博文正文开头格式:(2分)
| 项目 |
内容 |
| 这个作业属于哪个课程 |
< |
| 这个作业的要求在哪里 |
|
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
随笔博文正文内容包括:
第一部分:总结第十二章本周理论知识(25分)
1)GUI布局管理器用法;
一>FlowLayout(流式布局)
1>特点:
a、流式布局会将组件按照顺序从左到右添加;
b、当一行排满后会自动换行。
2>构造方法:
FlowLayout( );
FlowLayout( int aligh );
FlowLayOut(int aligh,int hgap,int vgap);
其中,参数aligh决定组件在容器中的对其方式,可选的值为:
CENTER:居中对齐(默认方式);
LEFT:左对齐;
RIGHT:右对齐;
LEADING:与容器方向的开始边对齐;
TRAILING:与容器方向的结束边对齐;
二>BorderLayout(边界布局)
1>特点:
a、边界布局将容器划分为五个区域,分别为东(EAST)、南(SOUTH)、西(WEST)、北(NORTH)、中(CENTER);
b、容器大小调整时,边界布局NORTH和SOUTH区域高度不变长度跟随变化,EAST和WEST长度不变高度跟随变化;
c、容器添加组件时,需调用add(Component comp,Object constraints)方法,constraints可选值为BorderLayout类的五个常数:EAST、WEST、SOUTH、NORTH、CENTER;
2>构造方法:
BorderLayout( );
BorderLayout(int hgap ,int vgap);
参数hgap和vgap分别设定组件之间的水平和垂直间隙,默认值为5像素。
三>CardLayout(卡片布局)
1>特点:
a、卡片布局管理器将容器中的每个组件看作一张卡片,任何时候一次只能看到一张卡片,这张卡片占据整个容器;
b、卡片的顺序由组件对象本身在容器内部的顺序决定;
c、通过调用previous(Container parent),next(Container parent),show(Container parent,String name)方法来切换卡片。其中name参数可通过调用add(Component comp,Object constraints)方法来设定。
2>构造方法:
CardLayout( );
CardLayout(int hgap ,int vgap);
参数hgap和vgap分别设定组件之间的水平和垂直间隙,默认值为5像素。
四>GridLayout(网格布局)
1>特点:
a、网格布局将容器划分为n行m列大小相等的网格,一个网格只能放置一个组件,且各组件大小一样;
b、通过构造方法设定行数和列数为非零值时,指定的列数将被忽略,列数通过指定的行数和布局中的组件总数来确定;
c、网格布局添加组件的默认顺序为从左到右,从上到下;
2>构造方法:
GridLayout( );
GridLayout( int rows ,int cols );
GridLayOut(int rows , int cols,int hgap , int vgap);
参数rows和cols分别指定网格布局的行数和列数,参数hgap和vgap分别设定组件之间的水平和垂直间隙;
(2)Java Swing文本输入组件用途及常用API;
1>文本框(JTextField和JPasswordField)
JTextField组件用于创建文本框。文本框是用来接收用户的单行文本信息输入的区域。通常文本框用于接收用户信息或其他文本信息的输入。当用户输入文本信息后,如果为JTextField对象添加了事件处理,按回车键后就会触发一定的操作。
JPasswordField是JTextField的子类,是一种特殊的文本框,也是用来接收单行文本信息输入的区域,但是会用回显字符串代替输入的文本信息。因此,JPasswordField组件也称为密码文本框。JPasswordField默认的是回显字符是”*”,用户可以自行设置回显字符。
JTextField的常见构造方法有如下几种:
- JTextField():创建一个空文本框。
- JTextField(String text):创建一个具有出事文本信息text的文本框。
- JTextField(String text,int columns):创建一个具有出事文本信息text以及制定列数的文本框。
JTextField的常用方法:
- void setText(String):设置显示内容。
- String getText():获取显示内容。
JPasswordField的构造方法有如下几种:
- JPasswordField():创建一个空的密码文本框。
- JPasswordField(String text):创建一个指定初始文本信息的密码文本框。
- JPasswordField(String text,int columns):创建一个指定文本和列数的密码文本框。
- JPasswordField(int columns):创建一个指定列数的密码文本框。
JPasswordField是JTextField的子类,因此JPasswordField也具有与JTextField类似的名称和功能的方法,此外,它还具有与JTextField类似的名称和功能的方法,此外,它还具有自己的独特方法:
- boolean echoCharIsSet():获取设置回显字符的状态。
