BUG
Parsing error: Using the export keyword between a decorator and a class is not allowed. Please use `export @dec class` instead.
脚手架修饰器的问题:
我一般碰到这个问题,就直接把导出代码写到外面。
@connect(state => ({
isloading: state.error.isloading,
}))
class TriggerException extends PureComponent {
state = {
isloading: false,
};
triggerError = code => {
this.setState({
isloading: true,
});
const { dispatch } = this.props;
dispatch({
type: 'error/query',
payload: {
code,
},
});
};
render() {
const { isloading } = this.state;
return (
);
}
}
export default TriggerException //把导出代码写到这里
不过网上看还有其她的操作。
Using the export keyword between a decorator and a class is not allowed(create-react-app修饰器的问题
github上这个问题的解决
BUG
Warning: React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
下沿出现的
Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
The above error occurred in one of your React components:
Uncaught ReferenceError: connect is not defined
看到这里就明白了 connect没有定义,记得引入啊,亲
import { connect } from 'dva'; //记得引入啊,亲
@connect(({ config }) => ({ config }))
BUG
./src/components/vitarkComponentLibrary/VitarkDisorderedList/VitarkDisorderedListUtils.js
Module Error (from ./node_modules/af-webpack/node_modules/eslint-loader/index.js):
Line 43:5: Expected an assignment or function call and instead saw an expression no-unused-expressions
Search for the keywords to learn more about each error.
我这边查出来的错误代码是:
cardGrid.push(fieldGridStr),cardGrid.push(valueGridStr2);
中间间隔是个逗号,改成分号就可以。
cardGrid.push(fieldGridStr);
cardGrid.push(valueGridStr2);
BUG
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got:
undefined. You likely forgot to export your component from the file it's defined in,
or you might have mixed up default and named imports.
这个错误从网上搜索说是因为你导出的类或者函数在导入的时候方式不正确造成的,而我今天造成这个错误的原因是:
static propTypes = {
noDataImgShow:PropTypes.boolean.isRequired
}
我写的PropTypes.boolean基本类型引用错误了,造成的。记得PropTypes的基本类型有:
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
不要写错了。
prop-types
BUG
Creating an optimized production build...
Failed to compile.
Module parse failed: C:\Users\玉丽\AppData\Roaming\npm\node_modules\roadhog\node_modules\babel-loader\lib\index.js!C:\Users\玉丽\Desktop\company_work\vitark-web-ui\src\common\router.js Unexpected token (70:15)
解决办法:
npm install @babel/core @babel/preset-env
BUG
Build failed: The 'decorators' plugin requires a 'decoratorsBeforeExport' option, whose value must be a boolean. If you are migrating from Babylon/Babel 6 or want to use the old decorators proposal, you should use the 'decorators-legacy' plugin instead of 'decorators'.
https://github.com/ant-design/ant-design-pro/issues/2043
安装制定版本的roadhog
npm install --save 2.5.0-beta.1
BUG
Module build failed: ReferenceError: Unknown plugin "transform-runtime" specified in "base" at 2, attempted to resolve relative to "C:\\Users\\玉丽\\Desktop\\company_work\\vitark-web-ui\\src"
安装依赖:
npm install --save babel-plugin-transform-runtime
BUG
Module build failed: ReferenceError: Unknown plugin "transform-class-properties" specified in "base" at 4, attempted to resolve relative to "C:\\Users\\玉丽\\Desktop\\company_work\\vitark-web-ui\\src"
需要安装依赖:
