中继器,从物理层面是一个实体工具,可以作为局域网所有节点的中心,放大信号,增强远距离的通信,把不同传输介质的网络连在一起。
而在Axure软件中,中继器英文是“Repeater”,直译为“重复器”,但汉化者并没有使用,而是采用中继器这个更专业的词汇。
这样翻译其实很有道理,中继器也相当于一种媒介,把外界信息收集起来,再实现包括基础数据、操作、操作后的效果。
例如我们常见的
增删改功能、排序筛选
等,其本质就是对数据的重复操作。增加数据就是重复再显示一次,删除数据就是把重复效果去掉,这样一想,我们就更容易理解中继器到底在做什么了。
本文的思路仍然是
从基础理论说起,再讲常用效果的实现思路
。
一、原理与属性与样式
既然中继器最本质的特点是repeat,那么我们
先搞清楚它是如何重复的?重复的规律是什么?
拖入一个中继器,重点看属性和样式,如下图红圈
1.1 中继器属性
在前文中已经比对过矩形、动态面板、热区的属性,每类元件都有其特有的交互用例
中继器有【每项加载时】【项目调整尺寸时】
● 【每项加载时】
交互事件中有一个默认Case1,意指将某个矩形设置为某个数据。而中继器数据区域,第一列列名为Column0,下方值显示为 1/2/3,和中继器显示的1/2/3对应。添加第二列数据后,按照同样的方式设置第二列显示的数据为数据区Column1。
因此不难得知如下规律
1)中继器属性区有N行数据,中继器就重复N次,每一行数据相当于一个项目
2)每行数据,也即每个项目中包含X个元件,X个元件对应了同一行数据中的多列
如上述示例,三行数据则中继器重复了三次,每1行数据包含两列,每一列和项目中的某个元件对应
● 【项目调整尺寸时】
英文原版为 【OnItemResize】,直译为 【当项目尺寸改变时】,意指当每一项目的尺寸发生变化。那么什么情况才算尺寸发生变化呢?
项目中发生【显示隐藏、移动、旋转、设置尺寸】都可认为尺寸改变,而设置文字或设置图片则不算
1.2 中继器样式
● 样式-布局
分为三种:垂直、水平、网格排布。也就是在中继器重复时,每个项目是纵向重复、水平重复、网格重复
以下三个中继器设置了完全相同的数据和每个项目的基础样式,只是布局方式不同
● 样式-背景
背景色,设置了每个项目的背景色,例如设置为绿色,则每次重复时都会自动加上绿色背景
● 样式-分页
分页,原理和我们常见分页功能相似,例如通常每页10条
多页显示:数据总行数,超过了每页显示的数量,则勾选
每页项目数:设置5,则每一页显示5条数据,从第6条开始会显示到第2页
起始页:设置默认开始的页码,设置2,则中继器默认显示第2页的数据
● 样式-间距
也即每个项目之间的间距
如果项目布局是垂直排列,那么设置行间距,如果项目布局是水平排列,那么设置列间距,如果是网格排列,可以设置行和列间距
1.3 中继器数据
能支持的功能有
可直接Ctrl+V粘贴数据
可导入图片
建议这样设置来提高效率
事先把图片放入到同一个文件夹内
事先把基础数据填写到Excel内
事先把项目中元件的名字,和数据区的列名统一
二、初级示例:某网校页面的课程排列
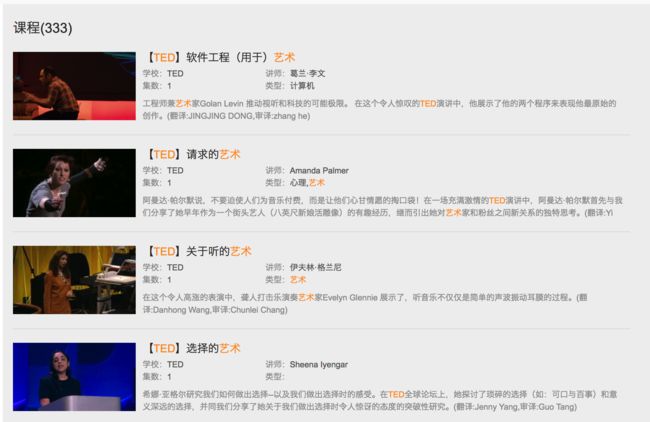
先找一个网校打开某类课程的页面,发现每一门课程都有相同的属性,如下截图
一门课程的属性分为7个:图片、课程名称、学校、讲师、集数、类型、简介
观察和分析的步骤如下
1、每门课程的属性都有这些,重复!————应该使用中继器
2、纵向垂直排列————中继器的布局方式应该选 【垂直】
3、每一行课程中间有间隔————中继器的间隔应该设置【行间距】,具体值需要测量
4、课程有图片————中继器每行数据的图片需要【提前设置并导入】
5、每门课程的属性有7个且不同————中继器的项目至少有7个元件,数据区需要7列数据,每列列名需要和元件名称对应
按照上面的分析,我们先做三个课程,也即三行数据,具体设置如下
设置上图的最佳步骤是
1、拖入一个中继器
2、在基础属性中画好一门课程的所有属性,并把元件名称写为英文
3、在中继器的数据区,粘贴提前写好的课程内容,并把【列名】修改为【元件名】,均为相同英文名
4、右击图片列的单元格,导入图片
5、Case1中,每项加载时事件设置每个元件的值等于中继器的列名,再设置图片显示为图片列名
根据上面的设置,预览效果如下
以上。
中继器原理和基本属性就是文中提到的这些了,但其实它远不止如此,不然怎么会让我用强大这个词来形容它呢,下次再总结它常用的案例。
— — — — 系 列 目 录 — — — —
这不是Axure教程!(一)初步认识
这不是Axure教程!(二)素材获取
这不是Axure教程!(三)流程与标注
这不是Axure教程!(四)元件六要素与用例
这不是Axure教程!(五)变量与函数
这不是Axure教程!(六)动态面板之一:属性和动效
这不是Axure教程!(六)动态面板之二:经典实践
这不是Axure教程!(七)强大的中继器__1
— — — — 目 录 完 — — — —