TinyMCETinyMCE是一个轻量级的富文本编辑器,相对于CKEditor更加精简,但足以满足绝大部分场景的需要。目前网上关于Angular整合TinceMCE的文章不少,但讲述得不是很清晰,经过一番折腾,小编总算比较完美地将它整合到Angular项目中。
一、安装TinyMCE
官方网站上有比较完整的angular+tinymce安装指引,所以这部分我就比较快速带过。
地址在这里:https://www.tinymce.com/docs/integrations/angular2/Angular2 Integration
1、新建一个angular项目
ng new angular-tinymce
cd angular-tinymce
2、安装tinymce
npm install --save tinymce
3、设置tinymce全局访问
与安装一般的npm包不同,tinymce需要设置全局访问之后才能够使用,也就是要在项目的.angular-cli.json文件中添加以下内容:
"scripts": [
"../node_modules/tinymce/tinymce.js",
"../node_modules/tinymce/themes/modern/theme.js",
"../node_modules/tinymce/plugins/link/plugin.js",
"../node_modules/tinymce/plugins/paste/plugin.js",
"../node_modules/tinymce/plugins/table/plugin.js"
],
在这里添加的js当中,主要有3块,第一行是tinymce核心文件,第二行是主题风格。tinymce默认提供了三套主题,分别是modern、mobile、inlite,可以在.\node_modules\tinymce\themes目录中找到。接下来的几行是你要使用的插件。tinymce是高度可定制的,你只需要在这里简单引用一下要使用的插件,编辑器界面就会自动作出相应的调整。
上图中我们在官方文档的基础上增加了image和imagetools两个插件,用于插入图片及图片上传。
4、定义全局变量
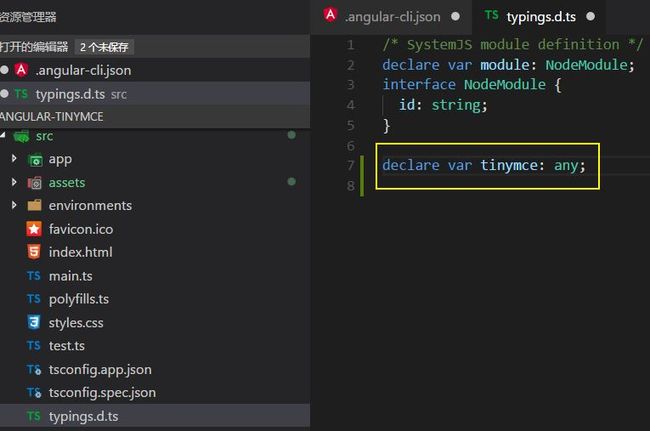
你还需要在项目中的.\src\typing.d.ts中声明tinymce全局变量,不然会提示找不到tinymce
declare var tinymce: any;
5、拷贝皮肤文件到assets目录下
