UIVIew Animation 是 iOS 提供的最基础的一组用于实现 UIView 动画的类库。在 UIView Animation 中,可以改变的属性有:
- frame
- bounds
- center
- alpha
- transform
- …
UIView 类提供了大量的动画 API ,这些 API 集中在三个 Category 里,分别是:
- UIView (UIViewAnimation) - basic animation 基础动画
- UIView (UIViewAnimationWithBlocks) - basic animation 基础动画
- UIView (UIViewKeyframeAnimations) - keyframe animation 关键帧动画
1. UIViewAnimation
UIViewAnimation 诞生时间最早,功能上完全可以使用其余两个 Cagetory 替代,其中方法包含:
+ (void)beginAnimations:(nullable NSString )animationID context:(nullable void )context;
+ (void)commitAnimations;
+ (void)setAnimationDelegate:(nullable id)delegate;
+ (void)setAnimationWillStartSelector:(nullable SEL)selector;
+ (void)setAnimationDidStopSelector:(nullable SEL)selector;
+ (void)setAnimationDuration:(NSTimeInterval)duration;
+ (void)setAnimationDelay:(NSTimeInterval)delay;
+ (void)setAnimationStartDate:(NSDate )startDate;
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve;
+ (void)setAnimationRepeatCount:( float)repeatCount;
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses;
+ (void)setAnimationBeginsFromCurrentState:(BOOL)fromCurrentState;
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView )view cache:(BOOL)cache;
+ (void)setAnimationsEnabled:(BOOL)enabled;
+ (BOOL)areAnimationsEnabled;
//阻塞动画,iOS 7 添加的新方法[UIView performWithoutAnimation:]。它是一个简单的封装,先检查动画当前是否启用,然后禁止动画,执行块语句,最后重新启用动画。需要说明的地方是,它并不会阻塞基于CoreAnimation的动画。
+ (void)performWithoutAnimation:(void (^)(void))actionsWithoutAnimation
+ (NSTimeInterval)inheritedAnimationDuration
方法比较简单,使用时先 beginAnimations(传入的 animationID 作为该动画的标识,可以在 delegate 中清楚的识别到该动画),然后设置动画的各项属性,如 duration, delegate 等,设置完成后 commitAnimations。
