几年前我的分享
前阵子回顾我Twitter帐号以前发过的一些信息,看到这两条,都是我在2011年分享的。
- 第一条是关于网站/网页加载速度(性能)
- 另一条是关于http协议
网站/网页加载速度(性能)
分享的URL是当时自己读过了的一篇很长的文章,是Yahoo工程师们写关于网页加载速度优化的总结,由于文章蛮长的,内容也不是最容易消化的种类,所以记得当时是分了好几天读完的。如果有兴趣读Yahoo工程师写的英文原文:
- developer.yahoo.com/performance/rules.html
当然Yahoo多年陆续出了一些问题,后来被卖掉了。我当时发Twitter时也并没想到网页加载速度优化到了移动端时代会变成一个非常重要的用户体验因素,主要原因是手机用户的耐性明显比PC用户的耐性低:
- 74% - 这些用户期望移动端网站能像PC端网站 一样快速加载。
- 57% - 这些用户认为那些让他们感觉加载缓慢的网站,他们是不会推荐朋友们使用的。
- 46% - 这些用户如果体验到一个网站加载缓慢,将不会再次访问这个网站。
- 5秒 – 如果一个网站在移动设备上的加载时间比这个时长还要久,那么用户就会选择离开这个网站。
在移动端时代的SEO行业里,也非常关注网页加载速度优化,主要的原因用最简单的解释就是:
- 加载越快的网页,被搜索引擎爬虫抓取并收录的成功率会更高。
- 整个网站的网页加载速度越快,能被搜索引擎爬虫抓取并收录的网页数量就会更多。
- 收录成功率提高了,收录网页的数量提升了,一个网站在自然搜索结果里就能有更多展示的机会了;展示多了,被用户找到并被点击并打开的网页就会相对变多了。
关于Yahoo工程师们写的文章:
- 他们写文章(总结)时,是PC互联网时代,移动端或HTML5网站并没有形成任何规模,甚至还没有移动端或HTML5网站的存在。当时就没有几台智能手机。
- 他们当时的初衷并不是为了移动端html5网页的优化,他们平常是负责替Yahoo官网做加载速度优化的。
优化移动端网站性能/加载速度
给移动网页加载速度优化的技巧包括:
- 减少DNS查询
- 启用文件压缩
- 部署浏览器缓存
- 优化CSS和JavaScript的加载顺序
- 缩小CSS和JavaScript文件
- 合并多个CSS文件
- 合并多个JavaScript文件
- 部署CSS精灵
移动端网站需要注意的包括:
- 优化网站服务器
- 升级虚拟主机
- 修复错误的HTTP请求(404错误)
- 尽量避免重定向(301/302跳转越少越好)
- 部署内容分发网络(CDN)
既然给你的网页做加载速度/性能优化了,就需要把加载速度相关的数据记录下来。有一些现成的工具专门可以获取网页加载速度的。
网页加载速度测试工具
谷歌官方的工具Page Speed Tools:
- https://developers.google.com/speed/pagespeed/insights/
Web Page Test是一个很不错的工具:
- www.webpagetest.org
两个网站案例
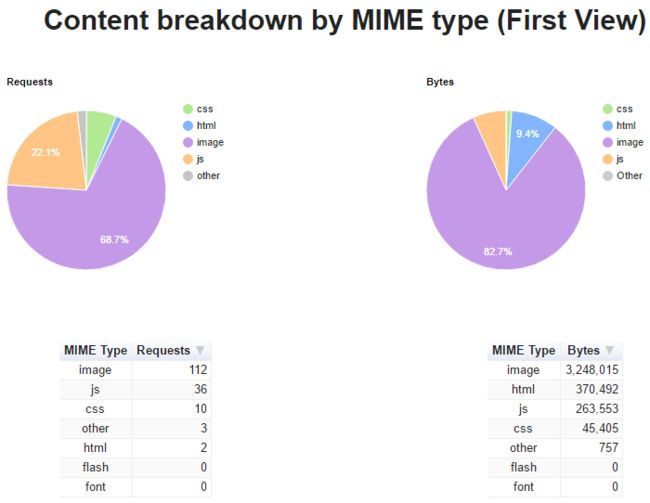
