首先在1.3.2中calendar控件不支持日历某天的颜色进行改变,和自定义回调函数
| Name | Type | Description | Default |
|---|---|---|---|
| width | number | The width of calendar component. | 180 |
| height | number | The height of calendar component. | 180 |
| fit | boolean | When true to set the calendar size fit it's parent container. | false |
| border | boolean | Defines if to show the border. | true |
| firstDay | number | Defines the first day of week. Sunday is 0, Monday is 1, ... | 0 |
| weeks | array | The list of week to be showed. | ['S','M','T','W','T','F','S'] |
| months | array | The list of month to be showed. | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | The year of calendar. The example below shows how to create a calendar using the specified year and month. |
current year(four digits) |
| month | number | The month of calendar. | current month, start with 1 |
| current | Date | The current date. | current date |
| formatter | function(date) | The day formatter function, return the day value. This property is available since version 1.3.6. Code example: $('#cc').calendar({
formatter: function(date){
return date.getDate();
}
})
|
|
| styler | function(date) | The styler function for calendar days, return the inline style or CSS class. This property is available since version 1.3.6. Code example: $('#cc').calendar({
styler: function(date){
if (date.getDay() == 1){
return 'background-color:#ccc';
// the function can return predefined css class and inline style
// return {class:'r1', style:{'color:#fff'}};
} else {
return '';
}
}
})
|
|
| validator | function(date) | The validator function that is used to determine if a calendar day can be selected, return false to prevent from selecting a day. This property is available since version 1.3.6. Code example: $('#cc').calendar({
validator: function(date){
if (date.getDay() == 1){return true;}
else {return false;}
}
})
|
以上看出上面的有些方法和属性注明在1.3.6中使用 那我们使用以前的老版本怎么办?
因为页面上还有其它使用1.3.2的方法和属性。所以只有自己从easyui官方最新的插件包中查找了,经过整理了一下代码如下:
(function ($) {
function _4ef(_4f0, _4f1) {
var opts = $.data(_4f0, "calendar").options;
var t = $(_4f0);
if (_4f1) {
$.extend(opts, { width: _4f1.width, height: _4f1.height });
}
t._size(opts, t.parent());
t.find(".calendar-body")._outerHeight(t.height() - t.find(".calendar-header")._outerHeight());
if (t.find(".calendar-menu").is(":visible")) {
_4f2(_4f0);
}
};
function init(_4f3) {
$(_4f3).addClass("calendar").html("
$(_4f3).find(".calendar-title span").hover(function () {
$(this).addClass("calendar-menu-hover");
}, function () {
$(this).removeClass("calendar-menu-hover");
}).click(function () {
var menu = $(_4f3).find(".calendar-menu");
if (menu.is(":visible")) {
menu.hide();
} else {
_4f2(_4f3);
}
});
$(".calendar-prevmonth,.calendar-nextmonth,.calendar-prevyear,.calendar-nextyear", _4f3).hover(function () {
$(this).addClass("calendar-nav-hover");
}, function () {
$(this).removeClass("calendar-nav-hover");
});
//$(_4f3).find(".calendar-nextmonth").click(function () {
// _4f5(_4f3, 1);
//});
//$(_4f3).find(".calendar-prevmonth").click(function () {
// _4f5(_4f3, -1);
//});
//$(_4f3).find(".calendar-nextyear").click(function () {
// _4f8(_4f3, 1);
//});
//$(_4f3).find(".calendar-prevyear").click(function () {
// _4f8(_4f3, -1);
//});
$(_4f3).bind("_resize", function (e, _4f4) {
if ($(this).hasClass("easyui-fluid") || _4f4) {
_4ef(_4f3);
}
return false;
});
};
function _4f5(_4f6, _4f7) {
var opts = $.data(_4f6, "calendar").options;
opts.month += _4f7;
