前言:
有时候学习进度缓慢,像一只慢爬的蜗牛,欣慰的是总归每天在进步,希望一切越来越好。
最近学习正则,发现javascript中exec()方法理解有些不容易,因此稍加整理了一下,一做分享二也希望大神看到不到之处多多指点。
另本文只讲解exec()方法,至于正则语法及在js中使用请自行谷歌。
一、RegExp对象的声明及exec()方法的使用
声明一个RegExp有两种方式:
1)var re=new RegExp(pattern,modifiers);
2)var re =/pattern/modifiers;
注释:
pattern(模式): 描述了表达式的模式
modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配,具体有 i 、g 和 m 三类,这三类也可以自由组合也可以不添加修饰符。
| 修饰符 | 释义 |
|---|---|
| i | 代表忽略大小写 |
| g | 代表全局匹配 |
| m | 执行多行匹配 |
示例:
1)var re=new RegExp(pattern,modifiers);
var re1=new RegExp("\\w{2}");
var re2=new RegExp("\\w{2}","i");
2)var re =/pattern/modifiers;
var re3=/\w{2}/;
var re4=/\w{2}/ig;
使用RegExp对象的exec()方法:
直接调用即可。如果匹配到字符串返回一个数组;如果没有匹配到返回null
1) var re1=new RegExp("\w{2}");
var res1=re1.exec("要检索的字符串");
2)var re3=/\w{2}/;
var res2=re3.exec("要检索的字符串");
示例:
exec()方法的使用
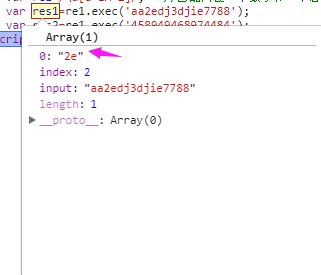
我们断点来看var res1=re1.exec('aa2edj3djie7788');执行结果
我们再断点看var res2=re1.exec('458949468974484');执行结果
总上所知,我们使用exec()方法得到的结果有两个,一个是存有匹配字符串的数组,一个是null
二、RegExp对象和执行exec()得到的结果分析
咳咳,这里需要划下重点。希望能仔细看下这里。
1)首先RegExp对象
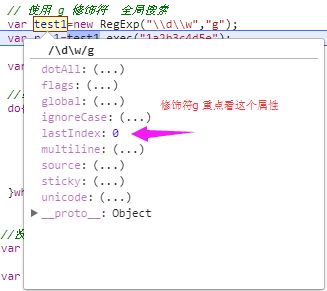
只需要关系此对象的一个属性,lastIndex ,这个属性的值代表了 检索字符串 开始匹配的起始索引,依旧上代码和断点
exec()方法的使用
我们来看断点中的RegExp对象,在调用exec()方法前
我们看调用exec()方法后的断点
注意,这里在调用exec()方法前后,lastIndex值虽然没有改变,但是这个属性至关重要。
1)lastIndex代表了每次匹配要检索的字符串的开始匹配的起始索引位置
2)在 修饰符使用了 g 后,此属性是变的,因此对后面理解 g修饰符是非常关键的。
2)执行exec()的到的结果
这里我们只断点查看数组结果,null也没啥好看的好像。
下面看断点截图
来看下数组对象每个属性:
var a=res1[0]; // 匹配到的字符串
var index=res1.index; //匹配到的字符串的第一个字符 在被检索字符串String中的位置
var input=res1.input; //被检索的字符串 string
var length=res1.length; //数组的长度
三、修饰符 i 的使用
修饰符 i 代表了匹配时忽略大小写,下面上代码吧。
exec()方法的使用
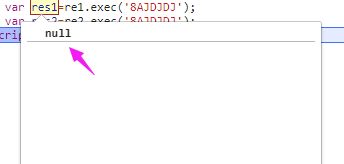
断点查看 var res1=re1.exec('8AJDJDJ'); 执行结果
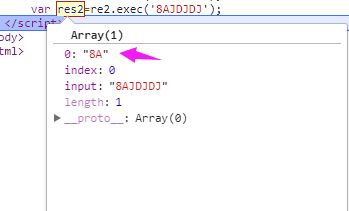
断点查看 var res2=re2.exec('8AJDJDJ'); 执行结果
四、修饰符 g 的使用
修饰符g代表全局匹配,全局匹配就是对把整个要检索的字符串全部 匹配一遍。
原理就是 当使用了 g 修饰符,每次调用 exec()方法后,如果匹配到了字符串,则 lastIndex属性的值会改变。
而没有使用 g 修饰符,每次调用exec()方法后,lastIndex值永远都为0 ,所以每次调用exec()最多只会检索出一个相同的字符。
至于使用了g修饰符,找到匹配的字符串后,lastIndex的值会被重置为匹配内容的下一个字符在 需要检索字符串 中的位置索引。
下面来上代码和断点吧,一目了然。我们一行行断点来搞清楚 g 的原理。
exec()方法的使用