- void setEchoChar(char):设置回显字符。
- void getEchoChar():获取回显字符。
- char[] getPassword():获取组件的文本。
(3)掌握Java Swing选择输入组件用途及常用API。
1>单选按钮(JRadioButton)
JRadioButton组件实现的是一个单选按钮。JRadioButton类可以单独使用,也可以与ButtonGroup类联合使用,当单独使用时,该单选按钮可以被选定和取消选定;当与ButtonGroup类联合使用,需要使用add()方法将JRadioButton添加到ButtonGroup中,并组成一个单选按钮组。此时用户只能选定按钮组中的一个单选按钮。
JRadioButton组件的常用方法:
- setText(String text):设置单选按钮的标签文本。
- setSelected(boolean b):设置单选按钮的状态,默认情况下未被选中,当设为true时表示单选按钮被选中。
- add(AbatractButton b):添加按钮到按钮组中。
- remove(AbatractButton b):从按钮组中移除按钮。
- getButtonCount():返回按钮组中包含按钮的个数,返回值为int型。
- getElements():返回一个Enumeration类型的对象,通过该对象可以遍历按钮组中包含的所有按钮对象。
- isSelected():返回单选按钮的状态,当设为true时为选中。
- setSelected(boolean b):设定单选按钮的状态。
2>复选框(JCheckBox)
使用复选框可以完成多项选择。Swing中的复选框与awt中的复选框相比,优点是Swing复选框中可以添加图片。复选框可以为每一次的单击操作添加一个事件。
复选框的构造方法如下。
- JCheckBox(Icon icon):创建一个有图标,但未被选中的复选框。
- JCheckBox(Icon icon,boolean selected):创建一个有图标复选框,并且制定是否被选中。
- JCheckBox(String text):创建一个有文本,但未被选中的复选框。
- JCheckBox(String text,boolean selected):创建一个有文本复选框,并且制定是否被选中。
- JCheckBox(String text,Icon icon):创建一个指定文本和图标,但未被选中的复选框。
- JCheckBox(String text,Icon icon,boolean selected):创建一个指定文本和图标,并且制定是否被选中的复选框。
常用方法:
- public boolean isSelected():返回复选框状态,true时为选中。
- public void setSelected(boolean b):设定复选框状态。
3>组合框(JComboBox)
JComboBox组件用来创建组合框对象。通常,根据组合框是否可编辑的状态,可以将组合框分成两种常见的外观。可编辑状态外观可视为文本框和下拉列表的组合,不可编辑状态的外观可视为按钮和下拉列表的组合。在按钮或文本框的右边有一个带三角符号的下拉按钮,用户可以单击该下拉按钮,便可出现一个内容列表,这也是组合框的得名。组合框通常用于从列表的”多个项目中选择一个”的操作。
JComboBox的构造方法有如下几种:
- JComboBox():创建一个默认模型的组合框。
- JComboBox(ComboBoxModel aModel):创建一个指定模型的组合框。
JComboBox(Object[] items):创建一个具有数组定义列表内容的组合框。
第二部分:实验部分
实验1:测试程序1(5分)
测试代码:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start;
public CalculatorPanel()
{
setLayout(new BorderLayout());
result = 0;
lastCommand = "=";
start = true;
// add the display
display = new JButton("0");
display.setEnabled(false);
add(display, BorderLayout.NORTH);
var insert = new InsertAction();
var command = new CommandAction();
// add the buttons in a 4 x 4 grid
panel = new JPanel();
panel.setLayout(new GridLayout(4, 4));
panel.setLocation(200, 300);;
addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command);
addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command);
addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command);
addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command);
add(panel, BorderLayout.CENTER);
}
/**
* Adds a button to the center panel.
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)
{
var button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
}
/**
* This action inserts the button action string to the end of the display text.
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();
if (start)
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);
}
}
/**
* This action executes the command that the button action string denotes.
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand();
if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
}
/**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
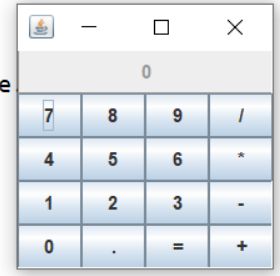
运行结果:
实验1:测试程序2(5分)
代码如下:
package text;
import
java.awt.*;
import
javax.swing.*;
/**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public
class
TextComponentTest
{
public
static
void
main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame =
new
TextComponentFrame();
frame.setTitle(
"TextComponentTest"
);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(
true
);
});
}
}
package
text;
import
java.awt.BorderLayout;
import
java.awt.GridLayout;
import
javax.swing.JButton;
import
javax.swing.JFrame;
import
javax.swing.JLabel;
import
javax.swing.JPanel;
import
javax.swing.JPasswordField;
import
javax.swing.JScrollPane;
import
javax.swing.JTextArea;
import
javax.swing.JTextField;
import
javax.swing.SwingConstants;
/**
* A frame with sample text components.
*/
public
class
TextComponentFrame
extends
JFrame
{
public
static
final
int
TEXTAREA_ROWS =
8
;
public
static
final
int
TEXTAREA_COLUMNS =
20
;
public
TextComponentFrame()
{
var textField =
new
JTextField();
var passwordField =
new
JPasswordField();
var northPanel =
new
JPanel();
northPanel.setLayout(
new
GridLayout(
2
,
2
));
northPanel.add(
new
JLabel(
"User name: "
, SwingConstants.RIGHT));
northPanel.add(textField);
northPanel.add(
new
JLabel(
"Password: "
, SwingConstants.RIGHT));
northPanel.add(passwordField);
add(northPanel, BorderLayout.NORTH);
var textArea =
new
JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
var scrollPane =
new
JScrollPane(textArea);
add(scrollPane, BorderLayout.CENTER);
// add button to append text into the text area
var southPanel =
new
JPanel();
var insertButton =
new
JButton(
"Insert"
);
southPanel.add(insertButton);
insertButton.addActionListener(event ->
textArea.append(
"User name: "
+ textField.getText() +
" Password: "
+
new
String(passwordField.getPassword()) +
"\n"
));
add(southPanel, BorderLayout.SOUTH);
pack();
}
}
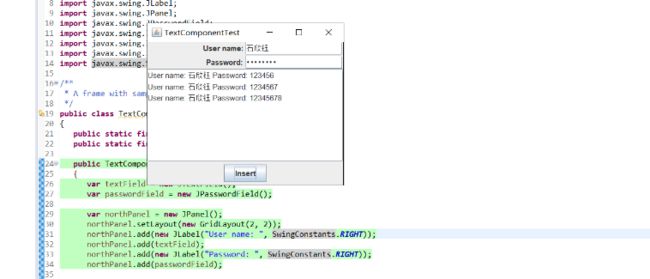
实验1:测试程序3(5分)
代码如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class CheckBoxTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new CheckBoxFrame();
14 frame.setTitle("CheckBoxTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4
5 /**
6 * A frame with a sample text label and check boxes for selecting font
7 * attributes.