第一个网站是www.watsons.com.hk,我们的目标是它的移动端版本(注意:我们需要通过手机浏览器去访问才会看得到网站的移动端版本),我们通过Web Page Test工具对它的首页做了个测试(注意:用移动端User Agent去模拟访问加载),选择首页的原因是一般来说一个网站所有的页面中访问量一般会是最高的,如果首页性能不太理想,我们就可以从首页去优化。当中一个报告显示了很明显的问题。
这个是首次加载首页后的结果,问题包括:
- 右边的饼图:首页的首次加载中,超过82%的带宽是消耗在加载图片;图片本身大小就超过3.2MB。
- 左边的饼图:首页的首次加载中,竟然需要加载112张图片、36个JavaScript文件、10个CSS文件。
暂时看来可能图片数量过多是个性能的大问题,不过我们接下来继续看第二个移动端网站的测试结果,再去定论这个结果是否合理。
第二个网站是m.yihaodian.com,也是个移动网站,我们再通过Web Page Test工具对它的首页做了个测试,相同的报告得出比较理想的结果。
- 右边的饼图:首页的首次加载中,其实也超过79%的带宽是消耗在加载图片;图片大小只有0.7多MB。
- 左边的饼图:首页的首次加载中,只需要加载31张图片、17个JavaScript文件、3个CSS文件。
其实结果是:
- www.watsons.com.hk移动端网站的第一个主要问题是需要加载的图片、JavaScript和CSS的数据都过多(单是图片数量就是m.yihaodian.com的3倍多)。
- www.watsons.com.hk移动端网站的第二个主要问题是图片的大小过大(是m.yihaodian.com的4倍多)。
在这两个网站案例里,我们假设m.yihaodian.com是一个性能已经做得相当不错的网站(假设是control控制),再将www.watsons.com.hk(移动端版本)的其中一个测试结果报告跟m.yihaodian.com的对比,就会知道到差距大概有多少。
当然,我们可以通过其他的报告去继续往下挖掘更多的问题,这部分我就不再继续扩张了。
谷歌AMP和PWA,百度MIP
为了让网页的加载速度加快,谷歌首先推出了一个网页框架标准AMP(accelerated mobile pages)。
- 部署谷歌AMP
简单的解释是:网站/网页部署了谷歌AMP后,就可以利用谷歌提供的CDN做缓存网页的内容。谷歌AMP缓存是一个基于proxy的内容分发网络:
- AMP缓存在分发启用了AMP的文件(例如网站页面,资源文件等)时发挥作用。
- AMP缓存获取AMP HTML页面,进行缓存,并提升页面性能。
- 为了获得性能最大化,AMP缓存从使用了http2.0的相同的来源加载HTML页面,JavaScript文件以及所有的图片。
- 谷歌AMP有一个内置的有效性验证特性,能够确认一个网站页面在AMP缓存上有效运行。
这个简单解释了内容分发网络(CDN)的作用:
- 部署CDN
接着百度也推出自己的一套网页框架标准MIP (mobile instant page),类似谷歌的AMP。
谷歌还有一个PWA (Progressive Web Apps) - Google是希望把网页部分变成原生用浏览器缓存加载。
以上都是搜索引擎本身推出的官方框架,所以使用了AMP或MIP搭建的网站/网页都是非常适合被搜索引擎收录到索引的。
国内还有微信小程序自己成了一个闭环体系,闭环是因为它是一堆搜索引擎收录不到的html5网页。
部署AMP, MIP有什么难度?