npm install babel-plugin-transform-class-properties babel-plugin-transform-decorators-legacy babel-plugin-transform-export-extensions babel-plugin-transform-object-rest-spread babel-preset-env --save-dev
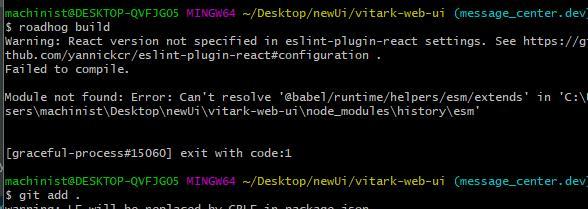
BUG
Module not found:Error:Can't resolve '@babel/runtime/helpers/esm/extends'
这个错误坑的地方在哪里呢?是它的这个方法只有过去的npm包里可以找到,如果你用
npm install @babel/runtime --save
yarn add @babel/runtime
来安装,安装的是最新的包,然后新的包里面并没有这个它要找的方法,所以仍然会报错,这个时候你就会想,我已经安装了,为什么还找不到。
思路来了:如果你安装了包了,然后还是说找不到包里的方法的话,就说明你需要降级,安装它之前的包
npm i @babel/[email protected] --save
我觉的这条思路可以应对所有找不到包内部方法的问题。
BUG
Import in body of module; reorder to top import/first
这个错误的意思是业务代码必须在import之后,比如下面这样的:
const RadioGroup = Radio.Group;
import styles from './ProjectMember.less';
给他们调个个:
import styles from './ProjectMember.less';
const RadioGroup = Radio.Group;
BUG
Failed to minify the bundle. Error: 0.0f3f4c41.async.js from UglifyJs
通常 webpack 在构建时,是不会让 node_modules 下的文件走 babel tranpile 的,一是会慢很多,二是 babel@6 时编译编译过的代码会不安全(据说 babel@7 下没问题了),所以业界有个潜在的约定,npm 包发布前需要先用 babel 转出一份 es5 的代码。
但是有些 npm 包不遵守这个约定,没有转成 es5 就发上去,比如 query-string@6。然后压缩工具 uglify 又只支持 es5 的语法,遇到 const、let、()=> 类似的语法,就抛错了。
原文看这里的async.js from UglifyJs
BUG
super expression must either bu null or a function not undefined
错误代码:
import React from 'react-native';
引用了错误的引用:
正确的写法是
import React, { Component } from 'react';
BUG android 端
React-native Android: Error calling AppRegistry.runApplication
解决办法:
adb reverse tcp:8081 tcp:8081
然后重新reload
stackoverflow这个问题的地址!
BUG
The development server returned response error code:500
这个是引入的本地文件找不到,在下面的错误里就可以看到
BUG
Unable to open a realm at path ',management'.Please use a path where your
app has read-write permissions
BUG
Module AppRegistry is not a registered callable module (calling runApplicati
由于是发生在IOS端,网上找到的方法通通都是android的,切换了project就好了,在xcode里!!!
BUG
Migration is required due to the following errors
这个发生的情况是android上面的app是很久之前的代码,好久没有更新了,然后点击reload就会爆出这个错误,解决办法就是删掉重新安装,就可以了!!
BUG
This error can also happen due to a require() error during initialization or failure to call AppRegistry.registerComponent.
2017-09-19 16:01:20.557 [fatal][tid:com.facebook.react.ExceptionsManagerQueue] Unhandled JS Exception: Application ReactP has not been registered.
Hint: This error often happens when you're running the packager (local dev server) from a wrong folder. For example you have multiple apps and the packager is still running for the app you were working on before.
If this is the case, simply kill the old packager instance (e.g. close the packager terminal window) and start the packager in the correct app folder (e.g. cd into app folder and run 'npm start').
This error can also happen due to a require() error during initialization or failure to call AppRegistry.registerComponent.
这个错误有两种情况,第一种:
Application ReactP has not been registered.
就是在你其实注册App的地方,你写错了,比如:
AppRegistry.registerComponent('AppleReactNative', () => App)
至
AppRegistry.registerComponent('applereactnative', () => App)
第二种情况就是它的最后一句话。
This error can also happen due to a require() error during initialization or failure to call AppRegistry.registerComponent.
