GDG Xi'an DevFest2019演讲PPT链接:
http://tmp.link/f/5dd9e6bf461b6
闪电演讲《假如我是一个浏览器》PPT链接:
https://github.com/dashnowords/blogs/tree/master/Demo/DevFest2019
B站视频地址链接:
假如我是一个浏览器
关于我的一篇鸡汤文,献给所有努力中的野生前端:
仰望星空的人,不应该被嘲笑--DevFest闪电演讲嘉宾--史文强
摘要
内容讲述了HTML,CSS和JavaScript文件从代码到浏览器中图形的基本过程,实际上每个阶段正好代表了高级前端工程师可以选择的三大细分方向——架构师,工程化,图形学。PPT基本上全是图,引用了一些知名的前端神图,大部分都是自己一点点做的,毕竟图的表现力比文字要生动直观一些,原稿几乎每一页都加了备注!!!,有需要的可以在我的博客或者GDG西安官方公众号获取到。
作者简介
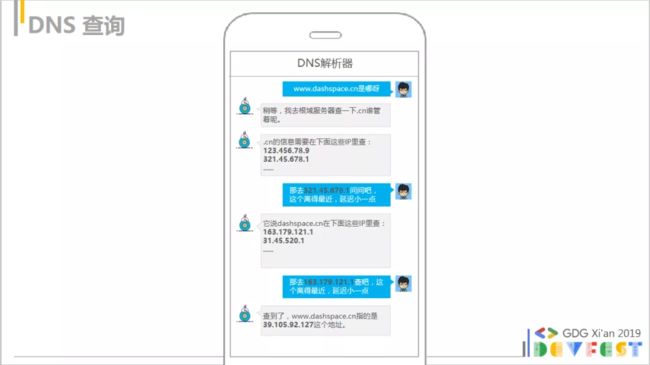
请求阶段
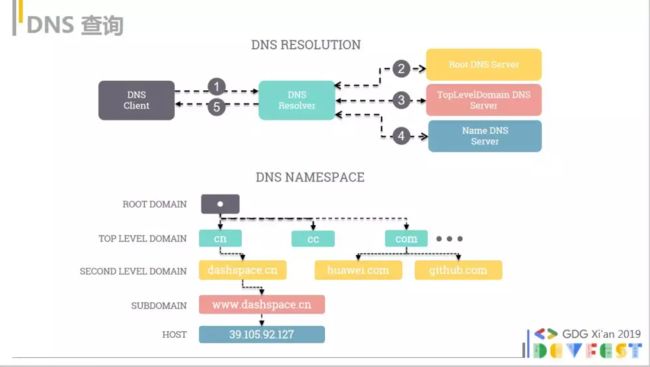
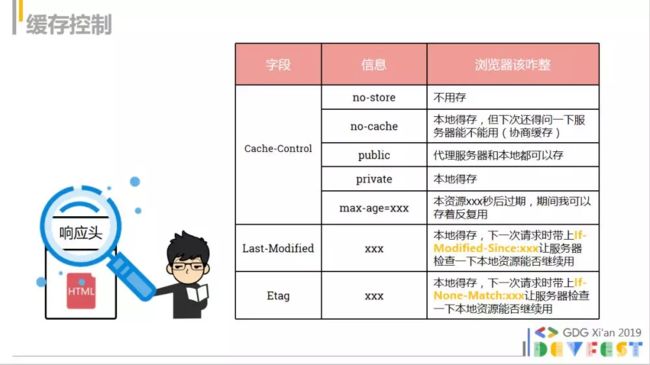
请求阶段从解析DNS开始,它是一个递归的过程,可以在Linux系统中使用dig+trace工具进行追踪查看;查询到地址后就需要开始建立连接(三次握手建立连接),然后从服务器获取第一个文件,通常是