炎热的 7 月已经过去,秋天的脚步更近了。在本月,Tutorialzine 依旧为大家带来了一些有趣、实用的前端库,看看有哪些适合你的项目呢?
1.Titanic
这是一组自带悬停动画的精致 SVG 图标。但与大多数 Web 图标不同之处在于 - 它的动画是基于 JS 的,需要你使用 bodymovin 库将动画效果导出为 SVG 格式。
项目地址:【传送门】
2.Rebass
Rebass 是一个用于构建响应式 Web APP 的 React UI Kit。它由超过 60 种样式组件构成,可通过样式体系中的属性进行自由定制。这样可以保证样式的隔离,便可减少在应用程序中编写自定义 CSS 的需求。
项目地址:【传送门】
3.Bootstrap 4 (Beta)
Bootstrap 4 的官方 Beta 版已经正式发布了!新版本的框架也发生了许多重大的改变,包括支持了基于 Flexbox 的网格体系,新增并重写了相关组件,更快的 ES6 JavaScript 插件,改进了文档等等。
项目地址:【传送门】
4.Hover Buttons
这是一组带有悬停动画效果的 HTML 按钮,这些按钮不仅拥有不同的形状与大小,而且具备了丰富的动画效果供你选择。Hover Buttons 是由 SCSS 制作的,所以你可以轻松的删除不想要的按钮,或根据个人喜好自由的定制其样式。
项目地址:【传送门】
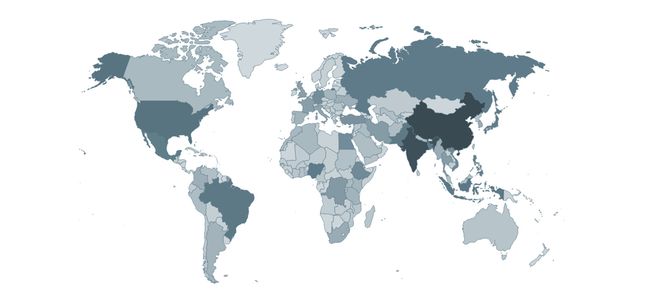
5.React Simple Maps
React Simple Maps 是一个用于创建 SVG 地图的组件库,它具备添加地图细节的各类组件,它们可为地图的各个区域添加文字注释、标记以及自定义颜色。
项目地址:【传送门】
6.Gpu.js
Gpu.js 是一个用于在浏览器中运行 GPGPU 的 JS 库,它将 JavaScript 编译成能够通过 WebGL API 在 GPU 上运行的着色语言,以便更快地执行复杂的计算。如果 WebGL 不可用,则这些函数仍将以常规的 JavaScript 运行。
项目地址:【传送门】
7.Pell
Pell 是一款超轻量的 WYSIWYG 文本编辑器。它由仅 200 行的 ES6 代码所构成,只有 1kB 的大小,并且没有任何的依赖关系。同时,它还支持 Markdown 文本格式所需的所有操作,包括插入图像和链接。
项目地址:【传送门】
8.Chromeless
Chromeless 是一个基于 Chrome 平台 Headless 模式的 Web 自动化框架。它的 API 和功能与其他流行工具(如 PhantomJS 和 NightmareJS)非常相似,主要区别是它在 Chrome 的 Headless 模式下可以运行所有的测试。同时,它还可以在本地或借助 AWS Lambda 工作。
项目地址:【传送门】
9.Fitty
Fitty 是一个 Vanilla JavaScript 库,它可以更改文本的字体大小,使其适应固定宽度的容器。它适用于所有标准的 Web 字体,并且可以“向上”或“向下”缩放其大小,以便让它们更好的占据可用空间,而无须换行。
项目地址:【传送门】
10.Notif.me
这是一个用于发送通知的 Node.js 库,旨在成为一个处理电子邮件、短信和推送通知的一体化解决方案。另外,每个服务都有多个提供商可供你选择。
项目地址:【传送门】
11.Shoelace
Shoelace 是一个炒鸡轻量的 CSS 入门套件,旨在为 Bootstrap 提供一个更简单的替代方案。它由 CSS reset 与一些实用的 UI 组件构成,没有过多的样式和功能。由于这个库的代码是基于 CSS 变量的,所以也易于定制。
项目地址:【传送门】
12.TensorFire
TensorFire 是一个能够在浏览器中运行神经网络的框架。由于 TensorFire 可通过 WebGL 进行 GPU 加速,所以运行较大的机器学习模型也不是事儿。虽然,该项目还处于早期阶段,但也有了一些十分有前景的演示。例如剪刀包袱锤手势检测 Demo
项目地址:【传送门】
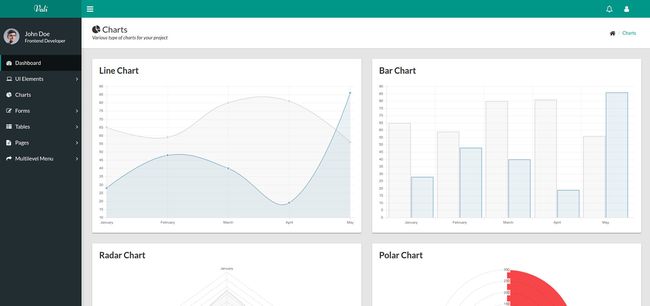
13.Vali
这是利用 Bootstrap、PugJS、Sass 构建的后台信息管理模板。由于该项目是基于易于定制的理念而设计,所以,所有的样式都是由独立的 SASS 模块进行组织。同时,该模版还提供了丰富的组件与小部件,你可以在 Demo 中查看它们。
项目地址:【传送门】
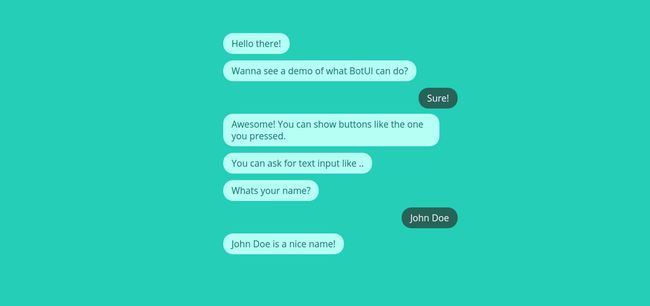
14.BotUI
BotUI 是用于建立聊天机器人会话界面的 JavaScript 框架。它有一个超简单的 API,你可以通过添加消息、问题,甚至形成供用户填写的输入字段来配置对话流。
如果你想了解有关交互式会话 UI 的更多信息,请参阅我们的文章《聊天机器人之开发者简介》。
项目地址:【传送门】
15.Nano ID
这是一个用于生成唯一 ID 的小型 JavaScript 库。它仅使用对 URL 友好的符号来生成字符串,但它也有一个让你提供相应字母表的选项。在 GitHub 的项目页上,你可以找到关于此库的工作方式,以及使用算法的一些有趣信息。
项目地址:【传送门】
感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
- 本文版权归原作者所有,仅用于学习与交流;
- 如需转载译文,烦请按下方注明出处信息,谢谢!
英文原文:15 Interesting JavaScript and CSS Libraries for August 2017
作者:Danny Markov
译者:IT程序狮
译文地址:http://www.jianshu.com/p/677b3d30b342
更多文章:
- 2017 年 6 月:15 个有趣的 JS 和 CSS 库
- 2017 年 5 月:15 个有趣的 JS 和 CSS 库
- 2017 年 4 月:15 个有趣的 JS 和 CSS 库
- 2017 年 3 月:15 个有趣的 JS 和 CSS 库