8 */
9 public class CheckBoxFrame extends JFrame
10 {
11 private JLabel label;
12 private JCheckBox bold;
13 private JCheckBox italic;
14 private static final int FONTSIZE = 24;
15
16 public CheckBoxFrame()
17 {
18 // add the sample text label
19
20 label = new JLabel("The quick brown fox jumps over the lazy dog.");
21 label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
22 add(label, BorderLayout.CENTER);
23
24 // this listener sets the font attribute of
25 // the label to the check box state
26
27 ActionListener listener = event -> {
28 int mode = 0;
29 if (bold.isSelected()) mode += Font.BOLD;
30 if (italic.isSelected()) mode += Font.ITALIC;
31 label.setFont(new Font("Serif", mode, FONTSIZE));
32 };
33
34
35
36 JPanel buttonPanel = new JPanel();
37 bold = new JCheckBox("Bold");
38 bold.addActionListener(listener);
39 bold.setSelected(true);
40 buttonPanel.add(bold);
41
42 italic = new JCheckBox("Italic");
43 italic.addActionListener(listener);
44 buttonPanel.add(italic);
45
46 add(buttonPanel, BorderLayout.SOUTH);
47 pack();
48 }
49 }
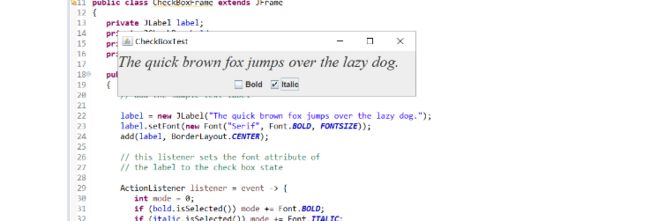
运行结果:
实验1:测试程序4(5分)
代码如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class RadioButtonTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new RadioButtonFrame();
14 frame.setTitle("RadioButtonTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
package radioButton;
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4
5
8 public class RadioButtonFrame extends JFrame
9 {
10 private JPanel buttonPanel;
11 private ButtonGroup group;
12 private JLabel label;
13 private static final int DEFAULT_SIZE = 36;
14
15 public RadioButtonFrame()
16 {
17 // add the sample text label
18
19 label = new JLabel("The quick brown fox jumps over the lazy dog.");
20 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
21 add(label, BorderLayout.CENTER);
25 buttonPanel = new JPanel();
26 group = new ButtonGroup();
28 addRadioButton("Small", 8);
29 addRadioButton("Medium", 12);
30 addRadioButton("Large", 18);
31 addRadioButton("Extra large", 36);
32
33 add(buttonPanel, BorderLayout.SOUTH);
34 pack();
35 }
36
37 /**
39 * @param name the string to appear on the button
40 * @param size the font size that this button sets
41 */
42 public void addRadioButton(String name, int size)
43 {
44 boolean selected = size == DEFAULT_SIZE;
45 JRadioButton button = new JRadioButton(name, selected);
46 group.add(button);
47 buttonPanel.add(button);
51 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size));
52
53 button.addActionListener(listener);
54 }
55 }
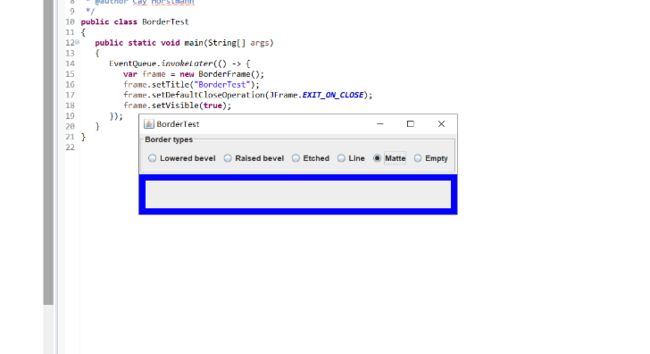
实验1:测试程序5(5分)
代码如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-13
6 * @author Cay Horstmann
7 */
8 public class BorderTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new BorderFrame();
14 frame.setTitle("BorderTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
1 import java.awt.*;
2 import javax.swing.*;
3 import javax.swing.border.*;
4
5 /**
6 * A frame with radio buttons to pick a border style.
