part1:页面标签及结构
一.页面常用标签
1.块级元素(block element)
div -最常用的块级元素
dl - 和dt dd搭配使用的块级元素
form - 交互表单
h1 - 大标题
hr - 水平分隔线
ol - 排序表单
p - 段落
ul - 非排序列表
2.行级元素又叫内联元素(inline element)
a - 锚点
b - 粗体(不推荐)
br - 换行
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
label - 表格标签
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
3.行级元素和块级元素之间的相互转换
display:
如果规定了 !DOCTYPE,则 Internet Explorer 8 (以及更高版本)支持属性值
"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及 "inherit"。
分别代表什么意思呢?
CSS display 属性
4.盒子模型
这里有布局上看的细节问题:
查看例子
二.页面结构
打开我们现在的页面查看
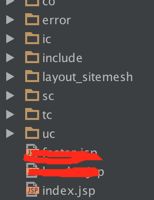
这个是我们谷雨项目的页面文件结构,除了index.jsp在外面,其他的都相当于子页面在文件夹中,但是事实上真的是你看到的这样么?
layout_sitemesh文件夹打开就可以看到default.jsp
点开之后我们可以看到的页面的框架
整个页面框架中我只讲标签这一块的东西,因为是jsp页面的关系,会有很多的java代码所以整个文件的截图我就不放出来了,主要是头部的一些问题,我拿出来大家看看,这个目前是我们古语项目的头文件,有两部分的内容需要大家注意的:
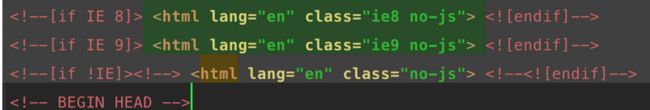
第一是,这里是规定html版本的,只要有心留意这一块内容的人肯定会发现,现在的代码减少了很多,在html4时代,这里要写明
在第五代的html中已经将这些全部省略了,方便了很多,至于上面加的那些内容就是告诉浏览器用什么文档解析规则来解析页面代码。所以你不用再去关心这些东西了,而且后面我们的所有的页面中也是不希望出现这种代码的。
这一块是根据浏览器的版本来输出不同的html头文件,这个是bootstrap中的写法,当然我们在编写移动端界面的时候这种写法根本就是无效的,这也是谷雨项目中遗留下来的问题,这么写在pc端的界面中,我们还可以根据浏览器版本来引用不同的样式文件,以及js文件,如图:
这是新浪的写法,这个页面上面根据浏览器的版本来引用不同的css样式,为什么这么写呢?
第一就是为了使页面通过加载不同的css文件来达到共同的页面效果一切都是为了兼容性,当然万恶的ie浏览器内核,给我们前端带来了相当大的工作量。有人会问,为什么不把这些全部放到一个文件里面。
这就是第二个原因:减少页面的加载量,从而达到对网站的优化效果。
另外要讲的就是文件引用顺序和位置的问题了,我习惯于将样式文件放在head里面然后将js按照顺序放在页面结尾的时候引入,也是为了优化页面的打开速度,从而使用户体验得到提升。
part:2
js选择器分两块,一部分是原生态的js,另外一块是jquery(zepto)
原生的js
从最常用的东西开始讲解:
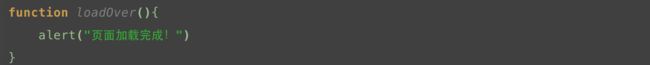
我们想要在页面加载完成之后执行一些方法,使用原生的js应该怎么写呢?这里包括两个部分,一个是方法本身,另外一个是调用。
如图:
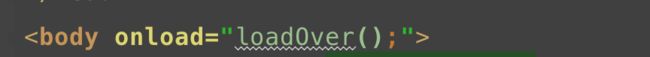
在加载完成之后调用:
选择器:
document.getElementsByClassName("");
document.getElementById("");
document.getElementsByName("");
document.getElementsByTagName("");
讲到这里,大家会发现我们要写很长的代码实现选中一个DOM元素,后面很多方法也是如此,它的选择器很长,方法名也是很长,所以就有了jquery,还有zepto等js的出现价值,
jquery APi
zepto