比如:
export const ColorConfig = {
minorColor:ColorConfig.minorColor, //提示性文字,正文
}
你引用了一个错误的引用,自己引自己
又或者是:
export const SizeConfig = {
circleTextSize:38,
remindTitleSize:20, //提示文字 大号
navigationSize:18, //顶部导航栏,栏目名称
contentSize:17, //主要文字/标题 contentColor
nameFontSize:16,
minorSize:14, //次要文字/正文 assistColor
smallerSize:12, //文字提示
assistSize:11, //辅助文字/日期/时间/底部导航 assistColor
buttonSize:16 //按钮文字
}
export const ColorConfig = {
white:'#ffffff', //按钮文字
assistColor:'#c1c1c1', //失效,辅助文字
minorColor:ColorConfig.minorColor, //提示性文字,正文
contentColor:'#5e5e5e', //标题,重要文字
remindColor:'#ee5765', //重要提醒文字
connectColor:'#3eabf5', //链接文字 按钮背景颜色
buttonBackgroundColor:'#3eabf5', //按钮背景颜色
backgroundColor:'#f1f1f1', //背景颜色
lineColor:'#e8e8e8', //线的颜色
headerTextColor:'#5c5c5c', //CTGroupInfo
}
global.SizeConfig = SizeConfig;
global.ColorConfig = ColorConfig;
写了一个全局的变量,然后准备在其他的地方使用,
headerImage:{
height:60,
width:60,
borderRadius:30,
backgroundColor:ColorConfig.lineColor,
},
直接就会报上面的错误,原因是文件没有引入,你需要在其他的地方引入一下就可以了
import {SizeConfig} from './SizeAndColorConfig'; //引入是为了编译入系统,不要删除这行
参考文章:Failure to call AppRegistry.registerComponent
BUG
doctor_third.bundle.js:55 Uncaught TypeError: Cannot read property 'call' of undefined
at __webpack_require__ (doctor_third.bundle.js:55)
at Object. (zrk_doctor_doctor_root.bundle.js:22679)
at __webpack_require__ (doctor_third.bundle.js:55)
at webpackJsonpCallback (doctor_third.bundle.js:26)
at zrk_doctor_doctor_root.bundle.js:1
__webpack_require__ @ doctor_third.bundle.js:55
(anonymous) @ zrk_doctor_doctor_root.bundle.js:22679
__webpack_require__ @ doctor_third.bundle.js:55
webpackJsonpCallback @ doctor_third.bundle.js:26
(anonymous) @ zrk_doctor_doctor_root.bundle.js:1
造成的原因和上面的错误完全没有关系,是因为/public/index.html下面js文件的引用不对。
下次再碰到这个问题,直接过来检查一下。
BUG
doctor.js?26ed:60 Uncaught ReferenceError: regeneratorRuntime is not defined
at doctor.js?26ed:60
at Object. (zrk_doctor_doctor_root.bundle.js:9522)
at Object.exports.__esModule (zrk_doctor_doctor_root.bundle.js:9652)
at __webpack_require__ (bootstrap 7befce6a489d409de85e:693)
at fn (bootstrap 7befce6a489d409de85e:114)
at Object.defineProperty.value (DoctorContainer.js:4)
at __webpack_require__ (bootstrap 7befce6a489d409de85e:693)
at fn (bootstrap 7befce6a489d409de85e:114)
at Object. (root.js:19)
at __webpack_require__ (bootstrap 7befce6a489d409de85e:693)
出错的地方在docotr.js文件下
//体格数据
export async function get_growth(patient_id) {
return request(config.user_api_ip, '/patient/growth/list', {patient_id}, "GET", true);
}
export async function post_growth(patient_plan_id, period_id, timestamp, height, weight, hc) {
return request(config.user_api_ip, '/patient/growth?patient_id='+global.patient_id, {patient_plan_id, period_id, timestamp, height, weight, hc}, "POST");
}
export async function get_birth(patient_id) {
return request(config.user_api_ip, '/patient/birth', {patient_id}, "GET", true);
}
把async去掉就可以了!
BUG
Uncaught (in promise) Error: Objects are not valid as a React child (found: object with keys {status}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons.
at invariant (invariant.js:44)
at traverseAllChildrenImpl (traverseAllChildren.js:144)
at traverseAllChildren (traverseAllChildren.js:172)
at Object.instantiateChildren (ReactChildReconciler.js:70)
at ReactDOMComponent._reconcilerInstantiateChildren (ReactMultiChild.js:187)
at ReactDOMComponent.mountChildren (ReactMultiChild.js:226)
at ReactDOMComponent._createInitialChildren (ReactDOMComponent.js:697)
at ReactDOMComponent.mountComponent (ReactDOMComponent.js:516)
at Object.mountComponent (ReactReconciler.js:46)
at ReactDOMComponent.mountChildren (ReactMultiChild.js:238)
解决办法:
https://stackoverflow.com/questions/34919111/how-to-debug-this-error-uncaught-in-promise-error-objects-are-not-valid-as-a
BUG 如果一个包安装了很多次还是会出现不能加载的resolve的bug,有可能会是需要安装制定版本的包 下面是npm 的常用命令
npm install 安装nodejs的依赖包
例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install [email protected]
npm install -g 将包安装到全局环境中
但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令
npm install --save 安装的同时,将信息写入package.json中
项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包
这样代码提交到github时,就不用提交node_modules这个文件夹了。
npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
npm remove 移除
npm update 更新
npm ls 列出当前安装的了所有包
npm root 查看当前包的安装路径
npm root -g 查看全局的包的安装路径
npm help 帮助,如果要单独查看install命令的帮助,可以使用的npm help install
BUG Babel 6 regeneratorRuntime is not defined
解决办法:
首先babel基础包(不安装额外东西)并不是支持完整的es6语言,加上浏览器也不是支持所有的es6语言,如果你写的es6语言刚好撞上这样的情况了.