if (opts.month > 12) {
opts.year++;
opts.month = 1;
} else {
if (opts.month < 1) {
opts.year--;
opts.month = 12;
}
}
show(_4f6);
var menu = $(_4f6).find(".calendar-menu-month-inner");
menu.find("td.calendar-selected").removeClass("calendar-selected");
menu.find("td:eq(" + (opts.month - 1) + ")").addClass("calendar-selected");
};
function _4f8(_4f9, _4fa) {
var opts = $.data(_4f9, "calendar").options;
opts.year += _4fa;
show(_4f9);
var menu = $(_4f9).find(".calendar-menu-year");
menu.val(opts.year);
};
function _4f2(_4fb) {
var opts = $.data(_4fb, "calendar").options;
$(_4fb).find(".calendar-menu").show();
if ($(_4fb).find(".calendar-menu-month-inner").is(":empty")) {
$(_4fb).find(".calendar-menu-month-inner").empty();
var t = $("
var idx = 0;
for (var i = 0; i < 3; i++) {
var tr = $("
for (var j = 0; j < 4; j++) {
$("
}
}
$(_4fb).find(".calendar-menu-prev,.calendar-menu-next").hover(function () {
$(this).addClass("calendar-menu-hover");
}, function () {
$(this).removeClass("calendar-menu-hover");
});
$(_4fb).find(".calendar-menu-next").click(function () {
var y = $(_4fb).find(".calendar-menu-year");
if (!isNaN(y.val())) {
y.val(parseInt(y.val()) + 1);
_4fc();
}
});
$(_4fb).find(".calendar-menu-prev").click(function () {
var y = $(_4fb).find(".calendar-menu-year");
if (!isNaN(y.val())) {
y.val(parseInt(y.val() - 1));
_4fc();
}
});
$(_4fb).find(".calendar-menu-year").keypress(function (e) {
if (e.keyCode == 13) {
_4fc(true);
}
});
$(_4fb).find(".calendar-menu-month").hover(function () {
$(this).addClass("calendar-menu-hover");
}, function () {
$(this).removeClass("calendar-menu-hover");
}).click(function () {
var menu = $(_4fb).find(".calendar-menu");
menu.find(".calendar-selected").removeClass("calendar-selected");
$(this).addClass("calendar-selected");
_4fc(true);
});
}
function _4fc(_4fd) {
var menu = $(_4fb).find(".calendar-menu");
var year = menu.find(".calendar-menu-year").val();
var _4fe = menu.find(".calendar-selected").attr("abbr");
if (!isNaN(year)) {
opts.year = parseInt(year);
opts.month = parseInt(_4fe);
show(_4fb);
}
if (_4fd) {
menu.hide();
}
};
var body = $(_4fb).find(".calendar-body");
var sele = $(_4fb).find(".calendar-menu");
var _4ff = sele.find(".calendar-menu-year-inner");
var _500 = sele.find(".calendar-menu-month-inner");
_4ff.find("input").val(opts.year).focus();
_500.find("td.calendar-selected").removeClass("calendar-selected");
_500.find("td:eq(" + (opts.month - 1) + ")").addClass("calendar-selected");
sele._outerWidth(body._outerWidth());
sele._outerHeight(body._outerHeight());
_500._outerHeight(sele.height() - _4ff._outerHeight());
};
function _501(_502, year, _503) {
var opts = $.data(_502, "calendar").options;
var _504 = [];
var _505 = new Date(year, _503, 0).getDate();
for (var i = 1; i <= _505; i++) {
_504.push([year, _503, i]);
}
var _506 = [], week = [];
var _507 = -1;
while (_504.length > 0) {
var date = _504.shift();
week.push(date);
var day = new Date(date[0], date[1] - 1, date[2]).getDay();
if (_507 == day) {
day = 0;
} else {
if (day == (opts.firstDay == 0 ? 7 : opts.firstDay) - 1) {
_506.push(week);
week = [];
}
}
_507 = day;
}
if (week.length) {
_506.push(week);
}
var _508 = _506[0];
if (_508.length < 7) {
while (_508.length < 7) {
var _509 = _508[0];
var date = new Date(_509[0], _509[1] - 1, _509[2] - 1);
_508.unshift([date.getFullYear(), date.getMonth() + 1, date.getDate()]);
}
} else {
var _509 = _508[0];
var week = [];
for (var i = 1; i <= 7; i++) {
