- 三维错切变换矩阵_齐次空间与仿射变换
瓢咋
三维错切变换矩阵
齐次空间与仿射变换1.齐次坐标与齐次空间1.1齐次坐标齐次坐标本质上是4D向量(x,y,z,w),在w=1处的三维空间定义为标准的3D空间,任何齐次坐标转化到标准3D空间坐标点为(x/w.y/w,z/w),如果w为0时(x,y,z,0)表示的是标准3D空间的方向(x,y,z)而并非坐标点。1.24X4齐次矩阵由于表示三维空间的3x3矩阵只能表示旋转和缩放不能表示移动,当我们使用齐次矩阵时就可以表示
- 仿射变换矩阵应用
点云学习
c++pcl点云处理算法pcl点云处理3D视觉
目录1原理介绍2数学公式推导3计算流程4示例代码仿射变换是计算机视觉、图像处理和点云处理中常用的几何变换之一。它不仅包括旋转和平移,还包括缩放和剪切等线性变换。仿射变换保持了点、直线和平面的平行性。1原理介绍仿射变换在三维空间中通常由一个3×3的线性变换矩阵和一个3×1的平移向量组成。通过使用齐次坐标,我们可以将仿射变换表示为一个4×4矩阵:其中:A是一个3×3的线性变换矩阵(包含旋转、缩放、剪切
- 三维仿射变换矩阵
惆怅客123
计算几何仿射变换矩阵平移缩放旋转
三维仿射变换矩阵平移变换缩放变换旋转变换绕x、y、z单个轴旋转的变换绕任意轴旋转 三维仿射变换矩阵有3×4、4×43\times4、4\times43×4、4×4两种写法,都是施加到三维点的齐次式上,4×44\times44×4的仿射变换矩阵是在3×43\times43×4的矩阵后追加一行(0,0,0,1)(0,0,0,1)(0,0,0,1),便于通过连续左乘计算组合变换矩阵,这里只对平移、缩放
- 矢量化的步骤
create_right
GIS
1、扫描地图矢量化是把栅格数据转换成矢量数据的处理过程。扫描是纸质地图矢量化的第一步,它将纸质地图转化为计算机可以识别的数字形式。2、图像预处理图像预处理主要是消除图像中无关的信息,恢复有用的真实信息。图像预处理一般包括去噪声、几何纠正、投影变换等。1、几何校正由于地图受介质或存放条件等因素的影响,地图的纸张容易发生变形,或者遥感影像本身就存在着几何变形。几何校正最常用的方法是仿射变换法。2、投影
- 【图像几何】图像空间变换(仿射变换)【含GUI Matlab源码 841期】
Matlab领域
matlab
Matlab领域博客之家
- OpenCV-Python实战(4)——OpenCV常见图像处理技术_opencv图像处理实战简答
2401_84281648
程序员opencvpython图像处理
OpenCV-Python实战(4)——OpenCV常见图像处理技术0.前言1.拆分与合并通道2.图像的几何变换2.1缩放图像2.2平移图像2.3旋转图像2.4图像的仿射变换2.5图像的透视变换2.6裁剪图像3.图像滤波如何自学黑客&网络安全黑客零基础入门学习路线&规划初级黑客1、网络安全理论知识(2天)①了解行业相关背景,前景,确定发展方向。②学习网络安全相关法律法规。③网络安全运营的概念。④等
- 【OpenCV插值算法比较】
0010000100
opencv算法人工智能
OpenCV插值算法OpenCV插值算法比较1.最近邻插值(INTER_NEAREST)2.双线性插值(INTER_LINEAR)3.双三次插值(INTER_CUBIC)4.区域插值(INTER_AREA)5.兰索斯插值(INTER_LANCZOS4)OpenCV插值算法比较在OpenCV中,插值算法常用于图像缩放、旋转、仿射变换等几何操作。不同的插值方法在计算速度、精度和视觉效果上有显著差异。以