- (void) startAnimation {
[UIView beginAnimations:@"UIViewAnimation" context:(__bridge void *)(self)];
[UIView setAnimationDuration:1.0];
[UIView setAnimationDelay:0.0];
[UIView setAnimationRepeatCount:2];
[UIView setAnimationRepeatAutoreverses:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(animationDidStop:finished:context:)];
_animationView.center = CGPointMake(CGRectGetMaxX(self.view.bounds) - 25, CGRectGetMidY(self.view.bounds));
[UIView commitAnimations];
}
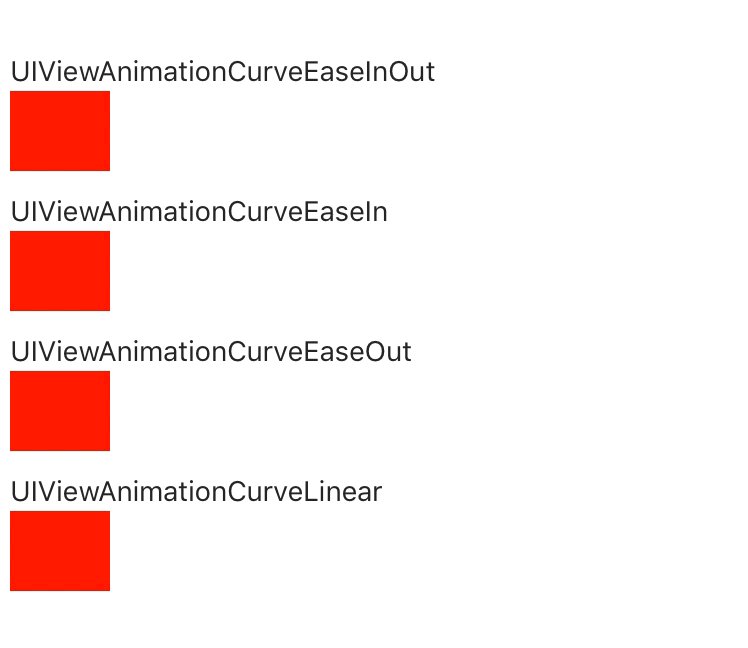
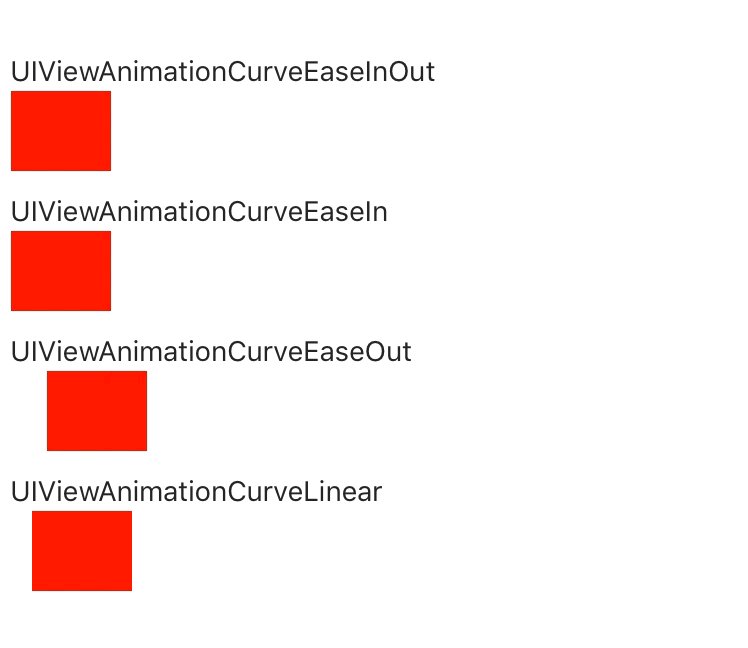
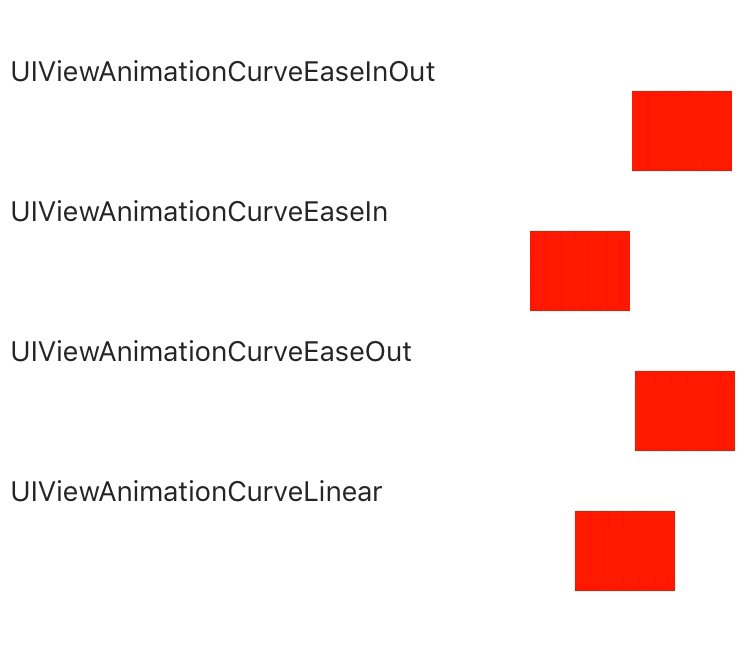
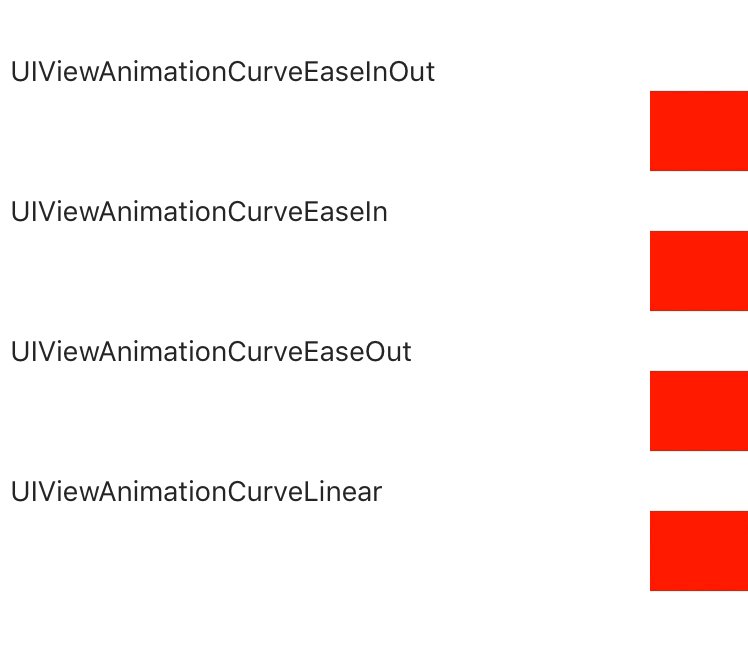
需要说明的是,UIViewAnimationCurve 表示动画的变化规律:
- UIViewAnimationCurveEaseInOut: 开始和结束时较慢
- UIViewAnimationCurveEase: 开始时较慢
- UIViewAnimationCurveEaseOut: 结束时较慢
- UIViewAnimationCurveLinear: 整个过程匀速进行
具体效果可参考下图:
2. UIViewAnimationWithBlocks
UIViewAnimationWithBlocks 是在 iOS 4.0 时推出的基于 block 的 Animation Category,较 UIViewAnimation 来说,使用起来更加便捷。
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ nullable)(BOOL finished))completion ;
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^ nullable)(BOOL finished))completion ;
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations ;
+ (void)performSystemAnimation:(UISystemAnimation)animation onViews:(NSArray )views options:(UIViewAnimationOptions)options animations:(void (^ nullable)(void))parallelAnimations completion:(void (^ nullable)(BOOL finished))completion ;
这是 UIViewAnimationWithBlocks 中最常用的三种方法,使用 block 方式实现基本动画,可以设置 duration持续时间,delay延迟时间,UIViewAnimationOptions枚举项和completion动画结束的回调。
