Sketch 是一款界面优美和强大工具兼有的专业绘图应用,能够满足网页、用户界面、图标等的设计需求。无论是网页设计或是图标的设计,在Sketch 中都能轻松设计图层面板,且提供你可能需要的各种操作功能:多层式填充、渐变、噪点、混合模糊等功能。Sketch 还拥有布尔运算来将混合多个形状为更复杂的形状。
新功能与改进
Symbol 支持
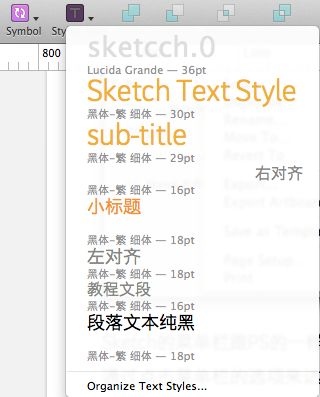
共享元素,一次编辑,所有共用的地方全部生效,就像是 Photoshop 里的智能对象亦或者是flash中的共享元件,看到这里我不禁惊呆了,想想这是有多么的方便,字体的样式、icon、各种图层样式等可能我只需要设置一次便可以轻松运用于所有界面并且可以随时更改,但生效范围仅在每一个 .sketch 文件中。
更加强力的导出功能
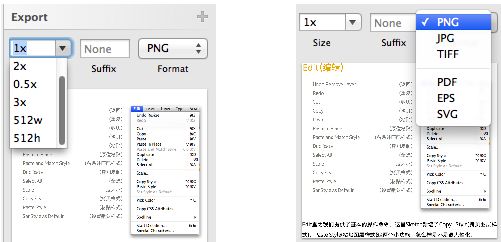
早年的版本仅可以导出 1x 和 2x 两个版本的尺寸,而新版可以导出 0.5x、1x、2x、3x、512W 和 512H 的版本,同时还可以自定义不同尺寸的后缀,如果我们需要导出多种不同的版本则可以点击右上角的“+”来添加不同的导出尺寸,相信这一点可以为我们的设计师小伙伴们解决不小的麻烦。
像素编辑支持全像素对齐
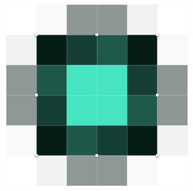
这一点我们可以在使用中轻松体会到,(随便画一个圆当然这是放大到极限的,可以看出已经处于像素对齐的状态)如果你需要像素视图模式来观察你的作品可以按快捷键control+P来进行切换。妈妈再也不用担心像素对不齐了!
新的颜色选择器
不用像以前那样在很多地方选择是纯色填充还是渐变填充了,方便了很多。值得称赞的是Sketch支持多种颜色填充模式叠加在一起,这一点我们可以通过点击右上角的小“+”来实现。但依旧不支持不同的颜色配置(不同配置的画板)。
内置4 套模板
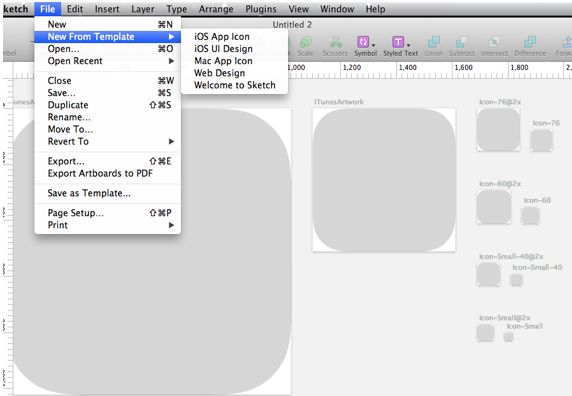