var date = new Date(_509[0], _509[1] - 1, _509[2] - i);
week.unshift([date.getFullYear(), date.getMonth() + 1, date.getDate()]);
}
_506.unshift(week);
}
var _50a = _506[_506.length - 1];
while (_50a.length < 7) {
var _50b = _50a[_50a.length - 1];
var date = new Date(_50b[0], _50b[1] - 1, _50b[2] + 1);
_50a.push([date.getFullYear(), date.getMonth() + 1, date.getDate()]);
}
if (_506.length < 6) {
var _50b = _50a[_50a.length - 1];
var week = [];
for (var i = 1; i <= 7; i++) {
var date = new Date(_50b[0], _50b[1] - 1, _50b[2] + i);
week.push([date.getFullYear(), date.getMonth() + 1, date.getDate()]);
}
_506.push(week);
}
return _506;
};
function show(_50c) {
var opts = $.data(_50c, "calendar").options;
if (opts.current && !opts.validator.call(_50c, opts.current)) {
opts.current = null;
}
var now = new Date();
var _50d = now.getFullYear() + "," + (now.getMonth() + 1) + "," + now.getDate();
var _50e = opts.current ? (opts.current.getFullYear() + "," + (opts.current.getMonth() + 1) + "," + opts.current.getDate()) : "";
var _50f = 6 - opts.firstDay;
var _510 = _50f + 1;
if (_50f >= 7) {
_50f -= 7;
}
if (_510 >= 7) {
_510 -= 7;
}
$(_50c).find(".calendar-title span").html(opts.months[opts.month - 1] + " " + opts.year);
var body = $(_50c).find("div.calendar-body");
body.children("table").remove();
var data = ["
| " + opts.weeks[i] + " | ");" + opts.weeks[i] + " | ");
|---|---|
| " + d + " | ");
body.append(data.join(""));
var t = body.children("table.calendar-dtable").prependTo(body);
t.find("td.calendar-day:not(.calendar-disabled)").hover(function () {
$(this).addClass("calendar-hover");
}, function () {
$(this).removeClass("calendar-hover");
}).click(function () {
var _515 = opts.current;
t.find(".calendar-selected").removeClass("calendar-selected");
$(this).addClass("calendar-selected");
var _516 = $(this).attr("abbr").split(",");
opts.current = new Date(_516[0], parseInt(_516[1]) - 1, _516[2]);
opts.onSelect.call(_50c, opts.current);
if (!_515 || _515.getTime() != opts.current.getTime()) {
opts.onChange.call(_50c, opts.current, _515);
}
});
};
$.fn.calendar = function (_517, _518) {
if (typeof _517 == "string") {
return $.fn.calendar.methods[_517](this, _518);
}
_517 = _517 || {};
return this.each(function () {
var _519 = $.data(this, "calendar");
if (_519) {
$.extend(_519.options, _517);
} else {
_519 = $.data(this, "calendar", { options: $.extend({}, $.fn.calendar.defaults, $.fn.calendar.parseOptions(this), _517) });
init(this);
}
if (_519.options.border == false) {
$(this).addClass("calendar-noborder");
}
_4ef(this);
show(this);
$(this).find("div.calendar-menu").hide();
});
};
$.fn.calendar.methods = {
options: function (jq) {
return $.data(jq[0], "calendar").options;
}, resize: function (jq, _51a) {
return jq.each(function () {
_4ef(this, _51a);
});
}, moveTo: function (jq, date) {
return jq.each(function () {
var opts = $(this).calendar("options");
if (opts.validator.call(this, date)) {
var _51b = opts.current;
$(this).calendar({ year: date.getFullYear(), month: date.getMonth() + 1, current: date });
if (!_51b || _51b.getTime() != date.getTime()) {
opts.onChange.call(this, opts.current, _51b);
}
}
});
}
};
$.fn.calendar.parseOptions = function (_51c) {
var t = $(_51c);
return $.extend({}, $.parser.parseOptions(_51c, [{ firstDay: "number", fit: "boolean", border: "boolean" }]));
};
$.fn.calendar.defaults = {
width: 180, height: 180, fit: false, border: true, firstDay: 0, weeks: ["S", "M", "T", "W", "T", "F", "S"], months: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], year: new Date().getFullYear(), month: new Date().getMonth() + 1, current: (function () {
var d = new Date();
return new Date(d.getFullYear(), d.getMonth(), d.getDate());
})(), formatter: function (date) {
return date.getDate();
}, styler: function (date) {
return "";
}, validator: function (date) {
return true;
}, onSelect: function (date) {
}, onChange: function (_51d, _51e) {
}
};
$.fn._propAttr = $.fn.prop || $.fn.attr;
$.fn._size = function (_14, _15) {
if (typeof _14 == "string") {
if (_14 == "clear") {
return this.each(function () {
$(this).css({ width: "", minWidth: "", maxWidth: "", height: "", minHeight: "", maxHeight: "" });
});
} else {
if (_14 == "unfit") {
return this.each(function () {
_16(this, $(this).parent(), false);
});
} else {
if (_15 == undefined) {
return _17(this[0], _14);
} else {
return this.each(function () {
_17(this, _14, _15);
});
}
}
}
} else {
return this.each(function () {
_15 = _15 || $(this).parent();
$.extend(_14, _16(this, _15, _14.fit) || {});
var r1 = _18(this, "width", _15, _14);
var r2 = _18(this, "height", _15, _14);
if (r1 || r2) {
$(this).addClass("easyui-fluid");
} else {
$(this).removeClass("easyui-fluid");
}
});
}
}
function _16(_19, _1a, fit) {
if (!_1a.length) {
return false;
}
var t = $(_19)[0];
var p = _1a[0];
var _1b = p.fcount || 0;
if (fit) {
if (!t.fitted) {
t.fitted = true;
p.fcount = _1b + 1;
$(p).addClass("panel-noscroll");
if (p.tagName == "BODY") {
$("html").addClass("panel-fit");
}
}
return { width: ($(p).width() || 1), height: ($(p).height() || 1) };
} else {
if (t.fitted) {
t.fitted = false;
p.fcount = _1b - 1;
if (p.fcount == 0) {
$(p).removeClass("panel-noscroll");
if (p.tagName == "BODY") {
$("html").removeClass("panel-fit");
}
}
}
return false;
}
};
function _18(_1c, _1d, _1e, _1f) {
var t = $(_1c);
var p = _1d;
var p1 = p.substr(0, 1).toUpperCase() + p.substr(1);
var min = parseValue("min" + p1, _1f["min" + p1], _1e);
var max = parseValue("max" + p1, _1f["max" + p1], _1e);
var val = parseValue(p, _1f[p], _1e);
var _20 = (String(_1f[p] || "").indexOf("%") >= 0 ? true : false);
if (!isNaN(val)) {
var v = Math.min(Math.max(val, min || 0), max || 99999);
if (!_20) {
_1f[p] = v;
}
t._size("min" + p1, "");
t._size("max" + p1, "");
t._size(p, v);
} else {
t._size(p, "");
t._size("min" + p1, min);
t._size("max" + p1, max);
}
return _20 || _1f.fit;
};
function parseValue(_6, _7, _8, _9) {
_9 = _9 || 0;
var v = $.trim(String(_7 || ""));
var _a = v.substr(v.length - 1, 1);
if (_a == "%") {
v = parseInt(v.substr(0, v.length - 1));
if (_6.toLowerCase().indexOf("width") >= 0) {
v = Math.floor((_8.width() - _9) * v / 100);
} else {
v = Math.floor((_8.height() - _9) * v / 100);
}
} else {
v = parseInt(v) || undefined;
}
return v;
};
function _17(_21, _22, _23) {
var t = $(_21);
if (_23 == undefined) {
_23 = parseInt(_21.style[_22]);
if (isNaN(_23)) {
return undefined;
}
if ($._boxModel) {
_23 += _24();
}
return _23;
} else {
if (_23 === "") {
t.css(_22, "");
} else {
if ($._boxModel) {
_23 -= _24();
if (_23 < 0) {
_23 = 0;
}
}
t.css(_22, _23 + "px");
}
}
function _24() {
if (_22.toLowerCase().indexOf("width") >= 0) {
return t.outerWidth() - t.width();
} else {
return t.outerHeight() - t.height();
}
};
};
})(jQuery);
把以上javascript代码保存一个文件页面直接引用即可,别忘了再引入中文包之前不然日历还有其它控件都是英文的了。
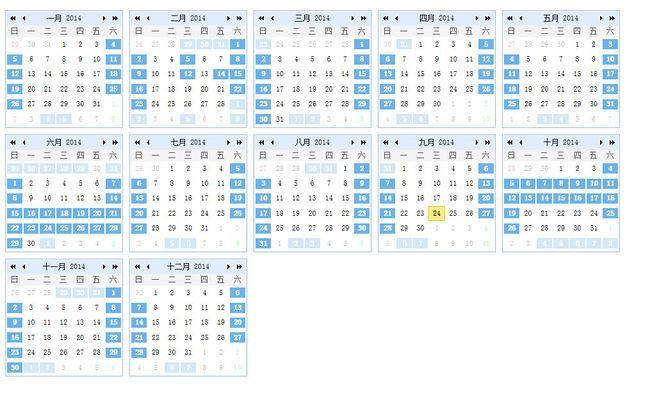
一下是我整理的一个日历排班效果,看着还不错,上一张图片吧!
通过点击的方式可以改变日历某一天的颜色。
以上代码希望能帮助到大家