时间函数
动画的速度曲线是由时间函数( timing function )控制的。
弹簧动画
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ nullable)(BOOL finished))completion
iOS 7.0 增加的方法,新添了两个参数,springDamping和initialSpringVelocity。
- springDamping:弹性阻尼,取值范围时 0 到 1,越接近 0 ,动画的弹性效果就越明显;如果设置为 1,则动画不会有弹性效果。
- initialSpringVelocity:视图在动画开始时的速度,>= 0。
在 initialSpringVelocity 为 0 ,damping 分别为 0.4,0.6,0.8 的情况下效果如上图,可见阻尼越小,弹簧效果越明显。
在 damping 为 1 ,initialSpringVelocity 分别为 0,5,30 的情况下效果如上图,可见初始速度越大弹簧效果越明显,弹动的幅度越大。
+ (void)transitionWithView:(UIView )view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^ nullable)(void))animations completion:(void (^ nullable)(BOOL finished))completion ;
+ (void)transitionFromView:(UIView )fromView toView:(UIView )toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^ nullable)(BOOL finished))completion ;
3. UIViewKeyframeAnimations
UIViewAnimationWithBlocks 推出于 iOS 7.0,用来实现帧动画 。基础动画只能将 UIView的属性从一个值变化到另一个值,而关键帧动画可以包含任意一个关键帧,使 UIView在多个值之间进行变化。关键帧动画可以看成是若干个连续执行的基础动画。
+ (void)animateKeyframesWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ nullable)(BOOL finished))completion ;
+ (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animations ;
其中animateKeyframesWithDuration:delay:options:animations:completion:参数的使用方法与基础动画大致相同,只是基础动画的 options 是 UIViewAnimationOptions 类型,而关键帧动画的 options 是 UIViewKeyAnimationOptions 类型。另外,关键帧动画的持续时间( duration )是整个动画的持续时间,也就是所有关键帧持续时间的总和。
addKeyframeWithRelativeStartTime:relativeDuration:animations:中的第一个参数( relativeStartTime )是相对起始时间,表示该关键帧开始执行的时刻在整个动画持续时间中的百分比,取值范围是[0-1]。第二个参数( relativeDuration )是相对持续时间,表示该关键帧占整个动画持续时间的百分比,取值范围也是[0-1]。