每年各大设计博客和知名网站都会预测新一年的网页和UI设计趋势,既有相同之处,也有各家的独到见解,甚至还有相互冲突的地方。在接下来的系列文章里,将会为大家汇编(译)一些比较具有前瞻性的趋势文章供参考。
前两期我们选取了几大知名设计博客网站对2019年的网页设计趋势归总。本期我们换一下思路,来看看Designmodo网站对鼠标交互这单一趋势的细致研究。
系列文章
- 2019年网页及UI设计趋势(一)
- 2019年网页及UI设计趋势(二)
- 2019年网页及UI设计趋势(三)
- 2019年网页及UI设计趋势(四)
- 2019年网页及UI设计趋势(五)
- 2019年网页及UI设计趋势(六)
- 2019年网页及UI设计趋势(七)
- 2019年网页及UI设计趋势(八)
- 2019年网页及UI设计趋势(九)
- 2019年网页及UI设计趋势(十)
小趋势:鼠标交互
Tiny Trend: Mouse Interactions
微交互是2017年的重要趋势之一。和比特币一样是办公室里面经常讨论的话题。我们碰巧见证了开发人员希望将用户体验变得更好的意愿及渴望。慢慢地,我们开始步入智能和可理解的界面时代了。
以良好的用户体验为核心,一组运用得当的微交互确实可以带来奇迹。它们使网站看上去更友好,更人性化,更具吸引力及趣味性,使界面直观并且愉快。
微交互的类型有不同种,但是真正有突出表现的是基于鼠标的交互。尽管触摸屏设备大量普及,但是大多数用户无法想象没有鼠标的生活。一个典型的例子就是拖拽技术,比如使用在Duroc网站上英雄区域的技术。这里,如果你想要浏览案例,你需要在项目网格中拖拽。这种想法极具吸引力,但是又有一点微不足道。
Duroc
然而,解决方案本身并没有耗尽它的潜能。它既不会被淘汰也不会过时。看看下面的Ben Mingo网站。
Ben Mingo
首页是一个伴有鼠标交互的单一屏幕滑杆。想要滑动滑杆,你需要按住鼠标按钮。同样的动作唤起了一个平滑图形的变形出现。和之前的例子相比,它更现代更复杂。
让我们将鼠标交互类型分为两组:
- 第一组涉及的鼠标交互是在网页应用和用户之间搭起了一座桥梁,比如Walking Men网站。这里,鼠标光标由一个半透明的放大的圆圈所替代,指出用户界面上重要的元素,比如菜单或者按钮。
- 第二组用来创造那些类似Virtual Self网站上自娱自乐的效果,鼠标光标除了增加焦点亮度别无他用。
第一组对我们来说意义重大。每年网站都会变得越来越复杂和精致。如果没有经过深思熟虑的微观互动,就很难做到以下几点:跟上进度,达到完全理解用户行为的预期,使重要的信息更清晰,使导航更易于访问,以及让体验更加愉快。
从微小的难以察觉得到的效果到巨大的引人注目的解决方案,开发人员正在深入探索这一领域。这也并不奇怪,每个人都试图避免页面完全静态化,而鼠标交互恰恰就是一种优雅的解决方案。
Walking Men
Virtual Self
与娱乐元素进行交互
与娱乐元素的交互通常伴随着一个角色,它们可以用来:
- 丰富用户体验
- 提高品牌识别度
- 放置焦点
- 培养创造力
- 传递信息
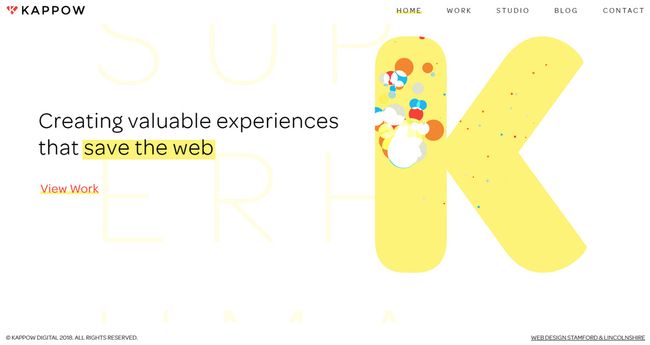
具有代表性的例子是Kappow网站。这里,一个看上去巨大的字母“K”影响却很小。但是当你的光标放到上面的时候你会看到奇迹发生了。尽管只是一个2016年早期非常流行的引人注目的气泡轨迹效果,但是还是非常抓人眼球。
Kappow
这种方法同样适用于Socialclub网站,开发团队选择经过时间验证的方法来采纳该解决方案。
在这里,网站团队将英雄内容模块转化为画板,邀请在线用户用数字笔在上面随意涂画。这里甚至还有一对眼睛形状的起始点。虽然这种用法并不是什么新鲜事了,但是它极具相关性和吸引力。
Socialclub
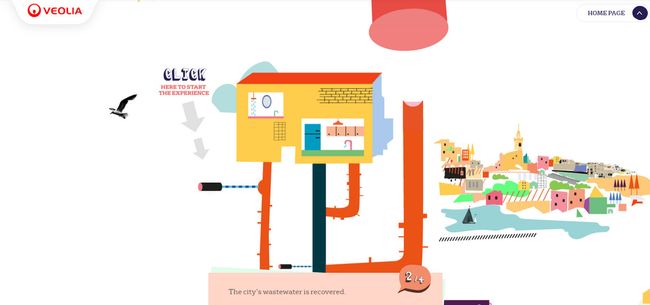
Wonderland Industry开发的Veolia and Shuttle网站是一个典型的重度依赖鼠标交互的项目。它们代表了2个重要的方向:故事讲述和游戏。
The resourcing machine网站是一个全插画形的网站,邀请用户沉迷于丰富多彩的故事体验之中。在这里,鼠标交互对于理念的存在至关重要:它们引导用户,提供信息并且作为交流的工具。
Veolia
Wonderland Industry开发的Shuttle网站提供了一个游戏体验,用鼠标打开卡片来发现隐藏的图片。
Shuttle by Wonderland Industry
与最前沿的因素进行互动
如果你对原始解决方案和新式解决方案感兴趣,那么你必须与最前沿的因素进行互动。找到一流的WebGL体验,鼠标位于动作的核心处。来看一下Ibiza Music Artists和La shop studios两个网站。
这些项目的欢迎页面都使用了由高端工具制作的复杂场景,比如Three.js.
Ibiza Music Artists背后的团队通过使用混合现实的背景来给用户留下深刻的印象。它呈现了一个水面,你可以移动光标进行飞溅动作。这个小妙招制造了美妙的印象。
La shop studios与之相反,更喜欢人工环境,而不是人造环境。它具有以琴弦为灵感的核心部件,为用户提供了不拘一格的用户体验。
Ibiza Music Artists
La shop studios
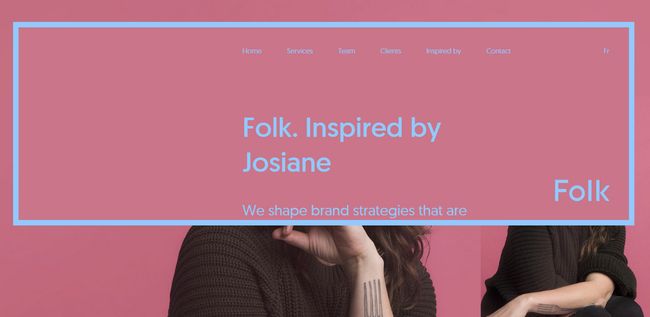
和前面的例子不同,Folk Strategies看上去并不高科技,但是它使用鼠标的方式却是一流的。简单,优雅,巧妙。在这里,光标使信息区域最大化或最小化。
Folk Strategies
最后但同样重要的是,交互应该是明确的,显而易见的以及在某些情况下甚至是“响亮的”。来看看Anagram Paris这个网站。该网站非常棒:它充满了高度互动的动态效果,但是却缺乏明确的指引。如果页面加载的时候让你想到“不要再这样了。。。”,那么很可能你将不会跟着进度条关注着屏幕,从而将错过页面底部很小的一句题词“嘿!页面加载以后,你将可以尝试拖动网站。。。。。。” 简单地说就是用户可能会跑了。因此,要想有预见性的让用户沿着网站移动,你需要使用滚轮或者滚动条,否则,你将会让用户失去看到让网站如此特别的奇妙效果的机会。
Anagram Paris
结论
基于鼠标的交互有各种解释。它们服务于不同的用途,追求不同的目标。无论它们是用于娱乐还是引导用户,它们对于良好的体验和对网页项目的未来发展都至关重要。
你觉得鼠标交互是一种乐趣还是烦恼?欢迎讨论。
(编译完)
英文原文:地址
原文作者:Nataly Birch
原文译者:Twitter / Linkedin / 微博
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。