前言
本文为作者iOS开发之GPUImage系列的第一篇,由于作者项目中即将涉及到直播加滤镜,美颜等功能,所以拿来github上很火的一个滤镜框架GPUImage学习一下。本篇文章介绍的Demo使用cocopods引入了GPUImage框架,你也可以手动拖入,同时引入了简友琨君自定义的美颜滤镜。作为学习的开始,本片只涉及到为摄像头加单滤镜,由浅入深,循序渐进。
正文
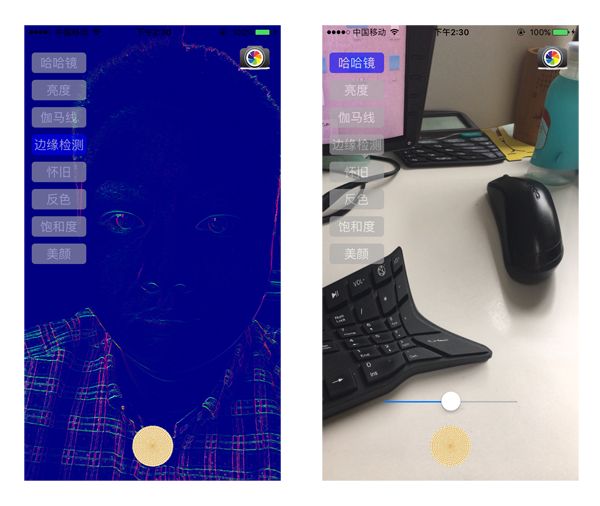
本文主要介绍,如何为相机加滤镜,以及加滤镜后获取图片储存在自己的相册中。Demo的效果图如下:
简单的总结相机加滤镜分为以下几个步骤:
- 初始化相机;
- 初始化滤镜(GPUImage提供了120多种滤镜的效果,可以自己替换);
- 初始化GPUImageView;
- 将初始化过的相机加到目标滤镜上;
- 将滤镜加在目标GPUImage上;
- GPUImage加在控制器视图上;
- 相机开始捕捉画面;
- 将相机捕捉的画面存在手机的相册中;
注:现在iOS访问用户的相机和相册都要事先在info.plist文件中提前布置请求权限。是否允许访问相册:Privacy - Photo Library Usage Description;是否允许访问相机:Privacy - Camera Usage Description。
废话少说,以哈哈镜滤镜为例,直接上代码:
步骤一:初始化相机,第一个参数表示相册的尺寸,第二个参数表示前后摄像头
self.myCamera = [[GPUImageStillCamera alloc] initWithSessionPreset:AVCaptureSessionPreset1280x720 cameraPosition:AVCaptureDevicePositionFront];
//竖屏方向
self.myCamera.outputImageOrientation = UIInterfaceOrientationPortrait;
步骤二:初始化哈哈镜滤镜
GPUImageStretchDistortionFilter *stretchDistortionFilter = [[GPUImageStretchDistortionFilter alloc] init];
步骤三:初始化GPUImageView
self.myGPUImageView = [[GPUImageView alloc] initWithFrame:CGRectMake(0, 0, ScreenW, ScreenH)];
步骤四:将初始化过的相机加到目标滤镜上
[self.myCamera addTarget:stretchDistortionFilter];
步骤五:将滤镜加在目标GPUImage上
[stretchDistortionFilter addTarget:self.myGPUImageView];
步骤六:GPUImage加在控制器视图上
[self.view addSubview:self.myGPUImageView];
步骤七:相机开始捕捉画面
[self.myCamera startCameraCapture];
步骤八:将相机捕捉的画面存在手机的相册中
//定格一张图片 保存到相册
[self.myCamera capturePhotoAsPNGProcessedUpToFilter:self.myFilter withCompletionHandler:^(NSData *processedPNG, NSError *error) {
//拿到相册,需要引入Photo Kit
[[PHPhotoLibrary sharedPhotoLibrary] performChanges:^{
//写入图片到相册
PHAssetChangeRequest *req = [PHAssetChangeRequest creationRequestForAssetFromImage:[UIImage imageWithData:processedPNG]];
} completionHandler:^(BOOL success, NSError * _Nullable error) {
NSLog(@"success = %d, error = %@", success, error);
}];
}];
源码已上传至fenglinyunshi-git,欢迎下载,并提出宝贵意见。
结语
本片Demo只涉及到为摄像头加单滤镜的情况,下一篇将会介绍混合滤镜的做法,Demo总共用到了八种不同的滤镜,以及对各个滤镜属性值做了相应的设定。有兴趣的朋友可以在上面的git链接中下载Demo查看。
未完待续...
读书不觉已春深,一寸光阴一寸金。