- OpenCV中的图像处理函数详解
Luzem0319
opencv图像处理人工智能
在OpenCV中,图像处理函数是实现图像处理和计算机视觉任务的基础。下面将详细介绍六个重要的图像处理函数:二值化函数、自适应二值化函数、腐蚀函数、膨胀函数、仿射变换函数和透视变换函数。一、二值化函数功能二值化函数(cv2.threshold())用于将灰度图像转换为二值图像。二值图像中,每个像素只有两种可能的值(通常是0和255),分别代表黑色和白色。参数src:输入图像,应为灰度图像。thres
- OpenCV 笔记(25):图像的仿射变换
Java与Android技术栈
opencv笔记人工智能计算机视觉
1.几何变换图像的几何变换是指将一幅图像中的坐标位置映射到另一幅图像中的新坐标位置,其实质是改变像素的空间位置,估算新空间位置上的像素值。几何变换不改变图像的像素值,只是在图像平面上进行像素的重新安排。以下是常用的几种几何变换:旋转:将图像旋转指定角度。缩放:按缩放因子调整图像大小,使其变大或变小。平移:将图像从当前位置移动到新位置。错切:沿特定轴倾斜图像。仿射变换:一个更广泛的类别,包括单个变换
- Kotlin Bytedeco OpenCV 图像图像49 仿射变换 图像裁剪
深色風信子
kotlinopencv仿射变换图像裁剪bytedecojavacpp
KotlinBytedecoOpenCV图像图像49仿射变换图像裁剪1添加依赖2测试代码3测试结果在OpenCV中,仿射变换(AffineTransformation)和透视变换(PerspectiveTransformation)是两种常用的图像几何变换方法。变换方法适用场景仿射变换简单的几何变换(平移、旋转、缩放、剪切)。透视变换改变图像视角和模拟3D投影效果。变换方法解释特点应用场景实现方法
- 2017-SIGGRAPH-Google,MIT-(HDRNet)Deep Bilateral Learning for Real-Time Image Enhancements
WX Chen
HDR技术深度学习神经网络机器学习
双边网格本质上是一个可以保存边缘信息的3维的数据结构。对于一张2维图片,在2维空间中增加了一维代表像素的强度slice操作(上采样)BilateralGuidedUpsampling这篇文章用双边网格实现图像的操作算子的加速。算法的核心思想是将一幅高分辨率的图像通过下采样转换成一个双边网格,在双边网格中每个格子就是一个图像的仿射变换算子,它的原理是在空间与值域相近的区域内,相似输入图像的亮度经算子
- Python计算机视觉编程 第三章 图像到图像的映射
一只小小程序猿
计算机视觉pythonopencv
目录单应性变换直接线性变换算法仿射变换图像扭曲图像中的图像分段仿射扭曲创建全景图RANSAC拼接图像单应性变换单应性变换是将一个平面内的点映射到另一个平面内的二维投影变换。在这里,平面是指图像或者三维中的平面表面。单应性变换具有很强的实用性,比如图像配准、图像纠正和纹理扭曲,以及创建全景图像。单应性变换本质上是一种二维到二维的映射,可以将一个平面内的点映射到另一个平面上的对应点。代码如下:impo
- OpenCV计算机视觉学习(16)——仿射变换学习笔记
牛马程序员24
计算机视觉opencv学习
OpenCV计算机视觉学习(16)——仿射变换学习笔记如果需要其他图像处理的文章及代码,请移步小编的GitHub地址传送门:请点击我如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice在计算机视觉和图像处理中,仿射变换是一种重要的几何变换方法。它可以通过线性变换和平移来改变图像的形状和位置,广泛应用与图像校正,对象识别以及增强现实