那么就需要babel的拓展包(Polyfill),网址链接描述
这是一个补完babel支持es6的拓展包,配置步骤为3个
1.打开命令行键入 npm install --save-dev babel-polyfill 安装polyfill
2.在webpack.config.js中最上面写上var babelpolyfill = require("babel-polyfill");
3.在自己的项目js文件中最开头写上import "babel-polyfill";
上面是网上的解决版本。
链接:
ES6 写法报错regeneratorRuntime is not defined
扩展:
StackOverFlow Babel 6 regeneratorRuntime is not defined
我这边的解决办法
recordPatientBitrth: ["regenerator-runtime/runtime", path.join(PATHS.entry, 'RecordPatientBirth.js')],
在入口的地方添加regenerator-runtime/runtime以申明!
BUG Cannot read property 'split' of undefine
这个问题你应该调用调用的split是否为空,空的话就会报错,就像下面的例子,item.body为空就会报这个错,恩,低级错误。
let arr = item.body.splic(',');
BUG
rror: Couldn't find preset "env" relative to directory "/Users/name/plugin/7ada6103-7315-4c24-93f3-4a3a6a0fa7ee"
at /Users/name/project/node_modules/babel-core/lib/transformation/file/options/option-manager.js:293:19
at Array.map (native)
at OptionManager.resolvePresets (/Users/name/project/node_modules/babel-core/lib/transformation/file/options/option-manager.js:275:20)
at OptionManager.mergePresets (/Users/name/project/node_modules/babel-core/lib/transformation/file/options/option-manager.js:264:10)
at OptionManager.mergeOptions (/Users/name/project/node_modules/babel-core/lib/transformation/file/options/option-manager.js:249:14)
at OptionManager.init (/Users/name/project/node_modules/babel-core/lib/transformation/file/options/option-manager.js:368:12)
at File.initOptions (/Users/name/project/node_modules/babel-core/lib/transformation/file/index.js:216:65)
at new File (/Users/name/project/node_modules/babel-core/lib/transformation/file/index.js:139:24)
at Pipeline.transform (/Users/name/project/node_modules/babel-core/lib/transformation/pipeline.js:46:16)
at BabelCompiler.compileSync (/Users/name/project/node_modules/electron-compilers/lib/js/babel.js:76:26)
解决方案:stackOverFlow
BUG VM20008:7 Warning: setState(...): Cannot update during an existing state transition (such as within render or another component's constructor). Render methods should be a pure function of props and state; constructor side-effects are an anti-pattern, but can be moved to componentWillMount.
这个错误的出现往往都是直接浏览器直接卡爆了,出现问题的原因其实非常简单。
你在render方法里面进行了state的操作,造成的结果就是一直在不断的render,值得卡爆!
还有一个错误也是描述这个的。
ReactDebugTool.js:173 Uncaught (in promise) RangeError: Maximum call stack size exceeded
at resumeCurrentLifeCycleTimer (ReactDebugTool.js:173)
at ReactReconcileTransaction.onEndFlush (ReactDebugTool.js:280)
at ReactReconcileTransaction.closeAll (Transaction.js:206)
at ReactReconcileTransaction.perform (Transaction.js:153)
at ReactUpdatesFlushTransaction.perform (Transaction.js:140)
at ReactUpdatesFlushTransaction.perform (ReactUpdates.js:89)
at flushBatchedUpdates (ReactUpdates.js:172)
at ReactUpdatesFlushTransaction.close (ReactUpdates.js:47)
at ReactUpdatesFlushTransaction.closeAll (Transaction.js:206)
at ReactUpdatesFlushTransaction.perform (Transaction.js:153)
下面是错误代码: