本文是《程序猿叨叨叨》系列文章中的其中一篇,想要了解更多相关的文章,欢迎猛戳蓝字前往阅读。
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还请多包涵!若有读者遇到类似的问题解决了,欢迎在文章的评论区评论留言,我们相互学习!
背景叨叨叨
很久以前就想搭建一个个人技术博客的网站了,但是那时候接触的东西不多,没有听说过hexo、jekyll、wordpress等快速blog生成工具,自己在网上找了博客模板,修改了一下前端代码,用eclipse基于jsp搭建了一个小型博客发布到阿里云,但是时间久了发现自己写的代码不稳定,经常获取不到数据库数据,于是放弃了做个人博客网站的想法。
后来听说了hexo,但是一直没有定下心去看官方文档,于是搭博客网站的想法再一次不了了之。今晚闲暇,实在不知道该干什么,于是捡起了搭博客的想法,入门了hexo搭建github博客,现在记录下来,也算是作个念象,给想要搭建个人博客网站的小伙伴们一个参考。
PS: 因本人使用的是苹果机,所以本教程以Mac OS为参考,其实mac与windows搭建github博客相差无几,如果有用windows的小伙伴感到不适,可以参考手把手教你建github技术博客教程。
注册Github账号
这里我们就不多讲了,小伙伴们可以点击这里,进入官网进行注册。
创建仓库
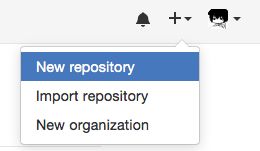
登录账号后,在Github页面的右上方选择New repository进行仓库的创建。
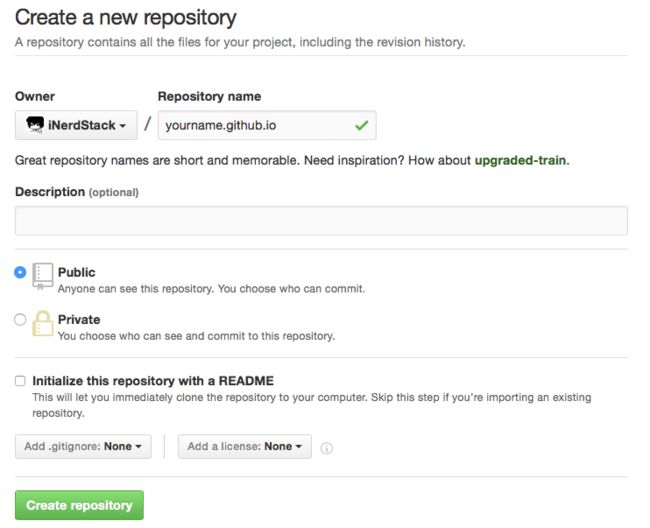
在仓库名字输入框中输入:
Github昵称.github.io
然后点击Create repository即可。
生成添加秘钥
在终端(Terminal)输入:
ssh-keygen -t rsa -C "Github的注册邮箱地址"
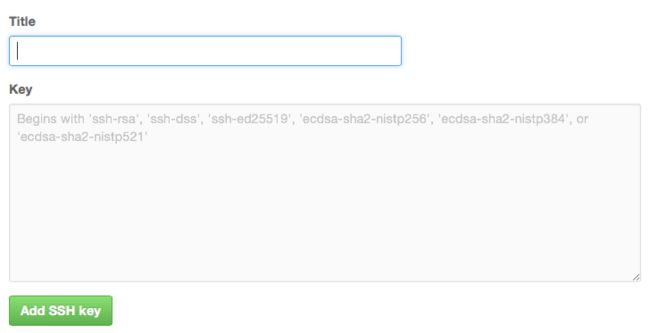
一路Enter过来就好,待秘钥生成完毕,会得到两个文件id_rsa和id_rsa.pub,用带格式的记事本打开id_rsa.pub,Ctrl + a复制里面的所有内容,然后进入https://github.com/settings/ssh:
将复制的内容粘贴到Key的输入框,随便写好Title里面的内容,点击Add SSH key按钮即可。
安装node.js
点击进入node.js官网
目前node.js有两个推荐版本,分为通用版和最新版,点击可直接进行下载。下载好后,按照既定的套路安装即可。
安装git
这里说的git实则是为了使用git指令,我们的git使用一般有两种方式,一种是图形化界面(GUI),另一种是通过命令行,我们这里要使用的是后者,点击这里进入git的下载网站下载git的安装包。
有人说,Mac自带git指令;也有人说安装xcode就可以使用git指令。因本人已经忘记当初自己是如何安装git的,所以大家根据自己的实际情况做决定吧。
安装配置hexo
强调一下,这一步使我们搭建博客的核心,是重中之重。
有能力的同学可以选择进入 官网自行查看 hexo官方文档,愿意听我叨叨的同学可以继续往下看。
接下来我们的操作都将在Terminal终端进行:
- 定位博客本地放置的路径
$ cd 文件夹
强调:强烈建议不要 选择需要管理员权限才能创建文件(夹)的文件夹。
- 下载安装hexo
$ npm install -g hexo-cli
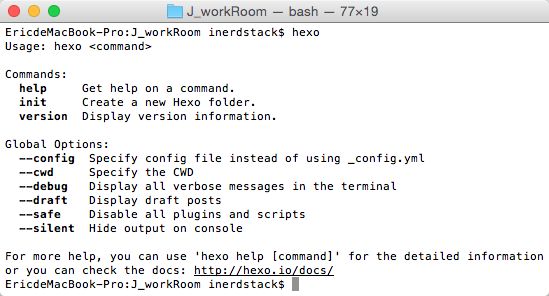
安装好hexo以后,在终端输入:
$ hexo
若出现下图,说明hexo安装成功:
- 初始化博客
// 建立一个博客文件夹,并初始化博客,为文件夹的名称,可以随便起名字
$ hexo init
// 进入博客文件夹,为文件夹的名称
$ cd
// node.js的命令,根据博客既定的dependencies配置安装所有的依赖包
$ npm install
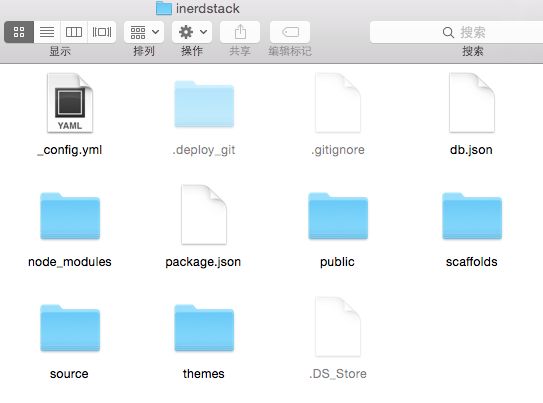
初始化博客以后,我们可以看到博客文件夹里的文件是这样的:
- 配置博客
基于上一步,我们对博客修改相应的配置,我们用到_config.yml文件,下面是该文件的默认参数信息:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: # The title of your website
subtitle: # The subtitle of your website
description: # The description of your website
author: # Your name
language: # The language of your website
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com/child
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
看到这里,大家千万别被一长串英文给吓到了,我们实际上要修改的配置只有几项,拿我自己的配置,我们继续往下看:
1. 修改网站相关信息
title: inerdstack
subtitle: the stack of it nerds
description: start from zero
author: inerdstack
language: zh-CN
timezone: Asia/Shanghai
language和timezone都是有输入规范的,详细可参考语言规范和时区规范。
注意:每一项的填写,其:后面都要保留一个空格,下同。
2. 配置统一资源定位符(个人域名)
url: http://inerdstack.com
对于root(根目录)、permalink(永久链接)、permalink_defaults(默认永久链接)等其他信息保持默认。
3. 配置部署
deploy:
type: git
repo: https://github.com/iNerdStack/inerdstack.github.io.git
branch: master
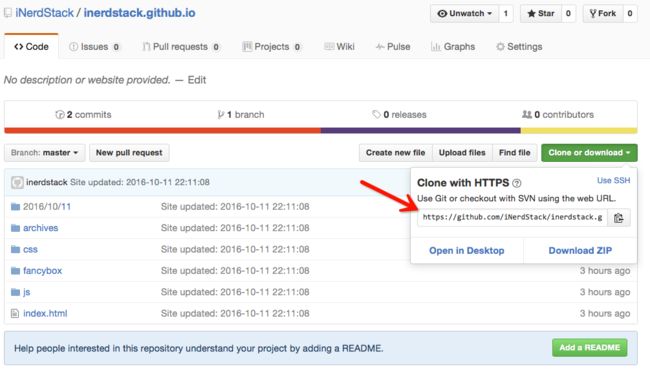
其中repo项是之前Github上创建好的仓库的地址,可以通过如下图所示的方式得到:
branch是项目的分支,我们默认用主分支master。
发表一篇文章
在终端输入:
// 新建一篇文章
hexo new "文章标题"
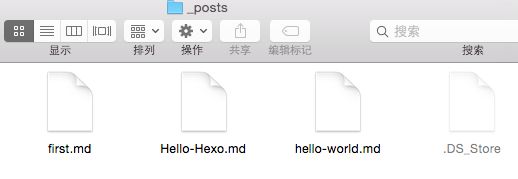
我们可以在本地博客文件夹source->_post文件夹下看到我们新建的markdown文件。
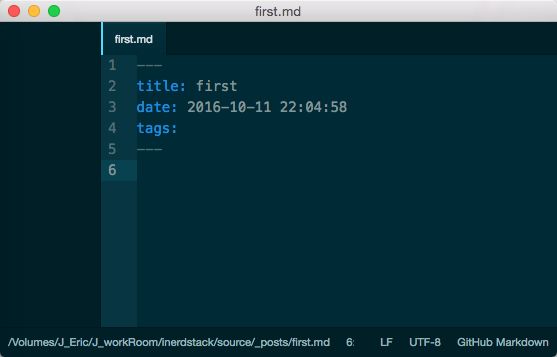
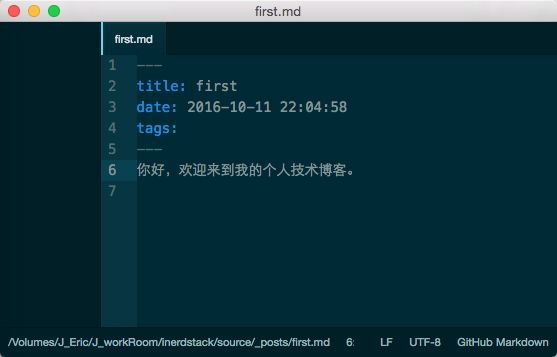
用Markdown编辑器打开文件,我们可以看到这样的内容:
我们写下:
你好,欢迎来到我的个人技术博客。
保存后,我们进行本地发布:
$ hexo server
如下图:
打开浏览器,输入:
http://localhost:4000/
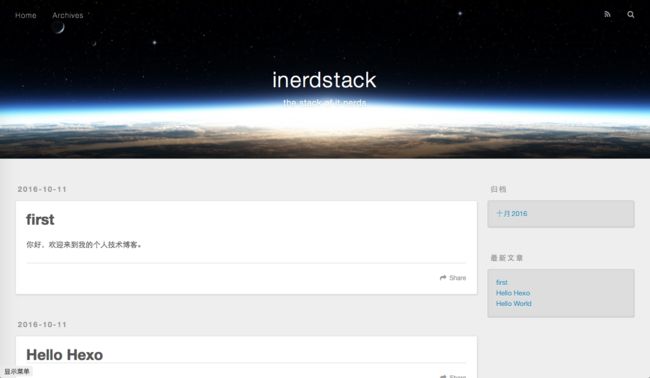
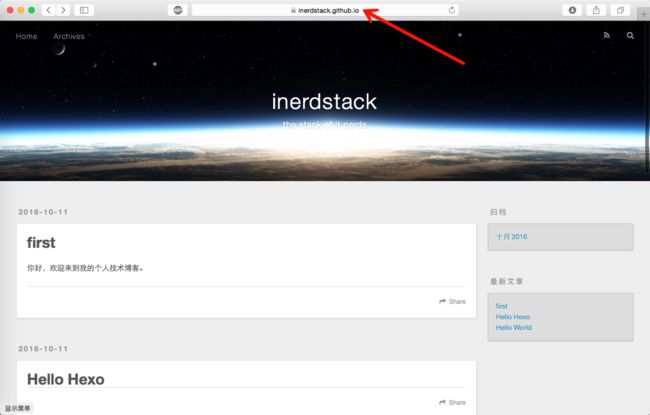
我们可以在浏览器端看到我们搭建好的博客和发布的文章:
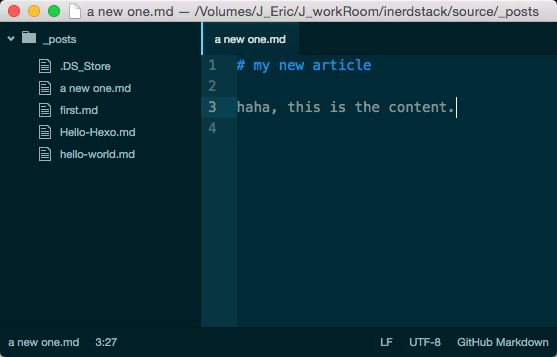
当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下:
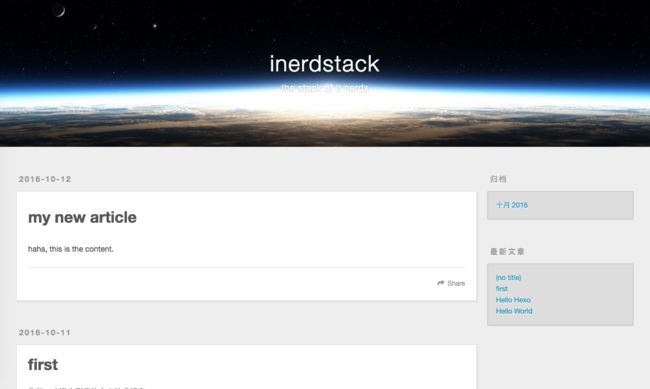
其效果同样可以媲美hexo new :
但是毕竟我们目前发布的只有本机看得到,怎么让其他人看到我们写的博客呢?这时候我们来看看博客的部署。
我们只要在终端执行这样的命令即可:
$ hexo generate
$ hexo deploy
这时候我们的博客已经部署到网上了,我们可以在浏览器地址输入栏输入我们的网址即可,如我的博客是:inerdstack.github.io。
本教程为博客搭建入门教程,大家可以根据自己的需求做进一步改进,如更换主题、删除文章等,详情参考官方文档。
相关文章推荐:
【Mac流派】程序猿修炼之道(4)-技能篇之Markdown(附:工具推荐)
【Mac流派】程序猿修炼之道(6)-技能篇之git指令
win10下MarkdownPad 2的html渲染出错解决
更新20170310
- 密钥生成文件的位置为:
windows: C:/Users/用户名/.ssh/
mac: ~/.ssh/
- .ssh文件为隐藏文件,需要先设置隐藏文件可见才可以看到
- npm install时,出现npm error: RPC failed错误
将npm镜像修改为淘宝镜像,详细修改方式详见:http://blog.csdn.net/zhy421202048/article/details/53490247
更新20170312
- Deployer not found: git
在终端执行命令:
npm install hexo-deployer-git --save
然后继续执行hexo deploye指令进行部署。
更多相关文章
【10】Hexo博客的跨设备同步
【11】个性化博客——域名绑定
【12】2小时还你一个集打赏、评论、RSS功能于一身的个人博客