上节课的内容例子比较少,主要是讲解一些基础语法概念。
这节课开始将用更多的实例来进行说明JavaScript的常用方法。
设计一个注册页面
来做一个注册页面,可以输入注册手机号,密码,重复密码,用户名称,性别,兴趣爱好,签名。
然后每个输入项目的右侧可以显示输入检查的结果。
大概是这个样子的:
通过这个注册页面,可以学习到常用的JavaScript方法来检查输入。
首先来创建3个文件,一个是regist.html,一个是regist.css,一个是regist.js。
首先将网页基本内容输入,然后创建一个table,table总共3列,先做第一行注册手机号。
使用CSS样式将文字和输入框做的好看一些,然后js文件里面暂时没有任何内容。
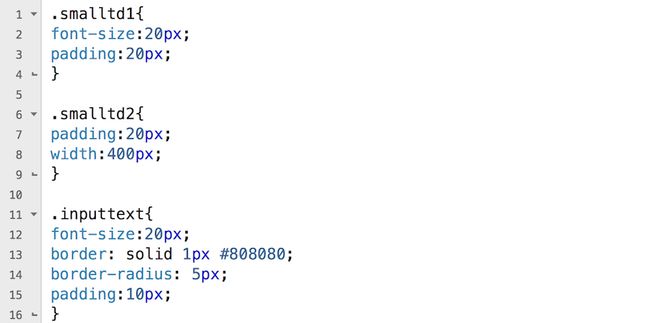
regist.css内容如下:
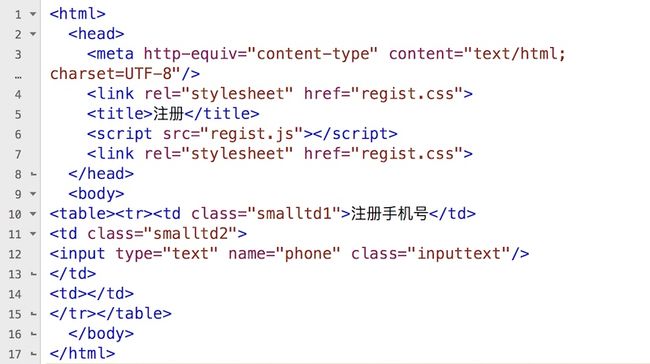
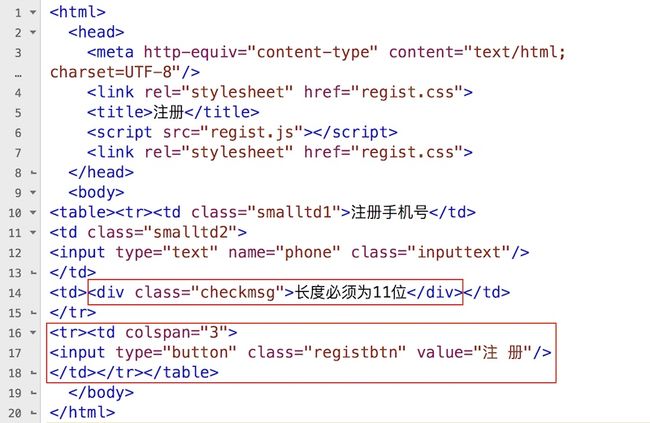
regist.html内容如下:
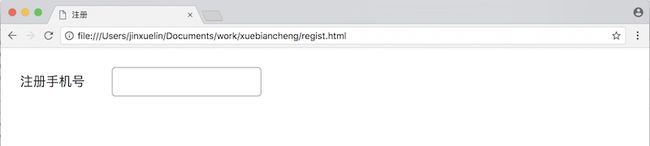
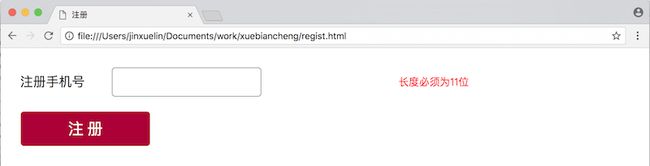
浏览器打开网页,查看效果:
检查输入结果提示到网页元素内容上
当用户输入好了手机号,点击注册按钮的时候,检查输入的值必须都是数字,并且长度为11位,如果不符合要求,则将提示信息显示在输入框的右侧的td里面的 div内容当中。
因此首先在html的table的td里面增加一个div,设置其CSS样式名为checkmsg,注意先随意放一些内容,用于测试CSS样式,待样式满意了,再将内容删除。同时增加一个注册按钮和对应的样式。
regist.html内容如下:
然后,编写css文件,调整测试内容的显示样式,直到符合要求。
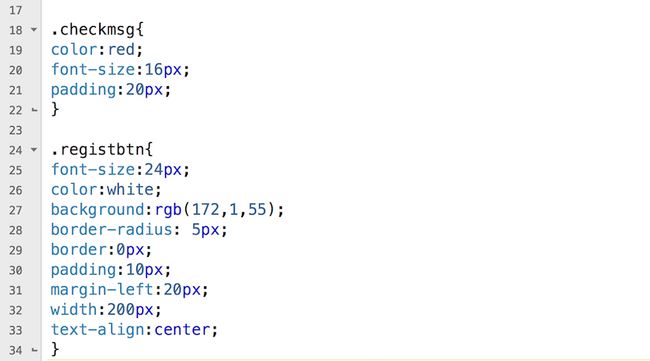
regist.css内容如下:
刷新网页:
可以看到显示了红色的文字,字体大小略小。
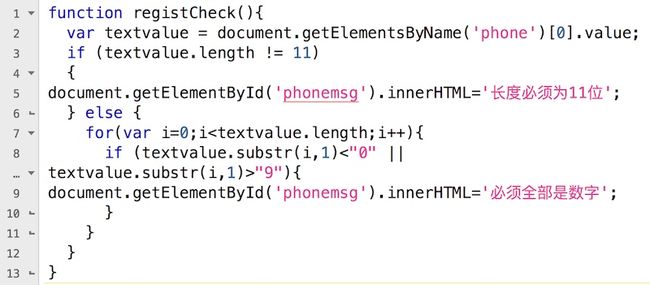
然后在js文件中增加检查函数和相应的检查代码,检查长度必须等于11,然后用for循环检查每个字符都必须是数字字符。
regist.js内容如下:
