数字无障碍指数字内容和数字设备可以被更广泛的人群使用,包括视觉、运动、语言和认知障碍的人群。
1、增加足够的颜色对比
颜色对比在网站无障碍设计中很容易被忽略。如果对比度低,视弱人群很难从背景中阅读文字。世界卫生组织估计,全球有2.17亿人患有中度至重度的视力障碍。因此确保文本和背景有足够的对比度至关重要。
根据W3C,文本与其背景之间的对比度应该至少为4.5比1(符合级别AA)。对于较大和较重的字体,因为它们在较低对比度下更容易阅读,最小对比度可降至3比1。
有些工具可以帮助快速检查,Mac上推荐使用Contrast app,用颜色选择器立即检查对比度。在线工具WebAIM输入颜色值,可以获得更详细的分数,这个工具计算不同一致性级别(A,AA,AAA)的常规和较大文本大小的分数,还可以更改颜色值并实时查看结果。
2、不要仅用颜色来区分关键信息
当传达信息、状态变更或提示反馈时,请勿使用颜色作为唯一的可视方式。弱视或色盲的人会很难区分与颜色相关的信息。
尝试使用颜色以外的指示符,例如文本标签或图案。在屏幕上显示错误时,不要单独依赖彩色文本,添加图标或包含标题。为段落中的链接文本添加视觉提示(如字体粗细或下划线文本样式),以便链接突出显示。
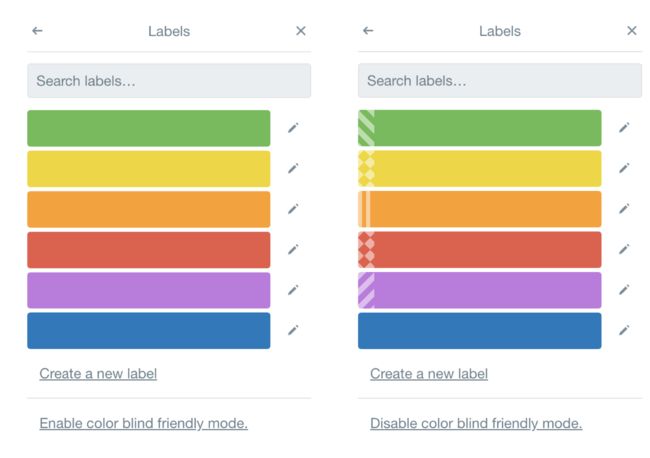
当仅使用颜色来区分数据时,具有更复杂信息(如图表和图形)的元素可能特别难以阅读。使用其他视觉方面来传达,如形状,标签和大小等信息。还可以尝试将不同模式合并,以使差异更明显。Trello的色盲模式就是个很好的案例,开启色盲模式后,通过在颜色上添加纹理帮助视障人群更方便地查看标签。
可以用黑白打印图形,看看自己是否仍然可以理解其中的所有内容。还可以使用Color Oracle,它可以实时显示具有常见色觉障碍的人看到的内容。这些工具可确保网站中的信息与颜色无关。
3、设计可用的焦点状态
链接,输入框和按钮周围点击后一般会有蓝色轮廓,这些轮廓称为焦点指示器。默认情况下,浏览器使用CSS伪类在元素选中时显示这些轮廓。焦点指示器可帮助人们了解哪个元素具有键盘焦点,并帮助他们了解导航网站时的位置。这些被需要读屏软件的盲人、行动不便的人以及喜欢这种导航的高级用户使用。有些人使用键盘作为他们浏览网页的主要方式。
有焦点状态的元素有链接、表单字段、按钮和菜单项等。他们需要有一个焦点指示器,使它们看起来与周围的元素不同。可以设计符合网站风格的焦点指标,并与品牌保持统一。创建一个高度可见的状态,具有良好的对比度,确保它从其他内容中脱颖而出。
4、使用带有标签或说明的表单和输入框
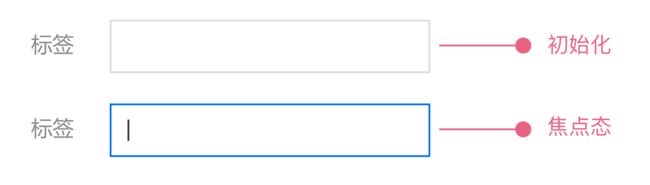
使用占位符文本作为标签是设计表单时最大的错误之一。占位符文本通常是灰色的,对比度低,因此很难阅读。通常用户会忘记在写什么,所以一旦标签消失,很难知道这些字段是什么。
使用读屏软件的视障人群通常使用Tab键浏览表单以跳过表单控件。为每个表单控件读取
始终告诉用户在做什么,即使用户已经输入信息,标签最好也不要消失。用户应该永远知道自己输入的是什么信息。当设计师隐藏标签或描述,他们为了简单而牺牲了可用性。目标是确保用户有足够的信息轻松完成任务,也不要一味的添加不必要的信息描述。
5、为图像和其他非文本内容添加有用的替代文本
视力低下的人经常利用屏幕软件“听到”网络。这些工具将文本转换为语音,以便可以听到网站上的文字。
可以通过两种方式呈现替代文字,在图像元素的
谷歌正研究能够以94%的准确度描述照片的图像字幕AI。这个模型是开源的,仍在研究中,希望我们能够看到它在不同的产品中使用。与此同时,我们应该在内容中手动提供图像的含义、功能描述文本。
6、在您的内容上使用正确的标记
标题预示着内容的开始 ,他们是内容的标签,用于定义其风格和目的。标题还建立页面内容的层次结构。
大字号标题有助于读者更好地理解内容的顺序。同样,读屏软件也使用标题标签来阅读内容,视障人通过阅读页面结构中的每个标题来获得页面的概述。在开发站点时使用适当的结构元素很重要。 HTML元素向浏览器传达它们包含的内容类型以及浏览器应如何呈现或处理该内容。页面的组件和结构被读屏软件读出来,因此视障人群可以“收听”页面。
不正确使用标记会影响无障碍设计。不要仅将HTML标记用于样式效果。读屏软件通过标题结构(真正的标题,而不仅仅是大型和粗体样式的文本)按层次结构浏览网页。使用网站的用户可以收听所有标题的列表,按标题类型跳转内容,或直接导航到顶级标题
。
7、支持键盘导航
键盘无障碍是网站无障碍最关键方面之一。有运动障碍的人,依赖于屏幕软件的盲人,甚至高级用户都依赖键盘来导航内容。有些用户通常会使用键盘上的Tab键来浏览网页上的交互元素:链接,按钮或输入字段。前面提到的焦点状态标记了当前所选的组件。
当浏览页面时,交互元素的顺序是必不可少的,导航必须是有逻辑且直观的。选项卡顺序应遵循页面的可视顺序:从左到右,从上到下 - 标题,主导航,内容按钮和输入,最后是页脚。
一个好的做法是仅使用键盘测试网站,使用Tab键移动链接和表单,使用Enter键测试以选择元素。验证所有交互式组件是否可预测且有序,如果站点可以在没有鼠标的情况下浏览所有页面,那么站点就是个好站点。
最后,请注意导航的大小,包括链接的数量和文本的长度,对于有运动障碍的人来说,通过长菜单进行切换可能会很困难。对于使用屏幕阅读器的人来说,听冗长的链接可能很麻烦 ,所以尽量简洁。
原文链接:https://uxdesign.cc/designing-for-accessibility-is-not-that-hard-c04cc4779d94