以下我们用AMP来讲,但MIP是类似的。
新网站
假设你要开发个新网站,是可以考虑直接给新网站部署AMP。使用AMP必须注意的是:
- 你所有的网页里,必须内嵌CSS。
- 你所有的网页里,必须部署JavaScript异步加载。
现有网站
如果你的网站已经通过某些前端框架建好了,要在现有的网站上部署AMP是会有很大的难度。主要原因包括:
- 你的网页由于某些展示功能的需要,部分JavaScript必须先完成加载,否则页面上的一些交互功能就无法正常运行。所以不太可能部署JavaScript异步加载。
- 如果你的移动网站已经在使用一个或多个基于JavaScript的前端框架(例如jQuery mobile),并部署AMP,你的网页可能会无法正常展示。
- 当你为了AMP把所有内嵌CSS放置到每个网页上,浏览器将不会缓存内嵌CSS;万一你网站的网页数量非常多(比如几十万),以后要维护直接写在网页上的内嵌CSS代码时会很麻烦。
搞不好,你可能会需要把90%的前端代码重写。所以,并不建议在现有的网站上去部署AMP。
另一个解决方法是:谷歌会允许你的网站同时有两个版本,一个是正常的版本(非AMP),另一个是AMP版本。
- 当用户访问正常版本的时候,不会激活到AMP。
- 当用户访问AMP版本的时候,谷歌的AMP缓存/CDN就会开始产生作用。
协议:http vs. https
2011年,我也没想过https要跟SEO的关系开始挂钩。谷歌是在2014开始大力推动各位站长们把网站从http协议切换成https协议。
一直以来,互联网里的大部分网站还是使用http协议,比如:
- http://...
互联网里的小部分网站在使用https协议,比如:
- https://...
使用https协议中的网站也包括很多电商网站的支付流程页面,主要是考虑到用户进行支付时敏感信息的安全问题。
https协议的优势与劣势
使用了https后有优势,也会有劣势。优势包括:
所以,使用了https协议的一个优势是提升了信息安全性。
据说,凡是https开头的URL,都会被谷歌稍微提升自然搜索结果的排名,这点是可以被证明的。当然将来谷歌又要怎样调整它对于https协议的算法,我们现在并不知道。
MOZ.com做了个调查,谷歌上排名前10位的自然搜索结果中,到了2016年6月份已经有有百分之30%的网页是部署了https协议的。在2014年7月份只有8%。
比较安全的https协议的劣势主要是加载网页的速度要比http协议慢,解决办法暂时只有把协议升级到http/2版本。注意很多网站使用的http或https协议还一直是http/1.1版本。
协议版本:http/2 vs http/1.1
从http/1.1版本升级到http/2版本的主要原因是,http/2版本在网页加载速度上是会提升的。能提升多少要看具体是什么网站,比如据说一些网站可以将加载速度提升50%-70%。
为什么http/2能有速度提升?我们用最简单的说法去解释。
- 一个网页很可能是由100个文件组成,http/1.1在正常情况下会需要从服务器和用户的浏览器往返100次去传送所有文件。往返100次当然是耗费时间的。
- http/2就不一样,它通常可以一次性把大量文件打包一起,减少往返次数传送文件。这样就会节省掉大量时间。
这里用一个比喻。你在餐厅里下单4个菜,餐厅里的服务员如果是按照http/1.1的行为送餐,她会需要跑4次(每送一道菜就送一次,共4次)。如果是按照http/2的行为送餐,她只会需要跑1次。http/2主要就是在往返传送文件的时候节省了时间,所以比http/1.1要快。
总结
对于移动端用户:
注意必须尽可能的优化网页加载速度/性能。
给网页部署https协议,并升级到http/2版本。部署后你的网站安全性会提升。
China Mobile SEO Book
过去我写过的一本SEO书:
- www.ChinaMobileSEO.com
相关阅读
假如对网站性能优化技术有兴趣,推荐阅读我写的书,可以免费网上阅读移动网站性能优化技术白皮书:
- 中文版:cn.mobilewebsitebook.com
- 英文版:www.mobilewebsitebook.com
- 繁体版:hk.mobilewebsitebook.com
我的个人微信号二维码
需要联系,就请扫二维码。