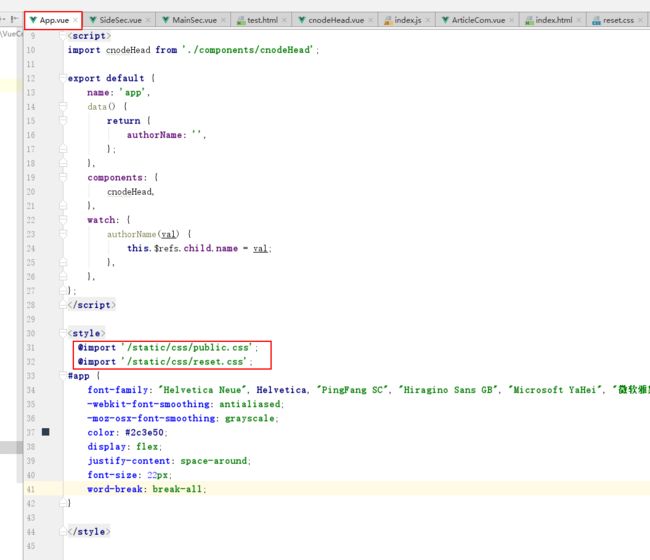
公共的css在app.vue中引入:
1.清空除了index.html,app.vue以外的src文件夹文件内容
main.js
引入文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import Icon from 'vue-svg-icon/Icon';
import ElementUI from 'element-ui';
import axios from 'axios';
import App from './App';
import router from './router';
+axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端
Vue.prototype.$http = axios;
Vue.use(ElementUI);
Vue.config.productionTip = false;//来关闭生产模式下给出的提示
app.vue
页面模块是