在之前一篇关于GOV.UK的文章中写到了树形图测试(Tree Testing)的研究方法,后来又在其他很多地方看到相关的内容。出于好奇就搜索了一下,找到几篇文章,在这里整理一下。
树形图测试,又称为反向卡片分类(reverse card sorting)或基于卡片的分类(card-based classification)。大型网站/应用的内容通常以主题和子主题构成的结构性组织呈现,树形图测试便是测量用户在这个结构中寻找到目标内容的效率,其结果为网站/产品的信息架构和导航设计提供一系列评测指标。
树形图测试的基本方法:
1. 确定测试的目的:适用于基线研究、新架构的验证性研究及不同架构方案的对比性研究;
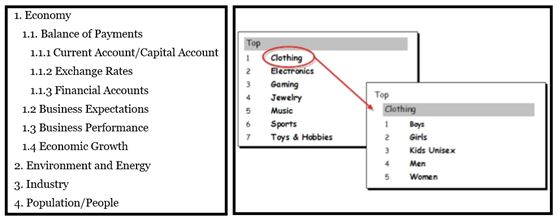
2. 将网站/产品的信息架构以卡片的形式表现出来,示例见图1;
3. 确定测试的任务和参与用户;
4. 测试数据指标的记录和分析。
树形图测试回答的问题:
1. 用户能否在当前的树(信息架构)中找到任务的目标内容?
2. 用户能否直接找到目标内容,而不需要在内容之间回返?
3. 是否用户能够在主题间快速切换,而不需要过度的思考?
4. 总体而言,信息架构中的哪些部分是成功的,哪些是有问题的?
树形图测试中关注的指标:
1. 用户在树上的行为路径;
2. 用户是否成功的找到任务目标;
3. 用户的犹豫和回返行为;
使用树形图测试的优势:
1. 与闭合的卡片分类(closed card sorting)相比,开片分类告诉研究者用户在文件/信息归类方面的倾向,而树形图测试则揭示用户如何寻找信息;
2. 使用树形图测试能够避免在测试信息架构的过程中被界面UI、帮助信息和其他因素(如搜索功能)的影响;
3. 树形图测试不需要真正成型的产品/线框图,便于在设计的早期进行,能够降低试错成本。
你可能关注的问题:
1. 在树形图中需要包括全部的信息架构吗?
YES:如果你的架构中包含不多于100个主题和子主题;全新的信息架构;
NO:主题和子主题成百上千(支持把不必要的都删掉,然后就变100以下了...);信息架构微调;
另外,Jeff Sauro推荐在测试中包含:a) 跨主题/部门的元素;b) 涉及核心任务流程的元素;c) 在开放式卡片分类测试中存在争议的元素。
2. 需要测试多少用户?
下图为Jeff Sauro提供的95%的置信度下样本量VS.误差界限表。举个栗子:当样本量为93人时,如果50%的用户完成任务,则意味着:在相同的树形图测试任务中,你有95%地把握全体用户中的40~60%能够正确地找到任务目标。
3. 需要预设多少个测试任务?
视情况而定。Jeff Sauro的经验是:14个任务的测试花费大概17分钟,30个任务的测试花费的时间再53分钟(每个任务完成后还包括对任务自信和主观难度的测试)。
4. 树形图测试如何与其他可用性研究方法结合使用?
Jeff Sauro提供了一个不错的例子:将任务自信评分和主观难度(SEQ)评分相结合。另外,通过比较树形图测试和已上线产品的可用性测试结果,能够判断你的界面设计、帮助信息和搜索功能是帮助还是在阻碍用户获取信息。
5. 可用的在线工具
Dave OBrien中描述了他们根据Donna Spencer的文章和线下交流所设计的在线树形图测试工具---Treejack。
UserZoom也提供类似的在线工具,与Jeff Sauro合作完成了相当多次测试。
测试介绍:本案例介绍了一次树形图测试的基本内容,翻译于Donna Spencer,2003。
1. 自我介绍:
在每次测试中,花一两分钟来做自我介绍,让参与者知道你为什么这样做。告知他们,测试只需要很短的时间,并给他们任何需要的相关背景信息。这些时间有助于用户平复紧张和不安,并提供一些初步的反馈。
我通常使用介绍是:
“你好,我是Donna Maurer,这是[我的同事],我们为[我的部门]工作。我们正在对我们的网站做一些改进。我们做了一些研究,并提出了一种不同的信息排布的方式。但在它真正应用之前,我想确保它对用户是有意义的。我需要大约15分钟来测试它。你不需要任何背景信息或特殊技能。”
“我要请你告诉我你怎么寻找某些信息。在这些卡片上是我了解到的人们当前在网站上寻找的信息。我会请你选择一个任务,然后我会给你一个列表。我希望你告诉我在列表中你首先选择的信息是什么。”
“然后我会给你和你选择的信息相关的卡片,让你告诉我你下一步你会选择什么。如果它上面都没有你希望选择的,则回到上一张卡片重新选择。要注意的是,在一个任务中,我们不会让你进行超过两次的选择。这不是寻宝活动,它是对对我们是否有把对你有用的信息放在正确的地方的一次检验。如果这些你听着不太明白,不用担心,一旦我们开始做了你就会理解的。另外,如果这些卡上的任务你不会做或认为没有意义,直接跳过它们吧。”
“最后,[我的同事]在我们进行测试的过程中会要记录一些笔记。”
2. 呈现任务场景:
a) 确保用户完成了任务的阅读,将最上层的标签卡在表上,并问:“在这些选择中,你会到哪里去寻找信息?”
b) 用户作出选择。对于该项目,将次级标签卡放在桌子上,并问,“你现在会去到哪里寻找信息?”
c) 对于用户的每次选择,将相应的卡片放在桌子上,直到达到分类的最低层级。
d) 让同事记录任务ID和分类号。然后更改任务,拿起除顶层以外的所有卡,重新开始。在任务中,如果参与者看起来犹豫,问他是否想再次选择。
3. 测试结果的记录和分析:
树形图测试的结果由着不同的分析方式:
Donna Spencer的文章中提供的方式为:分析不同用户/群体的最终选择的一致性情况;
Dave OBrien的Treejack工具则提供更详细的任务完成度分析、任务路径图和最终选择的一致性图表;
拓展阅读:对更多案例感兴趣的朋友可以看看Grace G Lau在Boxes and Arrows 上更新的文章,讲述了如何通过树形图测试检测厨房中物品的安置。文章中解析了Treejack的测试结果,会对深入了解如何分析和解释树形图测试结果有很大的帮助:Could You Hand Me the Dry Rub Please?
PS. 港真,我接触用研的时间也不算短了。从研一开始到现在毕业季,断断续续也有近两年时间,还是最近才了解到‘树形图测试’的概念。之前整理可用性测试用的量表时发现大家用的都是很早以前编制的量表,感觉好像我们已经停止探索了... 这次对TreeTest的新发现首先反映了我在学习方面的不足,但同时也增长了对用户研究的热情。
参考文献:
Dave OBrien, 2009, Tree Testing
Donna Spencer, 2003, Card-Based Classification
Jeff Sauro, 2013, Using Tree-testing to test information architecture
Summer,2012,树形图测试---快速评估网站构架