紫色含有红色的热情也包含了蓝色的冷静,是色谱当中较为刺激的一种颜色。在众多网站当中,紫色系的网站给人一种迷幻的感觉。紫色本身代表魅惑、浪漫、神秘、权威、声望等。中国传统中紫色代表圣人,帝王之气,如北京故宫又称为「紫禁城」,也有所谓「紫气东来」。受此影响,如今日本王室仍尊崇紫色。在网页设计当中,深紫色和金色搭配,可以搭配出一种高端的时尚感。
今天跟大家分享一组紫色系的优秀网站。
Fuerza Bruta 网站一打眼就觉得很酷,渐变的紫色应用充满活力,又夹杂了一丝的复古感。玫红色的使用起到点缀的作用。想起前面跟大家分享的渐变色的使用可以提升网站的格调,在这个网站上就体现出来。
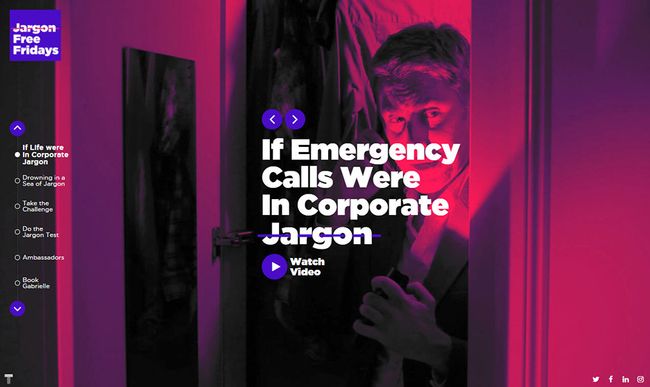
Jargon Free Fridays这个网站也是采用了紫色,但是这个网站很有意思,它的logo主色调是紫色,玫红色是辅助色。但是在网站中整体体现却是以玫红为主,紫色反而成了一个辅助色。这样的设计很有意思,紫色会比较沉稳一些,玫红显得活泼和魅惑。其实中间有一屏白色的,整体起到调节的作用,舒缓眼睛。
丹麦Odense欧登塞交响乐团网站,前面说过,紫色有代表声望威望的意思。这个网站用了深紫色来做主色调,应该要表达的就是交响乐团的专业性,在配图的使用上也是有针对性的,这样的搭配会让浏览者第一眼看到就是专业。网站搭配了绿色白色,绿色和紫色都比较深沉,显得比较沉稳,白色可以起到调和的作用。另外,建议大家点进去看看这个网站,带着耳机,有亮点!
巴塞罗那-健康的快餐生活,网站用深紫色叠加图片做背景,使得画面很丰富,紫色是主色调,中间添加亮绿色和白色来调和界面,使得界面不会过于沉闷,又有亮点。
KIKK Festival-视觉艺术网站,背景色用了丰富的一个紫色变化做背景,配合首页气泡丰富多彩的颜色,白色提亮了整体的界面效果,一样起到协调的作用。这个网站的排版效果特别好,小编比较喜欢这种排版。
Waaffle APP应用产品网站,一开始我以为里面的卡通觉得就是普通的界面展示,没想到里面的角色都是可以动的,这个设计师花了不少心思。网站中使用的紫色也是比较柔和的,不像前面看到那些那么深,这样的设计搭配比较亲民。
喧喧即时通信解决方案官网,这个网站的设计很有意思,背景色采用了渐变,而且是实时渐变,上一秒是蓝色渐变,下一秒就是紫色渐变。渐变色的使用丰富了整个网站,活泼了不少。
FCINQ设计机构网站,这个网站小编个人比较喜欢,一是配色的使用,二是网站布局的设计。我们先说颜色的搭配,紫色系的使用,但是颜色融合了渐变,邻近色的搭配。整体协调不突兀。布局的使用前半部分比较灵活,后面比较有规律,整体活泼又不失稳重。
Thinkingbox数字制作工作室网站,采用跟标志一样颜色的紫色做主色调,白色是辅助色。整体界面比较简洁,幻灯片加了不少的gif图,起到丰富界面的作用。
最后分享一个界面设计酷的,Strava的周期轨道网站,这种配色真的很酷很复古,红色的搭配很大胆前卫,也很跳跃。整体设计感很强。
网站的配色很重要,网页颜色搭配的是否合理会直接影响到浏览者的情绪。好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。紫色可以给人一种魅惑神秘的视觉感受,希望今天分享的这些紫色系网站在日常中可以给到大家的灵感。