有这样一款制作图表的工具,掌握了它,你就入门了数据可视化;掌握了它,你就能做出可交互的动态图表;掌握了它,你甚至可以说你开始接触大数据了...所谓神器,就是可为你打开一扇大门,进入另外一个崭新世界的敲门砖,这里我们将向你介绍一下Echarts。
Echarts (http://echarts.baidu.com/)是百度公司出品的,算是百度不可多得的良心之作。要彻底掌握Echarts,你需要掌握一点前端开发的知识,这些知识也是你花几周的时间就可以学会的(这里需要你掌握一点html、css、javascript的知识)。不过即使是小白,也能发现它大大的有用,话不多少,我们直接上案例,通过案例,我们来说明这个神器强大之处。
玩转中国地图的数据可视化
我们在运营当中,有很多数据是需要基于地图的,既有定性的,如热度,程度之类的;也可以展示定量的,如具体的数据多少等等。这样的场景很多,比如老板想让商品的销售情况在地图上直观的展示出来,或者能够了解消费者群体在全国的分布。有了地图的数据可视化,就能让你拥有一种空间的大局观。老板是不是就喜欢这种感觉?
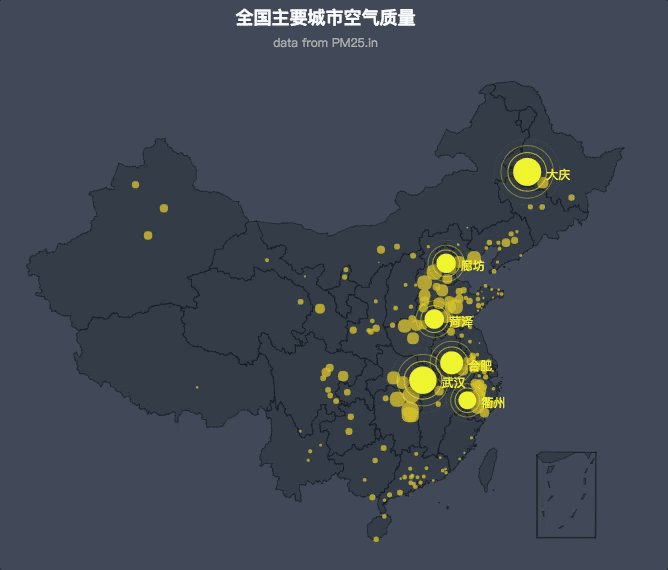
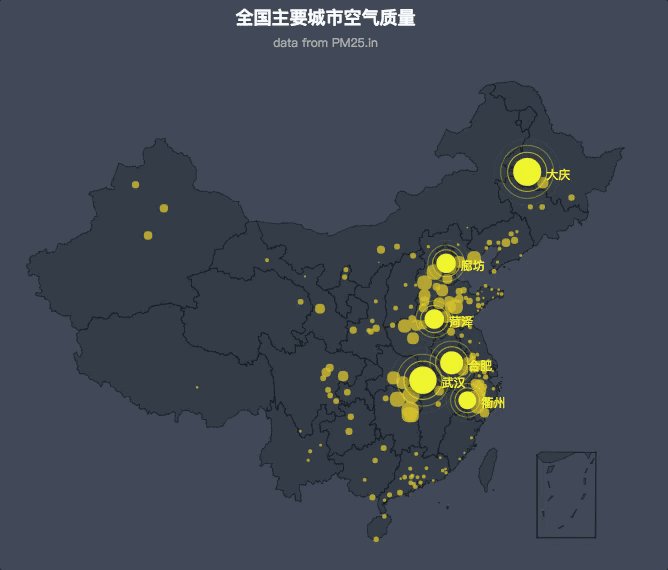
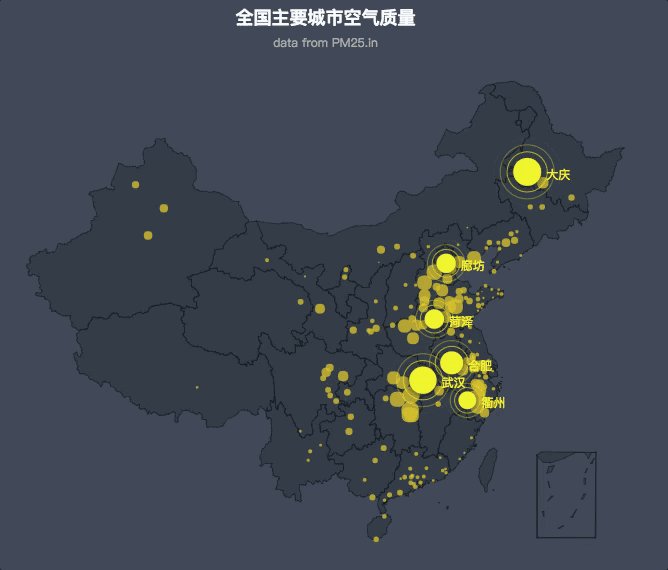
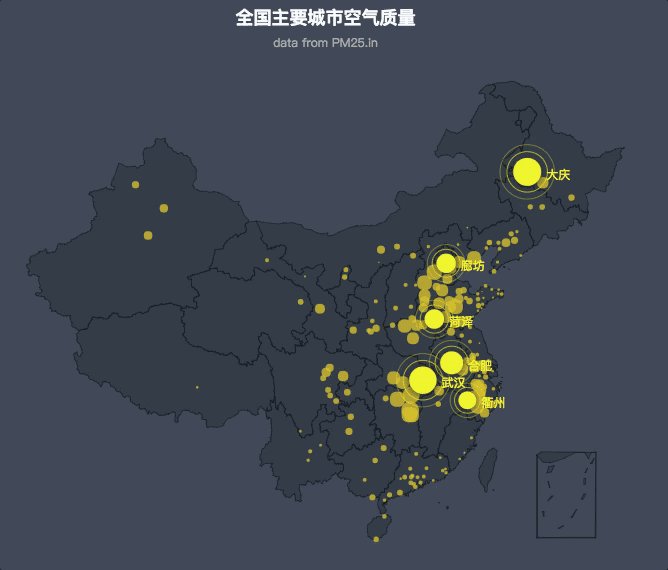
比如Echarts给出的案例:全国主要城市的空气质量。
每个城市就有一个小点,如果大家是用通常使用的图形化界面Excel、photoshop或其他工具来操作这些城市的定位,光十几个城市就要下一番大工夫,其实国内不乏有人这么去作图,导致城市的定位不准,这确实太考验一个人的地理知识了,而如果说有数十个城市,既要顾及精准度,又要显示不同城市的污染程度,则非要用数据的可视化不可。这里有190个城市,是不是开始觉得有一点大数据的味道了。
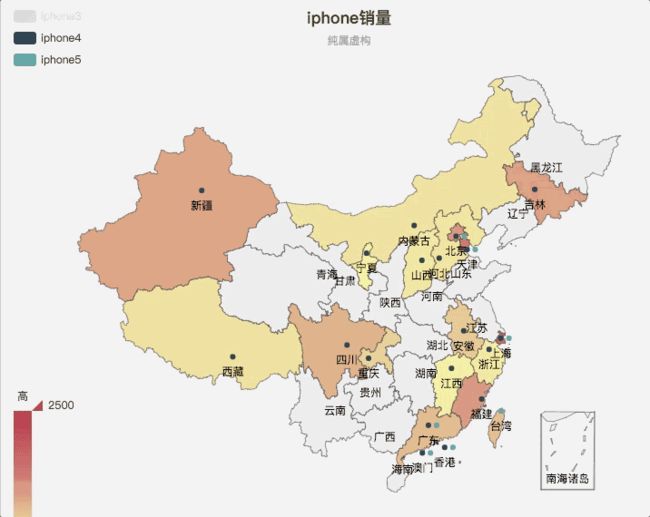
再比如Echarts给出的另外一个案例产品的销量:
这张图的信息量是非常之大的,非得用gif图片向大家展示不可。寻常工具更是万不可能做到的。
