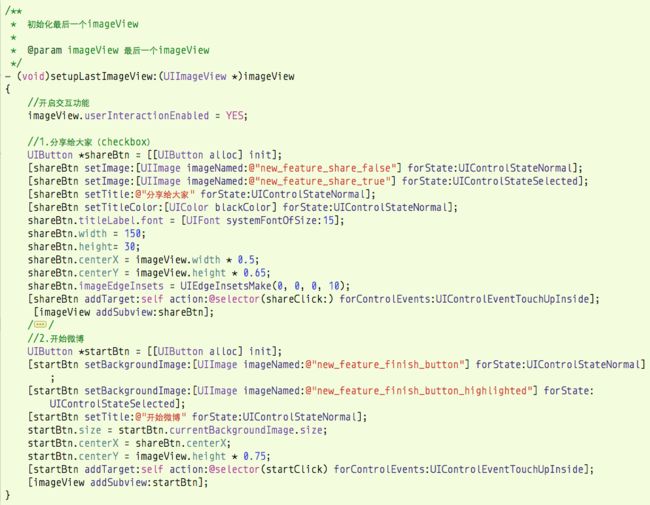
方法setupLastImage:的代码如下:
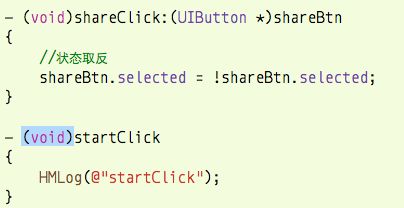
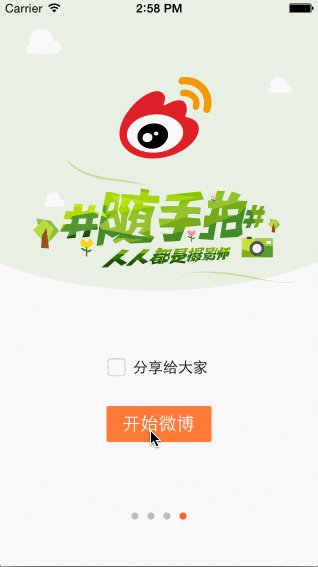
方法shareClick:与startClick:的代码如下:
版本新特性03-新版本判断
演示APP:
新版本特性只有在第一次启动新版本的APP才需要显示,所以需要在AppDelegate类中判断版本号并作出选择,如下:
演示后新版本特性后,点击开始微博按钮会跳转到主页的控制器,这里有个值得思考的地方,以前我们切换控制器有两种方式:push和modal,并且这两种方式中控制器的切换都是可逆的,然而新版本特性演示完没必要再切换到原先的新版本特性的控制器,这时候就不能使用以上的两种方式,可以使用第三种方式:切换window的rootViewController(不可逆的操作)。
完善上面的startClick:方法,如下: