一、购买阿里云服务器
去阿里云官网购买云服务器 ECS。我购买的的是 CentOS 7.6 64位。
二、安装终端模拟软件
2.1、PuTTY
下载安装 PuTTY,远程连接阿里云服务器,添加主机名:
用户名@服务器ip地址
例:[email protected]
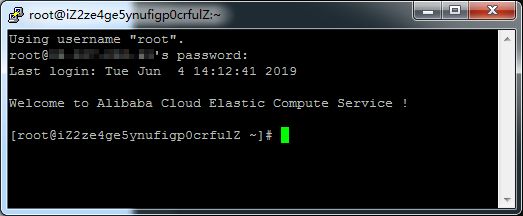
连接成功会弹出下面这样一个命令窗口:
2.2、XShell
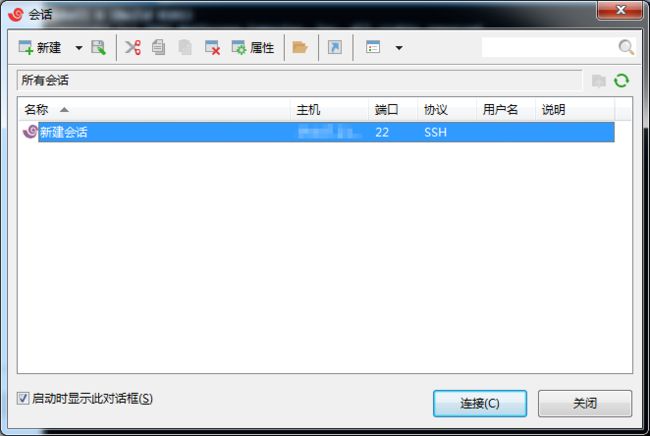
和 PuTTY 一样,也是一个终端模拟软件,安装成功后,打开,在“主机”处添加服务器 ip,新建会话:
连接会话:
根据提示输入用户名和密码登录,成功如下图:
三、安装文件传输软件 Xftp
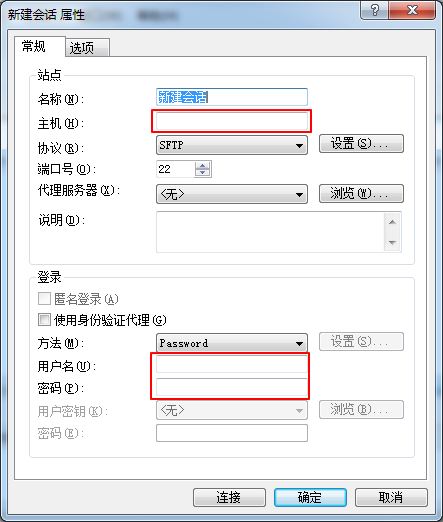
安装成功后新建会话,添加主机、用户名、密码,点击确定:
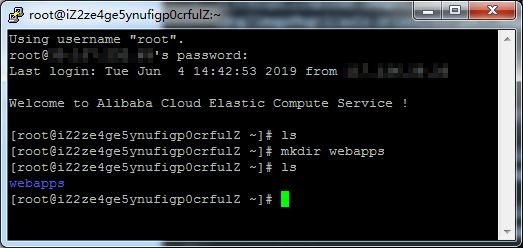
可以测试一下,在 Putty 或 XShell 中通过命令 mkdir 新建一个 webapps:
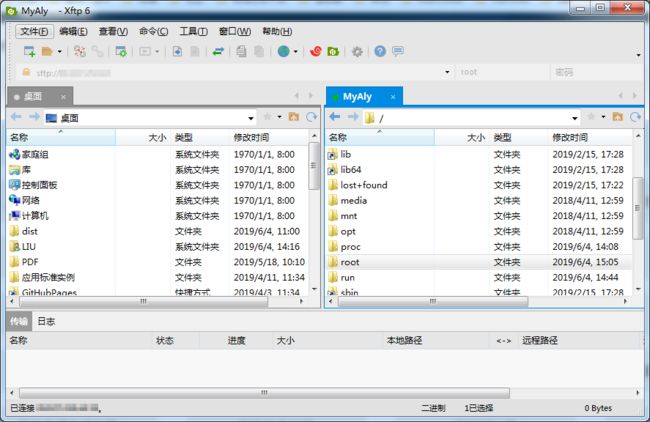
然后打开 Xftp,进入 root 目录,可以看到多了一个 webapps 目录
四、安装 nginx
4.1、下载上传 nginx 到服务器
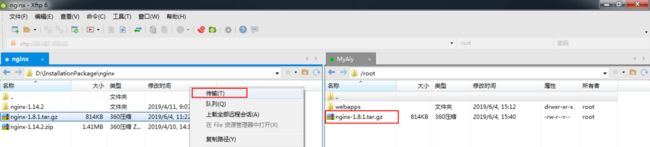
下载 nginx,然后使用 Xftp 将压缩包上传到的 Linux 服务器:
4.2、安装 gcc 和 g++ 编译器
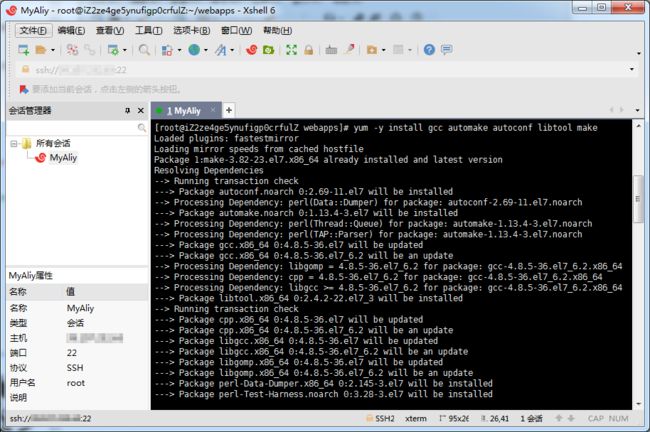
yum -y install gcc automake autoconf libtool make
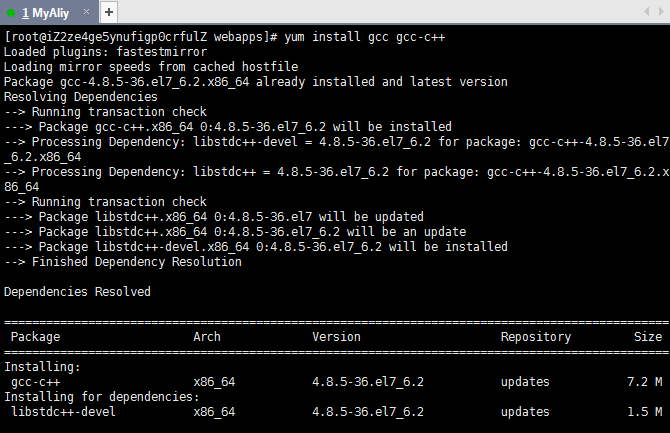
yum install gcc gcc-c++
4.3、解压 nginx 安装包
tar -zxvf nginx-1.8.1.tar.gz
进入 nginx-1.8.1 目录:
cd nginx-1.8.1
4.4、make 编译安装它
./configure
make
make install
4.5、安装 zlib 库
cd ~
wget http://www.zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install
4.6、安装 SSL
yum -y install openssl openssl-devel
4.7、安装 pcre
yum -y install pcre-devel
4.8、安装 nginx
./configure
make
make install
4.9、nginx 服务的基本操作
启动服务:
/usr/local/nginx/sbin/nginx
这个时候访问你服务器的公用 ip 地址,如果可以打开下面这样一个页面,说明 nginx 启动成功:
重启服务:
/usr/local/nginx/sbin/nginx -s reopen
查看服务:
ps -ef | grep nginx
红框中的数字在停止服务的时候会用到。
停止服务:
kill 7332
查看配置:
vi /usr/local/nginx/conf/nginx.conf
重新载入配置文件:
在修改了配置文件后需要重新载入配置文件。
/usr/local/nginx/sbin/nginx -s reload
五、打包 Vue 项目并上传至服务器
在 npm run build 打包项目之前,需要修改一下 config 目录中的 index.js 文件,否则静态文件可能会加载失败。打开 config/index.js,定位到 build 对象下的 assetsPublicPath 位置,路径修改为“./”:
build: {
// ...
