因为微信公众号的编辑器,能够排出比更好的版式。(哪怕有markdown)
你可以选择看微信公众号的版本,特别是在手机端。
链接:设计小基础 | 更好体验版
而且这期写的是设计,更建议看微信版。
设计小基础
the best way to understand
what's happening in design projects
is to learn a few basic design concepts
最近在自学设计,有朋友就问,「有没有什么很基础的,一看就能明白的可以拿出来分享呀?」
「诶~ 有~」
于是就有了这篇文章。它试图简单的说明:
- 设计的「视觉层次」与「间距」
- C.R.A.P 法则
- 基本的颜色知识
视觉层次 - Visual Hierarchy
Visual hierarchy refers to the arrangement or presentation of elements in a way that implies importance.
via **Wikipedia **
通过对元素的安排与展示,指示出重点是什么。
看完上面那句话,你能发现它是被设计过的么?
我在「安排」、「展示」、「重点」三个词上,用了更深的「颜色」,以暗示,那三个词是那句话的重点。
为什么要这么做?
因为在碎片化阅读的时代,我假定读者并不会逐字逐句的看文章,而更多的是,「溜一眼,找重点」。
所以:
通过对视觉层次的设计,引导观看者更高效的看到重点。
下面我们来看张图:
图中有 3 个元素:
- Headine
- Logo
- Button
你应该能够发现,Headine 是图片中最重要的元素。因为:
- 它的颜色最深
- 黑色,与背景的白色,有最鲜明的对比
- 它的「块头」最大,而且最粗
- 它被安排在整个图的正中间
- 那其他 2 个元素,就留给你去思考喽~
间距 - Spacing
间距对于设计的意义,就像标点符号对于句子一样。
WHATTHEFUCKAMIREADING? ( You see? )
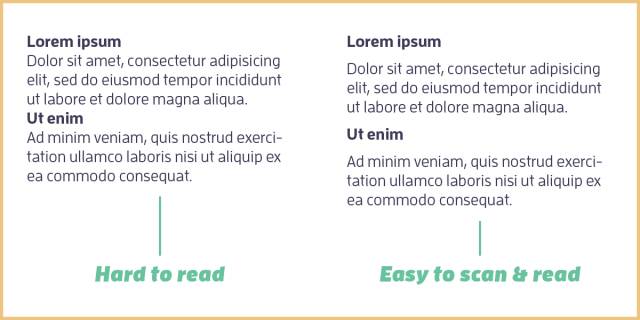
来看张图:
你应该能感受到,右边那部分,有更好的可读性。因为标题和段落之间,多了一些间隔。
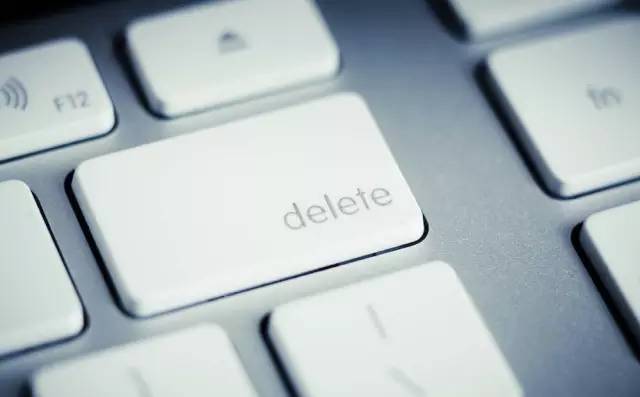
再看一张图:
请想一想:
- 如果每个按键之间靠得太紧 或者 太疏离,你敲击时的体验会发生怎样的变化?
- 如果 delete 离它左边的按键再近一点会发生什么?
- 为什么 delete 右边的间距要加大?
贴士 - 间距可以带来:
- 逻辑上的清晰明朗
- 视觉上的易识别、易阅读
- 更好的使用体验
四大基本原则 - C.R.A.P
C.R.A.P 指的是:
对比 - Contrast
**重复 **- Repetition
对齐 - Alignment
亲密 - Proximity
下面我们来具体看一下。
对比 - Contrast
If two items are not exactly the same, then make them different. Really different.
via **@Robin Williams **
- 既然不相同,那就彻底点!
「对比」对于视觉层次来说非常重要,它用强烈的方式,抓人眼球,力求重点「与众不同,脱颖而出」。
看图:
请想一想,是什么在造成对比?
贴士 - 通过对它们的设计可以制造对比:
- 字体
- 颜色
- 大小
- 线宽
- 形状
- 空间
......
