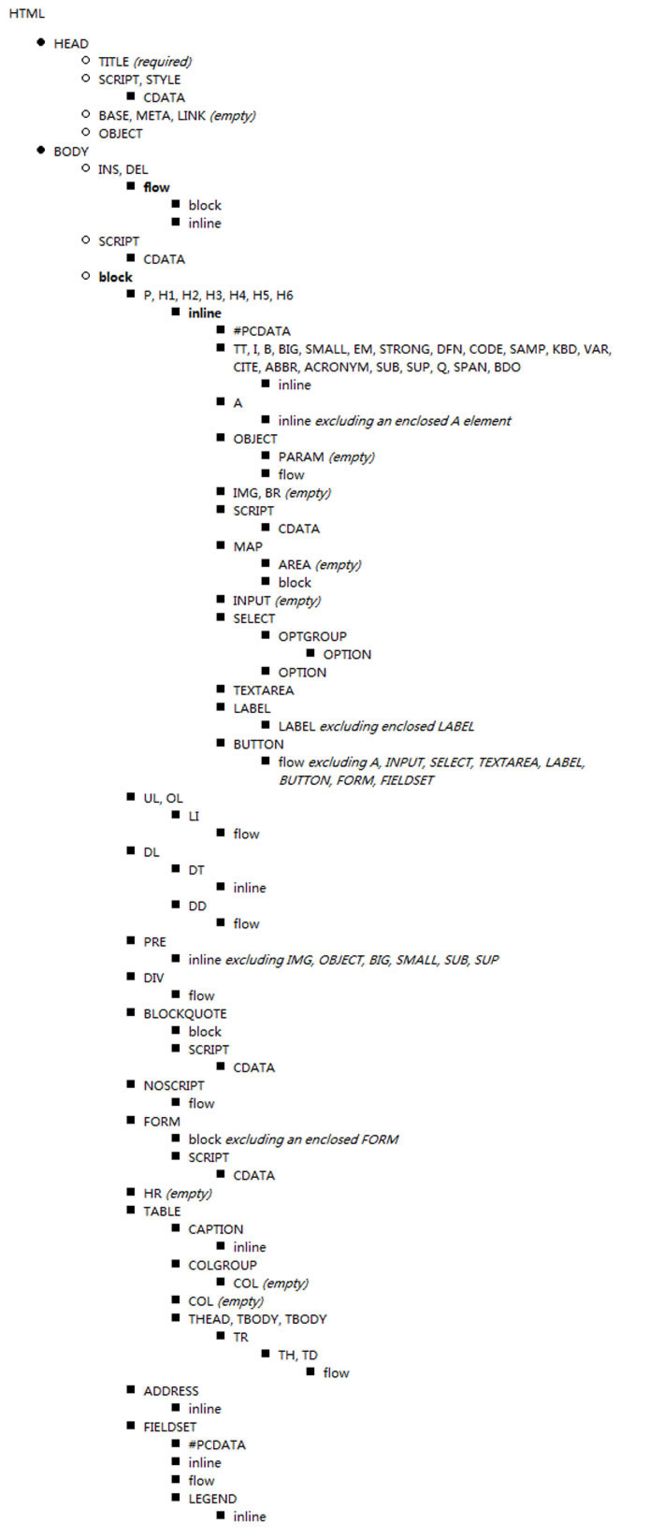
块级元素---h1,h2,h3,h4,h5,h6,hr,div,fieldset,form,dl,address,ol,p,table,ul,pre等常见
内联元素---a,b,br,em,i,img,input,strong,textarea,span,label等常见
他们两个的区别:
块级元素一般用来搭建网站架构、布局、承载内容
内联元素一般用来在网站内容中的某些细节或者部位,用以“强调、区分样式、上标、下标、锚点”等等。
它们可以互相转换。display:inline|block
块级元素的特点:每一个块级元素都识从一个新行开始显示,其后的元素需要另起一行。
CSS权威指南上:
任何不是块级元素的可见元素都是内联元素。
嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
-
li内可以包含div - 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:)