这里有几点说明:
document.getElementsByName函数是用来根据表单元素的name属性来获取元素数组,这里注意返回的是元素数组。
要通过下标来获得对应的元素。这里因为只有一个元素的name是phone,所以取第一个就可以了。
substr函数是用于截取字符串的一部分,第一个参数是要从第几个位置开始,第二个参数是要截取的长度。
其它的内容都是之前学习过的。
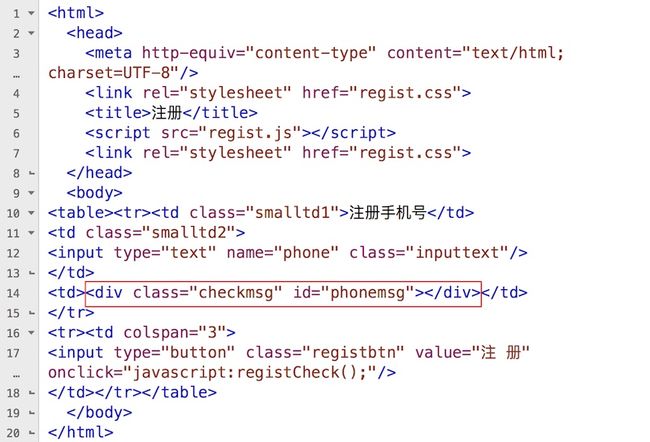
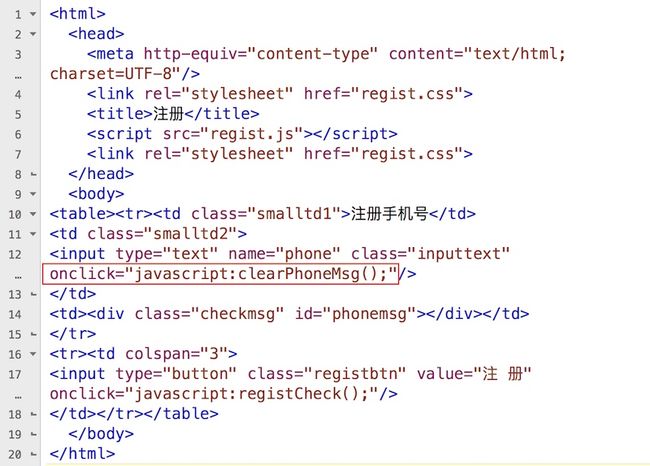
然后修改html文件,在注册按钮上增加onclick事件,调用registCheck事件,然后删除掉错误提示信息div里面的测试内容,并且给div设置好id属性。
regist.html内容如下:
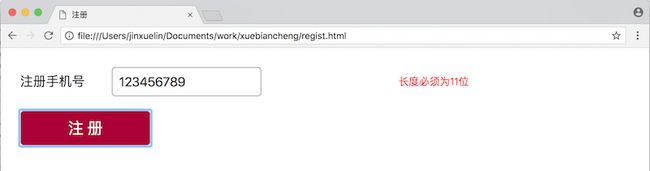
刷新网页,输入一个长度只有8位,点击按钮后提示错误信息:
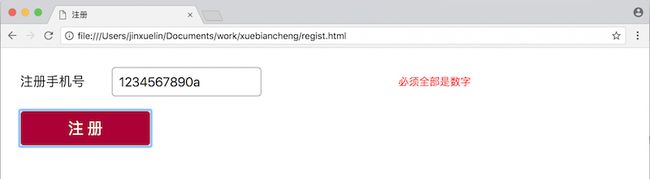
刷新网页,输入一个含有字符的内容,点击按钮后提示错误信息:
if判断语句
刚刚的代码里面使用到了if判断语句。
if判断语句的格式如下:
if (条件判断语句结果为true) {
满足条件执行的代码
} else {
不满足条件执行的代码
}
其中的条件判断语句结果应该是一个布尔类型数据。
可以通过逻辑运算符来进行组合条件判断。
例如:
if (a>b) {
console.log(a);
} else {
console.log(b);
}
这个if判断的作用是输入2个变量较大的那一个的值。
例如:
if (week==6 || week==7) {
console.log("周末");
} else {
console.log("工作日");
}
这个if判断的作用是根据是周几来输出是周末还是工作日。
例如,前面输入手机号,根据字符串长度判断是否符合长度为11的要求,不符合要求,则将错误信息显示在网页上。
网页中常见的事件onclick
onclick事件,大家之前也见过2次了,应该不太陌生了。
onclick事件是属于表单元素的属性,用于提交表单时触发事件。
onclick事件是当鼠标点击元素的时候会触发,一般是结合JavaScript函数来进行表单元素处理。