重复 - Repetition
Repeat some aspect of the design throughout the entire piece.
via @Robin Williams
- 设计的某些方面需要在整个作品中重复出现
但请留意,重复的意义,不仅仅是简单的重复出现;也不仅仅是「重要的事情要说三遍」。重复的意义在于:
- 制造「一致性」
- 而这种一致性,会提升「认知度」
什么意思?举个简单的例子:
我相信你能看出图中的重复,你下意识的也会预期到,下一个章节,你还会看到相同的样式。你不需要看完文章,就能对文章的架构方式有一定的认知和预估。
另外,要避免太多地重复一个元素:
- 重复太多会让人觉得枯燥
- 要注重「对比」的价值
又到上图时间:
- 左边的叫 Duplication - 复用
- 右边的才叫 Repetition - 重复
你能发现,右边那部分,把「重复」和「对比」用在一起了么?
贴士 - 通过对它们的设计可以制造重复:
- 字体
- 颜色
- 大小
- 线宽
- 格式
- 设计要素
- 项目符号
- 空间关系
......
对齐 - Alignment
Nothing should be placed on the page arbitrarily. Every item should have a visual connection with something else on the page.
via @Robin Williams
任何元素都不能随意摆放
每个元素应当与另外一个元素存在某种视觉联系
「对齐」能带来整齐与条理。而整洁,是美的基础。
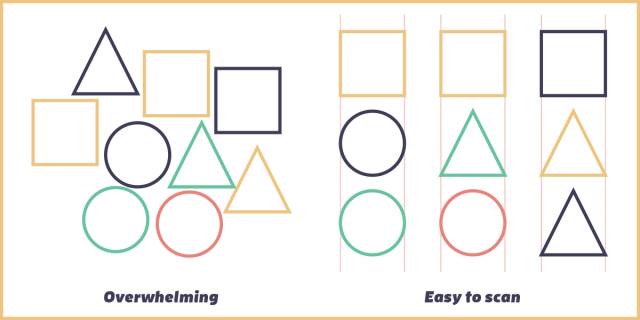
还是看图:
你应该能清晰的发现,右边的部分,更为规整,也更易浏览。
但实际上要用好「对齐」,也并不那么容易。
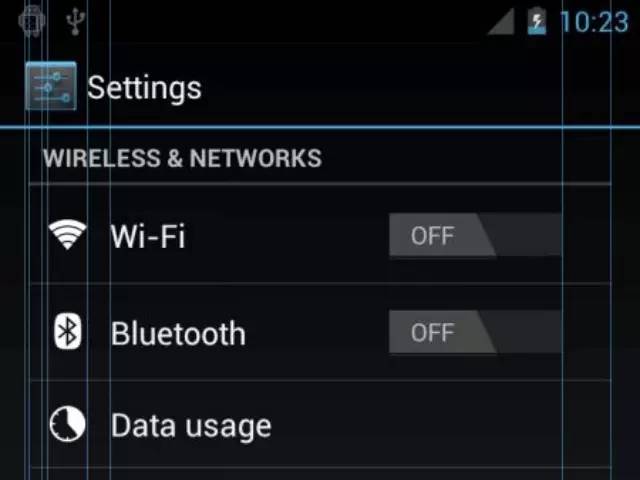
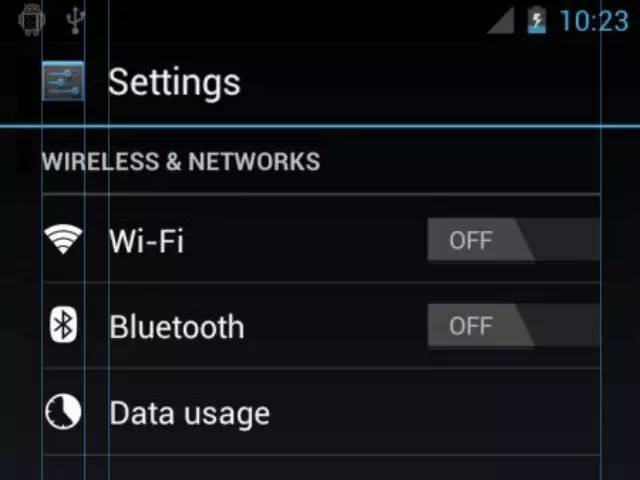
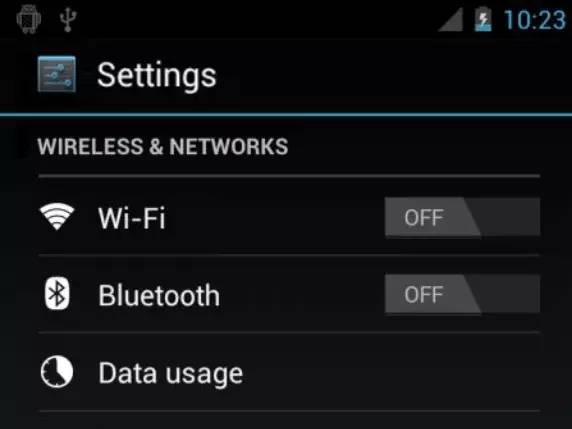
让我们来看一个「上古时代」的实例:
- 上图是 2012 年 5 月份,安卓系统的「设置页面」
- 下图是 Dropbox 设计师 Morgan Knutson 修改过后的页面
- 通过对 栅格系统(grid systerm)的重新设计,让对齐的方式更为简洁
简单的来说,你看到了更少用来对齐的辅助线。当这些辅助线去掉之后,你看到的是更简洁的设计。
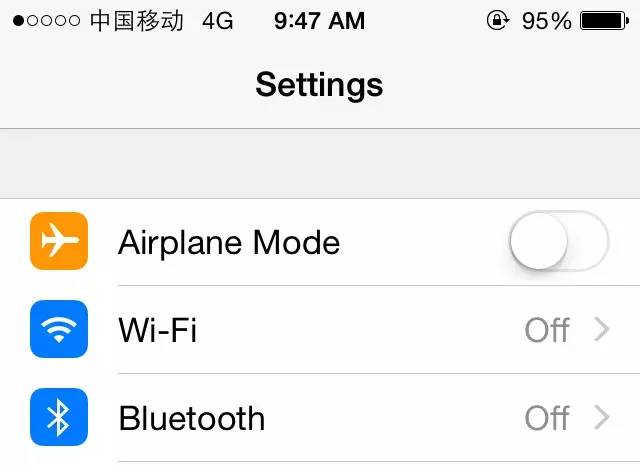