- 仿射变换与仿射函数
海棠未语
算法机器学习线性代数人工智能笔记
目录一、仿射变换二、仿射变换应用及示例三、仿射函数四、仿射函数应用及示例五、二者区别与联系一、仿射变换仿射变换,又称仿射映射,是指在几何中,一个向量空间进行一次线性变换并接上一个平移,变换为另一个向量空间,一种从Rn到Rm\mathbb{R}^n\到\mathbb{R}^mRn到Rm的映射。如下:一个对向量平移,与旋转放大缩小A的仿射映射为y⃗=AX⃗+b⃗\vec{y}=A\vec{X}+\ve
- pdf 转img
小郭米
poxpackagecom.sailing.util;importjava.awt.Graphics2D;importjava.awt.RenderingHints;importjava.awt.geom.AffineTransform;importjava.awt.image.BufferedImage;importjava.awt.image.ColorModel;importjava.awt
- 图像几何变换知识总结
Wenli Shen
视觉计算机视觉仿射图像处理
图像几何变换知识总结图像变换知识总结1.相似变换(Similaritytransformations)2.仿射变换(Affinetransformations)3.单应性变换(HomogeneousTransformation)/透视变换(PerspectiveTransformation)4.单应性矩阵求法5.基础矩阵求法图像变换知识总结1.相似变换(Similaritytransformati
- 六、图像的几何变换
云峰天际
计算机视觉人工智能opencv人工智能计算机视觉
文章目录前言一、镜像变换二、缩放变换前言在计算机视觉中,图像几何变换是指对图像进行平移、旋转、缩放、仿射变换和镜像变换等操作,以改变图像的位置、尺寸、形状或视角,而不改变图像的内容。这些变换在图像处理、模式识别、机器人视觉、医学影像处理等领域具有广泛的应用。通过图像几何变换,可以实现图像的校正、配准、增强和重建等功能,为后续的图像分析和理解提供了重要的基础。一、镜像变换水平镜像(水平翻转)其原理是
- 图像的重要属性
superdont
计算机视觉计算机视觉深度学习人工智能
图像还具有以下重要属性:旋转不变性(rotationinvariance):图像在发生旋转后,其重要特征和对象仍然能够被识别。尺度不变性(ScaleInvariance):图像在缩放或尺度变化后,其重要特征和对象仍然能够被识别。例如,在图像放大或缩小后,物体的关键点或边缘仍然清晰可见。仿射不变性(AffineInvariance):图像在经历仿射变换(如平移、旋转、缩放、剪切等)后,其结构特征保持
- Matlab 移动最小二乘求解仿射变换
大鱼BIGFISH
点云数据处理matlab移动最小二乘仿射变换图像变形
文章目录一、简介二、实现代码三、实现效果参考文献一、简介在现实生活中,我们常常应用一些刚性的变换来实现物体的旋转平移,对于非刚性的变换我们都没有在意,其实这种变换也是无处不在的,如我们经常看的动画就可以通过一些非刚性的变换达到一些非常夸张的效果。这里,我们考虑基于用户输入的两组点集来求解两者存在的仿射关系(非刚性变换)。设p为控制点的集合,q为控制点p的变形(非刚性操作)之后的位置。我们使用移动最
- 批量归一化和残差网络
英文名字叫dawntown