index.html,获取到文件后就需要根据响应头里的信息进行一些处理,对这块不太熟悉的同学可以阅读《图解Http》一书,强制缓存和协商缓存这一块是很重要的考点,index.html在解析时可能还会碰到请求其他资源的情况,这时又会引出CDN等等其他话题,本次分享中并未涉及。如果对于前端可用性及资源部署方面感兴趣,可以考虑向架构师的方向发展,也就是只将前端应用视为整个链路中的一环,尝试去关注整个链路中各个环节,前端工程师切入时并不需要特别关注去解决细枝末节的技术问题,那毕竟需要时间和经验的积累,请记住你是有伙伴的,我个人比较推荐前端工程师尝试建设全链路的异常监控体系,去了解各个环节有哪些关键指标,如何去呈现,如何去判断异常等等,以尽可能稳定有效的方式把关键信息呈现给能解决问题的人。

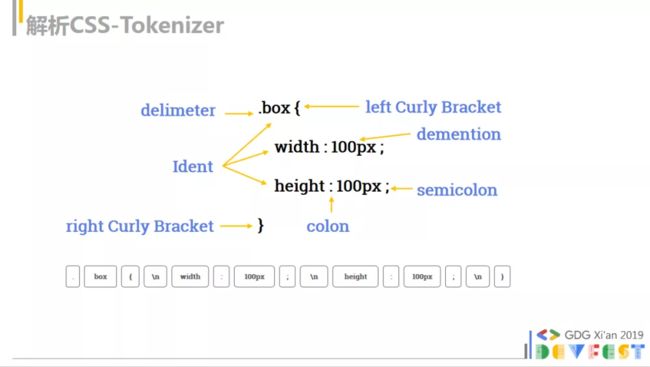
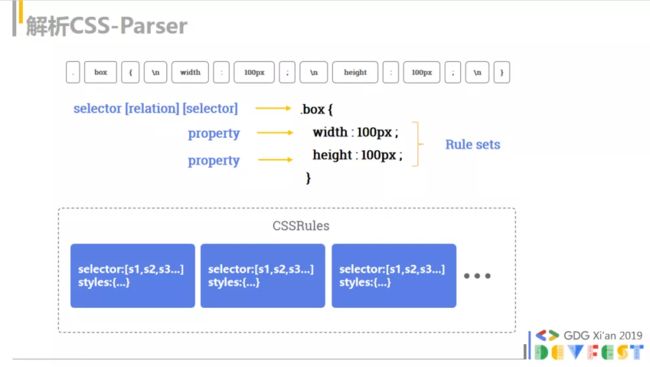
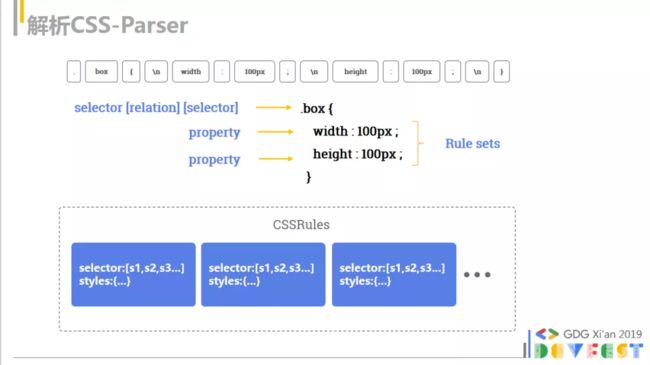
解析阶段
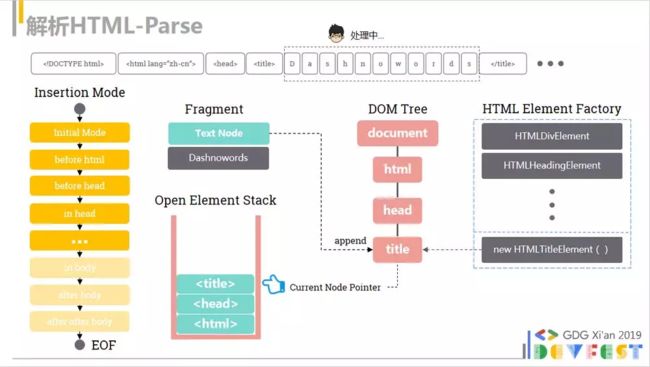
我在分享时已经提及过,解析阶段的关键词就是“编译原理”,前端基础的HTML,CSS,JS,以及常见的工程化工具例如Webpack,Babel,Eslint等等,全部都是基于编译原理来运作的,如果从纯学术的角度来看,它的确很晦涩,但是从应用的角度来理解,实际上无论是分词,转换还是遍历AST以及最终的代码生成,实际上都是看得见摸得着的,并不算特别难理解,B站上有很多国内外的《编译原理》课程录像,你懂的(B站真的是学习用的)。