iOS App Icon、iOS UI Design、Mac App Icon、Web Design,App icon 模板会自动生成全尺寸的 icon Artboard,可以方便的导出全尺寸 icon。iOS UI Design 内置了知名的Teehan+Lax iOS 7 GUI for Sketch ,而 Web Design 则默认是 Sketch Wireframing Kit,可以直接使用这些元素更快的做出可用原型。
位图编辑功能
Sketch是一个矢量软件,但是也添加了一点位图编辑功能,当我们导入位图(.png)需要对它进行编辑时,选中即可在右侧的检查器会出现对应位图编辑的属性栏虽然很简陋但这够用了不是么。
基于运算的变形
业内小伙伴都知道,我们在做界面的时候相当一部分时间是耗在计算器上的,多平台软件的使用已经让我们疲于应付,再加一个计算器如何?Sketch贴心的将计算器直接搬进了Sketch。
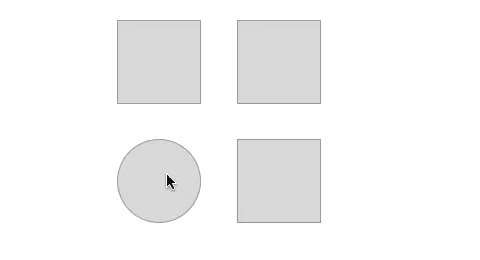
智能测量
还记得PS中得智能参考线么,那种若有若无的感觉真是...太不好使了,在Sketch中智能参考线得到了彻底的强化。
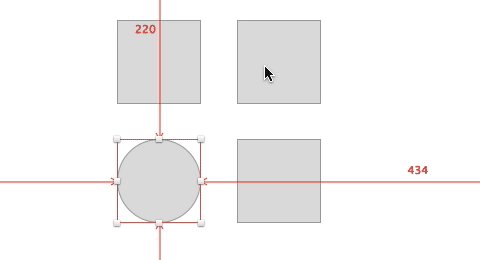
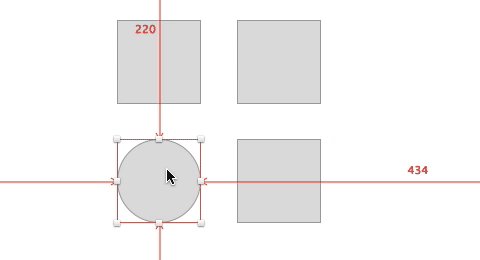
我们只要移动图形,Sketch就可以非常快速的帮你识别然后拉上智能参考线。
更重要的时我们只要只要按住 option 键,把鼠标移到你想要知道距离的对象上,小伙伴们梦寐以求的效果出现了。
快捷键
Sketch的快捷键和PS的有些许不同对于习惯了PS的童鞋可能需要重新适应下,关于Sketch的快捷键有些许美中不足。
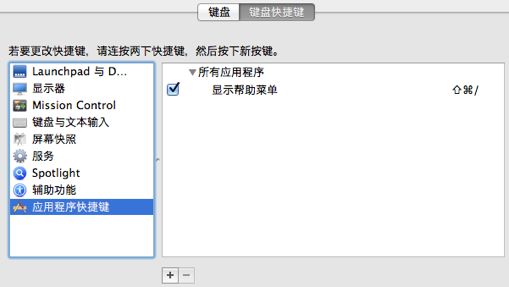
比如,不能在软件内自定义快捷键,有些快捷键比较奇葩像"v"表示钢笔。好在我们可以在MAC中为Sketch自定义快捷键找到MAC系统偏好设置中的键盘点开找到应用程序快捷键点点击左下角的“+”来选择应用程序继而添加我们需要的快捷键。
当然这里仅仅只是一个介绍,仅仅只是Sketch众多功能中的冰山一角,我们还有更多更详细介绍以及Sketch的实例教程。