tinymce的主题(theme)跟皮肤(skin)是相互分离的,皮肤主要是字体、图标、css等一些内容。我们需要将相关文件拷贝到项目中的assets目录下。也就是将.\node_modules\tinymce中的skins目录整个拷贝到.\src\assets目录下。
6、安装中文支持
tinymce默认是英文界面,如果要使用中文,我们需要先下载中文语言包,然后将其路径加入到上面的全局配置当中。
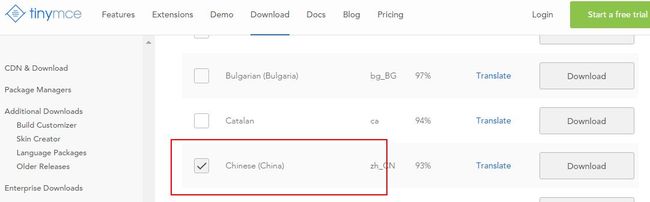
中文语言包可以从这个地址下载:https://www.tinymce.com/download/language-packages/
选择Chinese(China)
下载下来的压缩文件中会有一个langs目录,里面有zh_CN.js,我们可以把这个目录拷贝到.\src\assets目录下,然后在全局中添加引用:
二、尝试使用tinymce
完成上述步骤后,我们就可以在页面中使用tinymce了。由于编辑器可能在多处使用,所以我们单独建立一个component来放置编辑器
ng g c myeditor
参照官方文档指引,我们将myeditor.component.ts文件改成如下内容:
import { Component, OnDestroy, AfterViewInit, EventEmitter, Input, Output } from '@angular/core';
@Component({ selector: 'simple-tiny', template: `` })
export class MyeditorComponent implements AfterViewInit, OnDestroy {
@Input() elementId: String;
@Output() onEditorKeyup = new EventEmitter();
editor;
ngAfterViewInit() {
tinymce.init({
selector: '#' + this.elementId,
plugins: ['link', 'paste', 'table','image'],
skin_url: 'assets/skins/lightgray',
setup: editor => {
this.editor = editor; editor.on('keyup', () => {
const content = editor.getContent();
this.onEditorKeyup.emit(content); });
},
});
}
ngOnDestroy() {
tinymce.remove(this.editor);
}
}
