支持设备
- 软件: iOS9+
- 硬件: 6s, 6s Plus及以后版本
开发环境
Xcode7+
3D Touch可以做什么?
- 点击icon,打开APP提供的快捷操作
- 在APP内部,对下一级页面进行预览
三种操作模式
- Home Screen Quick Actions
- Peek & Pop
Home Screen Quick Actions
过去,用户可以通过点击APP icon来启动APP,现在用户可以通过按压APP的icon,触发3D Touch来获得APP启动的快速入口.当用户选择某项快捷操作后,APP会被激活或者启动,APP内部通过代理方法,来获取用户选择的快捷入口的信息.
如图,icon的3D Touch被触发时,会显示APP的快捷入口,其他的背景会做模糊处理.这些快捷入口的设置方式如下.
设置首页的快速点击
设置首页的快速点击有两种方法:
静态设置: 在Info.pilst文件中设置
在Info.plist文件中,添加数组UIApplicationShortcutItems,数组元素为Dictionary,每个字典包含快速点击的信息.在UIApplicationShortcutItems中最低可以设置4个Item,多余的部分不会被显示.
对于每个shortItem而言,可以设置的参数如下:
-
UIApplicationShortcutItemType: 必填
用来对点击事件进行分类,处理 -
UIApplicationShortcutItemTitle: 必填
主标题,在没有副标题时最多显示两行 -
UIApplicationShortcutItemSubtitle: 非必填
副标题,显示在主标题下方,只可显示一行,当有副标题时,主标题最多显示一行,副标题字体大小小于主标题 -
UIApplicationShortcutItemIconType: 非必填
系统提供的图片库内的图片 -
UIApplicationShortcutItemIconFile: 非必填
自定义图片,填写项为bundle内的图片名或asset内的图片名,图片尺寸为 35x35p -
UIApplicationShortcutItemUserInfo: 非必填
内容为字典,可以自己定义,用以在点击时获得更多信息
动态设置: 通过代码设置
通过类UIApplicationShortcutItem设置每个Item的属性,属性内容同静态设置一样,最后通过UIApplication.sharedApplication().shortcutItems = [item1, item2, ...]设置
静态设置 vs. 动态设置
- 动态设置在APP运行时生效
- 静态设置在APP安装时生效
当静态设置的个数小于限制个数4个时,动态设置的item将会被添加,最后结果仍是最多显示4个.
Peek & Pop
在APP的UIViewController内的view可以响应3D Touch事件,操作可以被细分为三个步骤
1.验证是否可预览
2.显示预览弹窗
3.进入预览页面
验证预览
在UIViewController页面,需要遵守协议UIViewControllerPreviewingDelegate,并且在想要触发3D Touch的view上进行注册
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:self sourceView:view];
}
执行完此步骤,在轻压制定view的时候,会在view四周进行模糊处理,效果如图.
显示预览弹窗
在预览后,继续深压,则会显示预览界面.协议实现协议方法
#pragma mark - UIViewControllerPreviewingDelegate
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location {
UIViewController *viewController = [UIViewController alloc] init];
return viewController;
}
方法内部返回的Controller即为预览界面,如图
如果想在预览界面,通过上滑进行快捷操作,可以在被预览界面,遵守协议UIViewControllerPreviewingDelegate,并实现快捷操作代理方法:
- (NSArray> *)previewActionItems {
UIPreviewAction *collectItem = [UIPreviewAction actionWithTitle:collectonTitle style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
UIPreviewAction *shareItem = [UIPreviewAction actionWithTitle:@"分享" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
}];
return @[collectItem, shareItem];
}
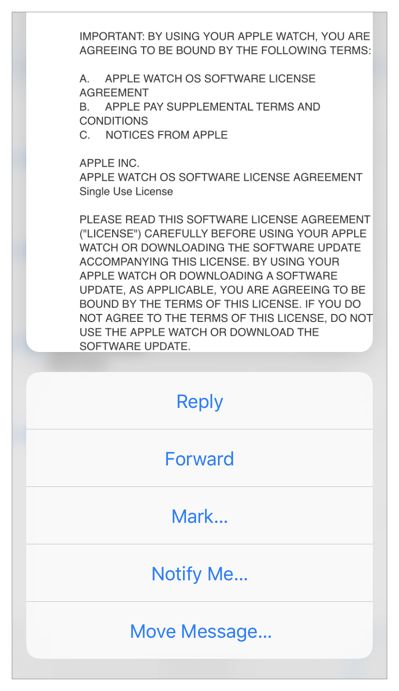
如此配置,效果如下图
用户点击了按钮之后,预览界面消失,执行UIPreviewAction内的操作,此次预览结束.
进入预览界面
如果用户在预览窗口界面继续深按,则会进行预览界面,实现方法,在提供view的界面,通过代理方法
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit {
viewControllerToCommit.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}
进行push或者present操作.
总结
3D Touch的适配就到这了,看了这些相信你已经可以在APP内集成3D Touch了,还有一些细节,比如在预览界面出现和消失时的生命周期是如何的呢?我们下次就此进行分析.