概述
从两个方面来讲:
js不能直接调用oc的方法
oc可以通过
- (void)evaluateJavaScript:(NSString *)javaScriptString completionHandler:(void (^ __nullable)(__nullable id, NSError * __nullable error))completionHandler;
这个方法调用js 的代码
我们从 github上面的demo https://github.com/marcuswestin/WebViewJavascriptBridge
来分析一下这个库是如何实现js交互的。
详解
一. js调用native方法
在概述中说过,js是不能直接调用native的method所以,需要借助- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType,这个方法大家不陌生,每次在重新定向URL的时候,这个方法就会被触发,通常情况,我们会在这里做一些拦截完成js和本地的间接交互什么的。那么WebViewJavascriptBridge也不另外,也是这么做。
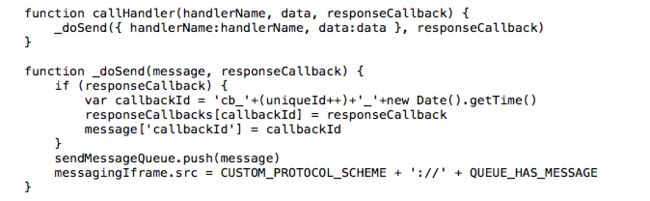
顺序分析代码 : 首先看 ExampleApp.html 文件中所实现的按钮事件 两个按钮时间分别是bridge.send() 方法 和 bridge.callHandle()方法 在 WebViewJavascriptBridge.js 这个文件中可以看到
最终都是调用了doSend 方法 分析下这个方法,变量callbackId是个字符串,responseCallBacks[] 一看就知道是个字典 ,这个字典把回调的方法responseCallback给保存起来,这Key(也就是callbackId)是唯一的,通过计数和时间应该知道这个字符串应该是唯一的,message也是一个字典,这是给message添加了一个新的key-value。干嘛呢?我也不知道,我们来看看sendMessageQueue是什么,大家一看push就知道应该是个数组。他吧一个字典放到一个消息队列中(数组队列),让后产生一个src(url scheme)。
不了解js的同学(例如我) 只需要知道 改变了iframe的src 之后 uiwebview 会执行下边的方法
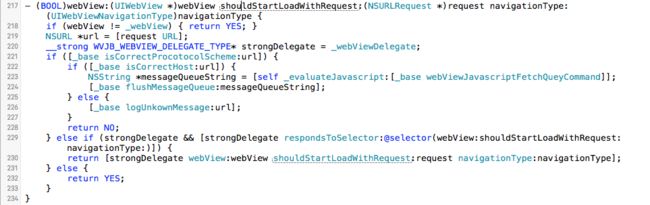
所以我们就可以关注WebViewJavascriptBridge.m文件中的这个方法中做了些什么事
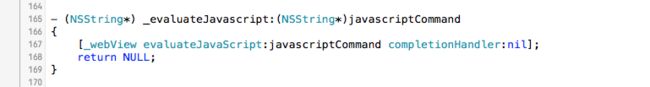
这里经过判断之后会走到 223 行代码 后边return NO; 的原因想必大家也清楚了 是因为我们要执行的是 oc的代码了 所以会阻断 js 代码。 这里执行了一段js代码 点进去
-(void)webViewJavascriptFetchQueyCommand 方法
执行的js语句 WebViewJavascriptBridge._fetchQueue();
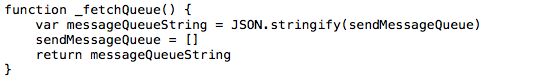
然后去WebViewJavascriptBridge.js中找到这个方法
返回一个字典 就是我们在最初 要发送消息时存储起来的字典 现在我们把要传递的数据拿出来 那里面有哪些东西,我么来看看
handlerName:handlerName,
data:data,