上面的内容中,我们还添加了image插件的引用,此外要留意skin_url是对应你存放skin的目录。
接下来,我们在app.component.html中使用这个component。由于我们是使用anglar-cli生成myeditor组件的,所以无需declare了,直接在文件中加入代码就可以了。
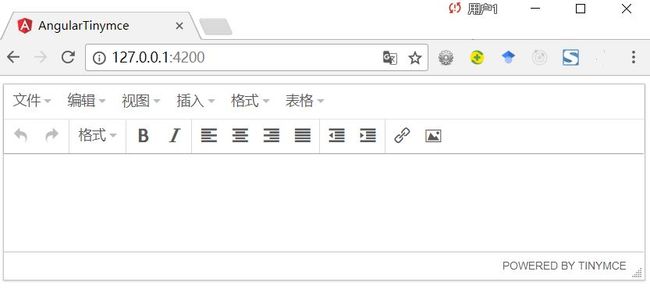
执行ng serve看一下是否可以正常运行。
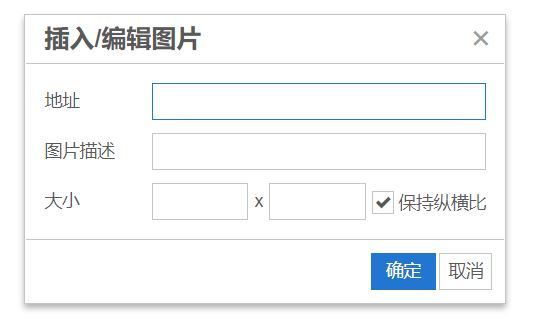
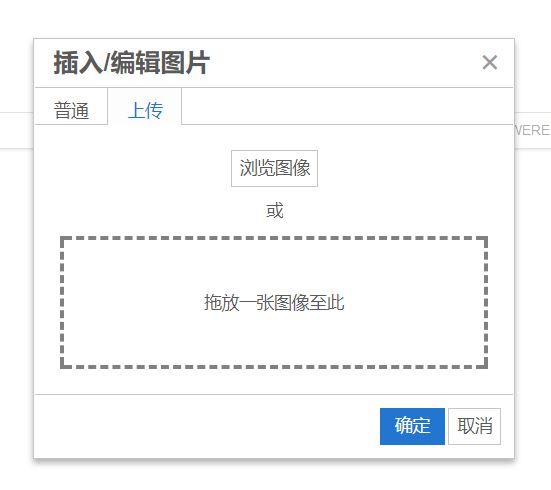
没有问题,界面是中文显示,并且也看到了我们添加的image插件图标。点击一下该图标,弹出插入图片对话框。
可以看到这个插入图片对话框很简单,只能输入图片地址,并没有上传的功能,所以接下来我们还要继续努力。
三、增加图片上传功能
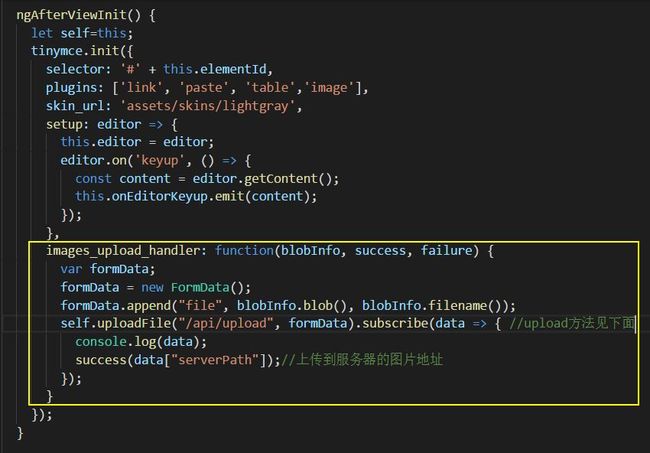
要让tinymce支持图片上传功能,只需要在初始化文件中增加images_upload_handler配置即可,代码如下:
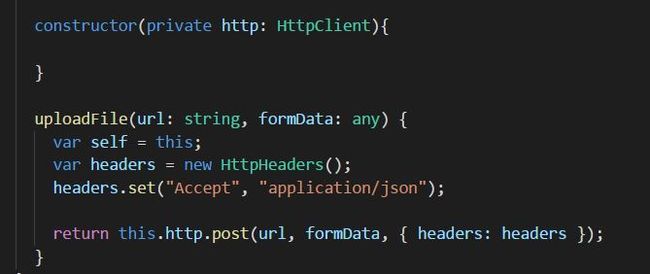
uploadFile方法的定义如下:
再次点击插入图片图标,可以看到对话框增加了“上传”功能了。
至于上传后端的实现这里就不详述了,一般我们会返回一个图片地址,然后利用上面的success()来接收就可以了。
四、获取和设置编辑器内容
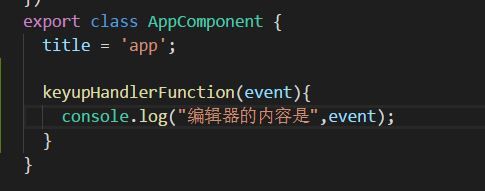
要获取tinymce的内容非常简单,上面的代码其实已经实现了这个功能了,再看一下myeditor.component.ts文件:
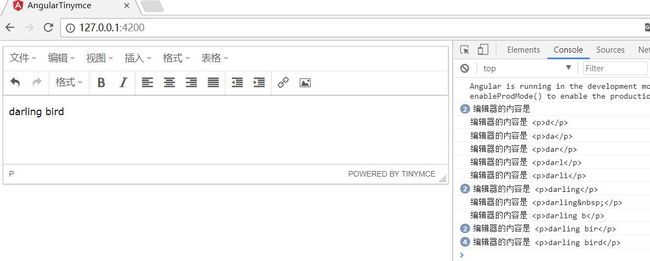
这里我们已经设置了一个键盘监听事件,当键盘弹起时修改编辑器的内容,同时触发一个onEditorKeyup事件,编辑器的内容将通过emit向外发布。
然后,我们在使用组件中只需要监听onEditorKeyup事件即可。
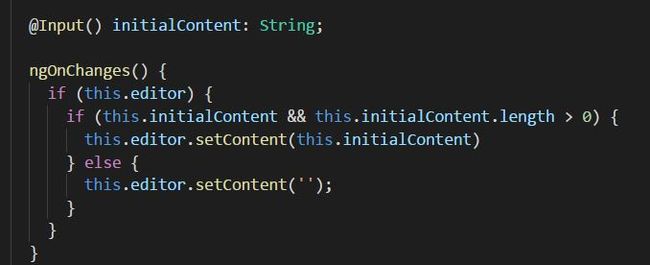
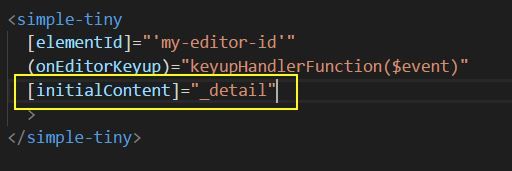
而要设置内容,则需要先设置一个输入属性:
@Input() initialContent: String;
然后实现OnChanges接口,这样,当initialContent发生变化的时候编辑器内容将发生变化
修改引用组件的代码:
这里的_detail是我们自己定义的变量,例如可能是一篇文章的内容。