assetsPublicPath: './',
}
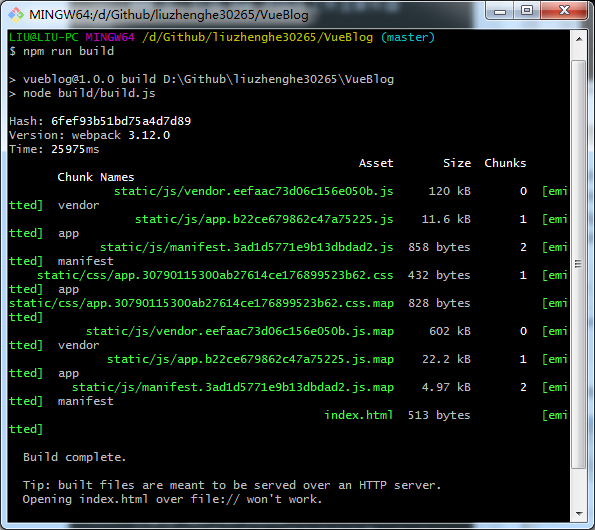
然后执行 npm run build 打包项目。
打包成功后,会在项目目录中多一个 dist 文件夹,里边有一个 static 目录(存放着静态文件)和 index.html ,这就是打包好的项目,然后把这个文件夹上传到服务器上就可以了。
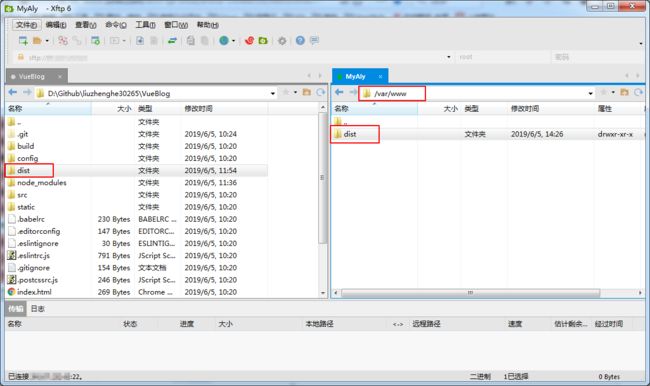
打开 Xftp,在本机上找到 dist 这个目录,传输到服务器上,我在服务器的 var 目录下新建了一个 www 目录,用来存放我的项目:
传输完成后,打开 XShell,修改一下 nginx 的配置文件,运行:
vim /usr/local/nginx/conf/nginx.conf
在 server 下的 location 中配置站点根目录:
修改了配置文件,需要重新载入配置文件,执行:
/usr/local/nginx/sbin/nginx -s reload
访问服务器 ip 地址,就可以看到自己的项目了。
六、常用操作
配置 nginx 常用命令:
- 查看配置:vi /usr/local/nginx/conf/nginx.conf
- 编辑配置:vim /usr/local/nginx/conf/nginx.conf
- 重启配置:/usr/local/nginx/sbin/nginx -s reload
- 重启服务:/usr/local/nginx/sbin/nginx -s reopen
vim 基本使用:
- shift + i 插入内容
- Esc 退出编辑
- u 撤销
- :wq 保存并退出编辑
解决 Linux 使用 vim 出现 E325:ATTENTION 错误:
删除交换文件 .swp:
cd /usr/local/nginx/conf
ls -la
rm -f .nginx.conf.swp
因为交换文件是隐藏的,ls 命令看不到,需要 ls -la 才可以查看隐藏文件。