callbackId:callbackId
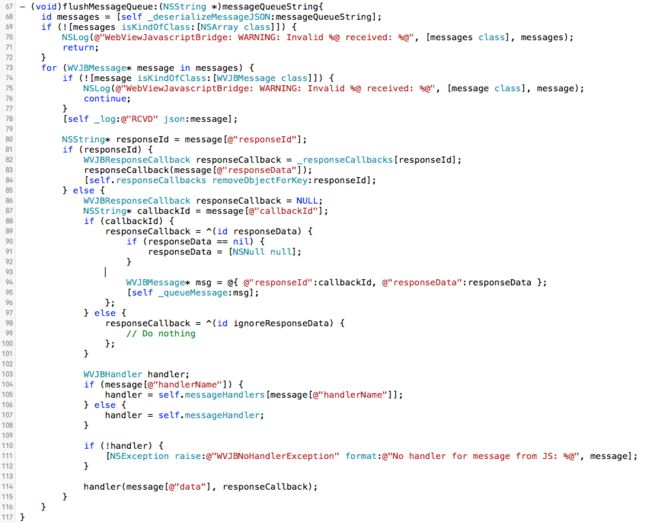
拿到字典继续向下执行 下边这个方法
总体来看 就是对我们拿出来的数据进行一系列的类型验证 (_log方法是打印数据信息的 可以忽略) 回顾前面的代码 我们就应该知道这里的responseId为空 所以执行 86 -- 114 行的代码
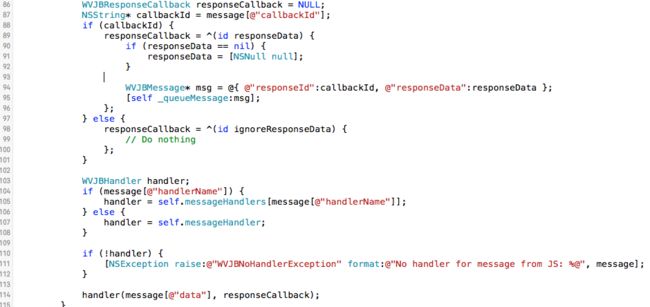
这部分是重点,到底他是怎么要调用本地function的,callbackId大家熟悉吧,判断是否为空,不为空给他指定一个block,这个不说了,block指定,此时不调用(手动调用才会执行),这个刚才说了用来处理native的function处理的result用于把处理后的值返回给js的,接着往下去,看到handler这个方法会从message找到handlerName,这里我们看一下多了一个_messageHandlers字典,从这个字典获取一个block(WVJBHandler是一个block),直接执行了。那我们看看_messageHandlers是怎么被添加block的:
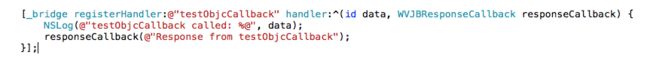
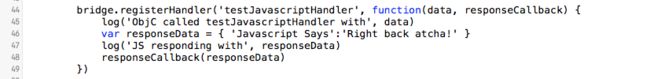
那又是谁调用了这个方法:(在文件 ExampleAppViewController.m的viewdidload中),这里有方法testObjecCallback
刚才都是倒推的,如果我们反过来,首先肯定是viewdidload初始化,初始化之后会把这个block加入到_messageHandlers的数组中,之后因为js调用动态读取这个block调用,在调用之前,我们又把一个block付值给回掉处理的responseCallback的block,这个block在handler被调用时而被调用,有点绕。 略微有点绕。 现在我们看一下 这个responseCallback 怎么赋值的
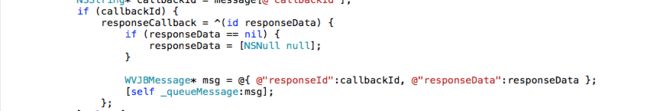
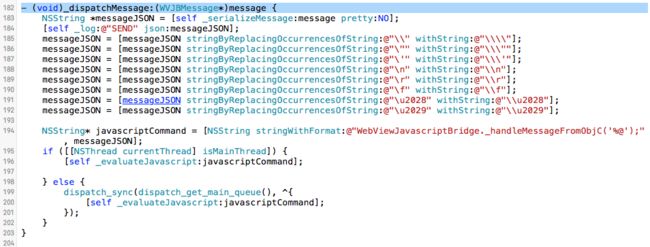
顺着方法往下看 执行到下边这个方法
对传进来的数据 @{ @"responseId":callbackId, @"responseData":responseData };处理之后 再执行 js语句 @"WebViewJavascriptBridge._handleMessageFromObjC('%@');"
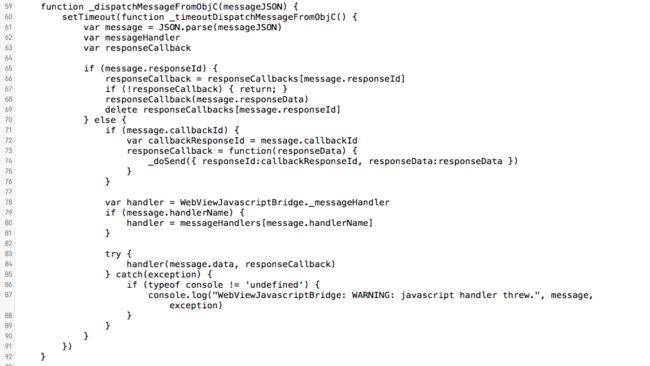
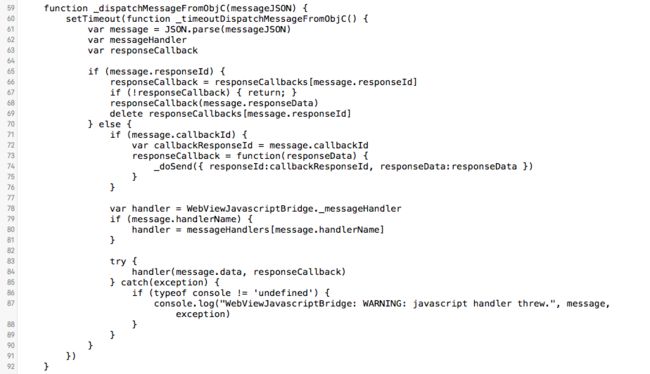
看看js的方法
这个里面应该很容易看到 代码进入待66 行 因为传进来的数据中responseId 显然不为空 而这里面的responseCallback 方法 和responseCallbacks 数组又是何处来的呢? 大家可能已经忘了 ,回到文首 doSend 方法(返回去看看) 除了包装一个message 字典存起来 还有 把 responseCallback 存在了 responseCallBacks[] 中, 所以等到原生的方法执行完之后 再调用这个方法 (在最初 button点击事件里面已经实现了 ) 实现相互通信。
这里稍微总结下 便于理解
