1、简介:属于UIKit
(1)什么是动力行为?
模拟真实世界中力学相关的电话和交互系统
(2)可以实现的效果
重力、碰撞、吸附、推动、扑捉效果,并且可以组合
3)iOS9 UIDynamicItemGroup 可以统一给 一组元素 添加动力行为
(4)iOS9 可以定义成 以球形方式 去接触 另一个边境 或元素
类名介绍
(1)UIDynamicAnimator动力效果动画播放者
1.initWithReferenceView:初始化动力效果播放者 并指定参考视图
2.addBehavior:添加动力行为
3.removeBehavior:移除某个动力行为
4.removeAllBehaviors 移除所有动力行为
5.delegate 代理
(2)UIDynamicBehavior 动力效果的动画行为 会影响到动力元素的属性(frame)
《1》UIGravityBehavior 重力效果行为
1.initWithItems:初始化重力效果行为 并指定作用对象
2.addItem:添加重力效果作用对象
3.removeItem:移除作用对象
4.gravityDirection 重力的方向
CGVector:表示矢量的结构体 值:0-1
x:横向重力
y:竖向重力
受加速度的影响
5.Angle:更改重力效果的角度
6.magnitude:加速度的级别 1.0代表加速度是1000 points /second²
7.setAngle:magnitude:设置重力方向的角度 和速度
《2》UICollisionBehavior 碰撞行为
《1》元素碰撞的时候 调用
1.- (void)collisionBehavior:(UICollisionBehavior *)behavior beganContactForItem:(id )item1 withItem:(id )item2 atPoint:(CGPoint)p
2.- (void)collisionBehavior:(UICollisionBehavior *)behavior endedContactForItem:(id )item1 withItem:(id )item2
《2》边境碰撞的时候 调用
1.- (void)collisionBehavior:(UICollisionBehavior*)behavior beganContactForItem:(id )item withBoundaryIdentifier:(nullable id )identifier atPoint:(CGPoint)p
2.- (void)collisionBehavior:(UICollisionBehavior*)behavior endedContactForItem:(id )item withBoundaryIdentifier:(nullable id )identifier
(4)addBoundaryWithIdentifier:forPath: 添加路径 为边境
(5)- (nullable UIBezierPath *)boundaryWithIdentifier:(id )identifier
(6)addBoundaryWithIdentifier:fromPoint:toPoint: 添加一条线为边境
(7)removeBoundaryWithIdentifier
(8)translatesReferenceBoundsIntoBoundary 是否 以参照视图作为边界
(9)setTranslatesReferenceBoundsIntoBoundaryWithInsets:设置参照视图的内间距
《3》UIPushBehavior
《4》UISnapBehavior
《5》UIAttachmentBehavior 附着效果
《6》UIDynamicItemBehavior
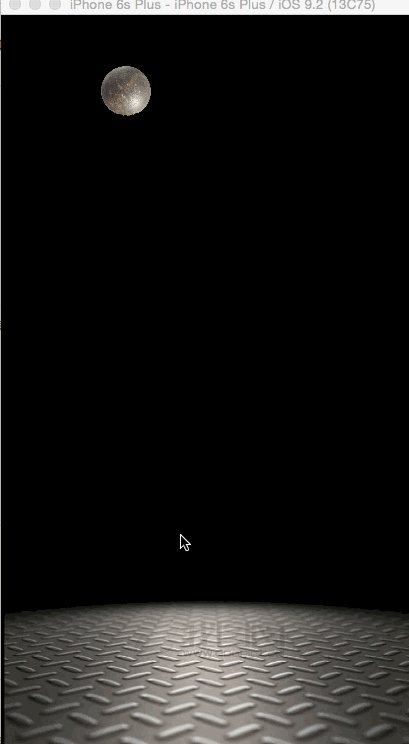
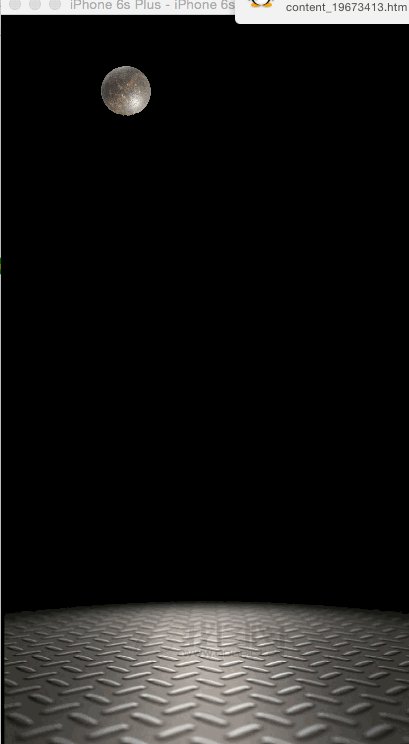
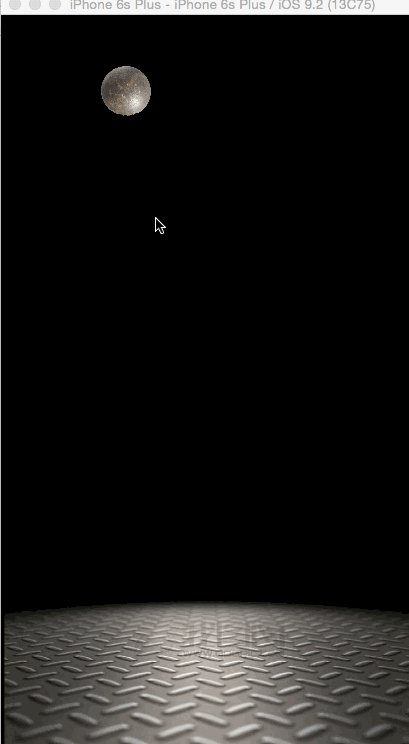
下面是重力效果的案例:
代码如下:
@property (weak, nonatomic) IBOutlet UIImageView *imageView;//故事版中的imageView
#import "ViewController.h"
@interface ViewController ()
//动力效果的元素
@property (nonatomic,strong)UIImageView *ballItem;
@property (nonatomic,strong)UIDynamicAnimator *animator;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.imageView addSubview:self.ballItem];
}
//MARK:----------动力效果操纵者的代理方法-------
-(void)dynamicAnimatorWillResume:(UIDynamicAnimator *)animator{
NSLog(@"开始");
}
-(void)dynamicAnimatorDidPause:(UIDynamicAnimator *)animator{
NSLog(@"暂停");
}
//懒加载
-(UIImageView *)ballItem{
if (_ballItem) {
return _ballItem;
}
_ballItem = [[UIImageView alloc]initWithFrame:CGRectMake(100, 50, 50, 50)];
_ballItem.image = [UIImage imageNamed:@"球"];
return _ballItem;
}
-(UIDynamicAnimator *)animator{
if (_animator) {
return _animator;
}
_animator = [[UIDynamicAnimator alloc]initWithReferenceView:self.view];
_animator.delegate = self;
return _animator;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
self.ballItem.center = [[touches anyObject]locationInView:self.view];
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
self.ballItem.center = [[touches anyObject]locationInView:self.view];
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"Y:%f",self.ballItem.frame.origin.y);
[self gravity];
}
//MARK:------重力效果-------
-(void)gravity{
// 移除之前效果
[self.animator removeAllBehaviors];
UIGravityBehavior *gravityBehavior = [[UIGravityBehavior alloc]initWithItems:@[self.ballItem]];
/*
CGVector 表示 方向的结构体
struct CGVector {
CGFloat dx; x轴的方向
CGFloat dy; y轴的方向
};
gravityDirection 默认(0.0,1.0)向下 每秒下降 1000个像素点
*/
gravityBehavior.gravityDirection = CGVectorMake(0.0, 1.0);
// 弧度 影响到重力的方向
gravityBehavior.angle = 30*M_PI/180;
// magnitude 影响下降速度
gravityBehavior.magnitude = 100;
// 把重力效果 添加到 动力效果的操纵者上
[self.animator addBehavior:gravityBehavior];
}
下面是碰撞效果:
//MARK:----------检验碰撞的行为---------
-(void)collision{
UICollisionBehavior *collisionBehavior = [[UICollisionBehavior alloc]initWithItems:@[self.ballItem]];
// 设置 检测碰撞的 模式
collisionBehavior.collisionMode = UICollisionBehaviorModeEverything;
// 以参照视图为边境范围
collisionBehavior.translatesReferenceBoundsIntoBoundary = YES;
[self.animator addBehavior:collisionBehavior];
}
注意要在结束之后调用
[self collision];
这样碰撞的效果就实现了:
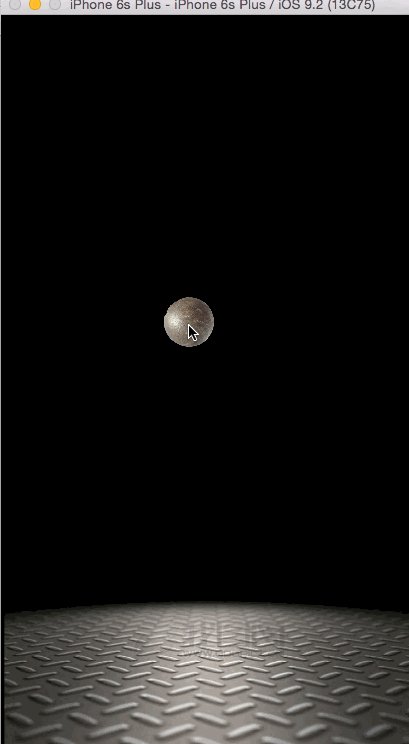
另外还可以设置限制:
-(void)collision{
UICollisionBehavior *collisionBehavior = [[UICollisionBehavior alloc]initWithItems:@[self.ballItem]];
// 设置 检测碰撞的 模式
collisionBehavior.collisionMode = UICollisionBehaviorModeEverything;
// 以参照视图为边境范围
// collisionBehavior.translatesReferenceBoundsIntoBoundary = YES;
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 300, 300, 300) cornerRadius:150];
[collisionBehavior addBoundaryWithIdentifier:@"round" forPath:path];
[self.animator addBehavior:collisionBehavior];
}
下面我们设置当球碰撞结束的时候,出现一个图片
首先创建一个图片:
//碰撞到边界 出现的图片
@property (nonatomic,strong)UIImageView *dungView;
-(UIImageView *)dungView{
if (_dungView) {
return _dungView;
}
UIImage *image = [UIImage imageNamed:@"keng"];
_dungView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, image.size.width, image.size.height)];
_dungView.image = image;
[self.view addSubview:_dungView];
return _dungView;
}
//MARK:-----------检测碰撞行为的代理方法--------
//检测 元素与边界之间 碰撞
- (void)collisionBehavior:(UICollisionBehavior*)behavior beganContactForItem:(id
)item withBoundaryIdentifier:(nullable id )identifier atPoint:(CGPoint)p{
NSLog(@"开始 接触 到 边境");
self.dungView.center = CGPointMake(p.x-10, p.y-10);
[self.imageView exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
}
- (void)collisionBehavior:(UICollisionBehavior*)behavior endedContactForItem:(id
)item withBoundaryIdentifier:(nullable id )identifier{
NSLog(@"结束 接触边镜");
}