下面请脑补一下 iOS 设置页面的对齐辅助线吧~
亲密 - Proximity
You group related items together, move them physically close to each other so that related items are seen as one cohesive group rather than a bunch of unrelated bits.
via @Robin Williams
- 把相关的元素分在同一个组合里
- 而不是让它们各自散落看上去毫无联系
看图啦:
「亲密」的操作方式在于「分组」,而「分组」的意义是在于带来「清晰明确」,从而提高理解「速度」,降低行为「成本」。
讲两个实际例子,你会瞬间明白:
超市里,各种各样的薯片被放在一起;各种各样的饮料也被放在一起。你远远看到一堆薯片 / 饮料的时候,你就知道,你要找的那个口味的,就在那一堆里面。
反过来看上古时代的菜市场,当鱼类、肉类、蔬菜的摊位混在一起的时候,买菜的人往往要花更多的时间提着袋子找寻、穿梭、比价,整个环境就更为脏乱差了。
C.R.A.P 精要
对比 - 突出重点
重复 - 一致性
**对齐 ** - 整洁
亲密 - 加速理解
基本的颜色知识
说真的,颜色这一部分,是这篇稿子推迟了很久的主要原因。颜色的知识非常的繁复,我一直在踌躇,到底写到哪个度,才是合适的。下面我们就来试一试吧。
关于颜色,如果你只能记住一件事情,那么我希望是这一件:
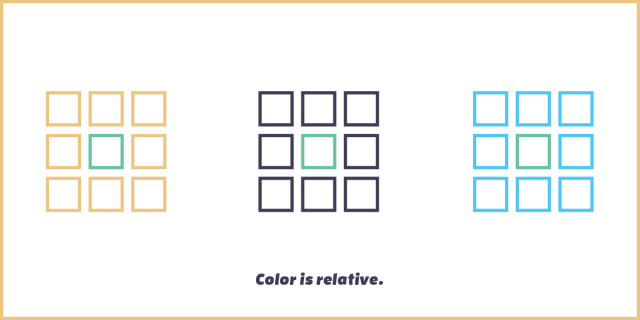
- 颜色是相对的
看图:
中间那 3 个绿色的正方形,虽然看上去用的是不同的绿色,但真的,是相同的。
所以,不要单独的去看颜色,特别是在买衣服的时候,要想想搭配。颜色,是相对的。
接下来:
- 颜色可以激发情绪
- 但也要放在不同的文化环境下考量
如果你特别有兴趣了解,请看下图:
但是日常的,我觉得知道下面这些,应该够了:
- 红色:激情、爱意、愤怒
- 橙色:能量、幸福、活力
- 黄色:幸福、希望、谎言
- 绿色:新的开始、富裕、自然
- 蓝色:平静、责任、悲伤
- 紫色:创造力、高贵、富有
- 黑色:迷幻、优雅、邪恶
- 灰色:变幻无常、保守、拘谨
- 白色:纯洁、干净、贞洁
- 棕色:自然、安全、虔诚、迟缓
- 米褐色:保守、虔诚、迟缓
- 奶油色:平静、优雅、纯洁
最后要说的是:
- 色轮及基本的搭配
色轮的基础是黄、红和蓝 3 种颜色,它们被称为三原色 (primary color)。它们为什么特别?因为,他们混合起来可以得到其他颜色,但没有办法通过混合其他颜色来得到纯黄、纯红或纯蓝。
三原色中有个经典搭配,我想你一看就会明白:
接下来就用三原色来调色玩啦~
- 红色 + 黄色 = 橙色
- 红色 + 蓝色 = 紫色
- 蓝色 + 黄色 = 绿色
橙色,紫色,绿色这三个新调出来的颜色,称为,三间色 / 二次色(secondary color)。接着调下去,我们就会得到剩下的 6 个三次色(tertiary color)。也就得到了色轮(color wheel)的基础 12 色。
根据色轮,可以得到一些搭配方式,最基本的有下面 3 种:
- 互补 - 色轮中正对面的 2 个颜色
- 类似 - 色轮中相邻近的 3 个颜色
- 三色组 - 色轮中彼此间隔 120° 的 3 个颜色
这张组图,从上至下,分别代表了这 3 种方式:
可能有点抽象,举 3 个现实中「互补」的例子:
- 蓝色 & 橙色互补 - 荷兰队球衣
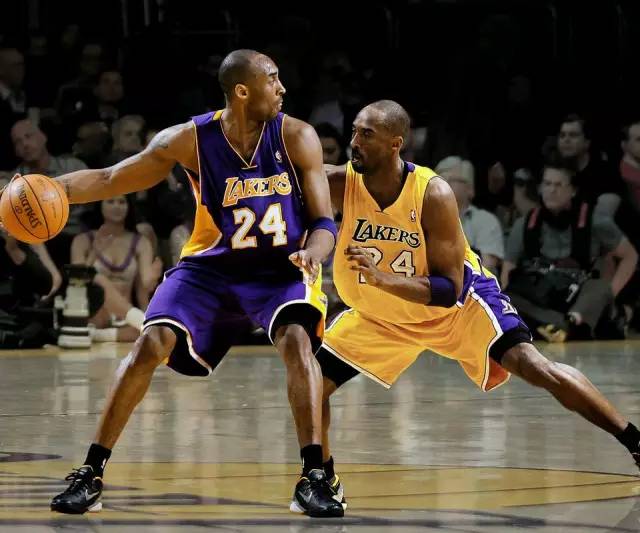
黄色 & 紫色互补 - 湖人队球衣
红色和绿色互补 - 股市
图我就不忍心放了...你们懂的...
颜色精要
- 颜色是相对的
- 颜色可以激发情绪
- 通过了解色轮,可以了解颜色搭配
Who is Jarrod Drysale?
- 是啦,文章里没提到这个人
- 但文章里每个章节,都用了他的图
- 他写了 Bootstrapping Design: The design eBook for bootsrappers, founders, and hackers
- 写这篇文章借鉴了他的写作架构
Who is Robin Williams?
- 她提出了 C.R.A.P
- 她写了 *The Non-Designer's Design Book, *即 《写给大家看的设计书》
- The Non-Designer 是一个系列,即《写给大家看的XXX》
后记
其实想用区区 2000 多字,把这些基本讲到位,我也不知道能不能行。也不知道你看到这里,是否能有一个大概的概念。如果有,就真的太好了。
另外,颜色这一部分,算是没有写完的;字体这一部分,也是只字未提。一方面是因为要写的太多,怕文章过长;一方面也是想给以后留个念想。
What is By?
By的主要逻辑是:Select. By. Someone.
选(Select)某个主题
由(By)某个人
分享有意思的信息
及相关的人物(Someone)
有兴趣可以关注 By 的公众账号,目前 By 暂时选定的 4 个领域为:
Desgin | Startup | Management | Cool Tools
Bye By~
下期见~