其中还涉及到了一些基本的数据结构和基础算法的知识,这里的知识是对基本功的硬考验,也就是“设计模式”“数据结构”和“基础算法”的三座大山,爬山很慢,但真的很值。这一块的知识可以翻看朱永盛的《Webkit技术内幕》一书,慎重,没有老司机带的话这本书很容易看的人怀疑人生。

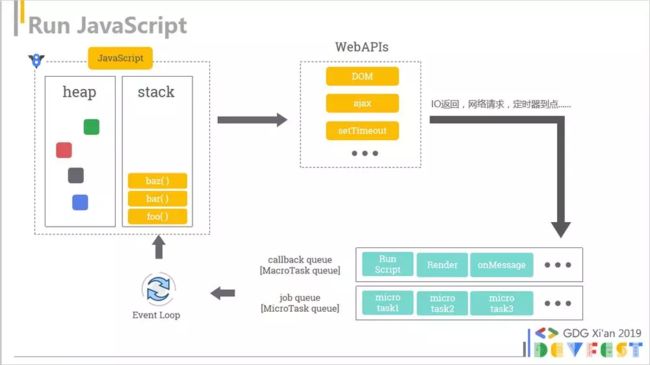
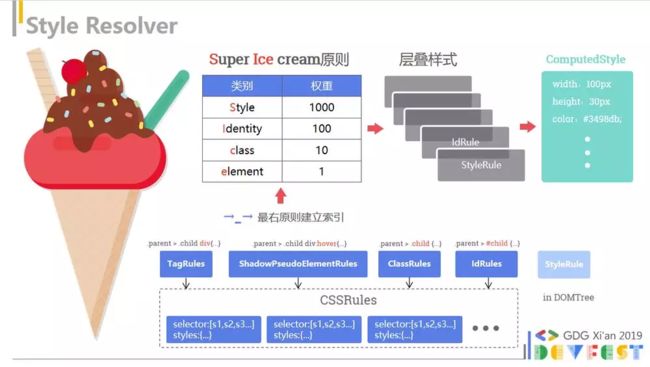
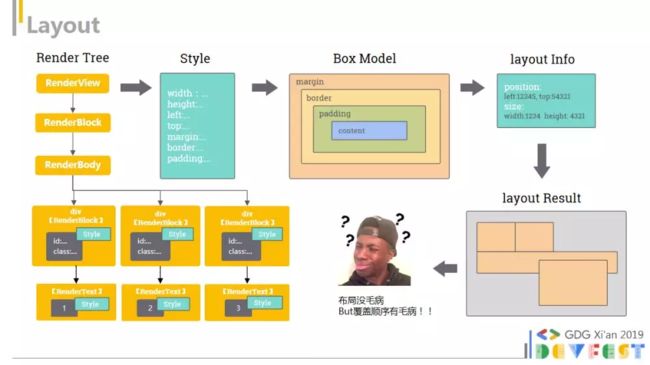
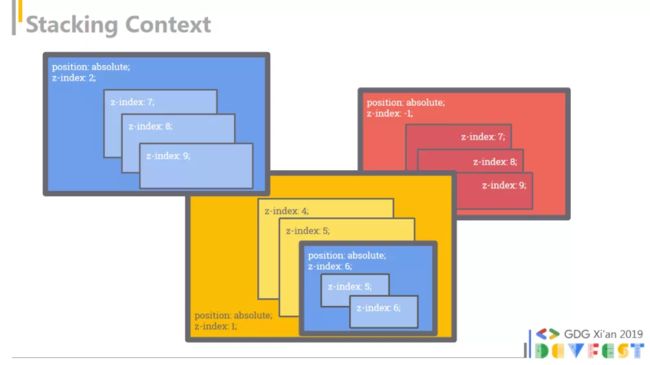
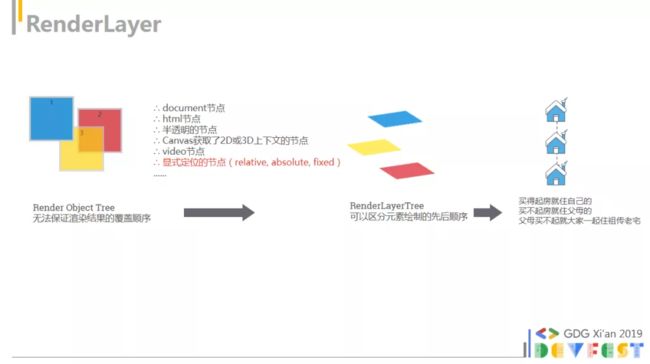
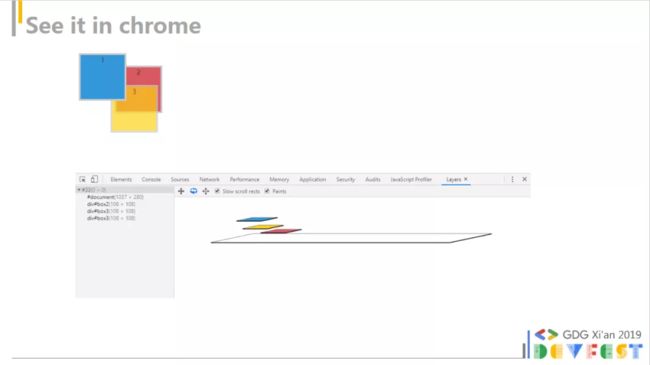
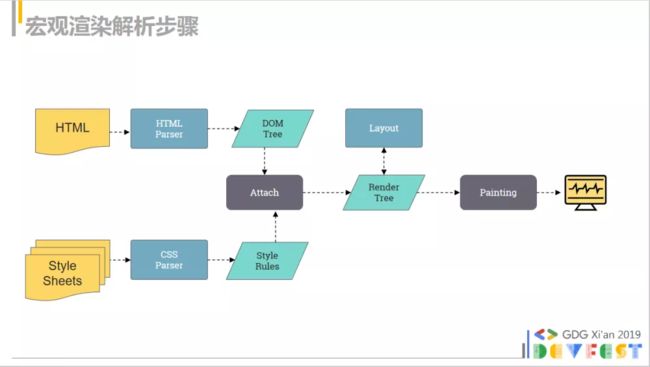
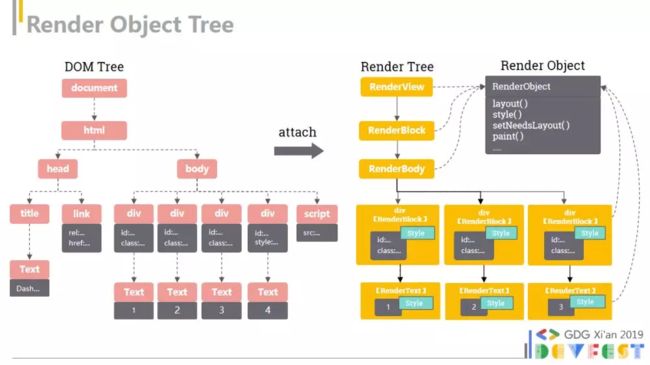
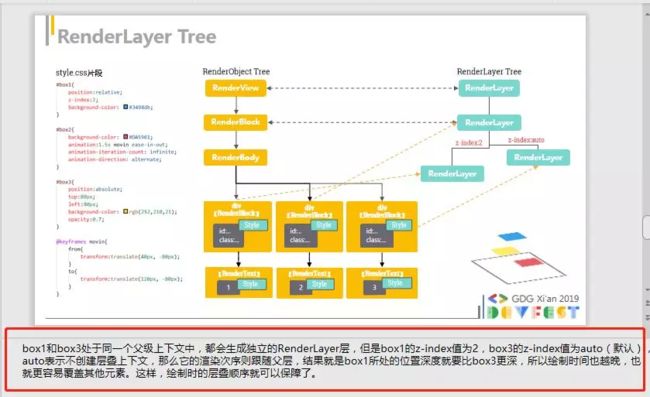
种树阶段
