上一篇文章介绍了 JavaScript 中如何现实模块化的一些常见的模式,仅仅了解如何实现 JavaScript 的模块化模式还是不够的,对于整个生态圈来说,模块化规范的制定和遵守更加重要。JS 模块化缺失带来的一个严重问题是各社区开发一套组件都需要实现自己的模块化机制,不同社区重复制造轮子,导致组件与组件无法兼容、相互割裂,严重阻碍生态系统的发展。这篇文章介绍 JavaScript 生态圈催生出来的比较有影响力的模块规范 CommonJS、AMD 以及 2015 年正式发布的 ECMAScript 6 Modules 部分。
下面的图表是来自 Module Counts 的统计数据,可以看到 npm (CommonJS 规范) 的包数量增长曲线异常凶猛,其中一部分原因是 JavaScript 社区对模块规范需求释放的力量惊人,由此可见模块标准对生态圈的重要性。
CommonJS
CommonJS 的前称是 ServerJS,由 Mozilla 工程师 Kevin Dangoor 在 2009 年 1 月发起,目标是为非浏览器(比如服务端、本地桌面应用、命令行应用)构建 JavaScript 生态系统,同年 8 月改名为 CommonJS,其目标也扩展到浏览器。CommonJS 的规范包括模块(Modules)、包(Package)、Promises 等多个方面,详情可查阅 CommonJS Wiki。CommonJS 规范有很多的实现,清单可以看这里,其中最著名的实现就是 Node.js,接下来就以它作为例子介绍 CommonJS 的模块规范。
math.js 文件(也是模块)的功能是定义数学函数,目前仅实现 add 函数,通过 exports 变量作为其 add 属性导出。 exports 变量是由加载 math.js 时的底层环境提供的。
increament.js 文件(也是模块)的功能是定义 increment 函数,其依赖于 math.js 模块。 这个文件展示了如何定义模块之外还展示了如何导入模块,即通过 require 函数导入。 require 函数也是模块加载的底层环境提供的,具体的用法可以参考 node.js 的官方文档或国内镜像站点。
main.js 展示如何导入模块以及如何使用导出函数。
math.js
exports.add = function(x, y) {
return x + y;
};
increment.js
var add = require('math').add;
exports.increment = function(val) {
return add(val, 1);
};
main.js
var inc = require('increment').increment;
var a = 1;
inc(a); // => 2
module.id == "main";
AMD
AMD 是"Asynchronous Module Definition"的缩写,意思是「异步模块定义」,它跟 CommonJS 有一些渊源。AMD 的出现是由于 CommonJS 的模块规范对浏览器支持不友好,当然解决方式有多种多样,社区也有许多争论,具体可以参考玉伯(CMD/sea.js 作者)的文章《前端模块化开发那点历史》。总之最终 AMD 规范没有得到 CommonJS 社区的认同决定自立门户,并且追随者众多,实现其规范的佼佼者有 Dojo Toolkit、Require.js 等。
与 CommonJS 相比,AMD 解决了浏览器环境异步加载 js 文件避免网页失去响应以及模块之间依赖的问题。
现在用 require.js 实现上一节中的示例。
requie.js 通过 define 函数定义模块,该函数的第一个参数指定当前所定义的模块 ID,第二个参数指定依赖的模块列表,第三个参数定义模块的实现函数,另外前两个参数是可选的。
AMD 定义函数说明
define(
module_id /*optional*/,
[dependencies] /*optional*/,
definition /*function for instantiating the module or object*/
);
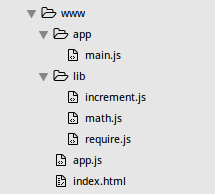
目录结构
- index.html 文件中,导入 require.js 的 javascript 标签中包含
data-main="app"属性,表示加载的主数据文件为 app.js 。 - app.js 中通过
requirejs.config配置目录结构,并且加载 main.js 文件。 - main.js 通过 define 作为入口导入带 require 参数的匿名函数,匿名函数体内实现具体功能,通过 require 函数导入其他模块。
- increment.js 和 math.js 按规规范,通过 define 函数实现模块。
math.js
define('math', function() {
var add = function(x, y) {
return x + y;
};
return {
add: add
};
});
increment.js
define('increment', ['math'], function(math) {
var add = math.add;
var increment = function(val) {
return add(val, 1);
};
return {
increment: increment
};
});
main.js
define(function (require) {
var inc = require('increment').increment;
console.log('inc => ' + inc);
var a = 1;
console.log(inc(a, 1)); // => 2
});
app.js
requirejs.config({
baseUrl: 'lib',
paths: {
app: '../app'
}
});
requirejs(['app/main']);
index.html
Hello World
UMD/CMD
UMD 是 "Universal Module Definition" 的缩写,提供了一系列模式同时兼容 CommonJS 和 AMD ,代价是代码有些丑陋。
CMD 是 "Common Module Definition" 的缩写,是国内的前端大牛玉伯提出的,实现是 sea.js ,在国内比较知名。不过目前作者已经宣布放弃 sea.js,可以参考 github 上的讨论:《感觉一直追赶的SeaJS已死》。
ECMAScript 6 Modules
令人振奋的消息是 2015 年 6 月正式发布的 ECMAScript 6 包含了模块规范,采用申明式的语法,使用 import、export 这两个关键字,同时照顾到 Common.JS 社区和 AMD 社区的使用习惯,方便地实现模块的定义和导入。
我们再用 ES6 的语法实现一遍上面两节的示例。
math.js
export function add(x, y) {
return x + y;
};
increment.js
import * as math from 'math';
var add = math.add;
exports function increment(val) {
return add(val, 1);
};
main.js
import { increment } from 'increment';
var a = 1;
increment(a); // => 2
ES6 正式发布到目前为止还不到半年时间,推广还需要很长一段时间。目前主流的浏览器比如 Chorme、Firefox 还仅支持部分 ES6 的特性,具体可以参考 ECMAScript 6 compatibility table,所以目前正在进行的项目押宝在 ES 6 Modules 具有一定风险。
目前想使用最新的 ES6 新特性可以:
- traceur 将ES6模块编译为AMD规范或者CommonJS规范的模块
- es6 module transpiler 是Google的转换编译器,目的在于支持许多Javascript的特性包括ES6模块
- TypeScript 微软出品的 JavaScript 超集语言,也支持 ES6 模块
参考:
前端模块化开发那点历史
JavaScript 模块化七日谈
深入浅出Node.js
RequireJS.org
Writing Modular JavaScript With AMD, CommonJS & ES Harmony
ECMAScript 6 Modules: What Are They and How to Use Them Today
ECMAScript 6 modules: the final syntax
后端程序员的 JavaScript 之旅 - 模块化系列文章:
后端程序员的 JavaScript 之旅 - 模块化(一) |
后端程序员的 JavaScript 之旅 - 模块化(二) |