前言
单页应用(Single Page Application)越来越受web开发者欢迎,单页应用的体验可以模拟原生应用,一次开发,多端兼容。单页应用并不是一个全新发明的技术,而是随着互联网的发展,满足用户体验的一种综合技术。
单页应用的优点
- 更好的用户体验,让用户在web感受natvie的速度和流畅;
- 经典MVC开发模式,前后端各负其责。
- 一套Server API,多端使用(web、移动APP等)
- 重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交;
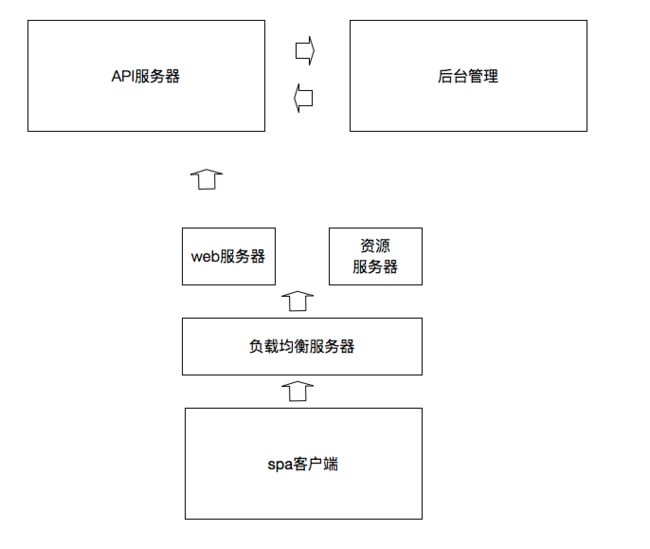
架构图
上述架构是在web中常用的。
为了分离业务,机构部署中畅会用来以下的域名做部署
- www.domain.com 前端应用
- api.domain.com API服务器
- admin.domain.com 后台管理服务器
- imgx.domain.com x表示数字,如img1 img2
同源策略
显而易见,这样的架构会受到浏览器同源策略的限制。
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页“同源”。所谓“同源”指的是”三个相同“。
- 协议相同
- 域名相同
- 端口相同
随着互联网的发展,“同源政策”越来越严格。目前,如果非同源,共有三种行为受到限制。
(1) Cookie、LocalStorage 和 IndexedDB 无法读取。
(2) DOM 无法获得。
(3) AJAX 请求不能发送。
方案
同源政策规定,AJAX请求只能发给同源的网址,否则就报错。
除了架设服务器代理(浏览器请求同源服务器,再由后者请求外部服务),有三种方法规避这个限制。
- JSONP
- WebSocket
- CORS
jsonp优点 支持低版本浏览器,缺点是需要服务端写额外的代码。
WebSocket 使用ws协议,和常见的http https不同。
CORS
CORS是一个W3C标准,全称是“跨域资源共享”(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest
请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
运行跨域AJAX
在这里我们仅仅需要设置
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
#如果要指定域名
Access-Control-Allow-Origin: http://www.baidu.com
Access-Control-Allow-Credentials: true
这段代码我们可以直接在api.domain.com服务端代码中设置,
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Credentials: true');
这样我们就位于www.domain.com的AJAX请求,就能正常的请求了。
但是这样子也会出现一个问题。如果服务端接口出现了BUG。那么这个时候程序会执行到Header设置,这个时候,这个header头未能正常返回,那么浏览器端又会抛出一个xhr的异常
XMLHttpRequest cannot load http://api.domain.com.
Origin http://api.domain.com is not allowed by Access-Control-Allow-Origin.
所有最后我们选择将这个参数在apache中开启
#需要启用 header_set模块
Header set Access-Control-Allow-Origin *
Header set Access-Control-Allow-Credentials true
这样子不管代码是否异常,前端的请求都能拿到正常的响应了。
SESSION的解决方案
在一般app应用中,保持用户的登录状态,一般是用Token令牌,而Vue这种web APP我更倾向于用session来保持用户会话。
那我们要如何来让AJAX使用session呢
#1.允许客户端发送cookie
Access-Control-Allow-Credentials: true
#2. api.domain.com 设置cookie domain 为 .domain.com
#3 客户端打开发送Cookie
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
这个时候请求就能带上Cookie了,但是我们这个时候请求服务器,还是会返回一个错误
XMLHttpRequest cannot load http://api.domain.com//site/captcha?refresh. The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://www.domain.com' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
我们只要把改成这样就可以了
#需要启用 header_set模块
Header set Access-Control-Allow-Origin http://www.domain.com
Header set Access-Control-Allow-Credentials true
原理上来说。
- SESSION需要读取Cookie中的session_id获取用户的session
- cookie只能获取到domain的中的值,所有设置api.domain.com的 domain 为 .domain.com
- CORS为了安全只允许向一个指定域名发送请求带cookie,所有修改 通配符
*为 api.domain.com
这样子我们就完成了这个spa应用的跨域使用session的方法,其中cookie共享的方案用的是同域名的,不用域名的共享一般用的p3p技术,有兴趣的可以了解一下。
参考资料:
同源策略
cors