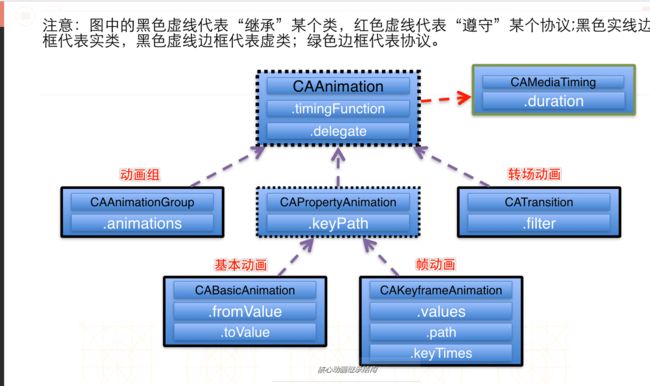
使用最经典的一张图来介绍一下动画抽象类CAAnimation.同NSOperation一样,都是抽象类,并不具备封装操作的能力,必须使用其子类。
CAAnimationGroup:动画组,多个动画同时执行。
CABasicAnimation:基本动画,可以做到平移、缩放、旋转
CAKeyframeAnimation:帧动画,动画可以分成几个过程执行
CATransition:转场动画,可以实现两个界面或控件的推出、翻页等效果。
CABasicAnimation:基本动画
// 正方形按钮控件
@property (weak, nonatomic) IBOutlet UIButton *basicBtn;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// CABasicAnimation是CAPropertyAnimation的子类, CAPropertyAnimation有一个字符串类型的keyPath属性
// keyPath内容是CALayer的可动画Animatable属性,我们可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。
// 例如:指定keyPath = @"position",就会修改CALayer的position属性的值,- > 可以实现平移的动画效果
// 如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
// http://www.jianshu.com/p/3c0ed03a5816
// [self basicAnimationWithbounds];
[self basicAnimationWithRotation];
// 平移可使用 keyPath = @"position";
}
- (void)basicAnimationWithbounds
{
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"bounds"];
basic.duration = 2.0;
// basic.fromValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 100, 100)];
basic.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, ScreenW, ScreenW)];
// basic.fillMode = kCAFillModeForwards;
// basic.removedOnCompletion = NO;
basic.repeatCount = MAXFLOAT;
[self.basicBtn.layer addAnimation:basic forKey:nil];
}
- (void)basicAnimationWithRotation
{
// [self.basicBtn.layer removeAllAnimations];
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform"];
basic.duration = 4.0;
basic.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 0.5, 0, 0, 1)];
basic.fillMode = kCAFillModeForwards;
basic.removedOnCompletion = NO;
// basic.repeatCount = MAXFLOAT;
[self.basicBtn.layer addAnimation:basic forKey:nil];
}
CAAnimationGroup:动画组
@property (weak, nonatomic) IBOutlet UIButton *groupBtn;
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self caanimationGroup];
}
- (void)caanimationGroup
{
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
CABasicAnimation *basic1 = [CABasicAnimation animationWithKeyPath:@"bounds"];
// basic1.duration = 2.0;
// basic.fromValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 100, 100)];
basic1.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, ScreenW, ScreenW)];
// basic.fillMode = kCAFillModeForwards;
// basic.removedOnCompletion = NO;
basic1.repeatCount = MAXFLOAT;
CABasicAnimation *basic2 = [CABasicAnimation animationWithKeyPath:@"transform"];
// basic2.duration = 3.0;
basic2.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 0.5, 0, 0, 1)];
// basic2.fillMode = kCAFillModeForwards;
// basic2.removedOnCompletion = NO;
// basic.repeatCount = MAXFLOAT;
CABasicAnimation *basic3 = [CABasicAnimation animation];
basic3.keyPath = @"position";
CGPoint center = self.groupBtn.center;
center.y += 300;
basic3.toValue = [NSValue valueWithCGPoint:center];
groupAnimation.animations = @[basic1,basic2];
groupAnimation.duration = 0.5;
// groupAnimation.removedOnCompletion = NO;
// groupAnimation.fillMode = kCAFillModeForwards;
groupAnimation.repeatCount = MAXFLOAT;
[self.groupBtn.layer addAnimation:groupAnimation forKey:nil];
}
CATransition:转场动画
// 在触摸事件或其他事件的方法中实现,在展示图片是,为imageview控件添加转场动画,开发中在欢迎界面推向主界面时,我们一般使用的是转场动画
self.centerImage.image = [UIImage imageNamed:[NSString stringWithFormat:@"meinv%d.jpg",self.imageIndex]];
CATransition *trans = [CATransition animation];
trans.type = @"pageCurl";
trans.subtype = kCATransitionFromRight;
trans.duration = 1.0;
[self.centerImage.layer addAnimation:trans forKey:nil];
CAKeyframeAnimation:帧动画
@property (weak, nonatomic) IBOutlet UIButton *keyFrameBtn;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self keyframeAnimation];
}
- (void)keyframeAnimation
{
CAKeyframeAnimation *keyframeAnimation = [CAKeyframeAnimation animation];
keyframeAnimation.keyPath = @"transform";
keyframeAnimation.duration = 1.0;
NSValue *value1 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 0.5, 0, 0, 1)];
NSValue *value2 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 1, 0, 0, 1)];
NSValue *value3 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 1.5, 0, 0, 1)];
NSValue *value4 = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI * 2, 0, 0, 1)];
keyframeAnimation.values = @[value1,value2,value3,value4];
keyframeAnimation.fillMode = kCAFillModeForwards;
// 如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
keyframeAnimation.removedOnCompletion = NO;
keyframeAnimation.repeatCount = MAXFLOAT;
[self.keyFrameBtn.layer addAnimation:keyframeAnimation forKey:nil];
}
demo分享链接
参考文章