1.提升交互设计效率始终离不开工具
快速利用工具搭建原型是实践证明可以降低沟通成本,开发前试错的办法,很多人心里接受的概念就是“XX只是一个工具而已,而交互设计不是用工具画原型。”然后绕过了工具的学习,直接进入“更高层次”的学习,画个原型始终一团糟。
为什么要重视工具对效率的提升作用,原因有三:
(1)不是所有交互设计师都是高段位交互设计师
一个产品团队,必然有做交互(画线框图)的人员,不是所有的交互设计师都是高段位,可以抛弃工具用脑袋和PPT解决一切,大部分交互设计师、交互实习生离不开工具,如Axure的使用。
(2)团队协作工具需要统一
一个团队要在工具上提升交互设计效率,必须大部分人员都用同一种设计工具,例如都用Axure。若A用Axure,B用墨刀,那两者之间不存在工具上的互通,假设A有一天需要B帮忙画一个原型,B相当于需要重新用墨刀进行设计,即花费了额外时间。
(3)工具本身可以显著提升效率
使用Axure画原型,始终要比PPT画原型要好用,因为Axure本身自带强大的属性,例如快速生成交互动作,可以复用的元件库。
2.如何合理地使用工具提升效率?以Axure为例
(1)需要两套称心如意的通用元件库(App&Web)
元件库贵精不贵多,一方面是人有选择困难症,元件库太多反而会增加选择的负担,且无法记忆元件库中所有的元件;另外一方面是不同元件库之间的设计都不一致,新旧元件混合在一期,原型就变成了大杂烩,这是UI设计师深恶痛绝的。
个人一直在用两套元件库,
一套是“Axure高大上低保证组件库Stwo奉献”,专门针对APP,设计师Stwo出品,可能有比较多人认识,这套从规范、设计感、普适性方面都达到了个人认为的APP巅峰,唯一不足之处是都是静态的。
有兴趣的可以点击链接进行下载:Axure高大上低保证组件库Stwo奉献
一套是个人制作的web元件库,因为大多数时候都在做后台系统,后台系统离不开web设计,在文章后面分享给大家。
(2)需要为大型项目订制元件库
个人进入一个新的项目工作,遇到的最大难题是,没有原型以及针对项目的元件库,所有原型都需要重新画。
有了通用元件库,还不够,遇到比较大型的项目,如淘宝商城这种,还需要针对项目订制元件库,把项目通用的元件(菜单、图标、控件)、通用的交互(交互动效、数据验证、无数据状态)等进行封装,方便项目的其他成员、后续的继承者们可以进行复用。
如果有必要,可以准备多一套高保真的元件库,但建议利用sketch进行处理,例如微信小程序的组件库。
3.web通用元件库分享
(1)元件库说明
说了那么多的目的是贡献这一套web元件库,感兴趣的可以自行进行下载,做得不好的,请嘴下留情。
web元件库特点:
1.囊括常用的组件,例如导航、图表、卡片等
2.符合尺寸规范,例如导航菜单不超过1200px,图标类调整到标准尺寸
3.统一命名,使用英文对元件进行命名,例如菜单命名为menu
4.统一风格,所有元件都是统一的色值,设计风格基本一致
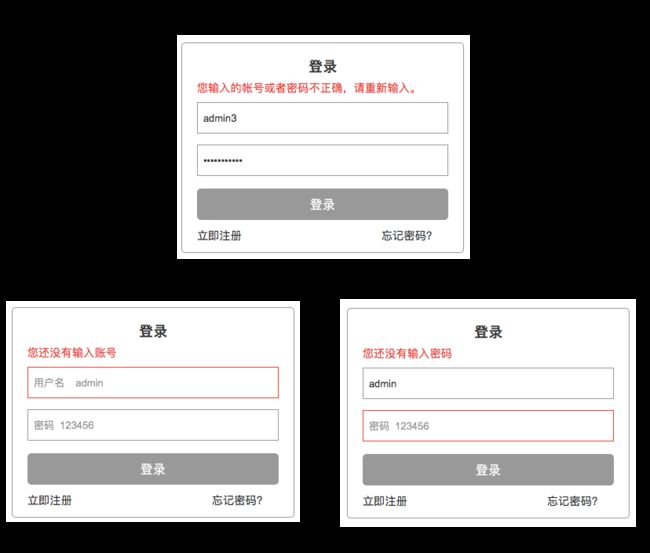
5.部分元件带有交互事件,例如登录面板,方便编写交互说明
6.所有元件均为Axure自带元件编辑而成,可以自由放大不变形
(2)部分元件展示
(3)设计页面展示
下载地址:
链接: https://pan.baidu.com/s/1cinEQq 密码: c6qp