7 */
8 public class BorderFrame extends JFrame
9 {
10 private JPanel demoPanel;
11 private JPanel buttonPanel;
12 private ButtonGroup group;
13
14 public BorderFrame()
15 {
16 demoPanel = new JPanel();
17 buttonPanel = new JPanel();
18 group = new ButtonGroup();
21 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
22 addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
23 addRadioButton("Etched", BorderFactory.createEtchedBorder());
24 addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
25 addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
26 addRadioButton("Empty", BorderFactory.createEmptyBorder());
27
28 Border etched = BorderFactory.createEtchedBorder();
29 Border titled = BorderFactory.createTitledBorder(etched, "Border types");
30 buttonPanel.setBorder(titled);
31
32 setLayout(new GridLayout(2, 1));
33 add(buttonPanel);
34 add(demoPanel);
35 pack();
36 }
37
38 public void addRadioButton(String buttonName, Border b)
39 {
40 JRadioButton button = new JRadioButton(buttonName);
41 button.addActionListener(event -> demoPanel.setBorder(b));
42 group.add(button);
43 buttonPanel.add(button);
44 }
45 }
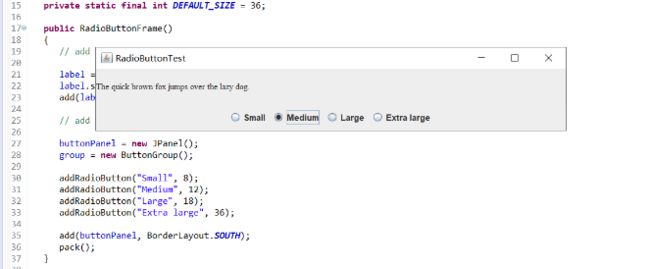
运行结果:
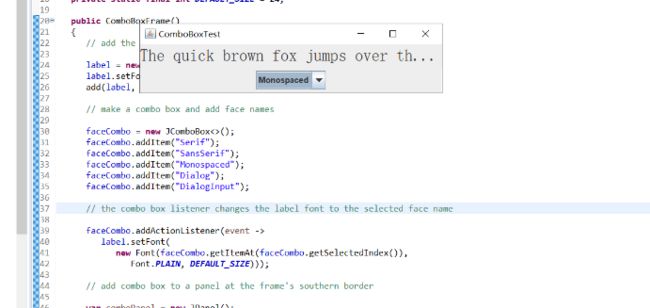
实验1:测试程序6(5分)
代码如下:
package comboBox;
import
java.awt.BorderLayout;
import
java.awt.Font;
import
javax.swing.JComboBox;
import
javax.swing.JFrame;
import
javax.swing.JLabel;
import
javax.swing.JPanel;
/**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public
class
ComboBoxFrame
extends
JFrame
{
private
JComboBox faceCombo;
private
JLabel label;
private
static
final
int
DEFAULT_SIZE =
24
;
public
ComboBoxFrame()
{
// add the sample text label
label =
new
JLabel(
"The quick brown fox jumps over the lazy dog."
);
label.setFont(
new
Font(
"Serif"
, Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER);
// make a combo box and add face names
faceCombo =
new
JComboBox<>();
faceCombo.addItem(
"Serif"
);
faceCombo.addItem(
"SansSerif"
);
faceCombo.addItem(
"Monospaced"
);
faceCombo.addItem(
"Dialog"
);
faceCombo.addItem(
"DialogInput"
);
// the combo box listener changes the label font to the selected face name
faceCombo.addActionListener(event ->
label.setFont(
new
Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE)));
// add combo box to a panel at the frame's southern border
var comboPanel =
new
JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
package
comboBox;
import
java.awt.*;
import
javax.swing.*;
/**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public
class
ComboBoxTest
{
public
static
void
main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame =
new
ComboBoxFrame();
frame.setTitle(
"ComboBoxTest"
);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(
true
);
});
}
}
实验2:结对编程练习包含以下4部分:(30分)
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
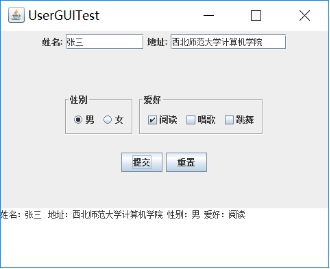
(1) 用户信息输入界面如下图所示:
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:
(3)用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
结对编程练习包含以下4部分:
1) 程序设计思路简述;