首先它显示了iPhone三款产品在全国各省份的销量信息,一张表格显示多个产品的销售信息,这是通常的静态表格无法做到的,因为它存在着产品的切换,在gif里面可以看到,左上角我们可以任意选择查看某一款或者某两款产品在全国的销售情况。
其次,它是用颜色来标明的,利用不同颜色来填充,这种极其具有可视化效果的方式,我们可以很轻易的看出产品在全国各省市定性的数据。给不同省市填充颜色(我相信填充地图这种事情,在工作之中尤其是做信息图的朋友是经常会遇到的),全国有30多个省市,这个工作我之前用photoshop做过,工作量堪称苦逼级、民工级。通过生活工作中很多案例,我有一个切身肉痛的体会:当你遇到极其二逼苦逼的工作量时,请尝试用程序解决,这也是HackWeek技术社区要普及技术的原因之一。
第三,当你把鼠标移到每个省市在地图的区域时,可以看到产品销售定量的数据。这种可以交互的展示方式,如果是jpg、png格式,哪怕是gif格式是没法做到的,就在几年前还有人使用Flash制作。不过Flash已经在江湖彻底没落,而代之兴起的就是HTML5,而基于javascript的Echarts更有Flash难有可以适配多种终端,在手机上也能愉快打开的优点。
如果只想展示某一单个省的数据呢,比如广东省?Echarts有国内各个省市的单独地图可以下载。下图中的JS和JSON就是javascript里面的技术了,你甚至只需要掌握一点皮毛的javascript就可以胜任这些了。
Echarts还可以做基于某一个具体的城市甚至某个区的地图,比如具体到广东省深圳市,或者广东省深圳市南山区,这些都可以。
如此简单,却更胜一筹
打开Excel和Mac的Numbers里面所带有的图表功能,我们可以看到一些基本的图表类型,如柱形图、折线图、饼图、条形图、面积图、散点图等等这些基本的图表类型,用Echarts都可以实现,那么我们来整体看一下Echarts可以做哪些图表类型。、
Echarts可以使用的图表类型不亚于Excel和Numbers,但由于它是基于程序代码的,可以通过程序来控制数据,因此能够做到及时拓展数据,比如支付宝有上亿的用户,每个用户都有芝麻信用分,展示芝麻信用分用的就是雷达图,上亿用户的雷达图都不一样,而且能够实时变化,这就只有程序可以做到了,是一款真正基于大数据的工具。