Sketch应用开发团队Bohemian Coding这样评价 Sketch:“Sketch 是一个拥有美观界面和强力功能的专业矢量绘图软件。我们打算为图形设计者们构建一个更好的应用。不只是借鉴,而且是超越。”
第一篇 界面与工具介绍
sketch暂时还没有中文版,所以这里给对英文不是特别好的同学带来了福利。回归正题首先介绍的是Sketch的界面。
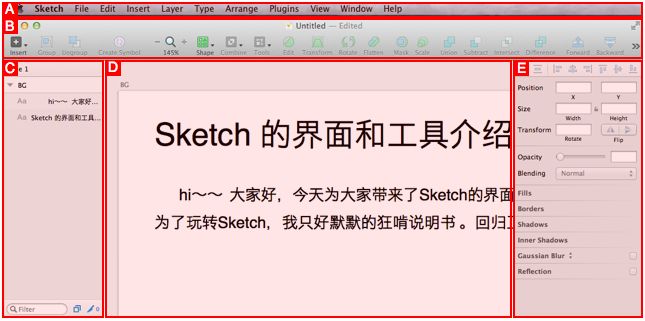
Sketch的工作面板总的能分5个功能区,分别为: A 菜单栏、 B 工具栏、 C图层栏、 D工作区、E、检查器。
A 菜单栏
Sketch的菜单栏跟PS的一样集中了该软件所有的功能选项几乎所有的操作都可以通过点击菜单栏的选项来达到,相信大家一般不会选择这样做,我呢,则是悄悄的点开记住快捷键狠狠得操练一番,从此抛掉菜单栏。
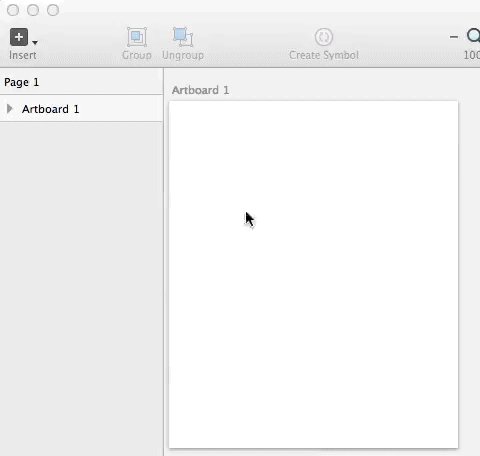
B工具栏
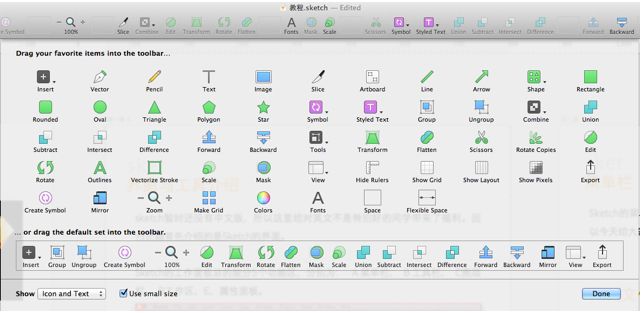
Sketch的工具栏出现在屏幕的上方,与PS的固定工具栏有所区别,Sketch的工具栏可以一定程度上的自定义,童鞋们可以通过自定义调整出最适合自己的一套一般来说默认的一套足矣。
C 图层列表
Sketch的图层功能与PS区别不大,值得一提的是它创建剪切蒙版的方式与PS的不一样,在Sketch里选中蒙版(也就是最下面的图层)按 Control+Cmd+M 即可创建成功,如果需要解除剪切蒙版重复上述操作即可达到目的。
D 工作区
这里是Sketch的工作区,我们会在这里完成所有的视觉上的操作。Sketch吸收了AI的优点,即可同时允许多个画板的出现,不仅如此它还允许多个文件的创建。
E 检查器
Sketch的检查器是对PS右侧检查器的精简优化,相当于每个工具对应的属性设置区域。不同于PS的庞大复杂,Sketch的检查器可以说是纯为UI量身打造,并且只有当前图层被选中它才会被激活并且显示当前图层属性,无疑这释放了太多的界面空间。
Sketch的介绍今天就到这里,小伙们如果有兴趣的话,我们下期再见。