继第一篇storyboard新手教程:
http://www.jianshu.com/p/2bf8eeff872e
继续讲解
3.添加约束(important)
选中item1这是一个普通的vc拖一个按钮button上去
此时button是被选中状态,哪个控件是被选中状态就为哪个控件添加约束
视角转到中间底部偏右wAny hAny右边
点击第二个按钮
其中上面灰色的约束是啥我不太清楚(不常用)最后两个约束的意思是如果值为0就垂直居中或者水平居中,左边的选择框选中后再点击下面的Add Constraints按钮
(灰色说明没有约束被选中)即可添加
此时注意添加约束时如果约束没有添加完全则会报错(比如你只添加了距离左边边距约束则会报错,不同的控件“约束添加完成”条件不同)
再来看第三个按钮的约束(简单约束核心内容)
首选取消Constrain to margins的选中状态
Constrain to margins的意思就是苹果官方默认为你准备的边距效果 他们认为距离8是不错的距离
所以如果你选中了Constrain to margins 设置边距为0后实际上是8(真是毫无意义的设定……)
取消选中后看上面实际上有四个约束
这四个约束分别就是距离上下左右最近的控件的距离 目前这个button的在vc的view上面 view上面也只有这一个button 所以这四个约束代表该button距离他的superview四个边距的距离 但都没哪一个约束是准备添加状态
此时已准备好添加两个约束(点一下红线就更改是否添加状态)它们分别是上边距和左边距
此时往下点击Add 3 Constraints按钮添加三个约束
发现界面上只有黄线而没有红线 这说明已满足约束完全条件(button的条件很随意 只要左边距和上边距即可满足)三根黄线代表了它的实际样子需要更新 视角转到左边
发现有一个小黄色按钮点击它
之后点击黄色三角
发现有很多选择 一般是选择Update frames更新该控件的frame
该按钮的意思是为所有控件都执行此方法进行修改 目前只有一个button 无需选中
点击按钮后 选中界面上的button
我们可以看到该button的长度是屏幕长度 而高度因为没有约束所以是按照字体大小来自适应的(如果没有左边距或右边距则长度会根据文字数量自适应)
接下来看下面的约束
一看就能明白 这是设置该按钮的固定长度和高度(注意此时设置width是不赞成的 如果设置为320可以编译通过 但是在iPhone6上因为屏幕尺寸长度不是320则会出问题,如果设置的数值不是320会报错),此时设置固定高度为40 选中左边选择框 之后点击下方添加约束按钮(这里就不配图了)
可以发现多了一根黄线 数值是-10 意思就是该按钮高度与实际高度相比-10
再看下面的约束
最后一个约束Align没用过……
看Aspect Ratio约束 意思就是该控件的长宽比
添加该约束 之后视角转到右上角
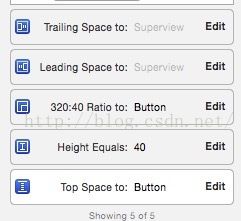
可以发现你自己已经添加的约束
总共是五个约束 其中是宽高比约束 点击右边的edit
第一个constant对于该约束没有实际意义(它的数值可以代表边距的距离数值)
第二个Priority代表优先值 默认都是1000 意思是先满足哪个约束要求 当你设置多个同类约束时设置好优先值就不会报错 同时会按照优先顺序满足你设置的约束条件
第三个multiplier就是该约束很重要的属性了 可以看到该按钮长宽是40和320 所以添加宽高比约束时默认是320:40也就是8:1 修改它可以更改宽高比(但是此时更改后会报错,因为你同时设置了左、右边距固定了长度 以及固定高度 所以你的宽高此时实际上是固定的,只不过该约束满足了其它约束条件所以没有报错,简而言之它们目前是同类约束)。
双击一个约束后会选中该约束,再按中键盘上的delete按钮即可删除该约束。
目前还剩下最后两个约束
这两个约束需要你同时选中两个控件,先在再添加一个button
删掉第一个button的宽高比和固定高度约束
为第二个按钮添加上下左右边距约束
添加完成后我们可以发现 报错了~ 这是因为此时编译器并不知道该如何为这两个按钮配置高度 因为虽然有根据字体自适应 但是因为你为第二个按钮设置了上边距 也就是两个按钮上下距离为0 那么他们的高度该如何确定?第一个自适应 第二个拉长?第二个自适应 第一个拉长?这是有歧义的
我们只需要添加一个equal heights约束就好了
先选中两个按钮
还可以看左边来确定是不是都选中了
如果两个button背景都变灰就是都选中了
添加完成后就不会报错了 更新一下frame
可以发现两个按钮高度相同
此时基本约束就讲解完成了
如果没看懂 就再看一遍 如果还没看懂 那简直连诚哥都不如~23333