前言
在前两篇给大家介绍各种折线的绘制以及各种时间轴的不同设计,今天继续给大家分享一篇各种排序的动态实现.好了现在就给大家看看整体的画面效果.
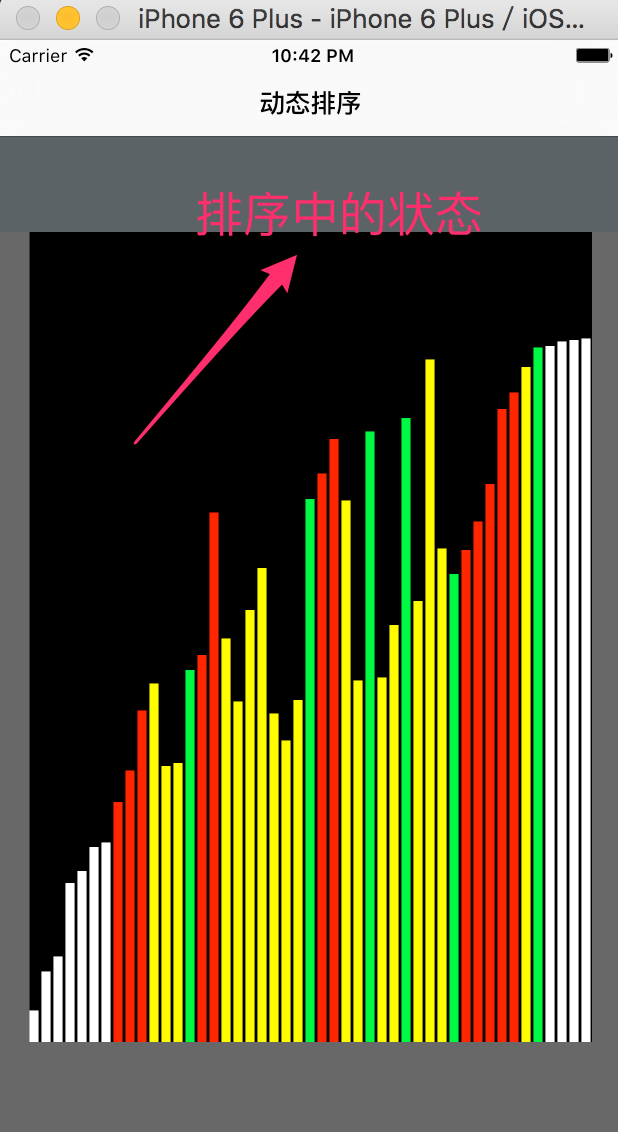
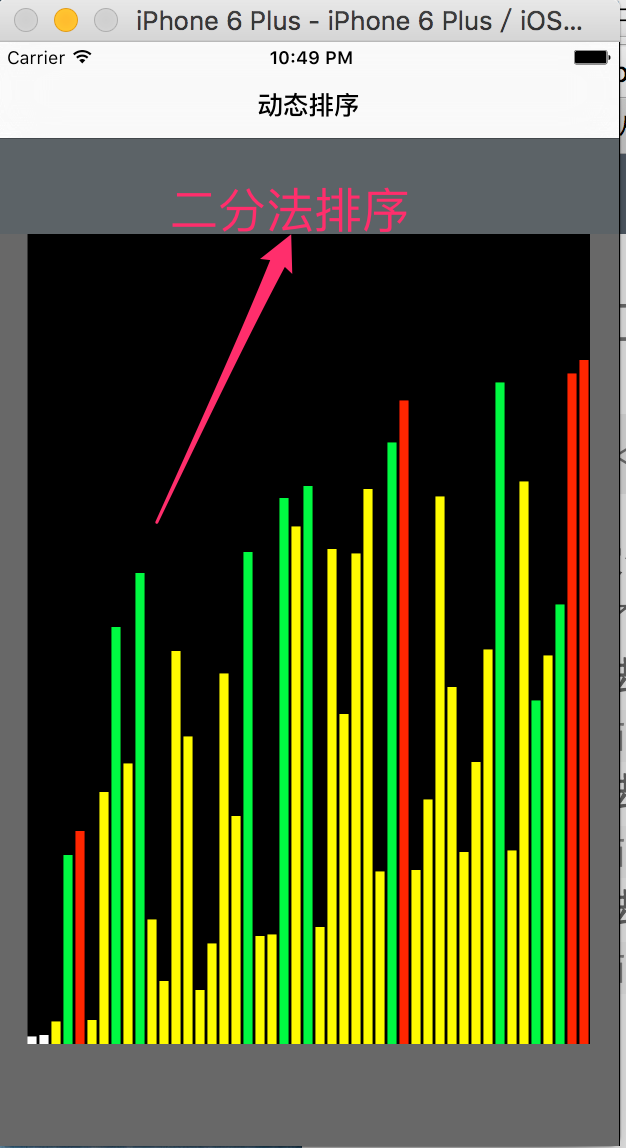
1)二分法排序进行中显示的效果
2)冒泡法排序完成显示效果
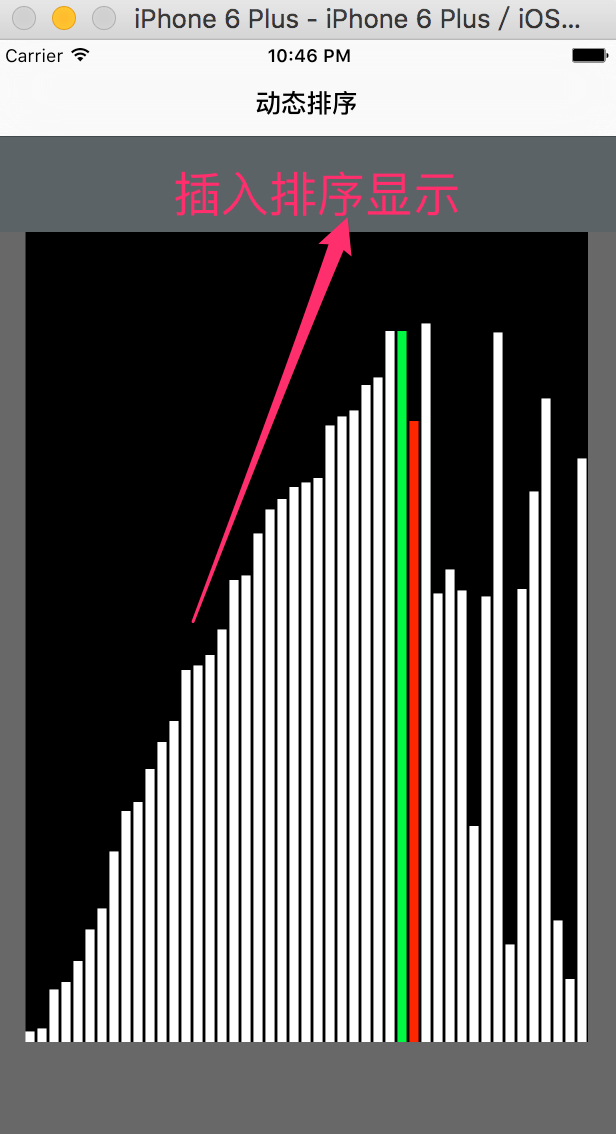
3)插入法排序进行中显示的效果
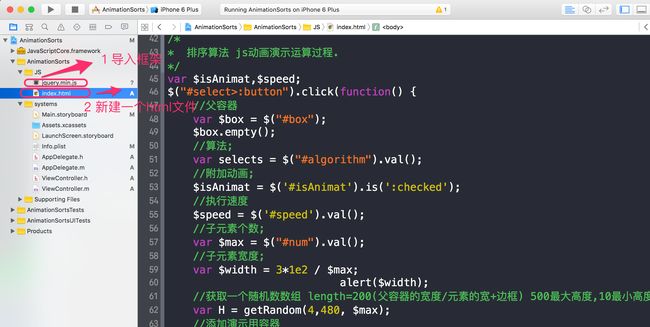
看完了这三种不同排序的动态演示后,大家一定非常关心,这些动画是如何实现的,现在我就来给大家着重介绍一下它的实现.这里我们用到了js与iOS的交互,类似于这种动画,我们用oc语言来实现就显得比较困难,用JS来实现它就非常容易.现在我们就给大家介绍介绍这种技术.#实现##1)首先我们来导入一个JS的一个框架jquery.min.js,同时新建一个HTML文件.
2)然后我们来看看HTML文件里面是具体如何实现的.
1.给HTML 文档定义样式
2.用select 创建单选或多选菜单。
算法: 元素个数: 执行速度: 附加动画:
3.排序算法 js动画演示运算过程.
