1 WebStorm安装配置
1.1 浏览器插件安装
Chrome插件
如果Chrome插件无法添加,直接重启一遍chrome即可
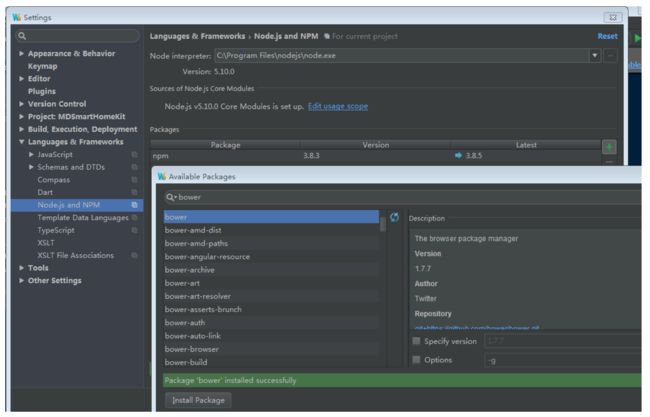
1.2 Node.js配置
搭建Node.js开发IDE环境WebStrom5多图
http://blog.csdn.net/youyudehexie/article/details/8542135
学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
http://my.oschina.net/klausgao/blog/380351
WebStorm中Node.js项目配置教程(1)——创建项目
https://www.evget.com/article/2014/1/20/20431.html
WebStorm中Node.js项目配置教程(2)——项目设置
https://www.evget.com/article/2014/1/21/20438.html
1.3 Bowers配置
1.3.1 Windows环境下安装Bower
Windows环境下的NodeJS+NPM+Bower安装配置
http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
1.3.2 在WebStorm中配置Bower
1.4 使用bower组件
(Good)UsingBower in WebStorm
http://blog.jetbrains.com/webstorm/2014/04/using-bower-in-webstorm/
1.4.1 生成bower.json
To start using Bower in your project, first make sure it is installed globally on your machine. Bower depends on Node.js and can be installed using npm.
Run npm
install -g bower in WebStorm built-in Terminal.
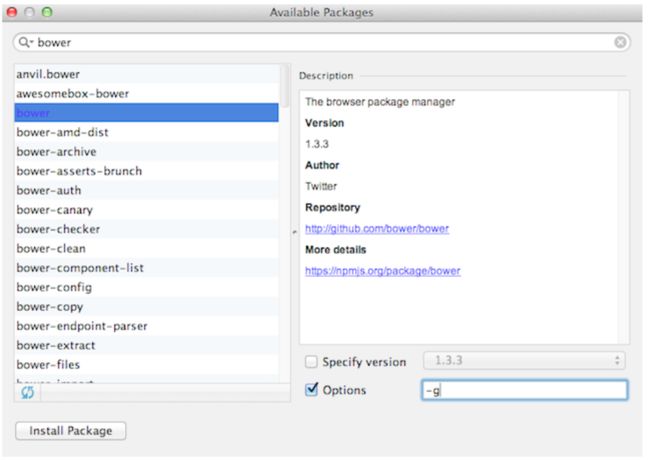
Alternatively, go to Preferences | Node.js and npm, and click Add. In the popup window, search for Bower, select Options, enter-g(to install the package globally),and then click Install.
After the package is installed, Bower will appear in the list of your installed node packages. Project dependencies are specified in the bower.json file in the project root.
If you would like to create a new bower.json file, you can run bower init command in the built-interminal to generate it.
Alternatively, you can manually create a new file named bower.json(which should at least has a project name defined as{ “name”: “my-project” }).
1.4.2 往bower.json中添加插件包
内容格式如下:
{
"name":"HJNodeJSPro2",
"description": "A starter project for AngularJS",
"version": "0.0.0",
"license": "MIT",
"private": true,
"dependencies": {
"angular": "1.4.x",
"angular-mocks": "1.4.x",
"jquery":"~2.1.1",
"bootstrap": "~3.1.1",
"angular-route": "1.4.x",
"angular-resource": "1.4.x",
"angular-animate": "1.4.x"
}
}
1.4.3 下载插件包
If you are working with a project that already has a bower.json file in it, then you would probably like to install all the dependencies specified in it. In the terminal run the command: bower install. The required packages will be downloaded to bower_components folder (by default).
1.5 Git配置
webstorm + Git配置与使用
http://www.unjeep.com/q/485866624.htm
1.6 AngularJS配置
AngularJS最理想开发工具WebStorm
http://blog.fens.me/angularjs-webstorm-ide/
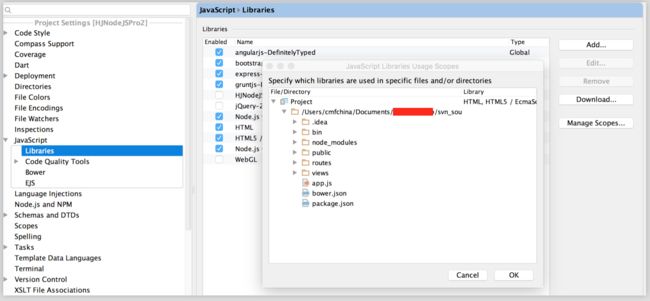
1.7 为工程引用插件包
选择左上角web storm->preference,然后选择JavaScript->Libraries,勾选需要引入的插件包,然后点击“Manage Scopes”,选中当前Projects,点击“ok”即可。
2 工具使用
2.1 常用技巧
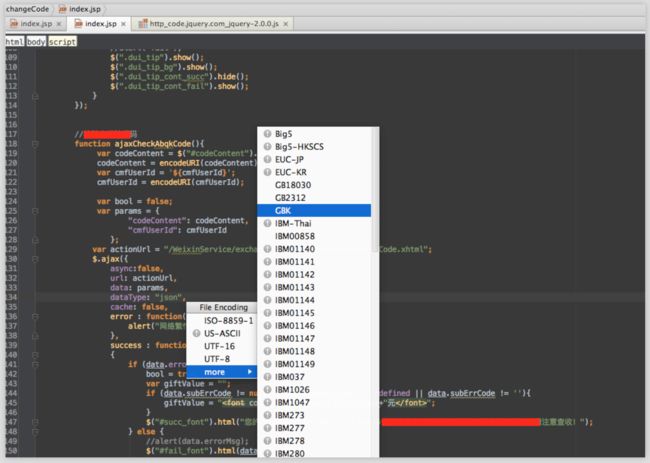
2.1.1 代码字符编码修改为gbk
默认使用utf-8编码,若要修改,右击,选择“file encoding”
2.1.2 代码格式化快捷键Option+Command+l
centOS下webstorm格式化代码的快捷键Ctrl+Shift+l
windows下webstorm格式化代码的快键键Ctrl+Alt+l
mac下webstorm格式化代码的快捷键Option+Command+l
3 参考链接
关于webstorm(phpstorm)设置了编码格式之后还是乱码的问题
http://www.cnblogs.com/jieshendada/p/4864088.html
webstorm格式化代码及常用快捷键
http://yijiebuyi.com/blog/8c94ccab84a48c5702158aac974f7841.html