种树阶段只是戏称,就是为了不同的目的构建了许许多多的树和层。HTML解析后生成DOM树,它表示文档的结构,CSS在内部优化时也会生成树,为了将用于渲染的信息整合在一起,两者被合并生成了RenderObject树,为了解决层叠顺序问题,又在此基础上生成了RenderLayer层,为了利用硬件加速渲染,又为满足另一些条件的层生成CompositingLayer合成层,合成层又使用GraphicsLayer来进行后端存储。概念之多,相对复杂。为了排除干扰,本次分享中并没有讲述Chrome浏览器的多进程模型和多线程结构,它们只是为了更好更高效地处理好关键渲染步骤,一次性信息量太大反而会影响吸收。

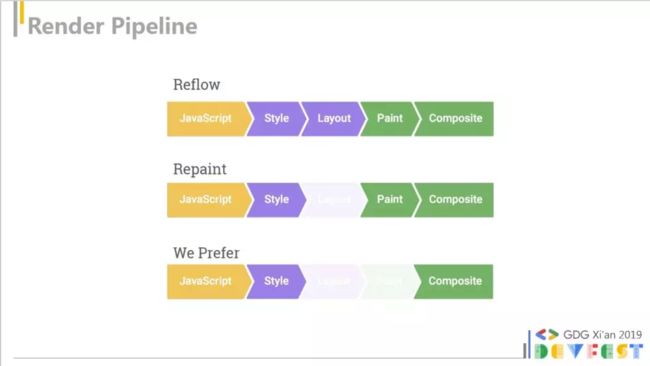
画画阶段
画画阶段实际上是指将对象信息通过光栅化处理后得到位图信息并展示在显示器上的过程,PPT中并没有涉及,它涉及到很多图形学相关的知识,基本的WebGL以及Chromium渲染管线方面的知识。对此感兴趣的读者可以扫描下面的二维码关注我技术博客中《Web高性能动画及渲染原理》系列博文,比较详细地描述了这部分相关知识。最后提一下,原稿最后一页的资料在播放模式下都可以直接点击跳转,还有每一页的备注信息如果看不见可能需要手动把画面向上拖拽缩小一点。

硬广时间
我的博文集《大史住在大前端》是关于前端基础的文章,扫下面右边的二维码就可以看到,基本都是系列专题,没有太多关于三大框架或是热门技术的东西,都是基础基础基础,或许会对你有帮助。最后再次感谢GDGXi'an提供的这次机会,让我认识了好多好多优秀的大佬和开发者。