4.选择要执行的动画
function selectAnimate(arr, selects) { if (selects == 1) { bubbleSort(arr); } if (selects == 2) { cocktailSort(arr); } if (selects == 3) { insertSort(arr); }}```
###5.生成count个 范围在maxs-mins之间不重复的随机数
```function getRandom(mins, maxs, count) { if (maxs - mins < count - 1) { return false; } var _this = { limit:{ maxs:maxs, mins:mins, count:count }, rondomArr:[] }; _this.randomFunc = function() { return parseInt(Math.random() * (_this.limit.maxs - _this.limit.mins + 1) + _this.limit.mins); }; _this.in_array = function(val) { for (var i = 0; i < _this.rondomArr.length && _this.rondomArr[i] != val; i++) ; return !(i == _this.rondomArr.length); }; _this.getRandomArr = function() { for (var i = 0; i < _this.limit.count; i++) { var val = _this.randomFunc(); if (_this.in_array(val)) { i--; } else { _this.rondomArr.push(val); } } return _this.rondomArr; }; return _this.getRandomArr();}
6.冒泡算法动画;
function bubbleSort(arr) { var i = arr.length, j; var tempExchangVal; var timeDo = function() { var time1 = window.setTimeout(function() { if (i > 0) { j = 0; var time2 = window.setInterval(function() { if (j < i - 1) { changeBox(j, "pass"); if (arr[j] > arr[j + 1]) { tempExchangVal = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = tempExchangVal; //演示用容器; changeBox(j, "changeEnd", arr[j]); changeBox(j + 1, "change", tempExchangVal); } j++; } else { window.clearInterval(time2); removeBoxColor(); i--; timeDo(); } }, $speed); } else { //结束; doEnd(arr); } }, $speed); }; timeDo();}
7.二分法算法动画
function cocktailSort(arr) { var i = 0, j; var timedo = function() { var time = window.setTimeout(function() { if (i < arr.length / 2) { j = i; var time2 = window.setInterval(function() { if (j >= arr.length - i - 1) { window.clearInterval(time2); var k = arr.length - i; var time3 = window.setInterval(function() { if (k <= i) { removeBoxColor(); window.clearInterval(time3); timedo(); } changeBox(k, "pass"); if (arr[k] > arr[k + 1]) { var temp = arr[k]; arr[k] = arr[k + 1]; arr[k + 1] = temp; changeBox(k, "changeEnd", arr[k]); changeBox(k + 1, "change", temp); } k--; }, $speed); } changeBox(j, "pass"); if (arr[j] < arr[j - 1]) { var temp = arr[j]; arr[j] = arr[j - 1]; arr[j - 1] = temp; changeBox(j - 1, "changeEnd", temp); changeBox(j, "change", arr[j]); } j++; }, $speed); } else { doEnd(arr); } i++; }, $speed); }; timedo();}
8.插入算法
//插入算法function insertSort(arr) {//插入算法; var i = 1; var timedo = function() { var time = window.setTimeout(function() { if (i < arr.length) { var tmp = arr[i]; var key = i - 1; removeBoxColor(); var time2 = window.setInterval(function(){ changeBox(i, "pass"); if(key >= 0 && tmp < arr[key]){ arr[key + 1] = arr[key]; changeBox(key + 1, "change", arr[key]); key--; }else{ if (key + 1 != i) { arr[key + 1] = tmp; changeBox(key + 1, "changeEnd", tmp); } window.clearInterval(time2); timedo(); } },$speed); }else{ doEnd(arr); } i++; }, $speed); } timedo(); }
9.改变容器颜色及其高度;
//改变容器颜色及其高度;
function changeBox(index, className, height) { if (arguments[2]) { if($isAnimat){ var $thisSpeed = 10*$speed; $(".test").eq(index).animate({height:height},$thisSpeed).addClass(className); }else{ $(".test").eq(index).height(height).addClass(className); } } else { $(".test").eq(index).removeClass("change changeEnd").addClass(className); }}
10.清除容器颜色和结束动画
//清除容器颜色function removeBoxColor() { $(".test").removeClass("pass change changeEnd");}//结束动画function doEnd(arr) { removeBoxColor(); var i = 0; var time = window.setInterval(function() { if (i >= arr.length) { window.clearInterval(time); $("#select").slideDown(); } $(".test").eq(i).addClass("change").next().addClass("pass"); i++; }, 5);}```
好了,这样就差不多写完了,现在我们来具体测试一下HTML与iOS具体交互.
##3)HTML与iOS交互.
###1.首先我们导入一个库

###2.在控制器里面去实现
```#import "ViewController.h"//导入相关头文件#import //遵守协议@interface ViewController ()//storyboard中我们拖一个UIWebView,并且把其拖成一个属性@property (weak, nonatomic) IBOutlet UIWebView *webView;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; _webView.delegate = self;//设置代理 [self.view addSubview:_webView];//加载webviews //WebView和JS交互 NSURL *url = [[NSBundle mainBundle] URLForResource:@"index" withExtension:@"html"];//查找html文件 NSURLRequest *request = [NSURLRequest requestWithURL:url]; [_webView loadRequest:request];//加载请求}```
这样整个过程就弄完了,运行我们看一下效果.
##4)效果



剩下的还有很多效果,大家有兴趣的可以自己把源码下来自己去测试.#结论源码下载:http://download.csdn.net/detail/baihuaxiu123/9504875
文章地址:http://blog.csdn.net/baihuaxiu123/article/details/51265501