运用GridLayout布局,北边放JTextField(用以处理姓名和地址)以及JLabel,还有性别按钮(此为单选按钮用以处理性别选择)和爱好按钮(此为复选按钮用以处理爱好选择),南边放一个JTextArea(用以打印提交后的信息显示),总归就是把前几个示例代码糅合在一起写出来的。
1) 程序设计思路简述;
2) 符合编程规范的程序代码;
3) 程序运行功能界面截图;
4) 结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)。
代码如下:
package jd;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.border.Border;
public class GUI extends JFrame{
public GUI() {
setSize(500,380);
JPanel northPanel = new JPanel(); //北面
add(northPanel,BorderLayout.NORTH);
//northPanel.setLayout(new GridLayout(1,4));
JLabel nameLabel = new JLabel("姓名:",JLabel.RIGHT);
JTextField nameText = new JTextField(8);
JLabel adressLabel = new JLabel("地址:",JLabel.RIGHT);
JTextField adressText = new JTextField(15);
northPanel.add(nameLabel);
northPanel.add(nameText);
northPanel.add(adressLabel);
northPanel.add(adressText);
JPanel centerPanel = new JPanel();
centerPanel.setLayout(new GridLayout(3,1));
add(centerPanel,BorderLayout.CENTER);
JPanel blankPanel = new JPanel();
centerPanel.add(blankPanel);
JPanel choosePanel = new JPanel();
choosePanel.setLayout(new FlowLayout());
centerPanel.add(choosePanel);
choosePanel.setSize(100,100);
JPanel sexPanel = new JPanel(); //性别按钮
choosePanel.add(sexPanel);
Border etched = BorderFactory.createEtchedBorder();
Border titled1 = BorderFactory.createTitledBorder(etched,"性别");
sexPanel.setBorder(titled1);
ButtonGroup sexGroup = new ButtonGroup();
JRadioButton manButton = new JRadioButton("男",true);
sexGroup.add(manButton);
JRadioButton womenButton = new JRadioButton("女",false);
sexGroup.add(womenButton);
sexPanel.add(manButton);
sexPanel.add(womenButton);
JPanel hobbyPanel = new JPanel(); //爱好按钮
choosePanel.add(hobbyPanel);
Border titled2 = BorderFactory.createTitledBorder(etched,"爱好");
hobbyPanel.setBorder(titled2);
JCheckBox read = new JCheckBox("阅读");
JCheckBox sing = new JCheckBox("唱歌");
JCheckBox dance = new JCheckBox("跳舞");
hobbyPanel.add(read);
hobbyPanel.add(sing);
hobbyPanel.add(dance);
JPanel ButtonPanel = new JPanel();
centerPanel.add(ButtonPanel);
JButton submit = new JButton("提交");
JButton reset = new JButton("重置");
ButtonPanel.add(submit);
ButtonPanel.add(reset);
JTextArea southText = new JTextArea("录入信息显示区!",6,10); //南面
JScrollPane scrollPane = new JScrollPane(southText); //滚动
southText.setLineWrap(true);
add(scrollPane,BorderLayout.SOUTH);
submit.addActionListener(event->{ //按钮监听器
String hobby="";
if(read.isSelected())
hobby=hobby+"阅读 ";
if(sing.isSelected())
hobby=hobby+"唱歌 ";
if(dance.isSelected())
hobby=hobby+"跳舞 ";
String sex="";
if(manButton.isSelected())
sex="男";
else
sex="女";
if(southText.getText().equals("录入信息显示区!")) //清空默认值
southText.setText("");
southText.append("姓名:"+nameText.getText()+" 地址:"+adressText.getText()+" 性别:"+sex+" 爱好:"+hobby+"\n");
});
reset.addActionListener(event->{
southText.setText("");
nameText.setText("");
adressText.setText("");
});
}
}
package jd;
import java.awt.EventQueue;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new GUI();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
实验总结:(10分)
通过上一周的学习我们学到了GUI布局管理器用法,在Java Swing选择输入组件中学到了,单选按钮,复选框,组合框等;以及上面一改的用法都有了大致的了解在写程序的过程中,我发现了我的不足,编程能力还远远不行。在实验中,我们一定要细心,认真听老师的讲解,然后发现实验的乐趣,就有可能把实验做的更好。