早在十年前,要是提到原型工具,大概也只有笔纸和白板了。现如今,原型工具如雨后春笋般涌出,形式也各样,有在线的,也有桌面端的,让人目不暇接。今天小编就为大家吐血整理了今年夏天最热的8款原型工具。
1. Mockplus
链接:http://www.mockplus.cn
一句话评述:简单易学的原型工具,适合追求效率的设计者。
最近听说Mockplus 3 团队协作发布!团队协作是Mockplus 3 的重大功能更新,主要包含了团队项目、协作设计、在线审阅等功能。使用Mockplus 3,你可以通过更快、更简单的方式,达到以下目的:
- 可分工协作,多人编辑同一个项目;
- 通过评论和标注原型,完成对项目的审阅;
- 提升开发团队的生产力;
- 大大降低沟通交流成本。
更多详情可见:doc.mockplus.com
适用人群:UX设计师,新入门产品经理,交互设计师
2. Axure
链接:https://www.axure.com.cn/
一句话评述:老牌的功能全面的原型工具,需要学习才能掌握,适合工具控。
Axure RP是一个专业的快速原型设计工具。Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTM原型和Word格式的规格。
动态面板是他们的一大特色。自从没有破解版之后,价格高成为国内设计师购买的一大阻碍。
适用人群:UI/UX设计师,高级产品经理
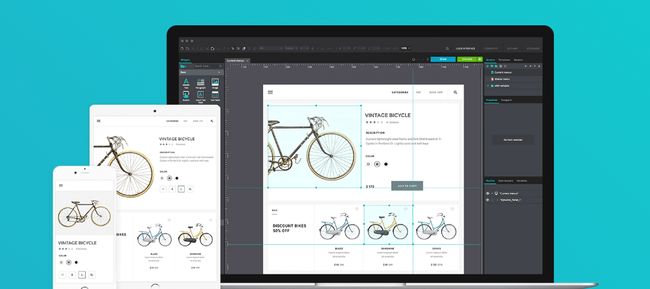
3. Justinmind
链接:http://www.justinmind.com.cn/
一句话评述:专注App设计的原型工具,适合做功细腻的UI设计师。
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。支持手势交互,高保真,更适合UI设计师。
适用人群:UI设计师,中级产品经理
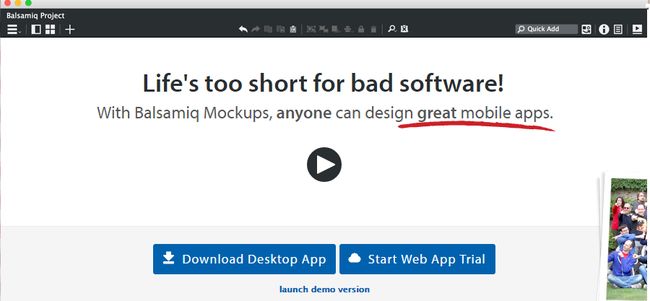
4. Balsamiq Mockups
链接:https://balsamiq.com/
一句话评述:只画草图的原型工具,适合低保真阶段的草图绘制。
相比其他强大的原型软件,Balsamiq Mockups是一个很简单的小软件,功能不多。但是,在控件方面内置了所有常用的控件,而且每个控件的属性都经过精心的设计,既不复杂,又涵盖了必要的功能,出来的效果也很精致。而且是手绘风格,是产品设计师绘制线框图或产品原型界面的利器。
适用人群:UI/UX设计师,初级产品经理
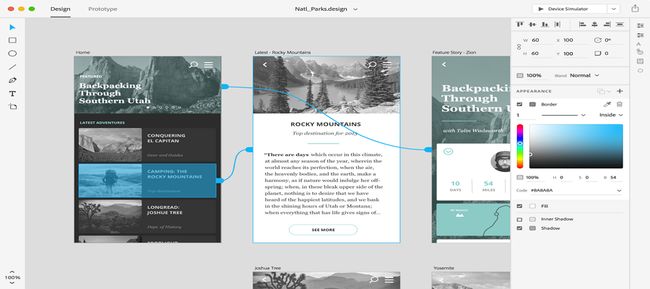
5. Adobe XD
链接:https://www.adobe.com/
一句话评述:试图全面通吃的原型工具,适合尝鲜者。
Adobe XD是一款轻便的矢量+原型绘制软件。集线框图设计、视觉设计、交互设计、 原型设计等功能于一体,你可以使用它轻松搞定用户体验设计工作,但是它现在还处于测试阶段,还未正式发行。
适用人群:UI/UX设计师,交互设计师,产品经理
6. UXPin
链接:https://www.uxpin.com/
一句话评述:专注于用户体验设计的原型工具,适合尝鲜者,Web应用。
是DeSmart团队开发的一个简易快速的实体模型和在线原型工具。它基于优秀的用户体验设计原则,在构建原型中,它提供了一个完整的工具包(该工具包具有良好的用户设计模式和元素)来从头构建一个出色的原型。比较适合公司里面的UX设计人员。
适用人群:UX设计师
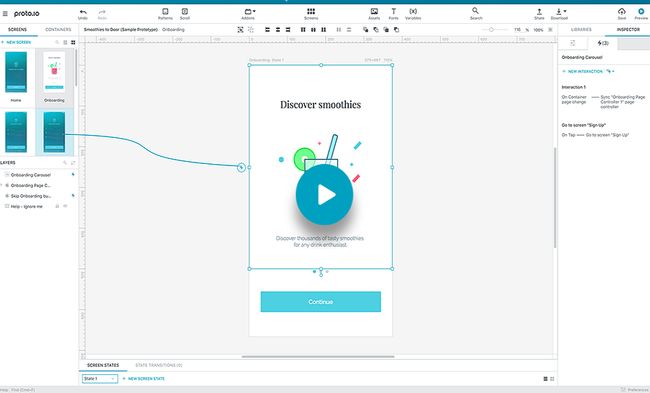
7. Proto.io
链接:https://proto.io/
一句话评述:致力于交互设计的原型工具,适合Web应用。
这款原型工具似乎在国内不是很流行,但是它在交互方面还是很不错的,并且支持导入sketch和Photoshop,还有多种的UI 资源库可以使用。
适用人群:交互设计师,UX/UI设计师
8.Invision
链接:https://www.invisionapp.com/
一句话评述:不是原型工具的原型工具,适合团队基于工作流协作,Web应用。
InVision是一个便捷的产品原型生成工具,用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。
适用人群:UI/UX设计师,产品经理
总结:工欲善其事必先利其器。天天和产品打交道,无可避免的要做原型,当然也离不开各种工具。好的原型工具软件可以大大提高工作效率,节约成本,就看你自己怎么使用了,工具总归是为人服务,不要成为工具的“奴隶”。