前面在按钮上设置了onclick事件,还可以在输入框元素上也设置onclick事件,当用户点击输入框的时候,可以将右侧的错误信息清除。
regist.js修改内容如下:
regist.html修改内容如下:
刷新网页,先输入一个错误的号码,点击注册按钮让提示信息出现:
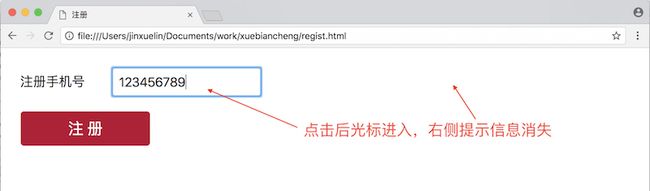
然后,鼠标光标移动到手机号输入框里面单击,可以看到右侧的提示信息消失了:
HTML表单标签input
这个网页,用到了2次HTML表单标签input。那么来详细讲解什么什么是表单标签,因为这个在后面会用到非常多,是衔接静态网页和动态网页的最重要的枢纽。
HTML表单用于收集用户输入数据。
一般使用form标签来包含各种输入标签元素,并用于提交给后台程序。
form标签内部可以使用不同类型的表单元素来输入不同类型的数据。
例如输入元素、复选元素、单选元素、下拉框选择元素、提交按钮等等。
input是最重要的表单元素。给input设置不同的type属性,网页上可以呈现不同的输入形式。
可以在网页上显示一个文本输入框。
可以在网页上显示一个单选按钮。
可以在网页上显示一个多选按钮。
可以在网页上显示一个密码输入框,输入的内容都显示为*号。
可以在网页上显示一个按钮。
同样可以在网页上显示一个按钮。
使用select元素可以显示一个下拉框。
以上代码可以在网页中显示一个下拉框选项,里面有2个选择项目。
使用textarea可以在网页上显示一个多行文本输入框。
可以在网页上显示一个高5个文字宽30个文字的一个多行的文本输入框。
可以给表单元素设置name属性,用于在JavaScript获取该元素,或者用于提交给后台程序时进行区分。
例如,前面的手机号输入元素的name="phone",然后在JavaScript里面就可以通过document.getElementsByName函数来获取这个元素的内容。
修改testjs.html,将上面的提到的表单元素都显示出来。
testjs.html修改如下:
浏览器打开这个网页:
可以看到不同的元素在网页上呈现的样子。后面还会详细说明每个元素的具体用法。
增加多个输入项目
根据前面的知识,来给注册页面增加剩余的输入项目。
密码和重复密码使用来输入。
用户名称也是使用来输入。
性别可以使用