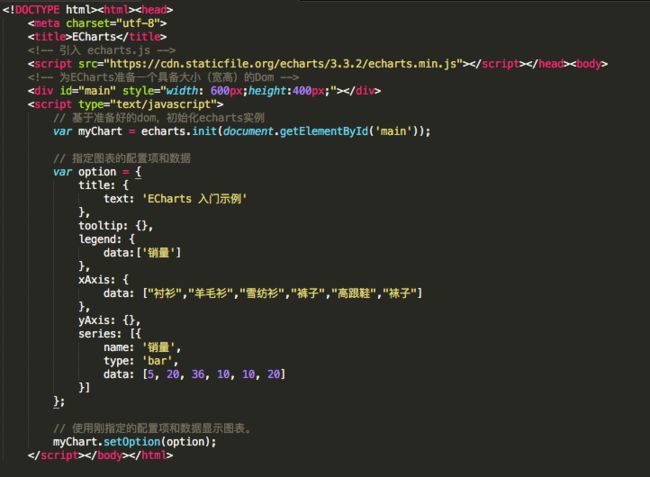
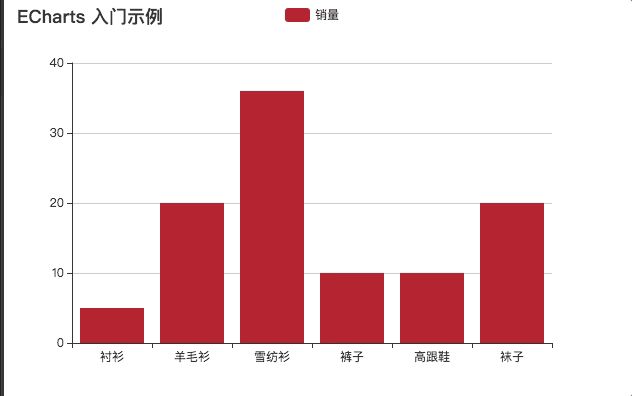
那使用Echarts难吗?我们来看下面的代码案例,大家只需要复制下面的代码到代码编辑器,保存为html文件,用浏览器打开就能看到效果了。
当刷新浏览器的时候,你可以看到一个动态的效果,当把鼠标放到柱形图上面的时候,你又可以看到每个柱形图的具体数据。是不是很酷?而上面的代码可能有些你不大懂,但是看到效果之后,你甚至都可以无师自通去修改了。当然我们更加希望你能够更加深入去了解一下前端开发的知识,即使会一些皮毛,也能彻底掌握它。
值得说明的是在上图的代码里,我引用了七牛云的CDN资源(https://www.staticfile.org/)。提供一些免费的CDN服务,是一个大厂负有社会责任心的表现,以前百度、360也提供过一些静态资源的CDN服务,不过可惜的是他们先后都停掉了。分享以及持续的分享,是国内技术圈所缺乏的,也正因如此国内优秀的开源项目可以说是寥寥无几。
应用广泛,趋势使然
我们现在正处于大数据的时代,有数据的地方,就会少不了数据的可视化。数据可视化可以让数据呈现的更加直观、及时,而又简单。数据可视化的应用贯穿于多个行业,如商业智能、金融、新闻媒体、销售、财务、运营、公共服务等。
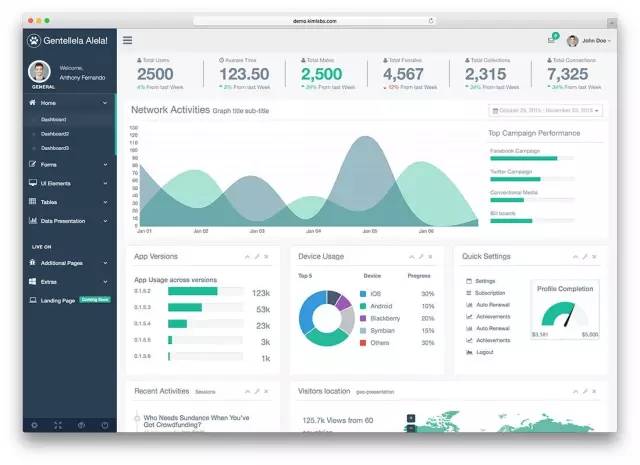
现在几乎每个比较大型的网站以及APP的后台,他们的首页都会是一个Dashboard。如下图所示:
我们再来看下来自百度百科关于Dashboard的定义:
dashboard是商业智能仪表盘(business intelligence dashboard,BI dashboard)的简称,它是一般商业智能都拥有的实现数据可视化的模块,是向企业展示度量信息和关键业务指标(KPI)现状的数据虚拟化工具。
由于数据可视化的很多工具是基于前端的,如Echarts、Highcharts、D3等,很多学了前端又苦于前端知识更新速度过于快速的朋友,也可以转型为可视化工程师。
关于数据可视化,特意向大家推荐两个很不错的视频,供大家学习参考: