案例:
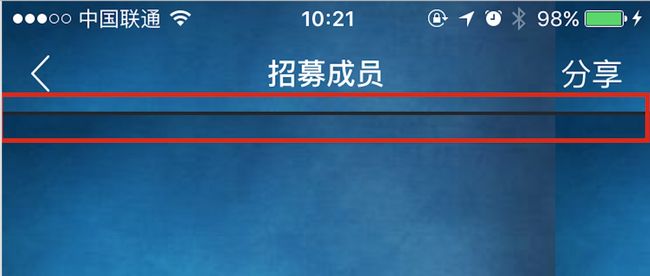
如图,红色框中的分割线(因为导航栏和view的background的颜色都是用的图片很不好看,,黑色的分割线显得更难看)
解决方案
1.最先企图去改变navigationBar的透明度(translucent,alpha),,但发现并没有成功....
2.然后发现项目的代码中导航条的属性是这么设置的
navigationController?.navigationBar.setBackgroundImage(UIImage(named: "blackImgOfNavBg"), forBarMetrics: UIBarMetrics.Default)
navigationController?.navigationBar.shadowImage = UIImage(named: "blackImgOfNavBg")
navigationController?.navigationBar.titleTextAttributes=[NSForegroundColorAttributeName:UIColor.whiteColor()]
感觉日了狗了,目前又不好改代码(实现黑色背景白色字体完全没有必要这么做)
- 然后我就在当前的处理器中用了另一个方法
navigationController?.navigationBar.setBackgroundImage(imageFromColor(COLORRGBA(60, g: 165, b: 210, a: 1)), forBarPosition: UIBarPosition.Any, barMetrics: UIBarMetrics.Default)
navigationController?.navigationBar.shadowImage = UIImage()
效果图:
注意看,这里完全没有分割的感觉.
其实要实现没有分割的感觉有其他更好的方法,比如隐藏导航条,然后自定义.但是我这里由于下面有一个大的textView,键盘弹起时为避免键盘遮挡,整个界面上移,自定义导航条的话,自定义的导航条也会被弹上去,很难看
补充
这里,我用了色值生成图片,保证上下颜色一致,如果上下不一致,存在分割线不可避免(之所以用色值生成图片是因为,之前那张图太丑了,颜色不均匀,看不下去)
这是一段萌萌的代码
//纯色转图片
func imageFromColor(color: UIColor) -> UIImage {
let rect: CGRect = CGRectMake(0, 0, view.frame.size.width, view.frame.size.height)
UIGraphicsBeginImageContext(rect.size)
let context: CGContextRef = UIGraphicsGetCurrentContext()!
CGContextSetFillColorWithColor(context, color.CGColor)
CGContextFillRect(context, rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsGetCurrentContext()
return image
}