1.批量归一化标准化:使得任意一个特征在数据集中所有样本上的均值为0、标准差为1。标准化处理输入数据使各个特征的分布相近。批量归一化:就是在批次范围内做标准化。其目的是不断调整神经网络中间输出,从而使整个神经网络在各层的中间输出的数值更稳定。1.1不同网络的BN层1.1.1全连接层的BN放在全连接层中的仿射变换和激活函数之间,引入的可学习的参数:拉伸参数γ和偏移参数β,允许学习后使得批量归一化无效
- 数字图像处理(实践篇)四十一 OpenCV-Python 使用sift算法检测图像上的特征点实践
Jackilina_Stone
数字图像处理(入门篇实践篇综合篇)pythonOpenCV数字图像处理计算机视觉
目录一涉及的函数二实践2004年,D.Lowe在论文DistinctiveImageFeaturesfromScale-InvariantKeypoints中提出了一种新算法,即尺度不变特征变换(SIFT),该算法提取关键点并计算其描述符。SIFT提取图像的局部特征,在尺度空间寻找极值点,并提取出其位置尺度和方向信息。SIFT算法所查找的关键点都是一些十分突出,不会因光照仿射变换和噪声等因素而变换
- 齐次坐标
董十贝
计算机视觉齐次坐标
1.齐次坐标先看看矩阵乘法在三维坐标变换的缺点:将三维坐标视为一个列向量,那么矩阵*列向量得到的新向量的每一个分量,都是旧的列向量的线性函数,因而三维笛卡尔坐标与矩阵的乘法只能实现三维坐标的缩放和旋转,而无法实现坐标平移。可以发现将三维的笛卡尔坐标添加一个额外坐标,就可以实现坐标平移了,而且保持了三维向量与矩阵乘法具有的缩放和旋转操作。这个就称为齐次坐标。而这种变换也称为仿射变换(affinetr
- 梯度下降法解决2D映射3D
Sprite.Nym
python
本人只是业余人士,无意间发现的方法,发出来共同学习1.数据准备这部分不是文章重点,就写随意点了这块不详细说,总之现在手上有相机内外参数、一个折线在三维空间的坐标、该折线在2张2D图中的坐标(测试数据是由3D到2D映射得到)。内外参先进行合并,得到点云坐标系到像素坐标系的4*4仿射变换矩阵transform_matrix_list=[]forcincamera_config:#外参,4*4矩阵c_e
- deformable convolutional networks
麦兜ppig
Deeplearningdeformableconvoluti
转自:点击打开链接上一篇我们介绍了:深度学习方法(十二):卷积神经网络结构变化——SpatialTransformerNetworks,STN创造性地在CNN结构中装入了一个可学习的仿射变换,目的是增加CNN的旋转、平移、缩放、剪裁性。为什么要做这个很奇怪的结构呢?原因还是因为CNN不够鲁棒,比如把一张图片颠倒一下,可能就不认识了(这里mark一下,提高CNN的泛化能力,值得继续花很大力气,STN
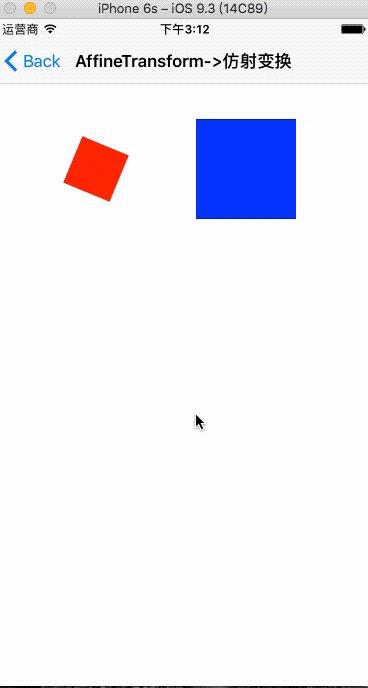
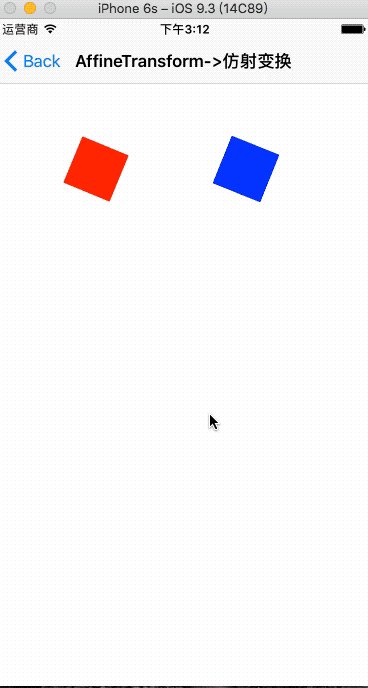
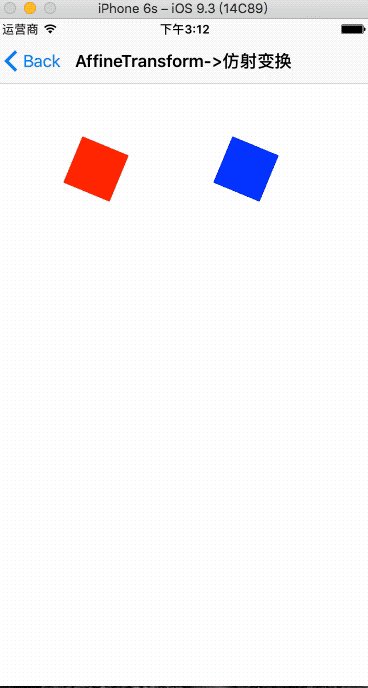
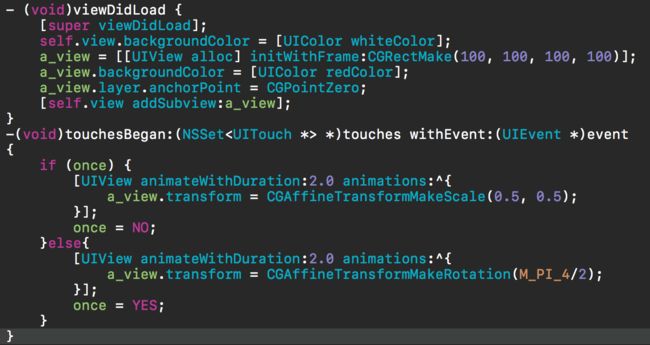
- CGAffineTransform 简单标注
逍遥庄主
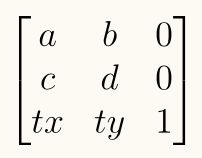
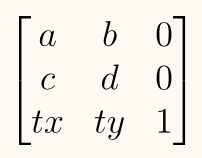