1.首先是在UIWebViewController 里面实例化 一个bridge 通过bridge 注册一个 handler 然后保存在messageHandlers中
2. 点击网页的button的时候 把信息保存起来生成一个message 字典 三个key(handlerName , data,callbackId(后边通过这个来找到之前的responseCallback方法)) 并且把 其中的responseCallback 保存起来 并且改变iframe.src
3. 这个时候 webView 执行代理方法 在这里面取出 2步 存起来的信息 然后给1步的handler中的responseCallback赋值 并且执行 1步注册的方法
所以结果就是 执行oc的回调方法 然后在oc的回调方法里面再去执行 刚刚被赋值的 responseCallback方法(这个方法的响应结果体现在web中) 至于这个responseCallback被赋值的过程就是通过第二步的callbackId 找到相应的方法赋过去。
二. native调用js
过程不是直接调用js,也是通过js调用Native过程一样的处理方式。可以看到 最后调用的就是WebViewJavascriptBridgeBase 中的这个方法 - (void)sendData:(id)data responseCallback:(WVJBResponseCallback)responseCallback handlerName:(NSString*)handlerName;
把 data handlerName callbackId 判空并且存在message 并且把resopnseCallback 方法存起来 然后 后边同上文一样 最后执行到 JS的这个方法
不过这次执行的是 71 - 90 行的代码 两个判断
1 如果有callbakId存在 那么就给实现 responseCallback 这个方法(并不调用)
2 如果message.handlerName存在 那么就取出messageHandlers中 message.handlerName 对应的方法 这个方法一般是在js代码中注册过的
这里最后 如果既有handler 又有callback 就会把第一步实现的方法赋值给handler的 responseCallback 然后在执行到handler的最后一句 responseCallback(responseData) 时候 再执行 执行这个回调。
三. 使用
一般来说 都不会这么复杂的传输数据 一般只需要单向的去传递数据 不会有很多的callback 来回的调用。至于oc 的初始化 和 html的初始化 对照github上面的demo进行就可以了 。
大多数情况下 都是 js在调用原生的 方法 所以 一般都是我们在 我们的方法中作如下的工作
[_eBridge registerHandler:@"backToHomeHandle" handler:^(id data, WVJBResponseCallback responseCallback) {
[weakSelf.navigationController popToRootViewControllerAnimated:YES];
}];
这里 @"backToHomeHandle" 就是约定的方法名 block回调中就是当js代码调用该方法时 我们的原生界面要做出的响应。然后 和 前端的同学 约定好 数据结构 让他们在适当的时候 调用我们的方法即可。工作中用到了 学习了下 供大家参考。可以领略一下这个库里面对block回调 以及 js函数式编程的运用。