另外一个三方库《一分钟集成类似抖音、头条、腾讯视频、网易新闻等常用标题栏》
文章已经更细,请移步这里进行查看
UITextView是比较常用的长文本输入格式,圆角的设置和高度自适应常常是比较常用的需求,所以抽时间研究了一下UITextView。
一.圆角的设置
设置圆角UITextView类本身并没有提供这个方法或者是属性,所以我们可以通过layer层来设置其圆角。圆角的设置可能会设置两个问题
1.离屏渲染
设置圆角的时候使用maskToBounds会导致离屏渲染,目前先不使用maskToBounds,只单纯的设置圆角,离屏渲染涉及的东西比较多,后期单独发一篇,这里就先暂时不考虑。
2.光标的位置
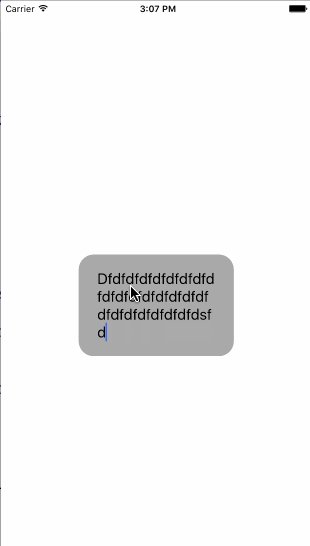
设置圆角角度较少时,光标位置(光标位置并没有移动所造成的)影响并不怎么明显,当设置圆角角度较大时,真的丑爆了
为了效果显著,圆角半径设置为20
效果如图
系统其实提供了设置 文本容器的边距的属性:textContainerInset;通过设置边距可以间接的改变光标的位置,边距依次为:上,左,下, 右。
textView.textContainerInset = UIEdgeInsetsMake(20,20, 20, 20);
改变以后的效果如图:(若感觉边距较大可以酌情修改至合适为止)
二.高度自适应
这里使用的sizeThatFits方法,属于Auto Layout中的一个方法,深入了解Auto Layout 可以转到张不坏的博客-深入理解Auto Layout第一弹
代码如下:
-(void)textViewDidChange:(UITextView *)textView {
//获得textView的初始尺寸
CGFloat width = CGRectGetWidth(textView.frame);
CGFloat height = CGRectGetHeight(textView.frame);
CGSize newSize = [textView sizeThatFits:CGSizeMake(width,MAXFLOAT)];
CGRect newFrame = textView.frame;
newFrame.size = CGSizeMake(fmax(width, newSize.width), fmax(height, newSize.height));
textView.frame= newFrame;
}
但是目前还有一个bug就是在文字换行的时候,文字整体会上移然后回落,体验特别差,因为textView继承于scrollView所以需要禁用滚动即将scrollEnable设置为NO即可。
最终效果如图
针对各位同行的问题,以及常见的需求,重写了demo并更新文章
UITextView输入时高度自适应(优化增强版已经更新
最后:iOS技术交流群