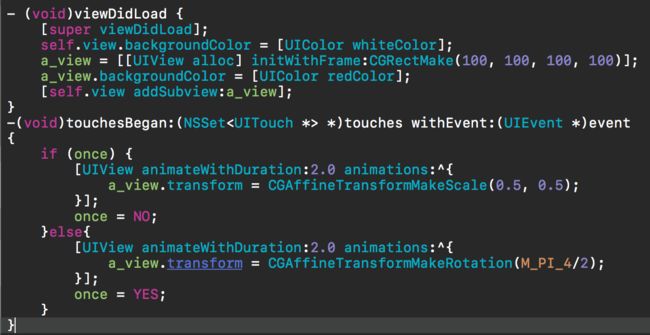
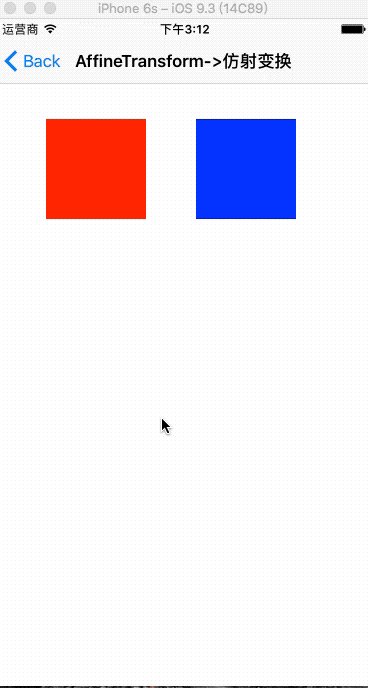
UIView属性@property(nonatomic)CGAffineTransformtransform;//defaultisCGAffineTransformIdentity.animatableCGAffineTransform原理CGAffineTransform形变是通过"仿射变换矩阵"来控制的,其中平移是矩阵相加,旋转与缩放则是矩阵相乘,为了合并矩阵运算中的加法和乘法,引入了齐次坐
- 《动手学深度学习(PyTorch版)》笔记4.1
南七澄江
python笔记深度学习pytorch笔记人工智能python开发语言
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在JupyterNotebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python3.9.18下测试通过。Chapter4MultilayerPerceptron4.1BasicConcepts4.1.1HiddenLayer我们在第三章中描述了仿射变换,它是一种带有偏置项的线性变换。如
- CGAffineTransform
阿正船长
关于CGAffineTransform苹果的定义是这样的image.pngCGAffineTransform用于绘制2D图形的一个仿射变换矩阵用于做旋转、缩放、平移,一个仿射变换矩阵(是一个3*3的矩阵)它采用的是二维坐标系(即向右为x轴正方向,向下为y轴正方向)3x3的矩阵CGAffineTransform提供了这样一个函数CGAffineTransformCGAffineTransformMa
- 仿射变换代码opencv
潇洒哥611
计算机视觉人工智能
//Rotationangleindegrees.//Positivevaluesmeancounter-clockwiserotation//(thecoordinateoriginisassumedtobethetop-leftcorner).cv::Matcv::getRotationMatrix2D(Point2fcenter,doubleangle,doublescale){CV_INS
- find_shape_model
小张小迪
笔记开发语言
*形状匹配find_shape_model(ImageEmphasize,ModelID,-0.39,0.78,0.5,1,0.5,'least_squares',[4,-2],0.9,Row,Column,Angle,Score)*创建一个初始化矩阵hom_mat2d_identity(HomMat2D)*从点和角度计算刚性仿射变换,找出模板和卡尺工具的对应关系Phivector_angle_t
- OpenCV 之ios 仿射变换
充满活力的早晨
OpenCV之ios仿射变换目标在这个教程中你将学习到如何:使用OpenCV函数warpAffine来实现一些简单的重映射.使用OpenCV函数getRotationMatrix2D来获得一个2*3旋转矩阵原理什么是仿射变换?一个任意的仿射变换都能表示为乘以一个矩阵(线性变换)接着再加上一个向量(平移).综上所述,我们能够用仿射变换来表示:旋转(线性变换)平移(向量加)缩放操作(线性变换)你现在可
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地