断点查看 var test1=new RegExp("\d\w","g");
断点查看 执行一次后RegExp对象 var res1=test1.exec("1a2b3c4d5e");
再执行一次,查看断点 var res2=test1.exec("1a2b3c4d5e");
综上可知,在使用g全局搜索时,可以根据 lastIndex对整个 要检索字符串进行匹配。因此,我们可以使用循环来得到 要检索字符串中所有匹配的结果。
do{
var res=test1.exec("1a2b3c4d5e");
if(res!=null){
console.log(res[0]);
}
}while(res!=null);
我们来看结果吧,因为我们已经执行了两次,所以 lastIndex此时,已经为4,因此循环检索匹配从 要检索字符串的索引4开始。
下面,我们来重点看执行到 结果为res[0]= 5e 时的断点
我们来看这时候的RegExp对象
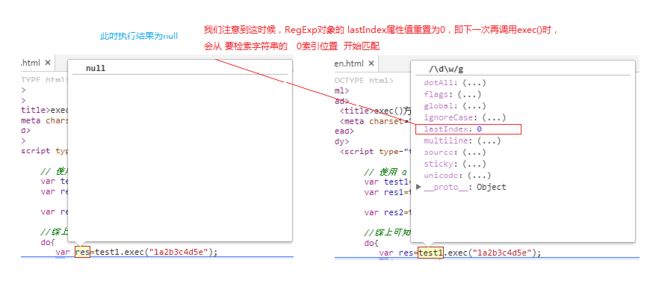
这时候可以看到lastIndex值为10,即下次匹配从索引10开始,我们知道要检索的字符串
“1a2b3c4d5e”的长度为10,因此下一次调用结果为null。
我们来看下一步,当结果为null时,断点截图
我们注意到,这时候,RegExp对象的属性 lastIndex的值重置为0。即下一次再调用 exec()方法,会从 要检索字符串的 0索引位置 开始匹配
通过上述一步步断点,相信你已经明白了全局搜索 g修饰符的使用原理。那么我们再来看,没有设置 g的时候,代码的断点
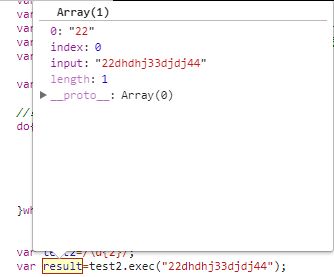
看这一步,var test2=/\d{2}/; 断点。刚开始 test2的lastIndex值为0
执行一次,var result=test2.exec("22dhdhj33djdj44"); 得到的结果为 22
重点看此时的 test2属性 lastIndex的值,发现lastIndex值还是0
因为当非全局搜索的时候,test2不管调用几次exec()方法 ,其属性lastIndex值都为0。
所以,非全局搜索,每次调用exec()方法总是得到第一个相同的结果。
五、修饰符 m 的使用
修饰符m执行多行匹配。代表多行模式multiline。
使用m时需要注意:
1)当要检索的字符串为单行时,使用 m无意义。很明显啊,只有一行字符串使用啥 m 啊。
2)当要检索的字符串有换行符 \n 或 \r\n时,这里要看正则表达式有没有位置符号 ^ 和 $:①当正则表达式中存在 ^和$符号时,使用了 m ,则:
“^”与字符串开始位置以及“\n”或“\r”之后的位置相匹配,
“$”与字符串结束位置以及“\n”或“\r”之前的位置相匹配。②当正则表达式中存在 ^和$符号时,没有使用了 m ,则:
“^”与字符串的开始位置相匹配,
“$”与字符串的结束位置相匹配。③当正则表达式中不存在 ^和$符号时,使用了 m ,则:
正则表达式正常匹配字符串④当正则表达式中不存在 ^和$符号时,没有使用了 m ,则
正则表达式正常匹配字符串
下面来具体看第二条注意中各种可能。
exec()方法的使用
断点查看结果:
1)var res=re.exec("adfdd1727\r\naddjdsljs\r\nadd\nshshsh");断点截图
这是情况①
当正则表达式中存在 ^和$符号时,使用了 m ,则:
“^”与字符串开始位置以及“\n”或“\r”之后的位置相匹配,
“$”与字符串结束位置以及“\n”或“\r”之前的位置相匹配。
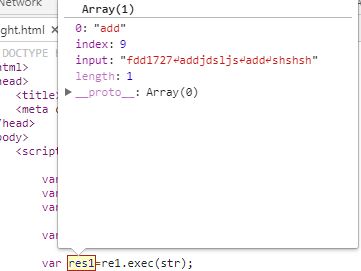
2)var res1=re1.exec("adfdd1727\r\naddjdsljs\r\nadd\nshshsh");断点截图
这是情况②
当正则表达式中存在 ^和$符号时,没有使用了 m ,则:
“^”与字符串的开始位置相匹配,
“$”与字符串的结束位置相匹配。
exec()方法的使用
断点查看结果:
1)var res=re.exec(str); 断点截图
这是情况③
当正则表达式中不存在 ^和$符号时,使用了 m ,则:
正则表达式正常匹配整个要检索的字符串
2)var res1=re1.exec(str);
这是情况④
当正则表达式中不存在 ^和$符号时,没有使用了 m ,则:
正则表达式正常匹配整个要检索的字符串
综上所知:
使用m的时候,只有当 要检索的字符串中有换行符,且正则表达式中有 ^和$位置符号时,m才会起作用;
其他情况下使用和不使用m都当一个正常的字符串 匹配检索。
后记:
至于m的使用有些特殊,有大神能够讲的更清晰和把原理能讲清的还请不吝赐教,在此先行谢过啦。
路漫漫其修远兮,吾将上下而求索!